安装宝塔
进入宝塔的官网地址:宝塔网页;
找到你对应系统版本的安装脚本:
比如我的是 Ubuntu 版本,那么我就直接复制对应的命令到我的服务器终端中即可,输入命令后直接回车安装,中途出现确认按钮直接输入 yes 即可:
出现上图情况就是安装完成了,外网面板地址就是我们访问宝塔面板的地址。
然后还需要注意的就是要在云服务器的安全组策略中放行这个提示的 27123 端口(每次安装宝塔面板时都是随机生成的),否则我们将无法访问。
然后我们就可以访问宝塔的外网面板地址进行操作了:
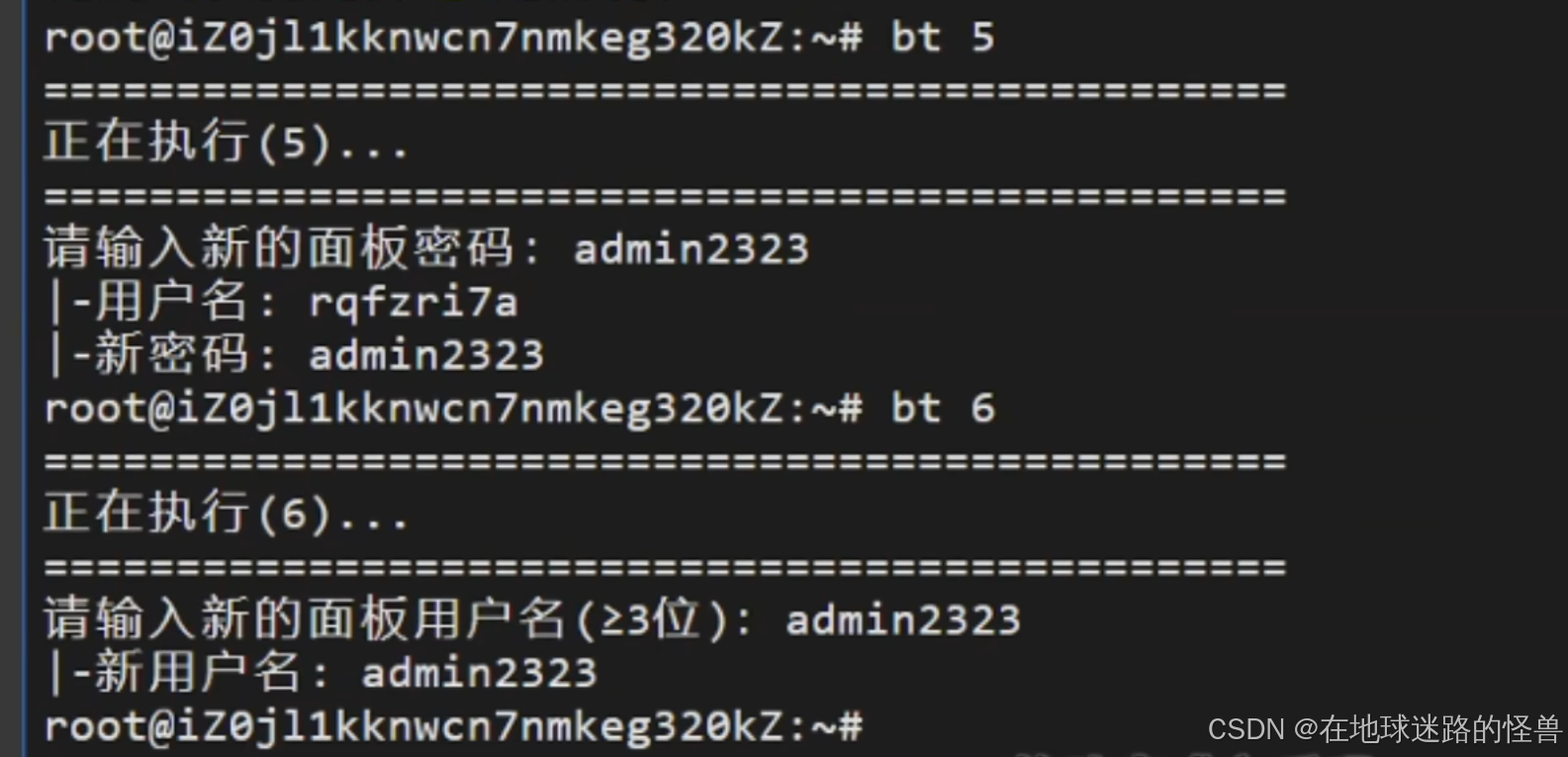
对于用户名和密码在上面安装好宝塔时都是随机生成的,当然我们也可以进行修改,命令输入 bt 5 进行密码的设置,输入 bt 6 进行用户名的设置:
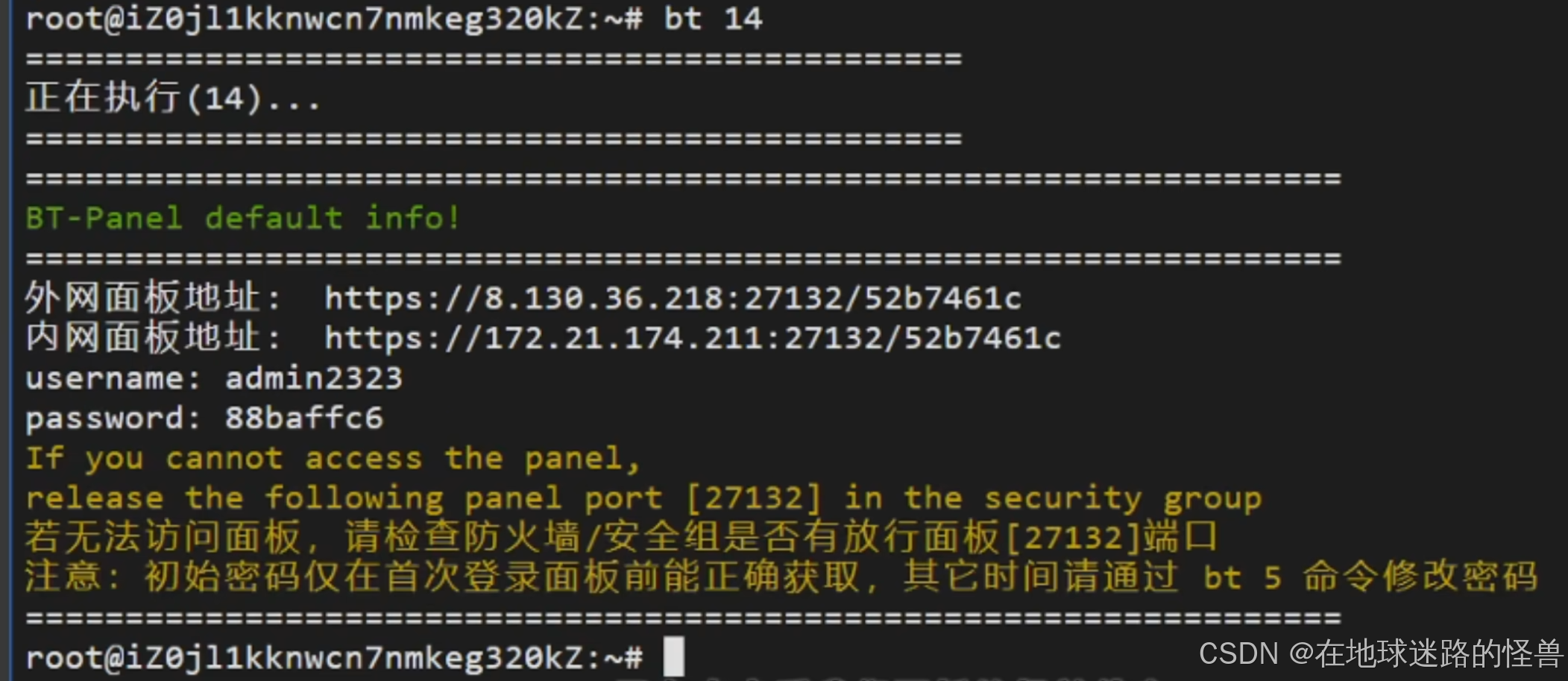
设置完成后输入 bt 14 可以再次查看面板信息:
这里的密码是随机生成的,这是为了起到保密的作用,我们只要使用刚刚自己设置的密码进行登录即可。
操作宝塔并测试访问
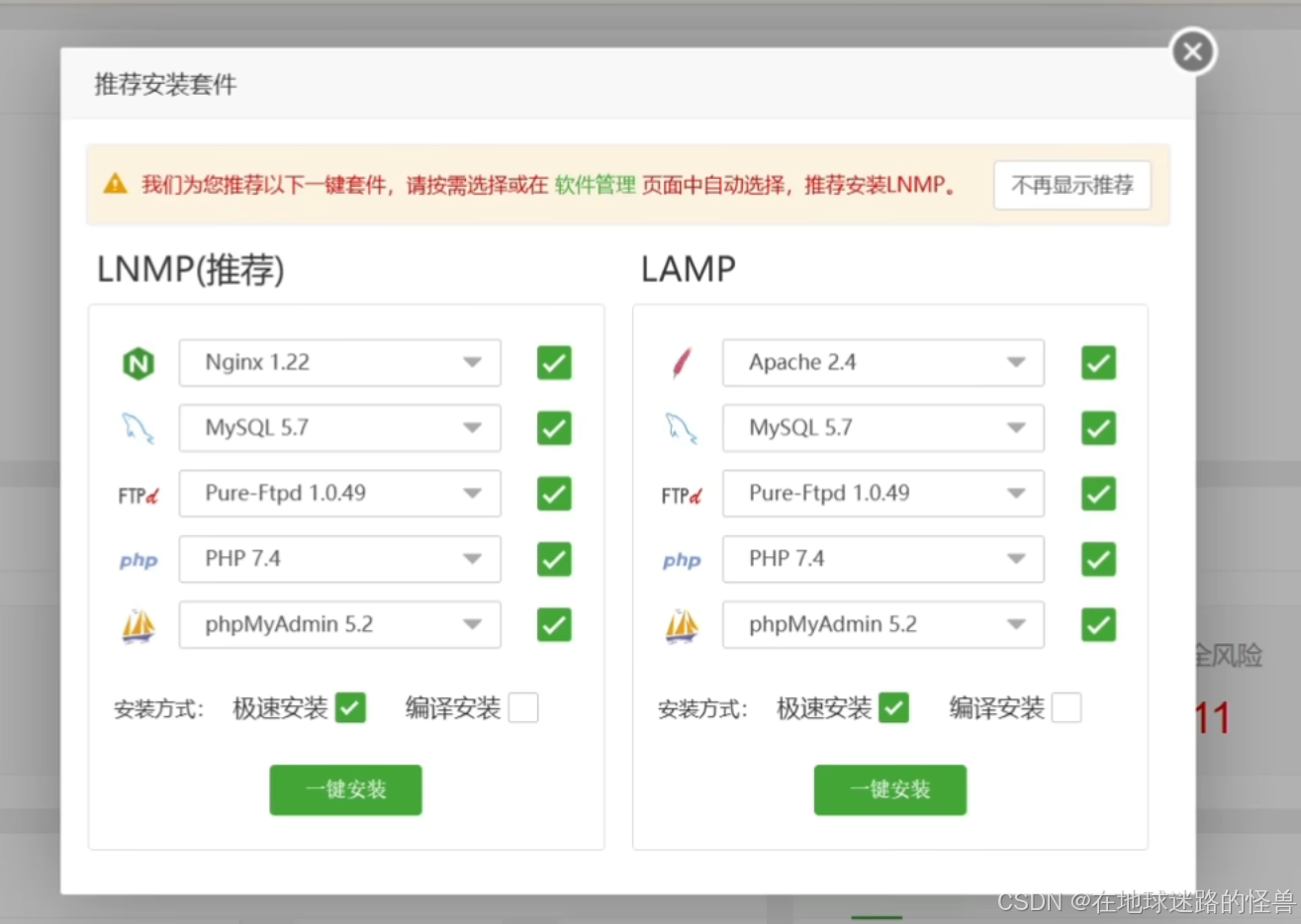
进入宝塔以后,出现如下界面:
直接选择推荐的安装套件进行安装即可,如果不小心擦掉了这个弹窗那么重新进入一下宝塔首页也会再弹出来的,或者直接进入软件商店进行手动安装也是可以的。
关闭 https
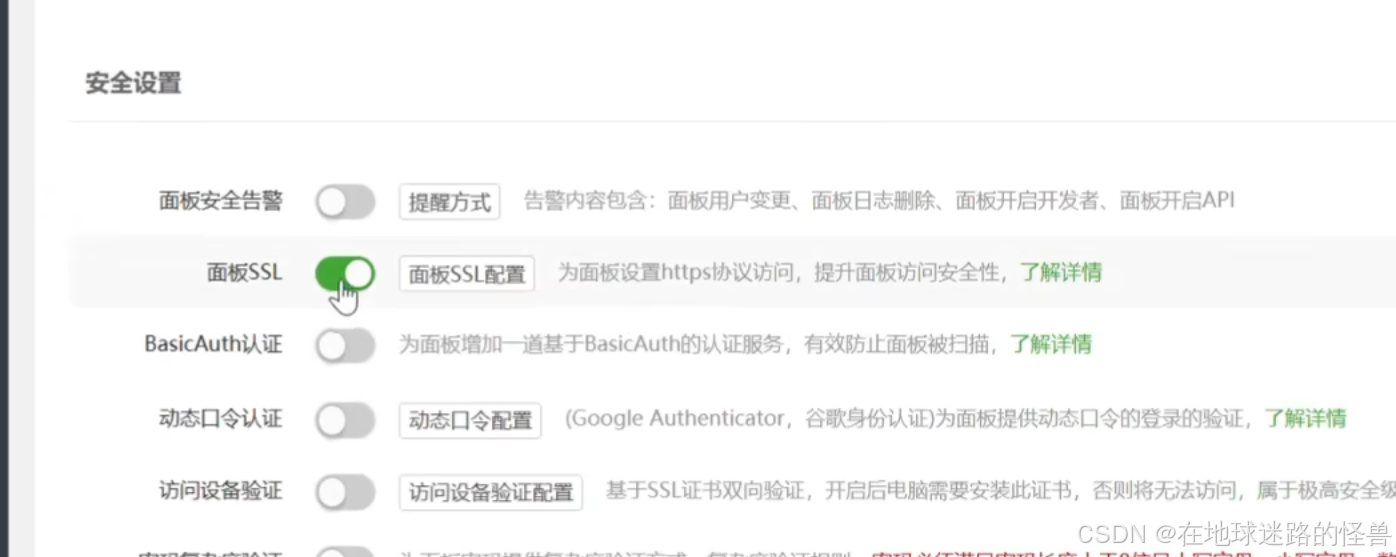
对于左上角的 不安全 显示我们也是可以手动关闭的,在侧边栏的下面部分有一个叫面板设置的地方:
点进去下拉到面板 SSL 设置的位置:
将其关闭即可。
创建站点
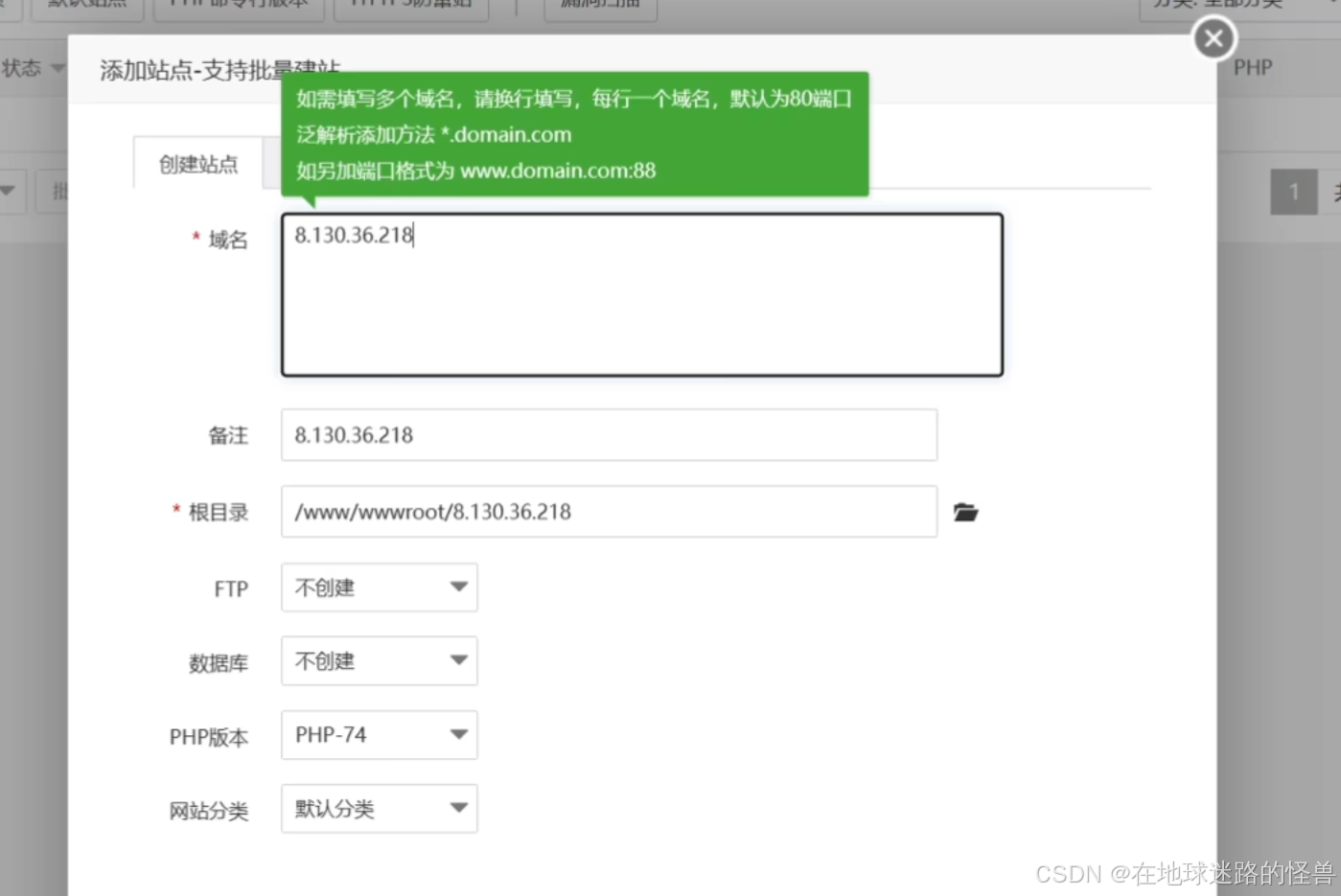
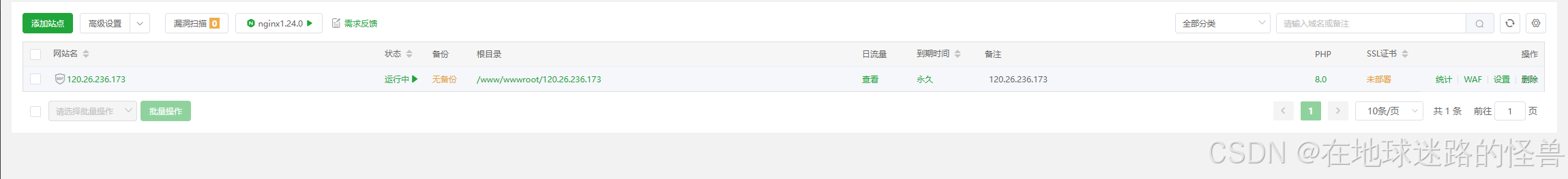
点击宝塔面板左边侧边栏的网站一栏,点击添加站点:
然后会弹出一个弹窗:
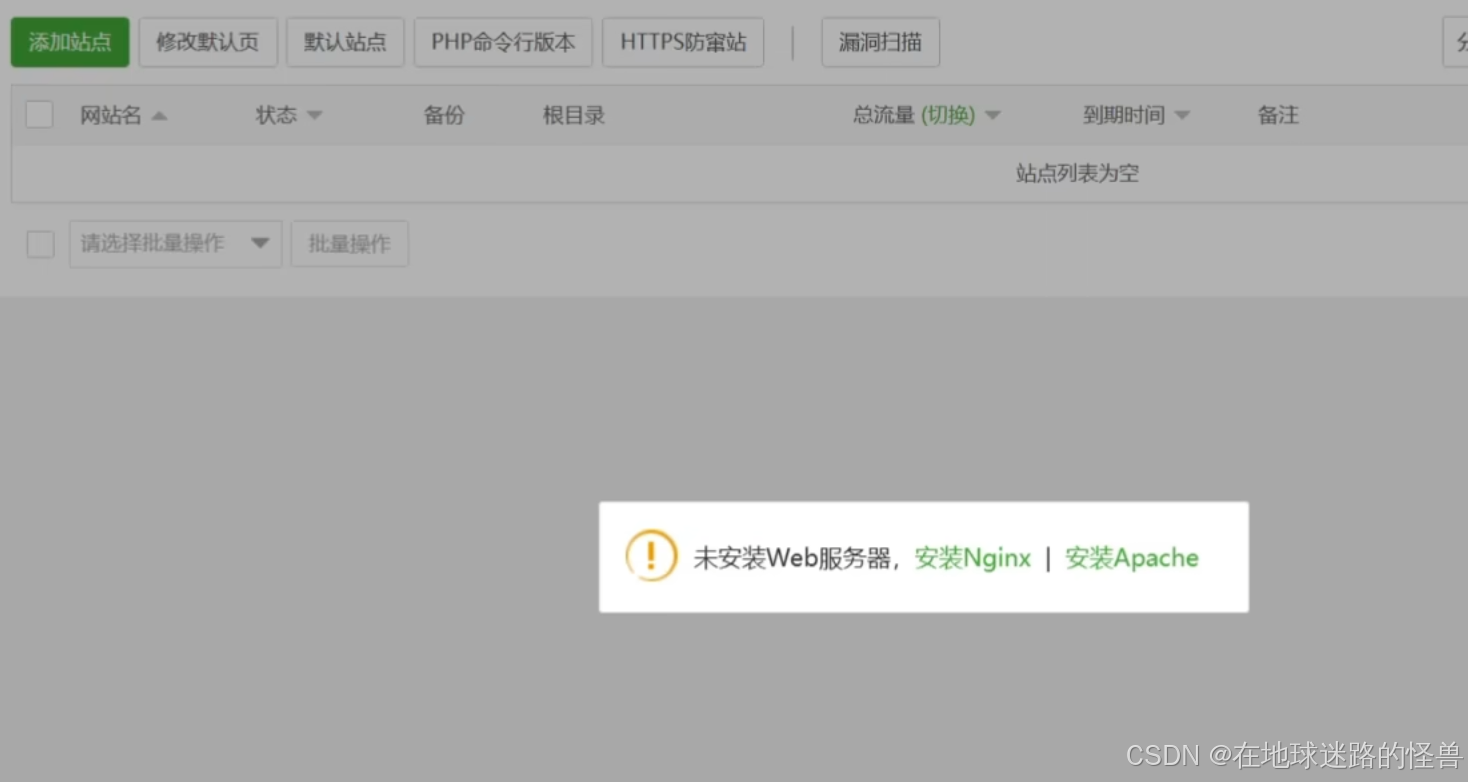
域名没有的话就直接填 IP 地址即可,然后直接点击提交,这里如果遇到 nginx 报错就直接在软件中卸载 已经安装的 nginx ,然后回到网站一栏的界面,会提示我们没有 Web 服务器,此时我们换成 Apache 服务器即可:
添加站点成功之后,我们可以直接点击网站名即可打开我们的网站:
注意是下面的域名的那一段 IP 地址嗷,点击即可直接打开:
如果发现打不开网站没有响应,可以排查一下是不是 nginx 的原因。
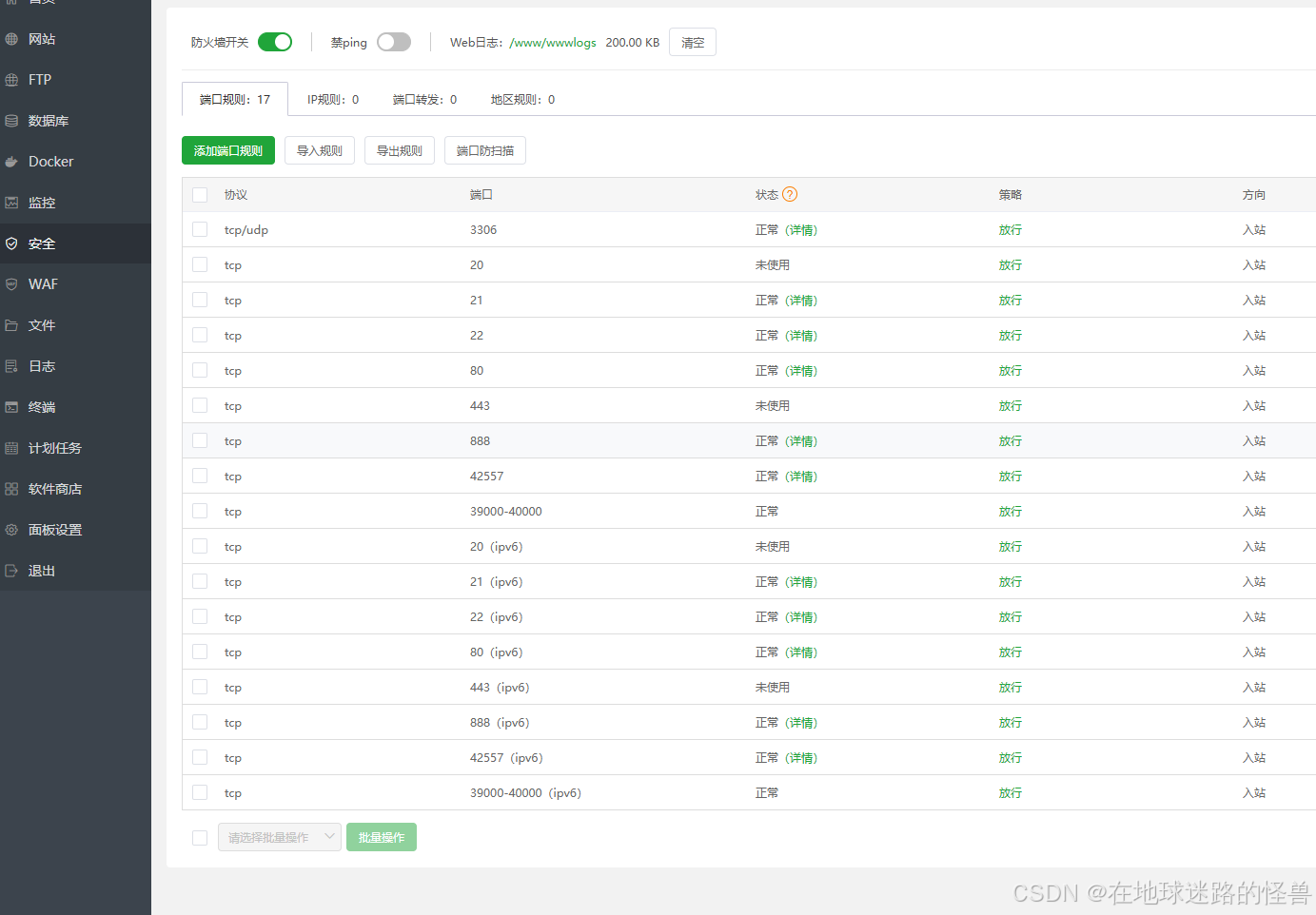
