黑马-产品经理笔记
- 阶段1-产品基础
- 阶段2-内容产品项目实战
- 阶段3-商城项目实战
- 阶段4-产品运营
- 阶段5-数据分析
阶段1-产品基础
1.1产品基础
1.产品经理的宏观定义
1.产品经理,是企业中专门负责产品管理的岗位.
2.产品经理在互联网公司中,是一个灵魂的角色.
2.产品经理必须具备的四种软实力
1.主动性
2.好奇心
3.同理心
4.责任心
3.马车案例
1.mvp 最小可执行版本,完成从0到1的过程
2.筛选一下哪些建议可以采纳,哪些是无效的,并安排整改.
4.互联网行业及产品经理分类
1.分类:
(1)B端产品经理/C端产品经理:B端重功能,C端重体验
(2)前台/后台产品经理:前台重体验,后台重逻辑/功能
a.前台是给用户使用的
b.后台是给企业内部工作人员使用的
(3)APP端/PC端/Web端/小程序:不同的交互思想,不同的设计规范
a.App端/移动端的交互,是线性交互
(1->2->3->4 4->3->2->1)
b.PC端和Web端都是非线性交互
(4)区分:
a.前台/后台:前台指的是客户浏览的页面,后台指的是内部人员对前台页面的内容进行管理所使用的页面
b.前端/后端:前端就是客户端,前端工程师主要负责开发用户界面;后端就是服务器端,后端工程师主要负责对数据和逻辑的处理。
c.无论前台后台,都要使用前端+后端进行开发
2.工作职责:
设计类:功能设计,流程设计,原型设计
分析类:市场调研,竞品分析,数据分析
文档类:需求文档,原型文档,流程图,会议PPT,产品PPT,产品帮助手册等
跟进类:项目进度跟进,Bug修复跟进,发版跟进,UI跟进,客服跟进,测试跟进
组织类:组织项目会议,组织需求评审会议,组织项目总结
沟通类:和老板,开发,运营,设计师,测试沟通
5.项目的工作流程
1.启动:
行业调研:调研行业的发展现状及发展趋势,目的是为产品的发展方向提供依据。
·············产出:BRD
市场调研:在行业调研的基础上,瞄准某个市场,调研市场的情况,包括市场规模,用户信息,从而确定产品的形态和业务。
·············产出:MRD
立项
2.规划:
需求收集:从各种渠道收集产品的业务需求,渠道包括竞品,公司,运营,客服,商务等
·············产出:竞品分析,SWOT分析,需求池
需求分析:将收集来的业务需求,确定产品的业务场景,转变成产品需求
·············产出:产品功能清单
流程设计:根据需求分析的结果,确定产品的业务流程
·············产出:产品流程图
结构设计:根据需求分析和流程设计,确定产品的结构
·············产出:产品结构图
3.执行:
原型设计:根据产品结构,产品流程,功能清单,设计产品的原型页面
·············产出:产品原型图
文档输出:根据原型图,撰写产品需求文档
·············产出:PRD
需求评审:与公司其他部门,评审产品的需求,并最终定稿
·············产出:PRD
4.跟进:
研发跟进:跟进产品研发,包括UI,开发,测试等工作进度,并协调解决研发过程中遇到的问题
·············产出:进度报告
进度把控:把控产品研发进度,对可能出现的风险及时做出预警,并制定应对方案
·············产出:进度报告
资源协调:对于研发过程中遇到的问题,及时协调部门内外的资源予以解决,比如增加人手,申请加班
·············产出:进度报告
5.上线:
测试验收:在测试工程师完成测试之后,产品介入验收环节,验收通过即可上线
·············产出:验收报告
上线:将验收通过的产品发布到对应的渠道
·············产出:发送上线通知邮件
Notice :
1.验收很重要,上线之后要发上线通知邮件
2.多数的产出物都是制式文档。
6. 3D文档
1.3D文档是非标准产出物,并不是所有公司都要求产品经理去产出。
2.BRD商业需求文档:
是给老板或者投资人看的,用来拉融资或者让老板同意某个项目;
2.1BRD组成:
项目背景,商业价值,产品规划,盈利模式,收益和成本,风险与对策。
3.MRD市场需求文档:
连接BRD和PRD的,一个过渡的文档。
