在vue的开发中我们想要获取组件实例常常使用ref来获取
例如 这里使用的ref来获取choiceActive组件的实例,此后我们就可以通过choiceActiveRef来获取组件内部的一些方法和属性(vue3 需要组件内部暴露出来)
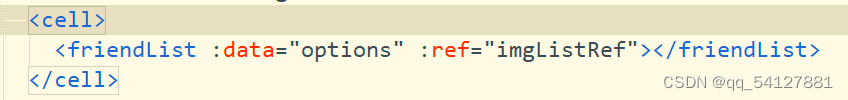
但是呢,我们有时会遇到我们需要对这个组件进行f-for的如渲染这个ref我们需要动态的生成,此时我们这种方法就有点不适合了,此时我们就需要借助动态ref
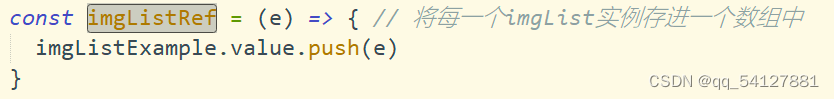
例如 此时这里的ref我们就是动态生成的 imgListRef就是动态ref所绑定的函数这个函数有一个参数就是当前这个组件的梳理对象
本人第一次在这里发布文章,内容描述的不好,希望各位看管老爷见谅,本人会逐渐改善的,也会发表更多的内容,我们大家一起学习一起进步。