对于宝塔安装的 nginx 需要使用到 888 号端口,我们可以查看为什么需要这个端口。
在网站一栏中点击下面 nginx 的位置:
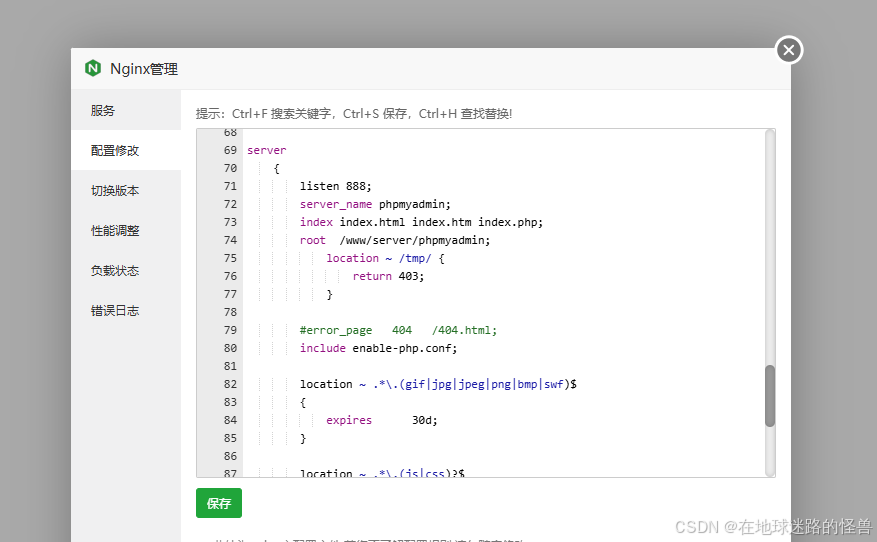
弹出如下界面,点击配置修改,然后下拉到 nginx 所监听的端口位置:
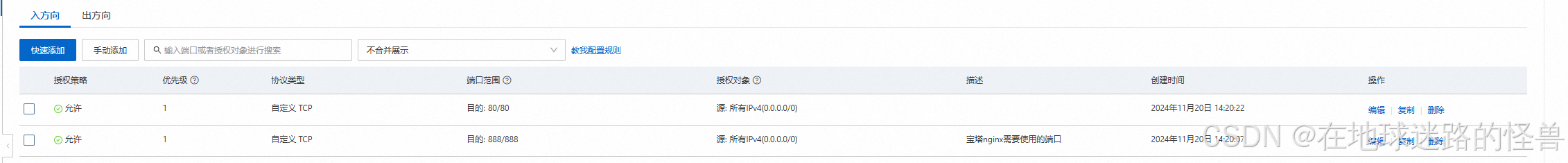
可以看到是需要 888 号端口的,所以我们去把它在云服务器上打开一下:
另外如果还是打不开,注意宝塔上面也是有限制的嗷,宝塔的端口限制也得打开:
这样我们就可以成功访问了:
安装wordpress
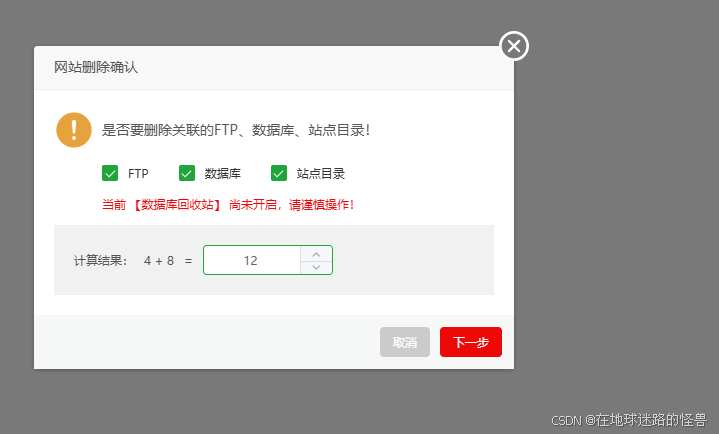
经过上述测试以后,我们可以删掉这个默认的了:
全部内容都删除:
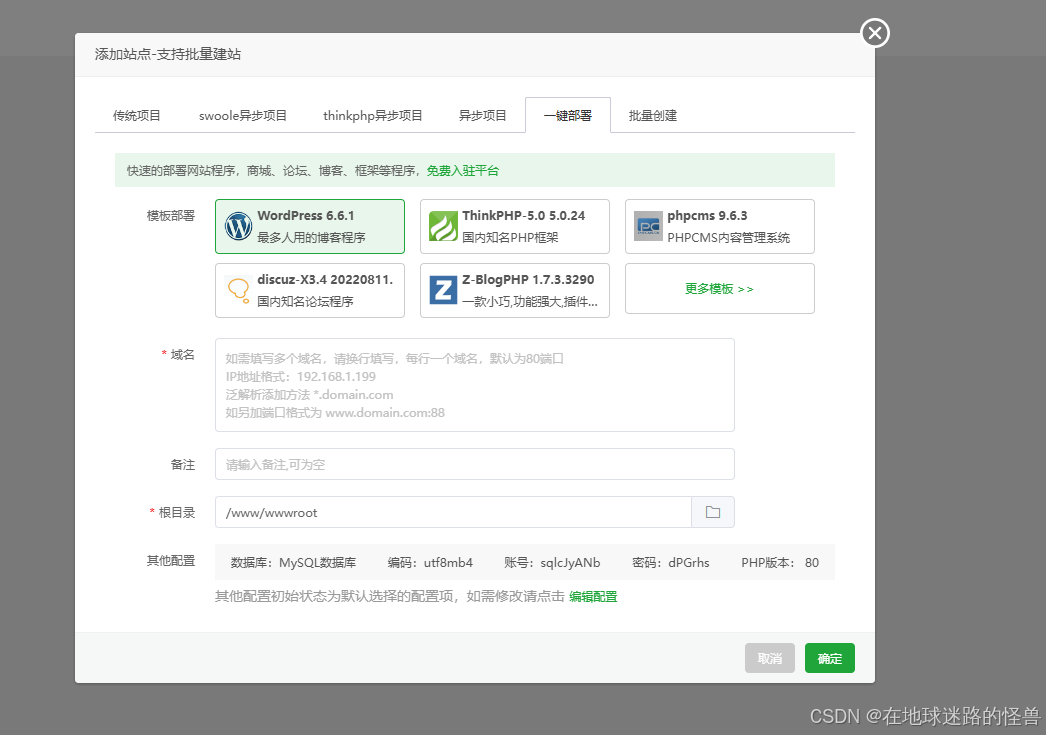
然后我们再添加站点,在弹出框中选择 一键部署,在一键部署下面选择 WordPress,域名因为目前没有,所以还是直接用公网 IP 即可(下面图中没填是我截图的时候忘记填了,但是记得填嗷):
然后点击提交:
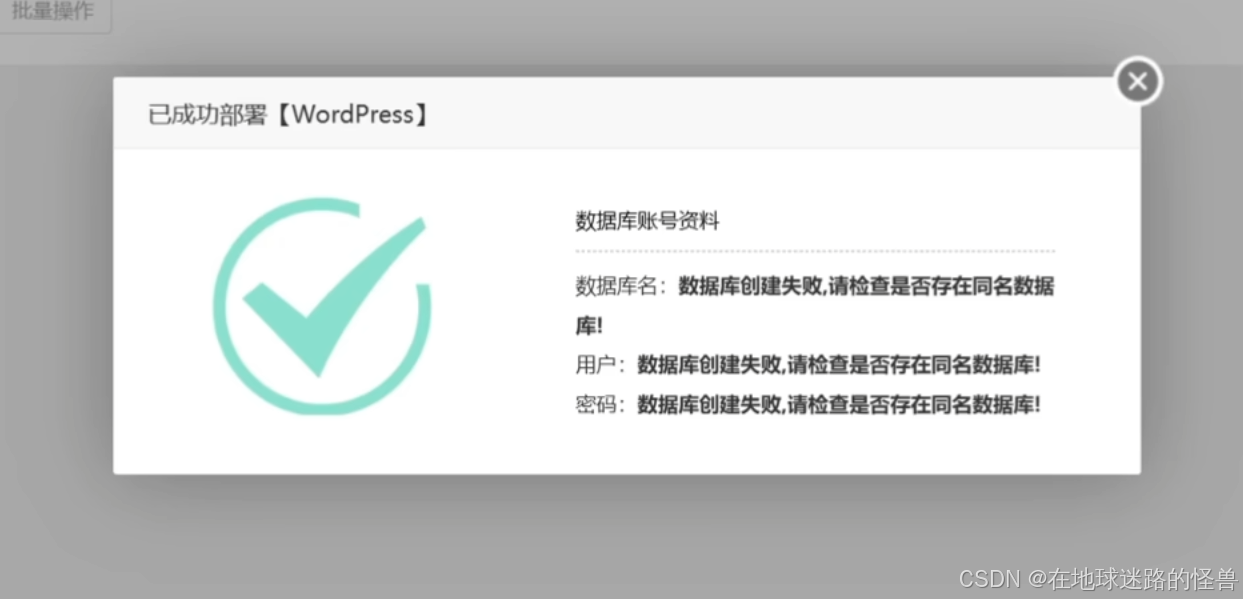
