1:新建Web项目
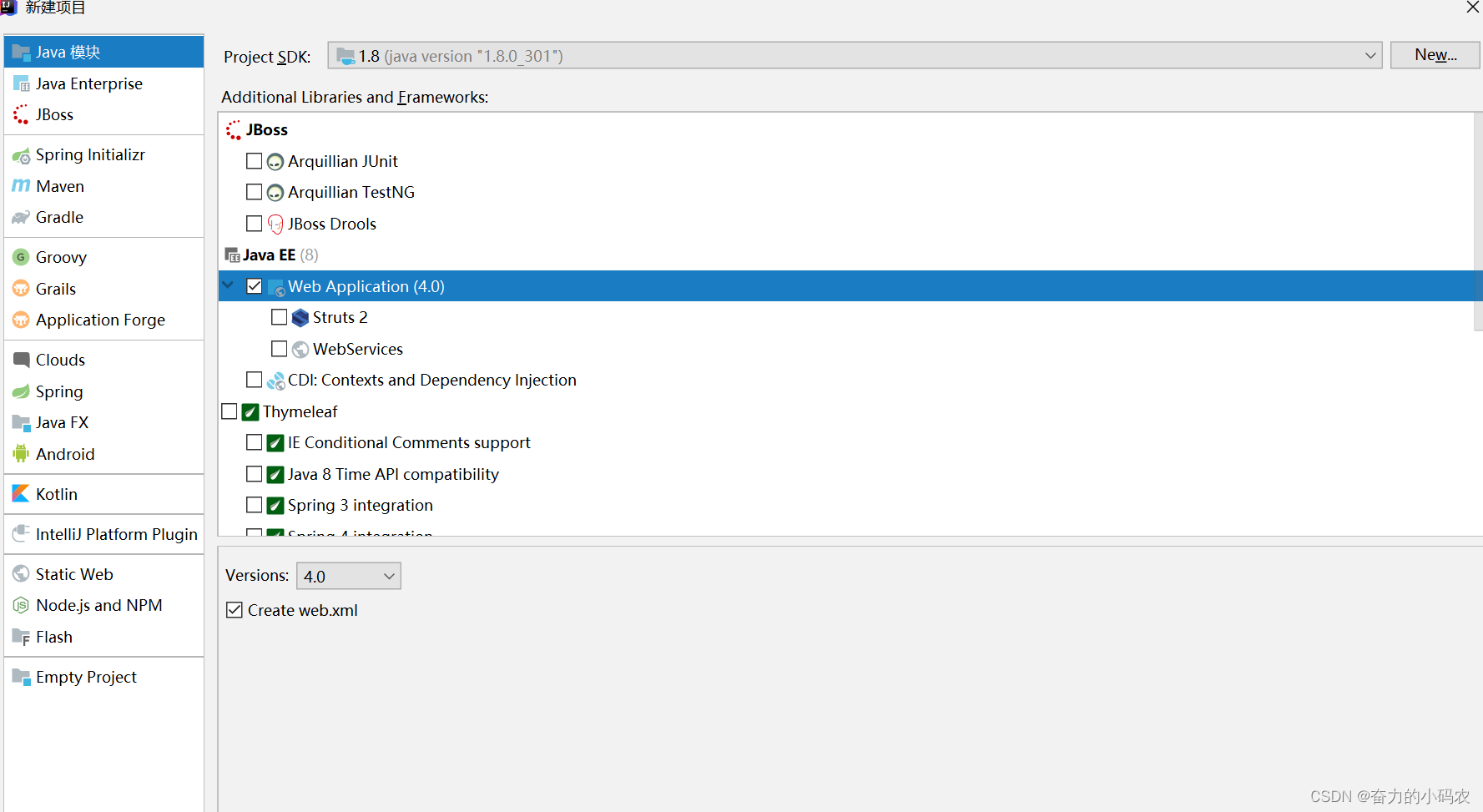
首先,新建个项目(模块步骤也一一样),勾选Web这个选项
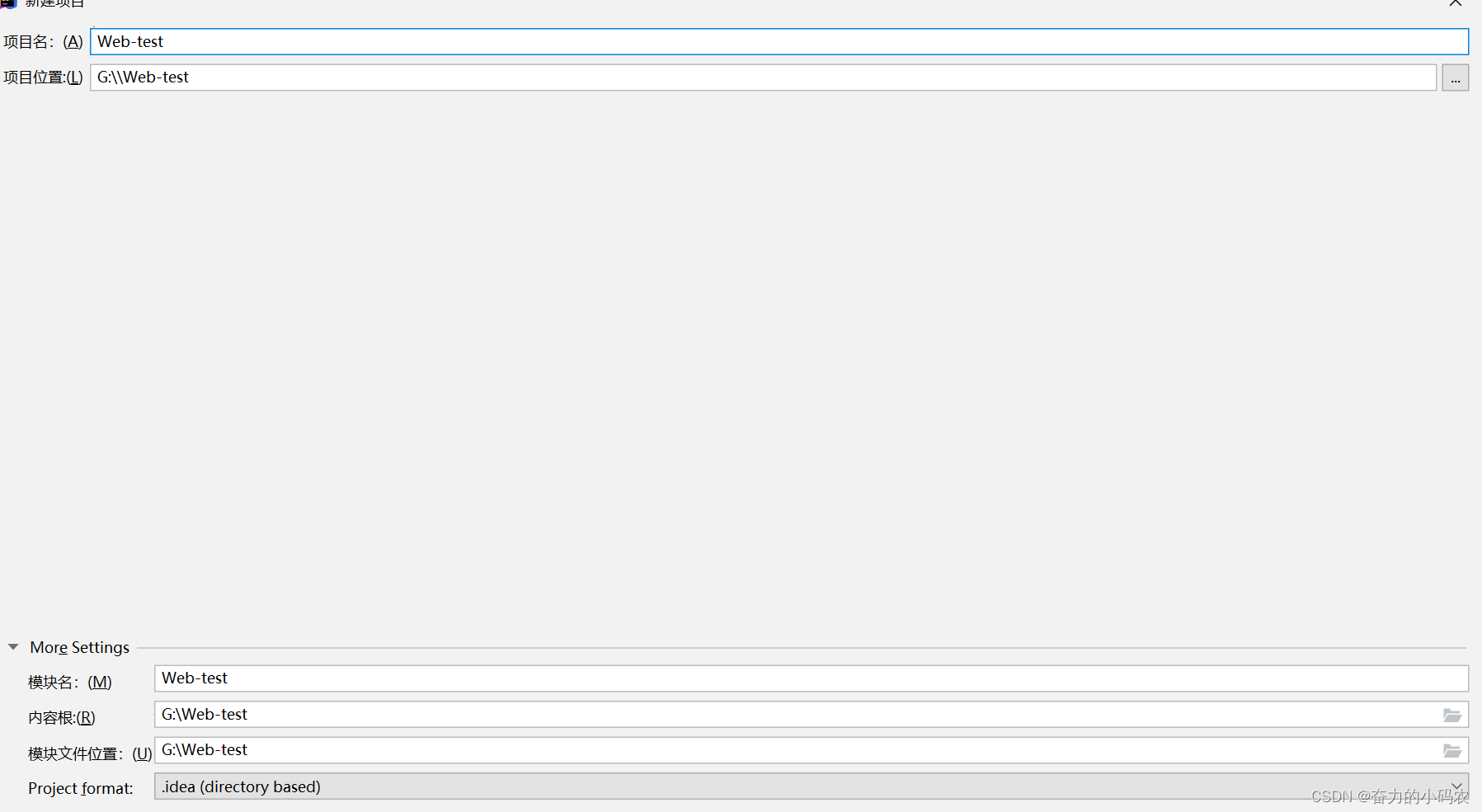
给项目起个名字:
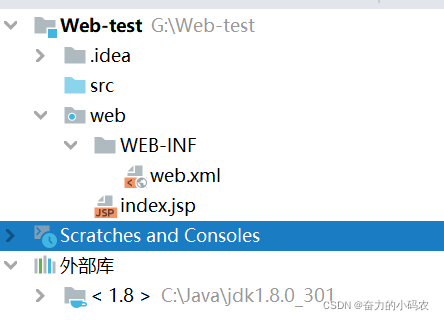
