目录
一,作用域
1.1 局部作用域
1.函数作用域
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问
function getSum() {
const sum = 10;
}
console.log(sum);报错:
函数中的形参也是函数的内部变量
function getSum(x) {
const sum = 10;
console.log(x); //10
}
console.log(x); //报错
// console.log(sum);
getSum(10);报错:
不同函数内部声明的变量无法互相访问
function getSum(x) {
const sum = 10;
console.log(x); //10
}
// console.log(x); //报错
// console.log(sum);
function getNum() {
console.log(x);
}
getSum(10);
getNum();报错
其实函数在执行完毕后,函数内部的变量实际上被清空了。
2.块作用域
在JavaScript中使用{}包裹的代码称为代码块。代码块内部声明的变量外部将【有可能】无法访问
2.1 let声明的变量会产生块作用域,var不会产生块作用域。
2.2 const声明的常量也会产生块作用域
2.3 不同代码块之间的变量无法互相访问
1.2 全局作用域
<script> 标签 和 .js 文件 的【最外层】就是所谓的全局作用域, 在最外层声明的变量称为全局变量,在此声明的变量可以任何其他作用域访问。
<script>
const day = 7;
function getNum() {
console.log(day);
}
getNum(); //7
</script>为window对象动态添加的属性默认也是全局的。
函数中未使用任何关键字声明的变量为全局变量。
其实我们要尽可能的少声明全局变量,防止全局变量被污染。
1.3作用域链
作用域链的本质上是底层的变量查找机制。
在函数被执行时,会优先查找当前函数作用域中查找变量,如果当前作用域查找不到则会依次逐渐查找父级作用域直到全局作用域。
因为子作用域能够访问父作用域,但是父作用域是无法访问子作用域的。
1.4 变量提升
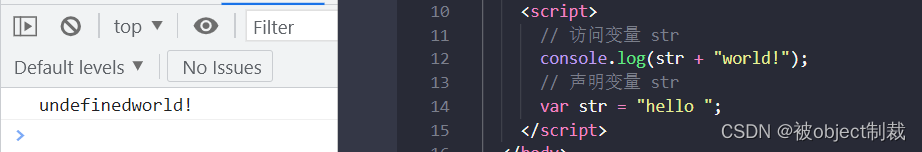
1.变量在为声明之前就被访问,变量的值就是undefined未定义
2.变量在未声明就被访问时会报语法错误
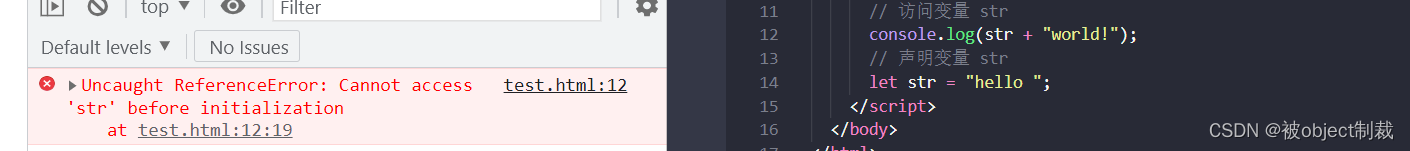
3.let声明的变量不存在变量提升
4.变量提升出现在相同作用域当中
所以在我们使用变量的时候,提倡先声明变量在访问变量。
二,函数
1.函数提升
函数调用可以在函数声明之前
// 调用函数
foo()
// 声明函数
function foo() {
console.log('声明之前即被调用...')
}把一个函数赋值给一个变量称为函数表达式,函数表达式不存在提升现象。
// 不存在提升现象
bar() // 错误
let bar = function () {
console.log('函数表达式不存在提升现象...')
}1.函数提升能够使函数的声明调用更灵活
2.函数表达式不存在提升的现象
3.函数提升出现在相同作用域中
2.参数
默认值
声明函数时为形参赋值即为参数的默认值
动态参数
arguments 是函数内部内置的伪数组变量,它包含了调用函数时传入的所有实参。
// 求生函数,计算所有参数的和
function sum() {
// console.log(arguments)
let s = 0
for(let i = 0; i < arguments.length; i++) {
s += arguments[i]
}
console.log(s)
}
// 调用求和函数
sum(5, 10)// 两个参数 15
sum(1, 2, 4) //三个参数 7剩余参数
// 封装求容易个数的最大值的函数 ...arr真数组
function getMax(...arr) {
let max = arr[0];
for (let i = 1; i < arr.length; i++) {
if (max < arr[i]) {
max = arr[i];
}
}
console.log(max);
}
getMax(10, 9, 7, 6, 80, 50);//80
getMax(15, 32, 5, 263, 64360, 5260);//64360...是语法符号,置于最末函数形参之前,用于获取多余的实参 得到的是一个真数组。
箭头函数
// 箭头函数 基本语法
const fn = () => {
console.log(123);
};
fn();箭头函数只有一个参数时可以省略圆括号()。函数体只有一行代码时可以省略花括号{},并自动作为返回值被返回。
箭头函数中没有arguments,只能使用剩余参数来动态获取实参。
三,解构赋值
数组解构
数组解构赋值是将数组的单元值快速批量赋值给一系列变量的简洁语法。
// 变量的顺序对应数组单元值的位置依次进行赋值操作
/* const arr = [1, 2, 3, 4];
const [a, b, c, d] = arr;
console.log(a, b, c, d);//1 2 3 4 */
// 可以用空位来填补跳过
/* const arr = [1, 2, 3, 4];
const [a, b, , d] = arr;
console.log(a, b, d); // 1 2 4 */
// 使用索引号来得到
/* const arr = [1, 2, [3, 4]];
console.log(arr[2][0]);//3 */
// 数组也可以一一对应
/* const arr = [1, 2, [3, 4]];
const [a, b, [c, d]] = arr;
console.log(a, b, c, d);//1 2 3 4 */
const arr = [{ name: "yang", age: 20 }];
const [{ name }] = arr;
console.log(name); //yang1.赋值运算符左侧的数组用于批量声明变量,右侧数组的单元值将被赋值给左侧的变量。
2.变量的顺序对应数组单元值的位置依次进行赋值操作
3.变量的数量大于单元值数量时,多余的变量将被赋值为undefined
4.变量的数量小于单元值数量时,可以通过...获取剩余单元值,但只能置于最末位
5.允许初始化变量的默认值且只有单元值为undefined时默认值才会生效
支持多维解构赋值,此处暂时不展示。需要的可以自行查阅
对象解构
对象解构和数组解构类似。但是对象属性的值将被赋值给属性名相同的变量。
const pig = {
name: '佩奇',
family: {
mother: '猪妈妈',
father: '猪爸爸',
sister: '乔治'
},
age: 6
}
// 多级对象解构
const { name, family: { mother, father, sister } } = pig
console.log(name)
console.log(mother)
console.log(father)
console.log(sister)