3.1MRD组成:基本信息,市场说明,用户说明,产品说明。
4.PRD产品需求文档:是给项目组成员看的,帮助他们理解项目,产出项目。
4.1PRD组成:文档说明,流程图,结构图,原型及需求说明,其他。
5.注意:BRD和MRD,会根据产品经理的个人能力,行业经验等,再决定是否由产品经理撰写;PRD是必须掌握的。
1.2需求收集和需求管理
1.需求的定义
1.产品经理每天的工作时间中,绝大多数都在围绕需求展开;
2.来自公司内部的需求,通过“聊天”就可以收集;
3.需求:用户愿意在某个产品上有所投入,并且切实去做了;
Notice :
需要:某些基本方面没有得到满足而产生的不足或者短缺的感觉
欲望:由人的本性产生的想达到某种目的需求,比需要更加具体
2.需求的来源及收集方法
1.需求的来源:
(1). 两个维度,四个方面;
(2). 内部和外部的需求;
(3). 内部:产品经理、公司业务部门;
(4). 外部:市场(竞品分析)、用户(用户访谈、问卷调查);
2.需求评审会,有两种: a. 产品内审; b. 项目组评审;
3.需求收集方法:
竞品分析,用户访谈,问卷调查
3.竞品分析
1.关注竞品,是贯穿产品经理整个职业生涯的事情;
2.竞品的选择:
(1)行业内领先产品(取其精华、去其糟粕)
(2).跟自身差不多的产品(竞争关系最大)
(3)有潜力的竞品(分析他们的存活原因,可能会给自身发展提供借鉴)
3.竞品分析的维度:
(1)战略定位
(2)用户定位
(3)产品运营推广方式
(4)产品功能
(5)产品界面
4.竞品分析的方法:SWOT分析,用户体验五要素
5.如何获得竞争对手信息?
1)、竞争对手网站(关于我们,帮助中心、规则内容)、产品历史更新版本、促销活动、最新调整、招聘信息等;
2)、艾瑞咨询、易观、199IT、百度指数、七麦数据、Alexa等行业数据报告平台;
3)、竞争对手的季度 / 年度财报,或者自身企业内部市场、运营部门、管理层等信息收集;
4)、行业媒体平台新闻36Kr / IT桔子等、 交流互动平台 ( 论坛、QQ群)等;
5)、模拟用户或者业务方咨询竞争对手的产品、客服咨询、技术问答等等;
4.SWOT分析
1). 两个维度:内部、外部;
2). 四个方面:内部的优势、劣势,外部的机会、威胁;
3). 作用:通过 SWOT 分析,形成产品或者企业的发展战略/策略;
5.道斯矩阵
1.道斯矩阵的使用前提,做 SWOT 分析时,有明确的真实数据作为参考,能够判断企业或者产品,目前的优势、劣势哪个更多;机会、威胁哪个更多
2.四种战略:
(1). SO 战略,增长型战略;发挥优势,最大限度利用机会
(2). WO 战略,扭转型战略;调整策略,战略转型
(3). ST 战略,多点型战略;多种经营,规避风险
(4). WT 战略,防御型战略(活下去);生存策略,严密监控对手动向
3.注意事项:这四种战略,在同一时间,只能存在一个;
6.SWOT分析的分析方法
1.分析内部的优势劣势(SW):QCMDS方法
Q-品质(安全性,稳定性,可靠性)
C-成本/价格
D/D-产量/效率/交付能力
D/L-产品研发/技术
M-人才/设备/物/方法/测量
S-销售/服务
2.外部的机会威胁(OT):PEST方法
P-政治/法律/政策
E/经济
S-社会文化/市场
T-技术
7.用户体验的概念及重要性
1.用户体验,简单来说,就是一种感受;
2. 用户体验的重要性:
如果体验不好,会失去用户;
如果体验不好,会增加企业成本
8.用户体验五要素的应用场景
两种场景:
1.竞品分析,从具体到抽象
2.新项目启动时/从0到1的项目,从抽象到具体
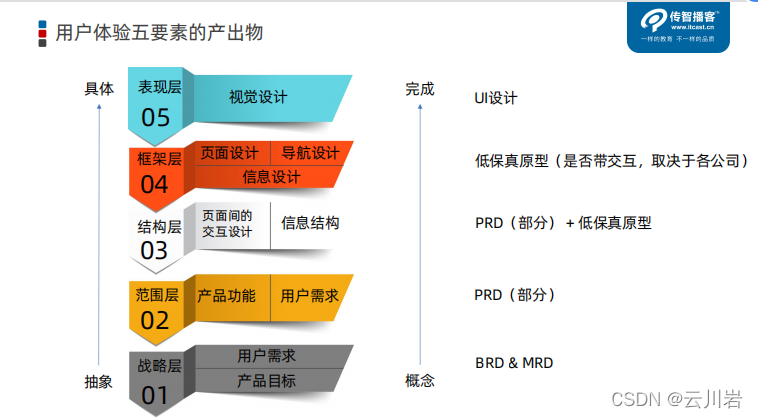
9.五要素每一层关注的内容
1). 战略层:我们要做一个什么样的产品,为什么要做它,我们的服务对象是谁;
2). 范围层:针对用户的需求,我们应该用什么样的功能去满足这些需求;
3). 结构层:我们应该用哪些页面去承载这些功能;
4). 框架层:页面细化,每一个页面长什么样子;
5). 表现层:UI 设计/视觉设计;
10用户体验五要素产出物
11.竞品分析报告
1.竞品分析的目的
为什么做这份报告?