如果出现失败的情况:
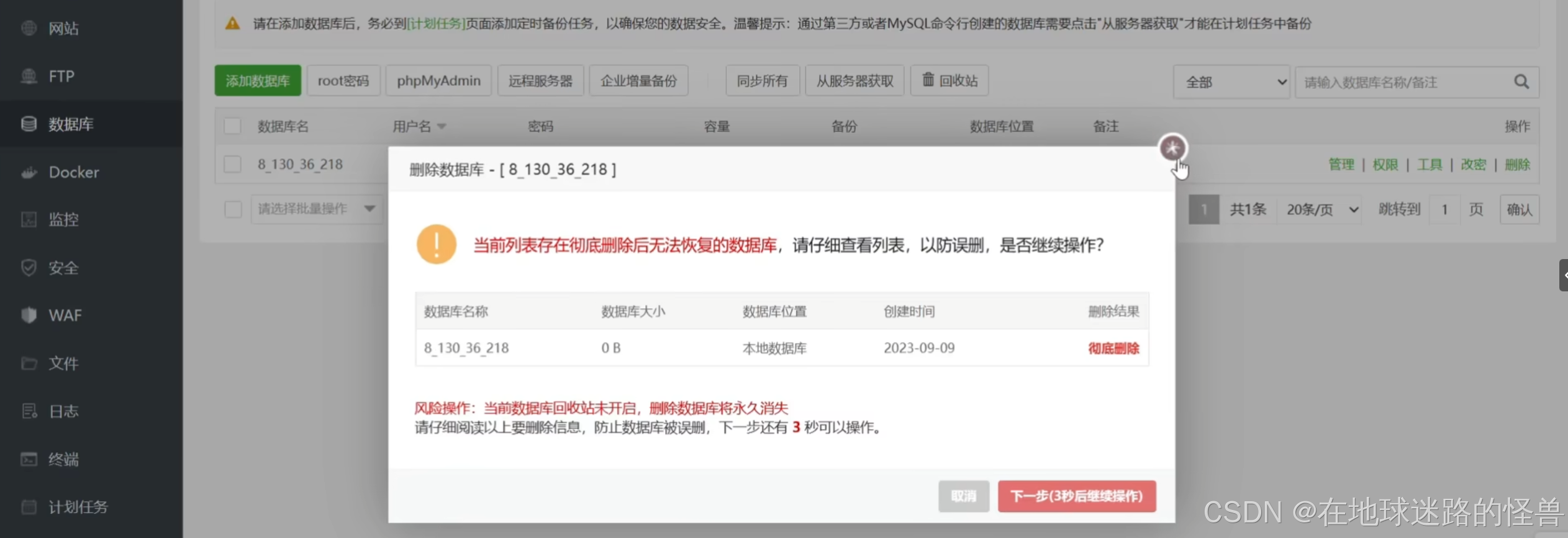
那么可能是删除站点的时候数据库没有删干净,我们去删掉就可以了:
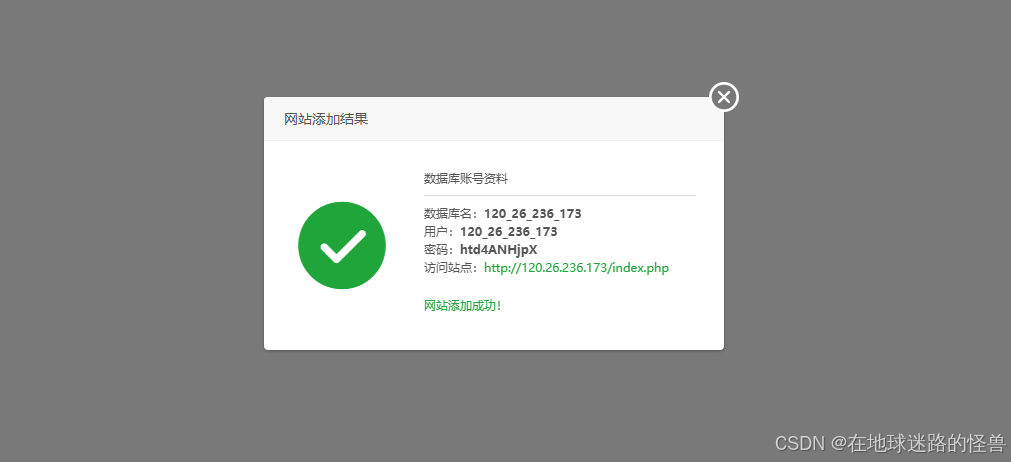
然后我们就添加站点成功了,访问我们的刚刚创建的地址会自动跳转到 WordPress 的安装程序:
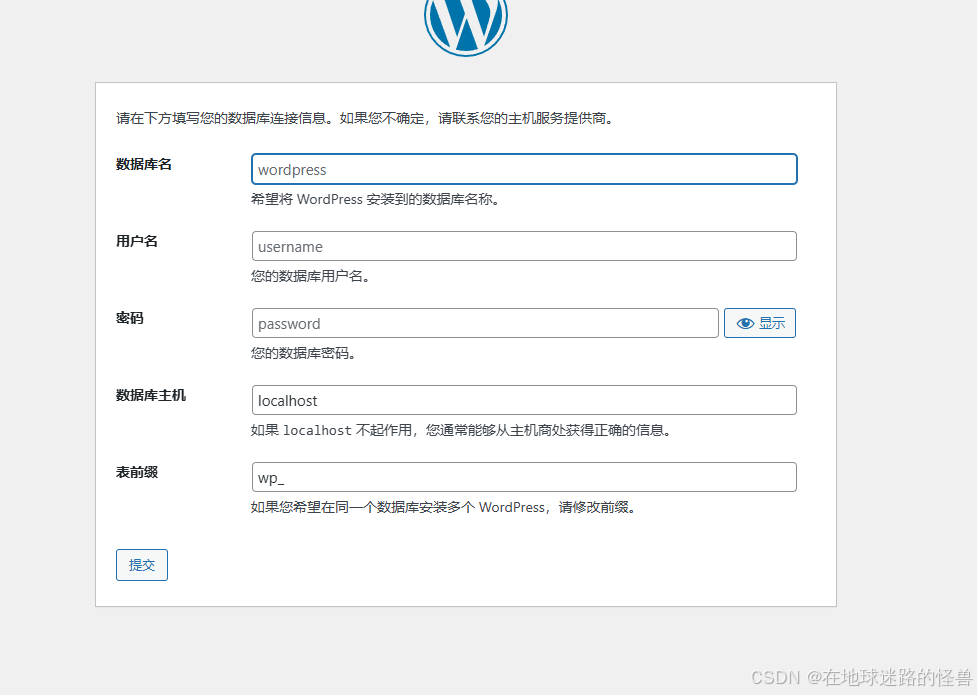
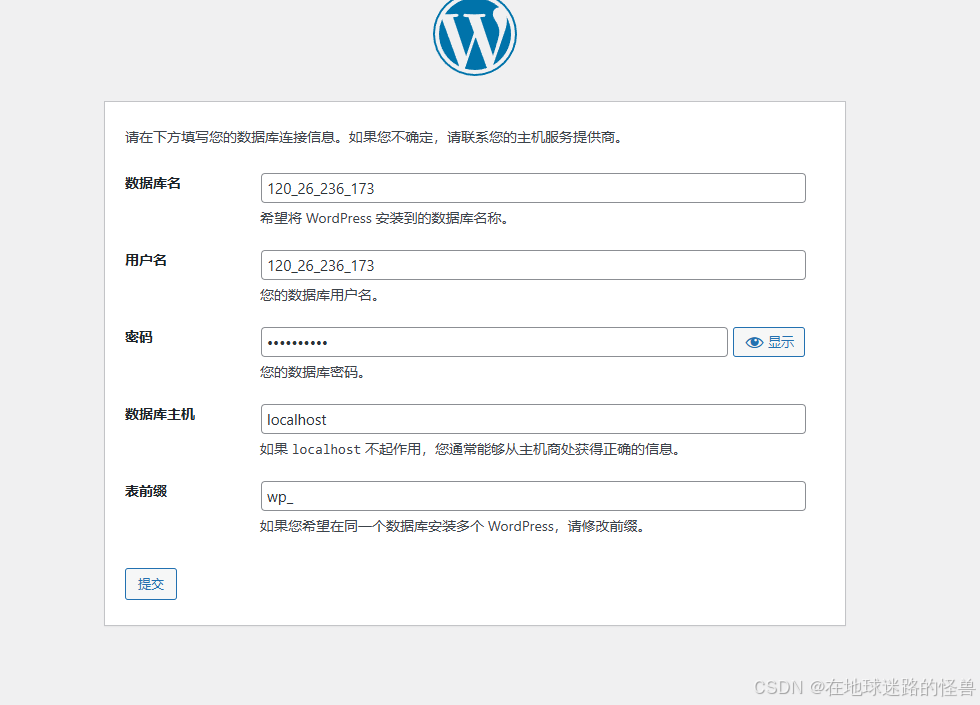
点击现在就开始,然后来到下面的位置,输入刚刚添加站点时生成的数据库的相关信息:
除了数据库名和用户名还有密码是我们要输入的,剩余的数据库主机和表前缀按默认的即可:
点击提交,出现如下,直接安装程序:
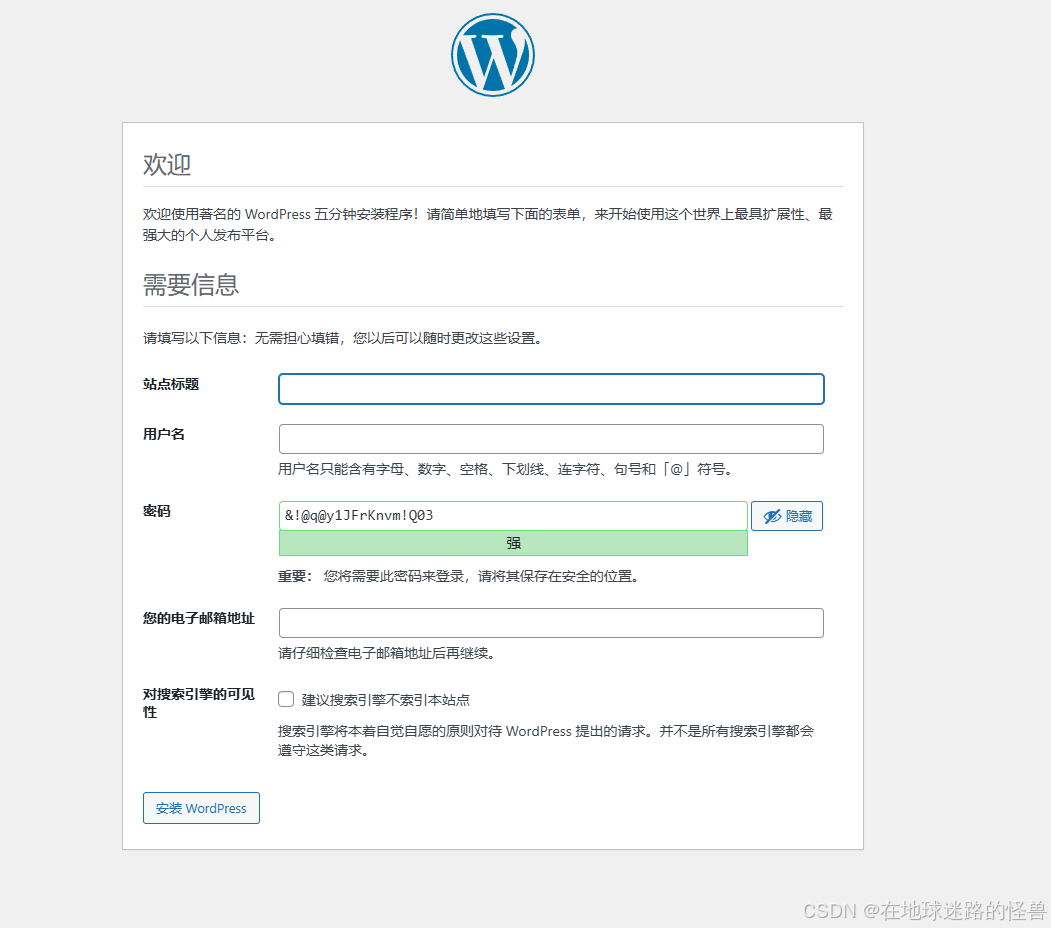
安装时出现如下:
也就是要填写一下站点的相关信息,对于用户名和密码是我们用来登录 WordPress 后台管理所使用的。
对于电子邮箱主要是用来进行密码找回的。
输入你的内容即可,然后安装即可。
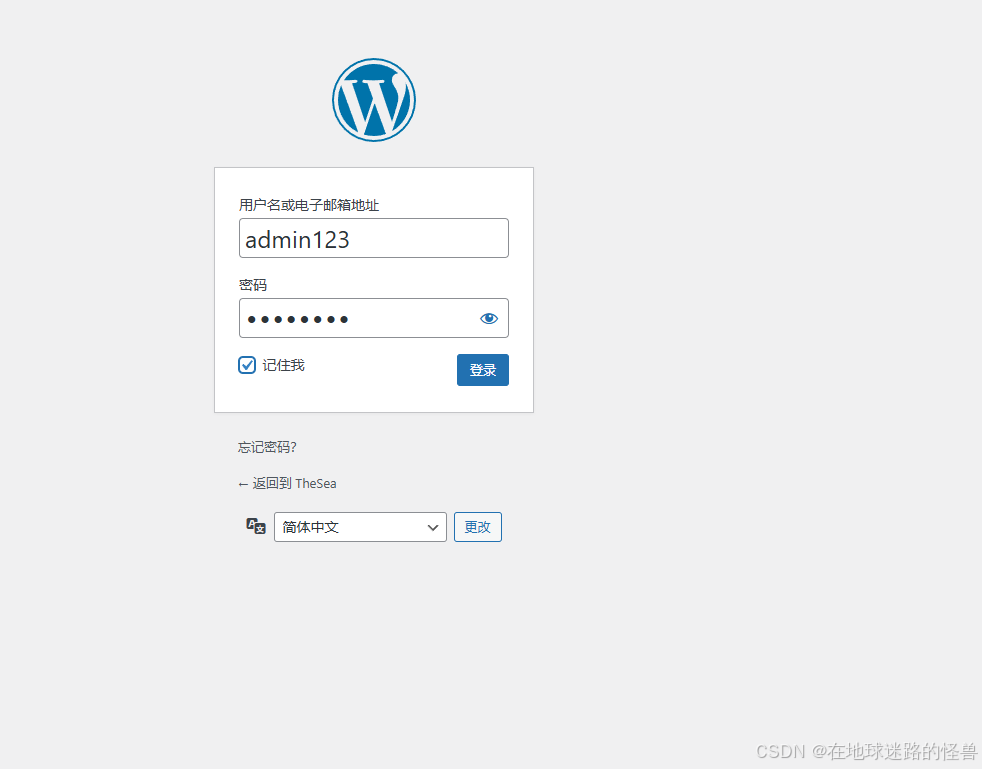
登录 WordPress