此时,观察项目结构是这样的:
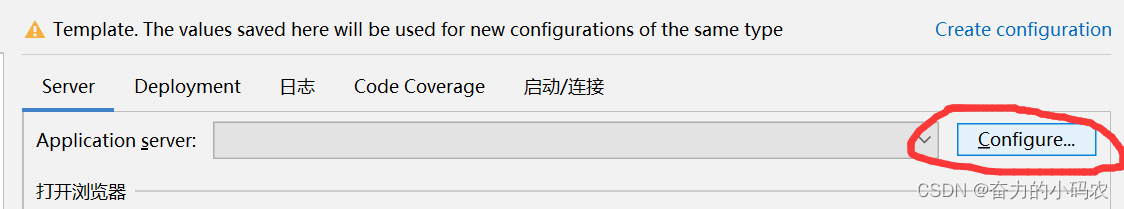
编辑配置:
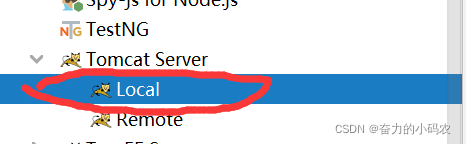
点击Template,找到
然后:
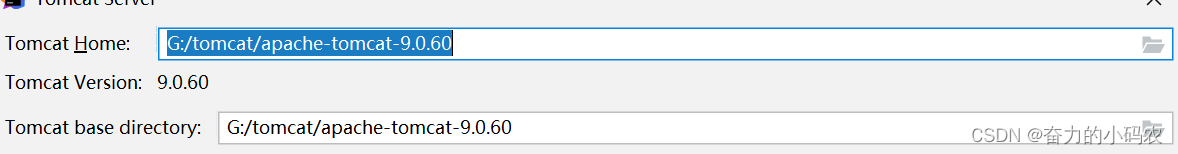
找到你的Tomcat路径:
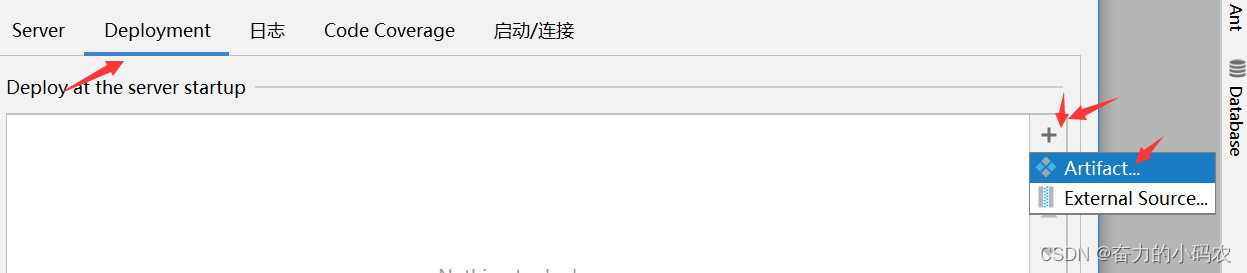
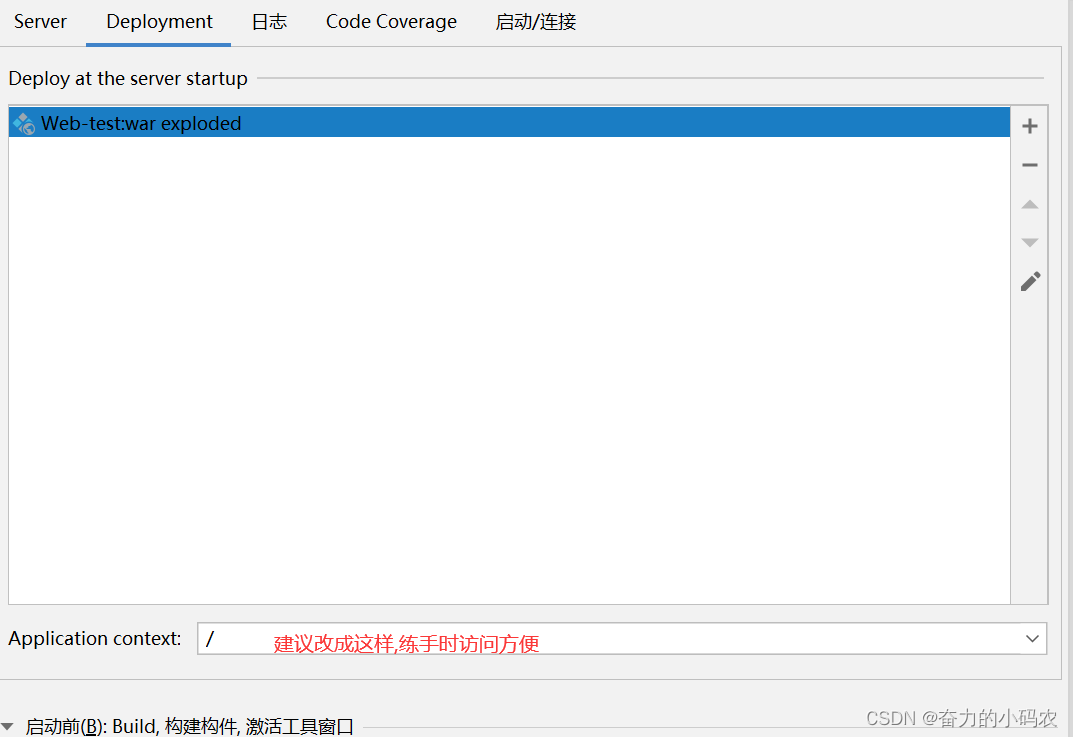
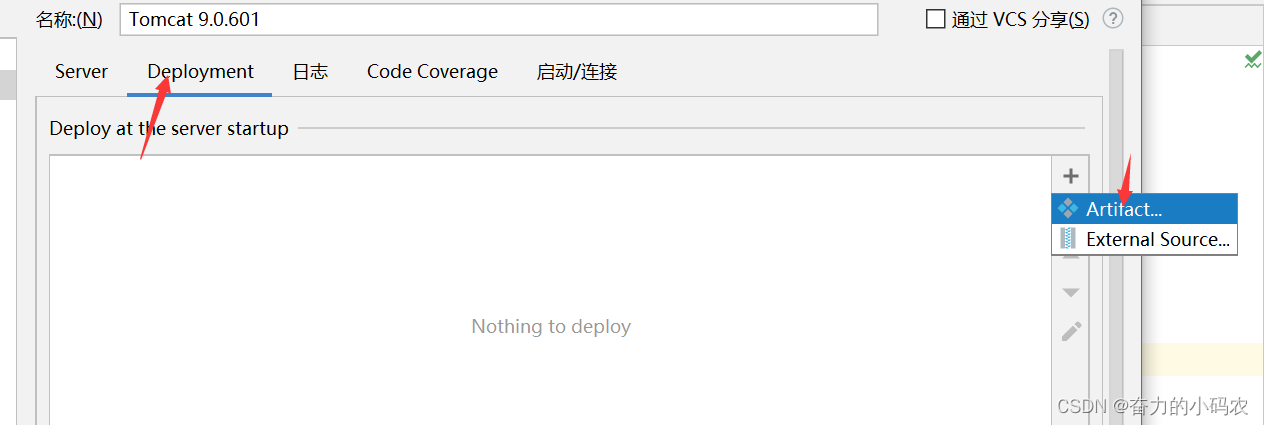
点击Deployment进行部署,添加Artifact
然后点应用。