2.确定竞品
分析了哪些产品?产品形态是什么?产品版本?体验环境?
3.竞品分析
战略定位、目标用户、商业模式、产品结构、产品流程、产品功能、交互设计、特色功能、运营策略;
4.总结
优缺点总结、结论、发展预测;
12.用户访谈
-
用户访谈的定义、错误示例
(1)用户访谈,简单而言,就是通过跟用户聊天,挖掘用户需求的过程;
(2) 建议:提前准备好问题,提前考虑遇到的场景及解决方案;
(3)用户访谈中的错误示例:
a. 不能明知故问;
b. 不能引导用户;
c.问题不能太开放;
d. 问题不能过于细节; -
用户访谈的套路
用户访谈该怎么做:
a. 我们为什么要做访谈,针对什么主题做访谈
b. 跟谁聊,访谈对象是哪些人;
c. 具体访谈的内容(现状、痛点、解决方案); -
在真实的工作场景中,用户访谈都是多个部门配合一起完成的;
13.问卷调查
- 问卷调查,产品经理制作一份问卷,投放给用户,填写完成后,回收并进行分析;
- 问卷调查中,容易出现的问题:
主题:问卷的主题,问卷的题目要围绕主题展开;
对象:投放对象的选择(有代表性、随机选择);
体验:题量建议 20 以内、题目通俗易懂、尽量设置封闭性问题 - 问卷工具:问卷网 问卷星 腾讯问卷
14.需求管理
一. 需求池,简单来说,就是用来记录需求及相关的内容;
二. 提交时间/提交人/需求来源/需求类型/产品模块/需求描述/优先级/状态/备注
三. 注意:需求池没有统一的标准;
四. 需求池中,包含的模块:
(1). 需求:
a. 原始需求(什么用户,在什么场景下,想要达成什么目标);
b. 产品需求;
(2). 干系人;
(3). 时间节点;
(4). 优先级:一般而言,都是由需求方给定;
五. 需求池的作用:管理需求、需求维护、需求回溯、管理原则(有进有出,宽进严出);
六. 产品体验报告
(1). 要求使用 PPT 制作;
(2). 注意事项,PPT 中:
a. 不能出现大段的文字(分小点去写);
b. 如果有引用数据,一定要注明数据来源;
c. 如果有图片/截图等,一定要有文字说明;
1.3用户研究和需求分析
1.用户角色:将用户的典型特征(用户基本信息,用户目标,用户的使用场景)抽象出来,放在一起,形成一个或多个用户角色。
包含:
a个人基本信息
b家庭、工作、生活环境描述
c与产品使用相关的具体环境,用户目标或产品使用行为描述
注意:用户角色是一个集合体,不是指某个具体的人,而是指一群人
作用:帮助项目组成员更好的理解用户
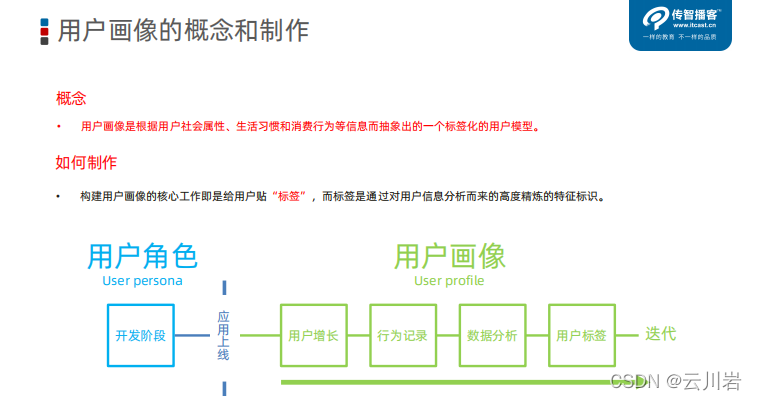
2.用户画像及静态标签
- 用户注册过程中,不要让用户填写太多信息,会导致用户流失