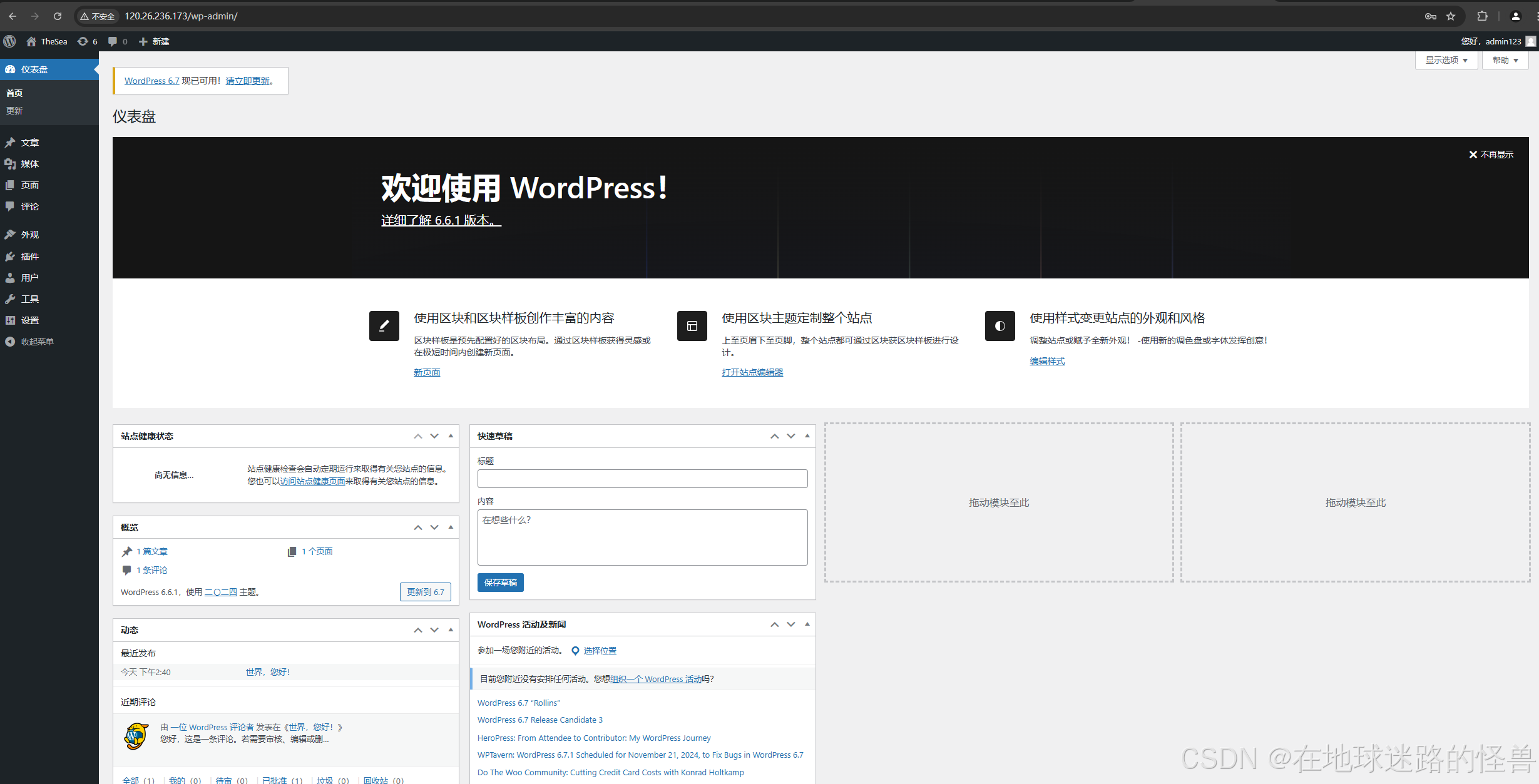
进入后台管理页面:
WordPress 设置
访问站点
在后台管理页面中,我们可以点击左上角的小房子图标进行站点的查看:
上图就是 WordPress 一个默认的站点样式了,也就是我们自己的网站,点击右上角的图标选择注销退出剩下的就是别人访问我们网站的样子了。
我们也可以直接访问域名+端口的形式访问我们自己的站点,比较简单就不再演示了。
如果还要登录后台的话在域名+端口号后面跟上 /wp-admin 即可跳转到后台管理的登录界面。
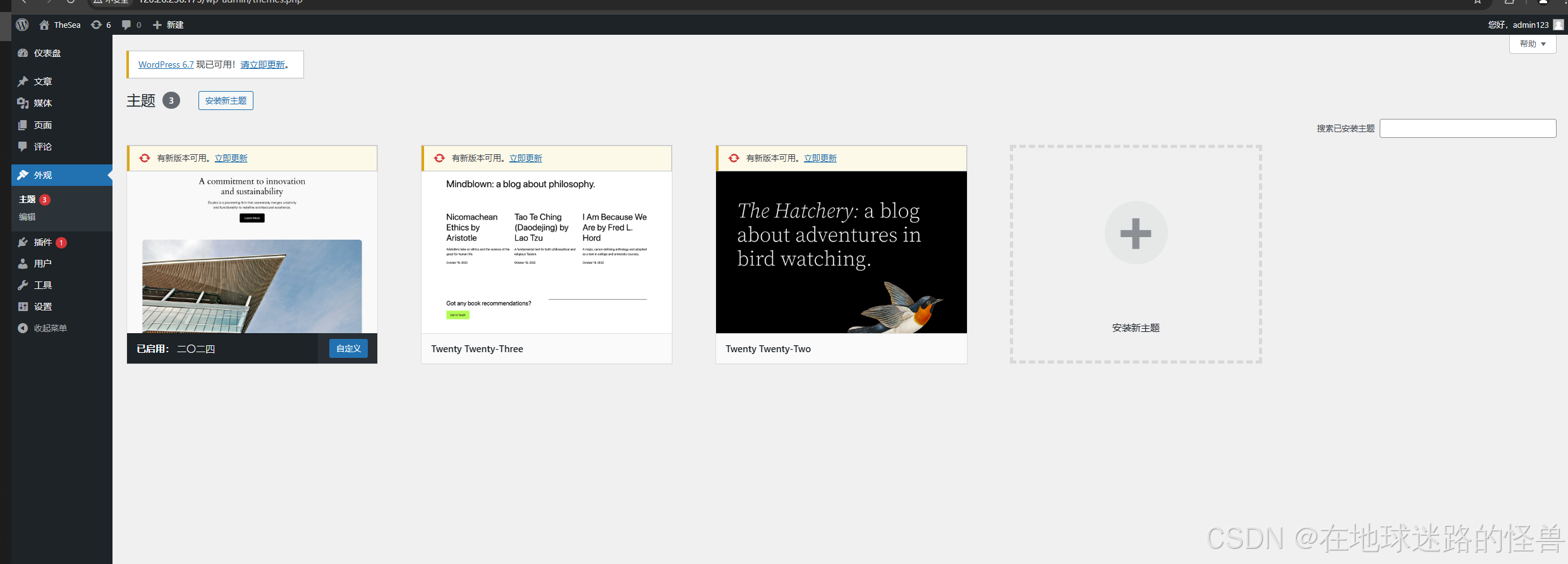
个性化
我们可以在这个位置进行外观主题的选择,这就不再赘述了,看上哪个用哪个即可。
剩下的就是 WordPress 的内容,可以自己搜索相关资料内容进行一个使用学习。
VuePress的安装使用
这个比较简单了,直接搜索 VuePress 的官网即可进行一个简单的安装,这里就不再演示了。
我这里记录一下默认文档主题中的搜索框要怎么实现,因为说实话这个折腾了我蛮久时间的,因为默认主题的默认搜索框貌似并不好用,几经搜索我这里安装的是下面这个。
直接安装:
npm i -D @vuepress/plugin-search@next