这样一个Tomcat模板就创建完成了,接下来可以开始用模板部署Tomcat了。
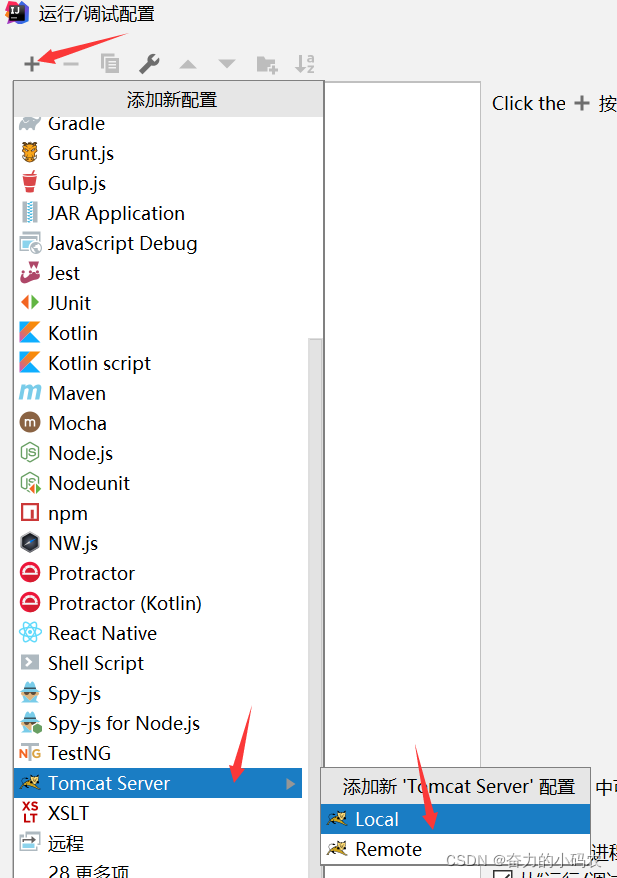
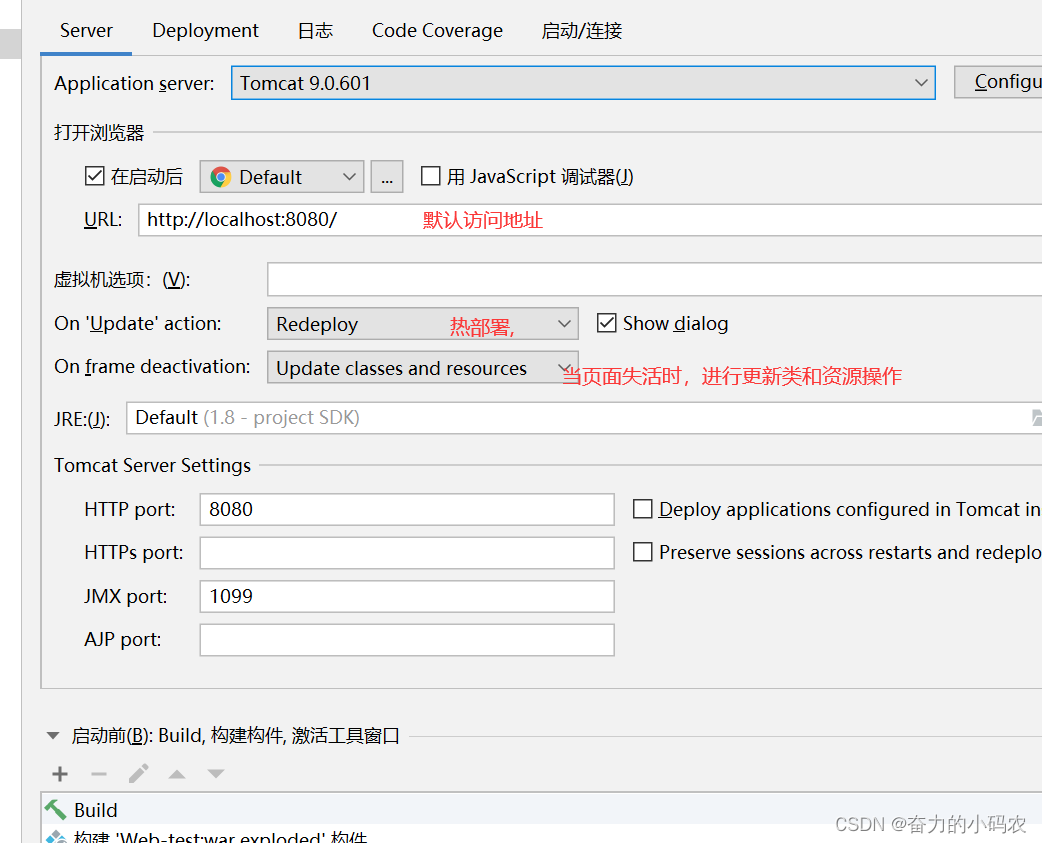
点Configuration,按下面步骤。
建议参照如下设置,也可自行设置。