- 用户角色、用户画像的区别
(1).出现的时间不⼀样:⽤户⻆⾊是在产品上线前或者上线初期使⽤;.⽤户画像是在产品有⼤量⽤户和⽤户数据之后使⽤的;
(2).⼀个产品的⽤户量级到10万左右,就要考虑做⽤户画像体系;
(3).⽤户⻆⾊是虚拟的,⽤户画像是基于真实数据做的; - 用户画像由两类标签构成
a.静态标签:相对稳定的标签
人口属性(自然属性、社会属性)
b.动态标签
行为属性(登录、注册) - 动态标签及标签数据获取
- 用户个人信息(注册);
- 网站页面数据埋点,实时采集用户行为数据;
- 用户购买行为分析;
- 用户角色与用户画像-小结
(1). 用户角色通常出现先产品研发阶段及产品上线初期,鉴于企业手中没有大量的用户数据和行为记录,只能根据典型用户提出的需求建立用户角色,是虚拟的;
(2). 用户画像是基于数据分析的结果,通过关注用户的静态标签(姓名、性别、年龄、身高、体重、职业、地域、受教育程度、婚姻、星座、血型…)和动态标签(网络行为数据、网站行为数据、用户内容偏好数据、用户交易数据),而进行相关工作的指导;数据是真实的。 - 用户画像的制作:易词云
3.三套典型的用户画像
1.核心用户,次要用户,小众用户,负面用户
2.羊,头羊,狼
3.大明,笨笨,小闲
第一套用户画像:
1.核心用户群:
泛指用户群体规模普遍偏大,忠诚度高,方便培养成社群核心,具备反哺平台的能力,能为平台创造价值实现盈利。
2.次要用户群:
次要用户群体泛指用户群体规模相对较大,忠诚度较高,乐于参与但创造价值能力有限。
3.小众用户群:
小众用户群泛指用户群体规模较小,忠诚度不高,留恋平台某单一功能,活跃度低。
4.负面用户群:
负面用户群泛指用户群体行为言论主要针对平台缺陷功能提出问题或质疑,重视该群体声音,可以快速改善平台用户体验。
第二套用户画像
如果我有一片草地,我就在我的草地上养羊,所以我要有第一只羊。
如果这一只羊能够在我的草地上活下来,并且玩的很好,很开心,那么我的草地就是没问题的,我可以引入更多的羊。
羊多了,我就需要头羊进行管理。
羊多了,就会有狼,我把羊圈起来,向狼收费。
我们一共谈论到了三个用户画像,第一只羊,头羊和狼
第三套用户画像
大明:对自己的需求非常了解、非常清晰。比如,一个男生要买一件衬衫或者一件3C产品,那么他需要寻找的核心是配置、价格和效率。
笨笨:有需求,但是不明确。比如:女生想买一件裙子。
小闲:我没有消费需求,我就是来打发时间的。
1.4业务需求和产品需求
区分
业务需求=业务动机+业务目标
业务需求,是最根本动机和目标结果,通过这个需求解决特定的问题。
产品需求=解决方案=产品结构+产品流程+产品功能