然后在 VuePress 的 config.js 文件(这个是 VuePress 的核心配置文件)中进行配置:
import {defaultTheme} from '@vuepress/theme-default'
import {defineUserConfig} from 'vuepress/cli'
import {webpackBundler} from '@vuepress/bundler-webpack'
import {searchPlugin} from '@vuepress/plugin-search'
export default defineUserConfig({
lang: 'en-US',
title: 'LabName',
description: 'Here should exist a wonderful name.',
theme: defaultTheme({
logo: 'https://vuejs.press/images/hero.png',
navbar: [
{text: 'Home', link: '/', icon: 'fa fa-home'},
{text: 'Publications', link: '/get-started', icon: 'fas fa-newspaper'},
{text: 'People', link: '/about', icon: 'fas fa-users'},
{text: 'Join Us', link: '/blog', icon: 'fas fa-handshake'},
],
}),
bundler: webpackBundler(),
extraFiles: [
{
type: 'css',
content: './styles/custom.css', // 引入 custom.css
},
],
plugins: [
searchPlugin({
locales: {
'/': {
placeholder: 'search',
},
},
}),
],
})
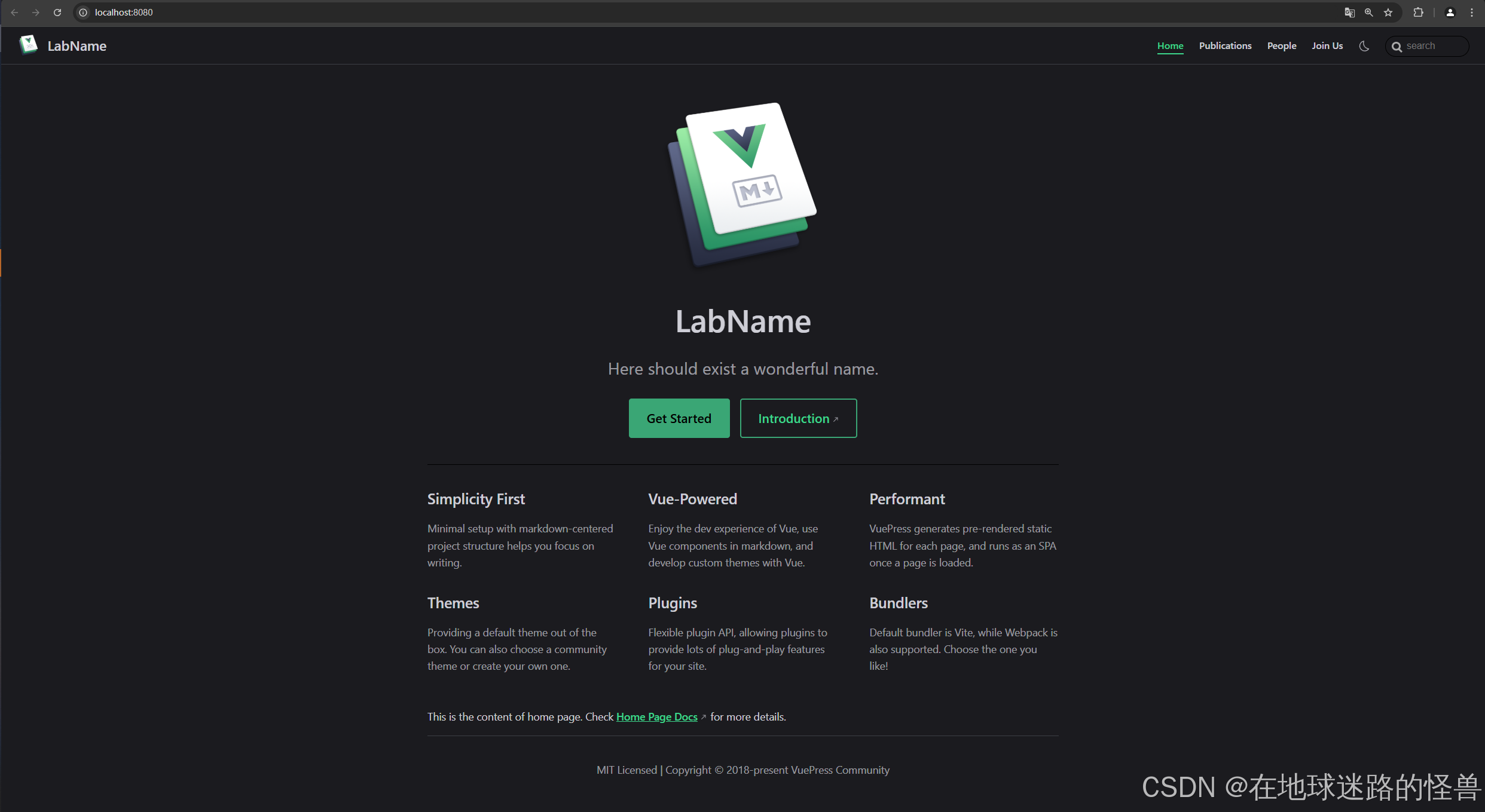
这就是我使用默认主题所得到的一个默认配置,效果如下:
还蛮好看的哈哈哈。
反正就一顿给自己的这个网站装饰吧,这里就不再赘述了,自己去折腾即可。
部署VuePress
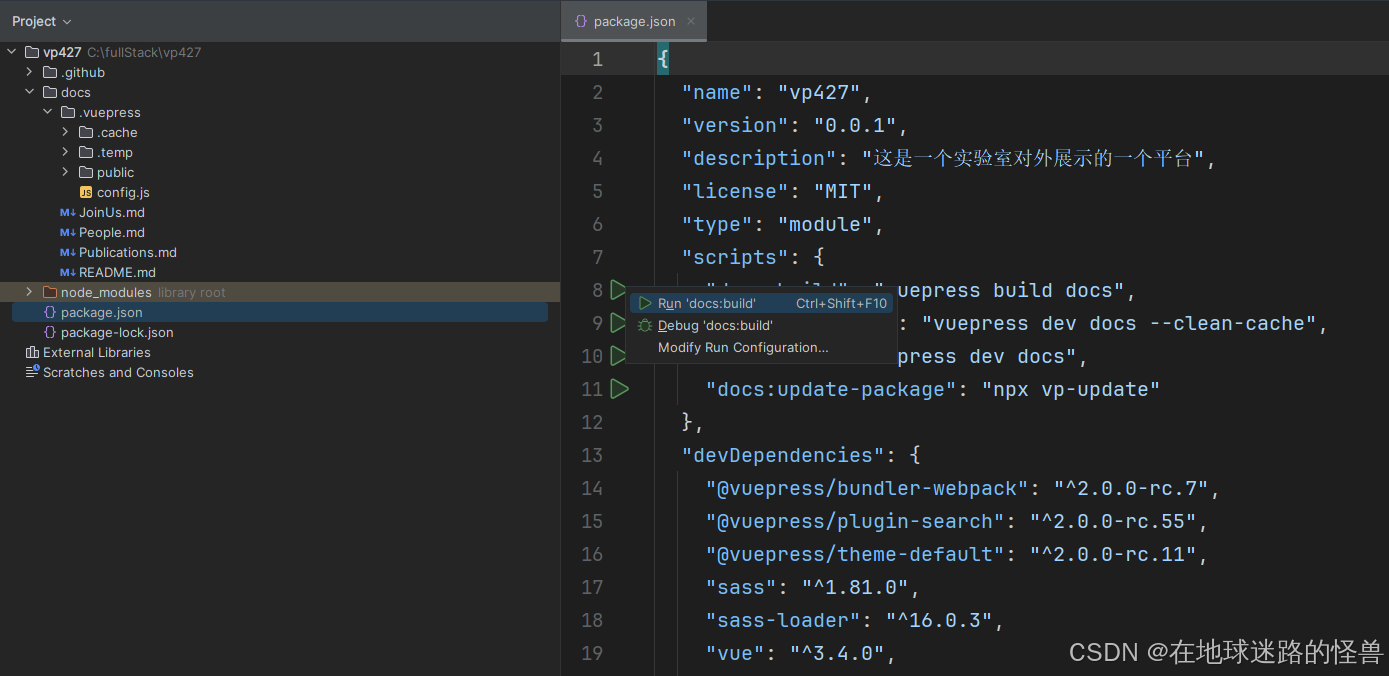
首先要把我们的静态文件包给打包出来:
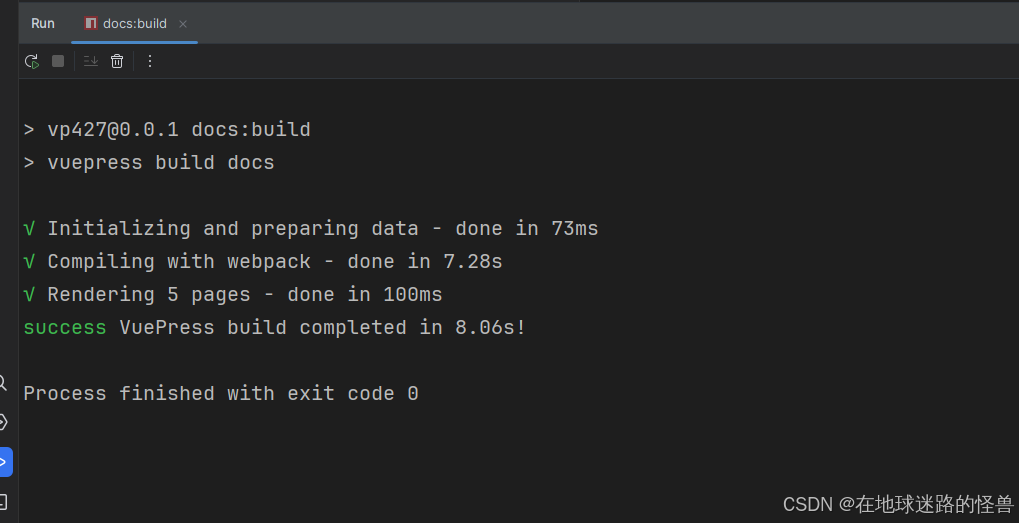
也就是执行 build 命令,构建完成:
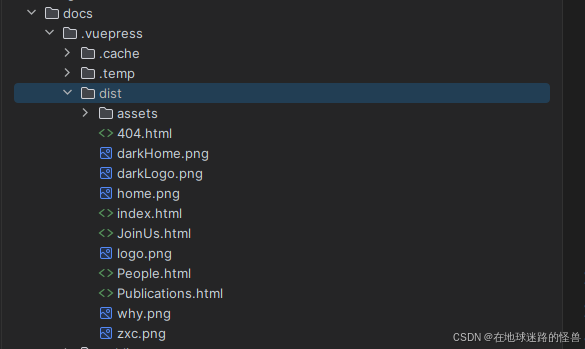
我们可以在目录中发现一个 dist 文件夹:
这个 dist 文件夹一会儿我们就要用到了。
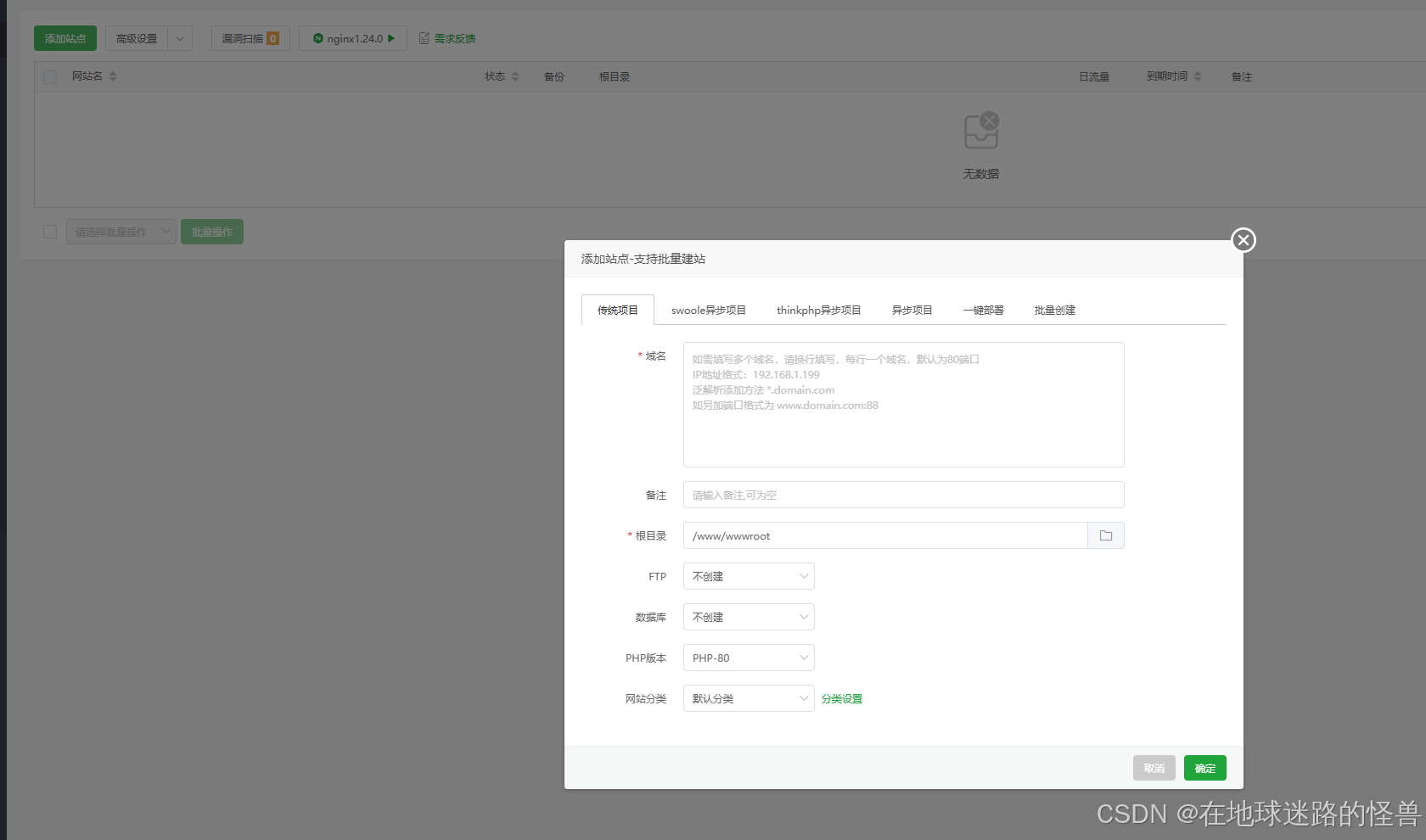
接下来我们去到宝塔面板中,方法还是一样的,添加站点:
没有域名,因此还是使用 IP 访问,将 IP 当域名填进去即可,点击确定。
然后测试能否访问:
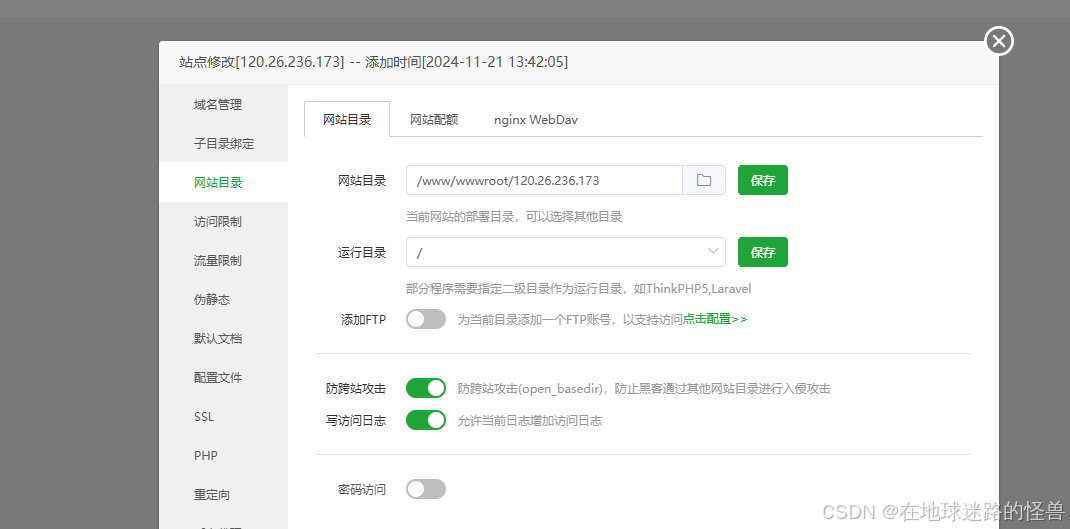
ok,接下来我们将我们的 dist 文件夹给覆盖掉它原来默认的文件,先点击添加站点按钮位置下的域名(也就是这里的 IP):
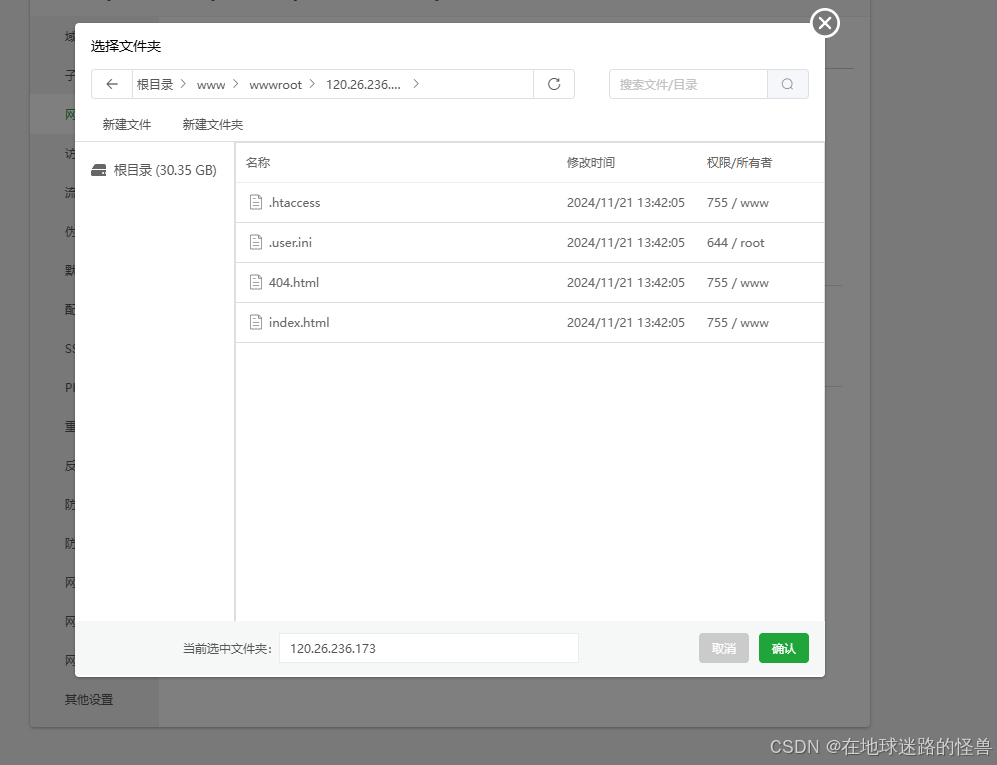
然后点击网站目录的像文件夹一样的图标:
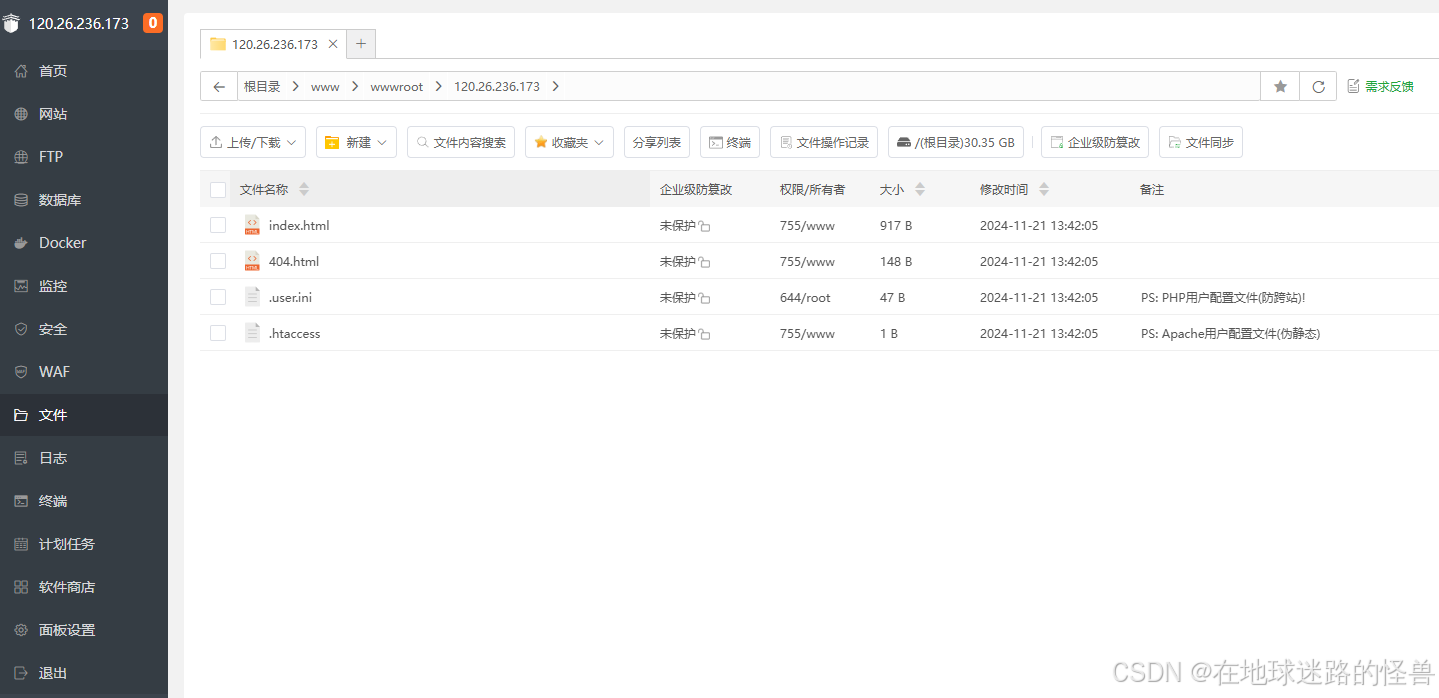
我们把这些全删除,然后放上我们的 dist 文件夹的内容,好像没办法直接在这里删除,没关系我们自己手动找就行,直接进入文件目录就是:
在这里用我们的 dist 文件内容覆盖这里默认的内容:
OK,接下来我们就可以直接访问内容了(注意文件夹是不能直接上传的,因此要在宝塔面板内先创建文件夹再把对应文件夹的内容上传上去嗷)。