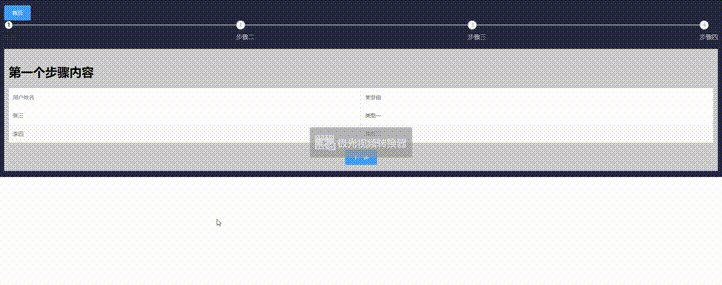
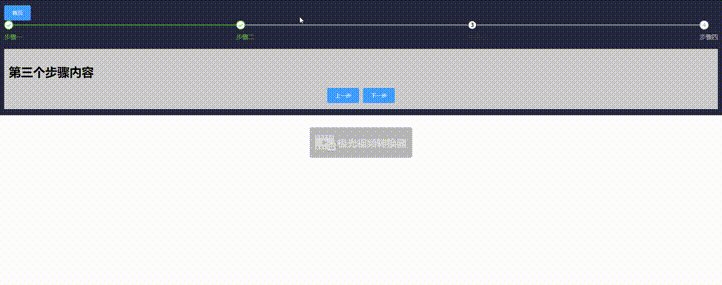
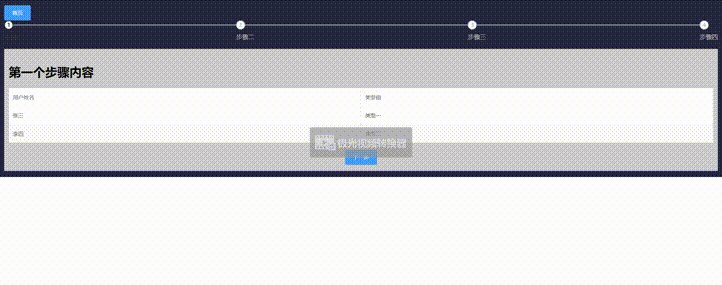
先看效果图
如果没有点击下一步,步骤条将不可点击,点击下一步可返回上一步,步骤条也可以来回点击跳转页面,还可以转到其他页面,回来后步骤条依然没有改变,保留状态,这个是我自己想的方法,可能有一些不太对,但是我这边大致功能都能实现,如果有什么问题可以指出。
代码
这是我的目录结构,现实中根据你项目需求来
91.vue(起名不规范,这是我专门的测试页面)
步骤条单独是一个组件
<template>
<div class="main">
<el-button type="primary" @click="one()">首页</el-button>
<el-steps :active="active" finish-status="success">
<el-step
v-for="(item,index) of stepTitle"
:key="index"
:title="item"
:class="stepClassObj(index)"
@click.native="handleStep(index)"
/>
</el-steps>
<!-- <keep-alive>
<router-view v-if="$route.meta.keepAlive" @handleNextStep="handleNextStep()" @handleLastStep="handleLastStep()" />
</keep-alive> -->
//router-view 子组件发生变化导致父组件发生改变
<router-view @handleNextStep="handleNextStep()" @handleLastStep="handleLastStep()" />
</div>
</template>
<script>
export default {
name: 'Step',
data() {
return {
// 步骤
active: 0,
// 已选步骤
stepSuc: [0],
// 步骤标题
stepTitle: ['步骤一', '步骤二', '步骤三', '步骤四']
}
},
computed: {
// 动态给步骤加样式
stepClassObj() {
return (val) => {
return {
stepSuc: this.stepSuc.includes(val),
stepErr: !this.stepSuc.includes(val)
}
}
},
},
methods: {
one(){
this.$router.push("/report/com