产品需求是对用户真实需求的提炼分析,形成产品需求后,要制定符合产品定位的解决方案,进而满足业务上的需求。
- 业务需求:什么⽤户在什么场景下想要达成什么⽬标;
- 产品需求:为了满⾜业务需求,我们需要提供什么功能;
1.5需求分析
1.定义
从业务的需要出发,确定业务目的和目标,将业务需求转为产品需求
2.需求分析思路:基于场景去分析需求
(1)场景 时间+地点+人物+环境+事件
(2)5W2H: who what when where why how how much
3.真伪需求的判定
- 每一个伪需求背后,都是一个没被满足的痛点(准确的说是没被发现);
- 当你质疑一个需求是伪需求的时候,通常是这3种情况之一:
-用户没说明白;
-你没听明白;
-这不是一个需求,而是一个解决方案,并且方案不靠谱; - 那如何判定一个需求的真伪呢?结合需求实际产生的场景去考虑;
1.6需求分析和优先级排序方法
1.马斯洛需求层次理论
生理,安全,社交,尊重,自我实现需求
2.人性七宗罪
傲慢,妒忌,暴怒,懒惰,贪婪,暴食,淫欲
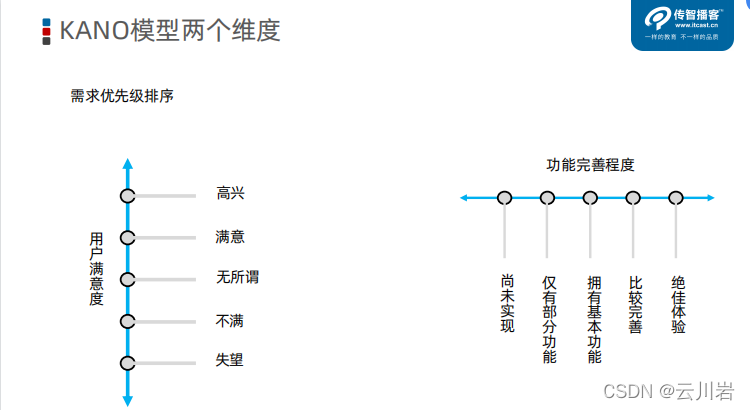
3.KANO模型
一、思考:
1. 需求都罗列出来了,那么多需求,都要一起实现吗
2. 每个部门都说自己的需求很急,真的是这样么
二、定义
KANO 模型是东京理工大学教授狩野纪昭(Noriaki Kano)发明的对用户需求分类和优先排序的有用工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意度之间的非线性关系。
三、作用:
1、对满意度进行度量
2、对功能完善程度进行度量
四、总结
KANO模型
两个维度:功能的完善程度,用户满意度
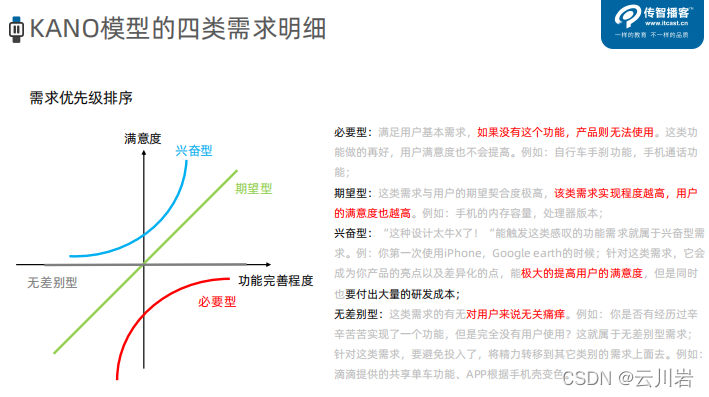
四类需求(按照优先级从高到低排列)
1.必要型:一个产品必须具备的功能/必须满足的功能
2.期望型:功能越完善,用户越满意
3.兴奋型:稍微做了一点点,用户的满意度大大提升(注意:兴奋型需求,可能会带来大量的研发成本)
4.无差别型:尽量别做
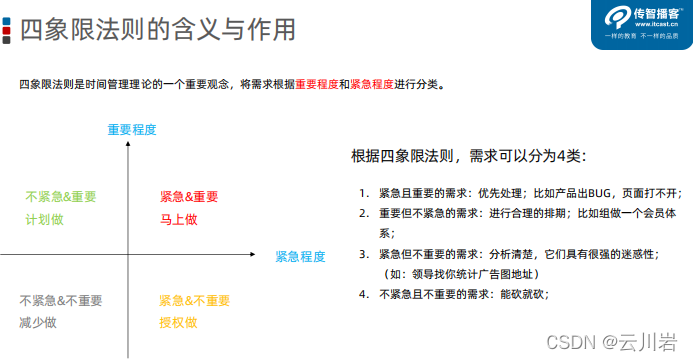
4.四象限法则
四象限法则:
两个维度:紧急程度,重要程度
四类需求:
1.紧急且重要:马上做
2.紧急不重要:授权做。迷惑性很大,很耽误时间,但希望都能有。
3.不紧急重要:计划做
4.不紧急不重要:不做
5.功能清单
一、包含:
- 模块,子模块,功能,优先级,描述
二、原则:
- 先总体,再细分
- 有顺序,依次罗列
- 随时关注,及时更新
三、思考:功能清单和需求池有什么区别?
