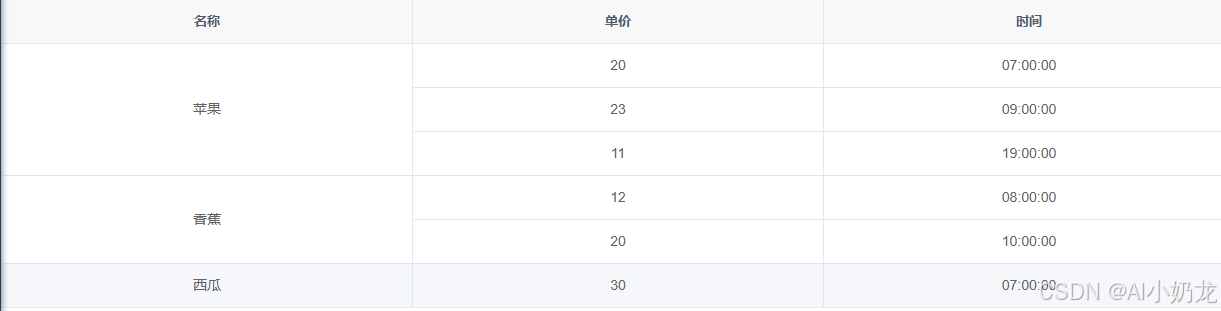
2024.11.23今天我学习了如何使用el-table组件的合并单元格方法,效果如下:
代码如下:
<template>
<div class="container">
<el-table :data="table_data" :span-method="object_merge" border>
<el-table-column label="名称" prop="name" align="center"/>
<el-table-column label="单价" prop="price" align="center"/>
<el-table-column label="时间" prop="time" align="center"/>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
table_data: [],//存放表格数据
length_data: [],//存放相同数据的个数
}
},
created() {
this.get_list();
},
methods: {
get_list() {
let demo = [
{ name: '苹果', price: 20, time: '07:00:00', id: 1 },
{ name: '香蕉', price: 12, time: '08:00:00', id: 2 },
{ name: '苹果', price: 23, time: '09:00:00', id: 1 },
{ name: '西瓜', price: 30, time: '07:00:00', id: 3 },
{ name: '苹果', price: 11, time: '19:00:00', id: 1 },
{ name: '香蕉', price: 20, time: '10:00:00', id: 2 },
];
// 合并相同的id
let new_demo = demo.reduce((arr, cur) => {
if (!arr[cur.id]) {
arr[cur.id] = [];
}
arr[cur.id].push(cur);
return arr;//注意返回
}, {});
this.table_data = Object.values(new_demo).flat();//数组扁平化,如[[1,2],3]变成一维数组[1,2,3]
// 获取相同数据的长度,如果长度大于1,需要填充n-1个0
let length_data = [];
Object.values(new_demo).forEach(item => {
length_data.push(item.length);
if (item.length > 1) {
length_data.push(...new Array(item.length - 1).fill(0));
}
})
this.length_data = length_data;
},
// 合并数组
object_merge({ row, column, rowIndex, columnIndex}) {
if (columnIndex === 0) {//判断第一列
const row_span = this.length_data[rowIndex];
const col_span = row_span > 0 ? 1 : 0;
return {
rowspan: row_span,
colspan: col_span
}
}
}
}
}
</script>
封装方法:
1.utils el-table-span-method.js文件
// el-table合并单元格方法
// repeat_data_length 重复数据长度如[1,2,0,1,1,3,0,0];长度大于1需要填充n-1个0
export function el_table_merge_cell({row, column, rowIndex, columnIndex}, repeat_data_length) {
if (columnIndex === 0) {//判断第一列
const row_span = repeat_data_length[rowIndex];
const col_span = row_span > 0 ? 1 : 0;
return {
rowspan: row_span,
colspan: col_span
}
}
}页面代码:
<template>
<div class="container">
<el-table :data="table_data" :span-method="object_merge" border>
<el-table-column label="名称" prop="name" align="center"/>
<el-table-column label="单价" prop="price" align="center"/>
<el-table-column label="时间" prop="time" align="center"/>
</el-table>
</div>
</template>
<script>
import { el_table_merge_cell } from '@/utils/el-table-span-method'
export default {
data() {
return {
table_data: [],//存放表格数据
length_data: [],//存放相同数据的个数
}
},
created() {
this.get_list();
},
methods: {
get_list() {
let demo = [
{ name: '苹果', price: 20, time: '07:00:00', id: 1 },
{ name: '香蕉', price: 12, time: '08:00:00', id: 2 },
{ name: '苹果', price: 23, time: '09:00:00', id: 1 },
{ name: '西瓜', price: 30, time: '07:00:00', id: 3 },
{ name: '苹果', price: 11, time: '19:00:00', id: 1 },
{ name: '香蕉', price: 20, time: '10:00:00', id: 2 },
];
// 合并相同的id
let new_demo = demo.reduce((arr, cur) => {
if (!arr[cur.id]) {
arr[cur.id] = [];
}
arr[cur.id].push(cur);
return arr;//注意返回
}, {});
this.table_data = Object.values(new_demo).flat();//数组扁平化,如[[1,2],3]变成一维数组[1,2,3]
// 获取相同数据的长度,如果长度大于1,需要填充n-1个0
let length_data = [];
Object.values(new_demo).forEach(item => {
length_data.push(item.length);
if (item.length > 1) {
length_data.push(...new Array(item.length - 1).fill(0));
}
})
this.length_data = length_data;
},
// 合并数组
object_merge({ row, column, rowIndex, columnIndex }) {
return el_table_merge_cell({ row, column, rowIndex, columnIndex }, this.length_data)
}
}
}
</script>