2024.2.1今天我学习了如何对checkbox复选框实现单选效果。
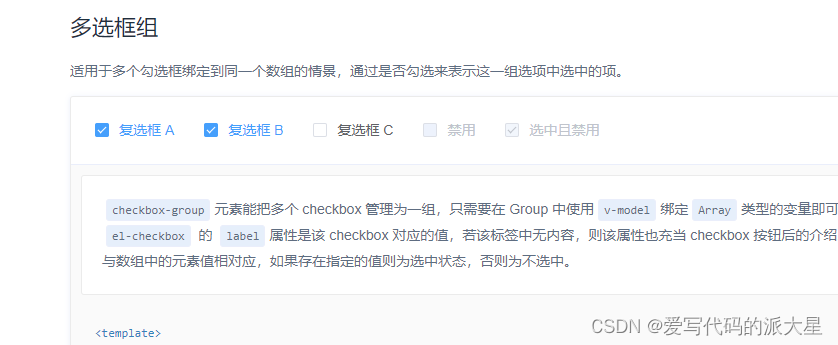
普通的多选框,选择一个之后,再选择一个就会变成选择两个,如:
我们希望选择一个之后,选择另外一个,第一个可以去掉,代码如下:
<template>
<div>
<el-checkbox-group v-model="checkbox_data">
<el-checkbox false-label="null" :true-label="0" name="checkbox_data">启用</el-checkbox>
<el-checkbox false-label="null" :true-label="1" name="checkbox_data">停用</el-checkbox>
</el-checkbox-group>
</div>
</template>
<script>
export default{
data(){
return:{
checkbox_data:0//默认启用
}
}
}
</script>false-label:表示不选中的状态。
true-label:表示选中的状态。