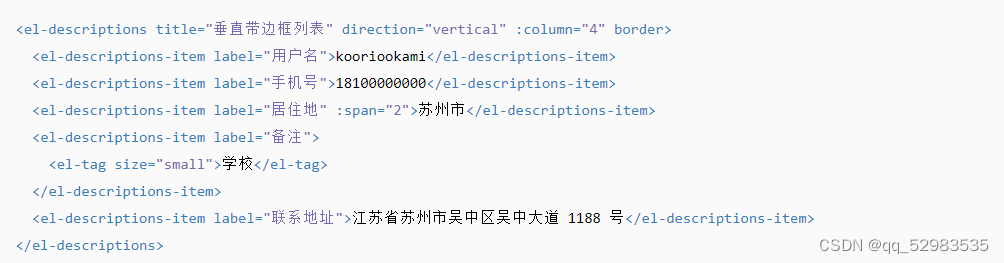
今天遇到的问题是我想要创建一个展示个人信息的描述列表,然后我就找到了Element里面的Description描述列表组件
但在使用的时候就发现了一个问题,就是这个列表中对应属性的内容时通过创建列表时输入好的,我就没有办法通过Vue中的V-model来动态变化这里面的数据,更没有办法连接数据库,来获取数据库里面的内容并让这个列表内容随之改变。

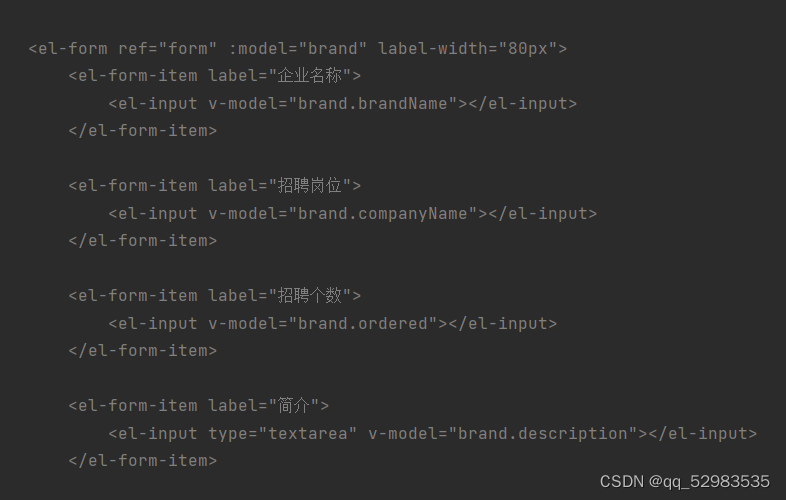
于是,我尝试了各种各样的方法,先是找了我之前成功能够动态获取并且展示数据的方法,

数据确确实实是动态展示出来了,但是,有个文本输入框,不符合我设计的预期。于是这个方法就pass掉。
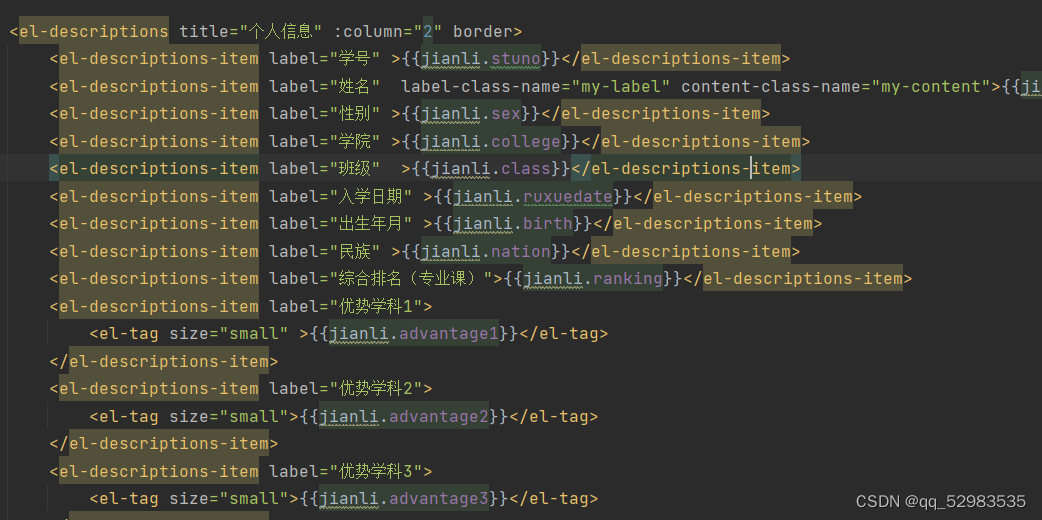
在我随便尝试的时候,我突然想到,之前好像有个用法就是两个大括号里面来传入数据模型,这样可以直接获取数据模型的值,于是我抱着试一试的心情用了这个方法。
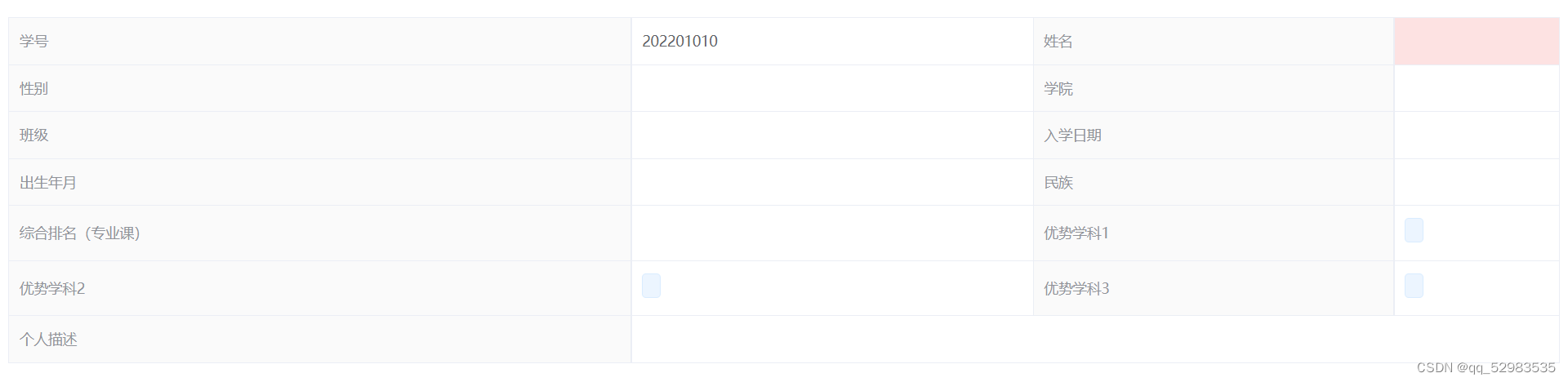
结果成功了。
但究竟为什么两个大括号里面包裹了数据模型就能达到效果呢。
我上网查了相关资料,发现,这好像就是Vue.js中的规定。
以后记得这么用就可以