没有部署的话,记得进行一下部署(点右侧加号,+Artifact)
验证是否建立成功:
在web目录下,建一个index.html文件,
输入经典语句:Hello,World!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>Hellow,world!</p>
</body>
</html>浏览器出现一下页面证明创建成功:
2: 创建项目时忘勾选Web选项了:
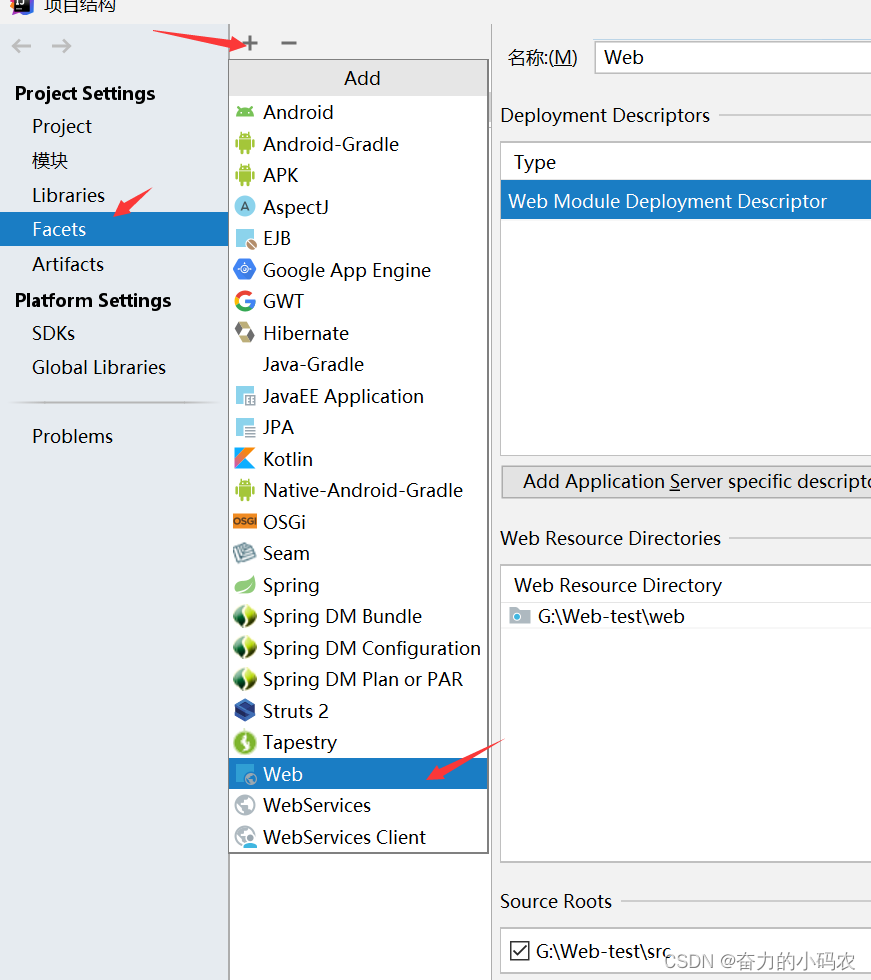
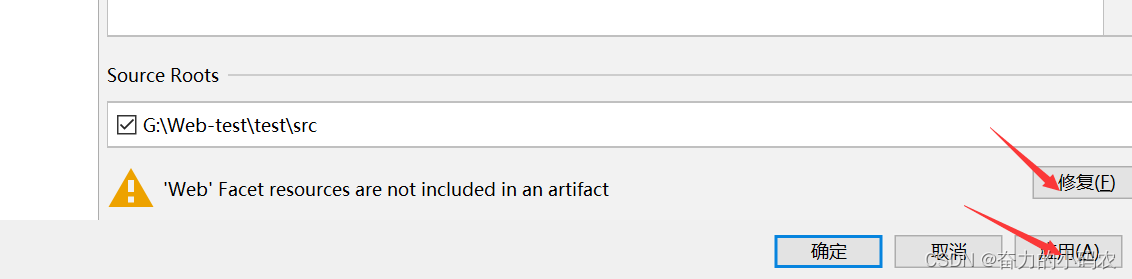
按如下操作给模块添加web
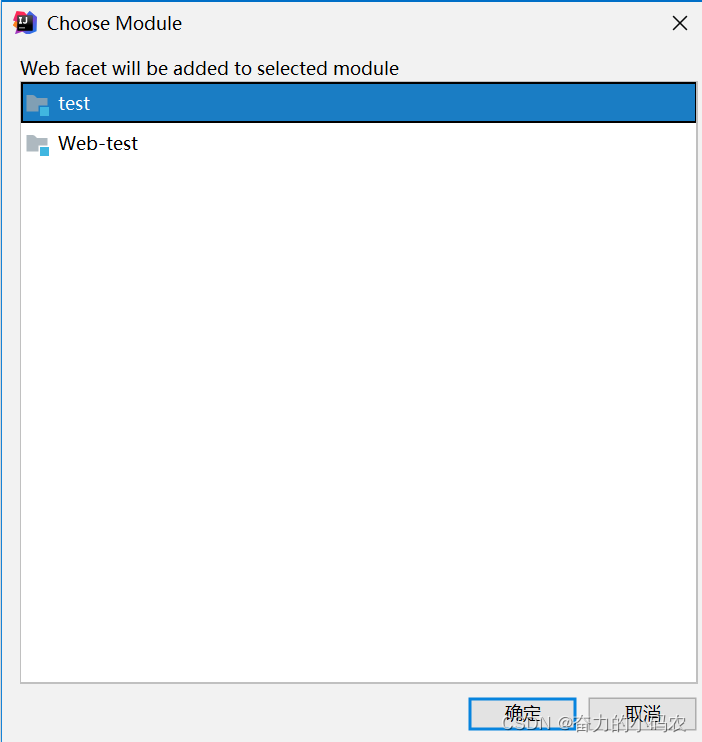
选择你要添加的模块
点修复,选择Create选项,在点应用
再把Web部署到Tomcat中去
这样就OK了。
可以在web包下创建一个index.html进行测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>Hellow,world!</p>
</body>
</html>出现如下界面则创建成功。