- 内容⽅⾯:功能清单没有⼲系⼈、时间节点、原始需求;
- 维护⼈:需求池可能由多个部⻔⼀起维护,功能清单更多是由产品部⻔维护;
- 进⼊开发排期的需求,才会进⼊功能清单;
1.7产品规划
1.信息架构的概念
1.定义:用户在使用产品时,有两个共性的需求:
最快速的找到自己想要的内容;
最快速的触达自己想要去的页面;
2. 本质:其实就是产品整体结构设计、页面布局;
3. 目的:让用户更高效的使用产品;
2.如何做信息架构?信息架构的本质就是分类
要考虑的因素:
- 对应性:用户需求与产品目标的对应性;
- 功能的相似性:把相似的功能放一起,大类别做主框架,小类别做子框架;
- 功能和功能之间的关系:包含和并列;
1.包含:功能之间的先后顺序,比如先登录,再购物;
2.并列:功能之间没有太多的关联; - 功能的使用频率:用户的真实使用频率、我们希望用户使用的频率; 把这类功能放在用户最容易触达的地方;
- 系统的可扩展性:我们在做一个产品时,要考虑产品未来的发展,留出来新增功能的位置和入口;
- 很多时候,产品经理不要一直考虑做加法,有的时候要考虑做减法
3.产品结构图概念
结构图的定义:将产品的功能和信息按层级去罗列;
4.结构图的分类
结构图的分类:
1. 产品功能结构图:专注在产品的功能模块,逐级延展;
2. 产品信息结构图:专注在产品不同类型的信息,逐级延展,罗列信息字段;
3. 产品结构图:按照页面层级,从上往下、从左往右,依次罗列;
产品功能结构图
- 制作方法: 1. 先根据产品的一级页面(比如微信的四个一级页面,微信、通讯录、发现、我)罗列出产品的主要功能模块,然后再逐渐展开,罗列它的子功能模块…; 2. 建议:在描述某个功能的时候,使用“动词 + 名词”的形式;
- Xmind 结构图:根节点、一级节点、二级节点…;
产品信息结构图
- 信息结构图的作用: 1. 帮助开发建立数据库; 2. 帮助产品经理在设计产品时,防止出现信息的遗漏、重复、冗余; 3. 对于一些信息比较复杂的产品,通过信息结构图,帮助产品经理对信息进行整合;
- 注意:强调脱离实际页面; 1. 简单来说,制作信息结构图时,不需要按照页面层级去做; 3. 制作方法:可以根据产品的一级页面梳理出来产品中主要的信息模块,再罗列它的子信息模 块,最后罗列每个子信息模块的信息字段;
产品结构图
- 产品结构图:既包括产品的功能,有包括产品的信息,是产品的一种简单化表达;
- 作用:在部分场合,替代原型作为产出物;
- 制作方法:根据产品的页面层级,逐级展开,每个页面从上到下、从左到右,罗列出内容即可;
- 注意:重点功能,重点制作;层级尽量深
5.产品流程图的概念
- 流程,就是一个事情从前到后的步骤;
- 流程图的作用:
- 在进行产品设计时,让产品经理思路更清晰;
- 需求评审时,跟项目组成员介绍具体产品前,先介绍业务流程;
- 流程图中,一定要制作出流程中所有的异常状态,以及如何处理;
- 注意事项:流程图的判断标准,看它跟真实的业务流程是否吻合;
6.产品流程图的分类
流程图的分类:业务流程图、页面流程图、数据流程图;
1.业务流程图:业务如何流转的;
2. 页面流程图:页面之间,如何跳转的;
3. 数据流程图:数据是如何流转的;
7.流程图的绘制
1.流程图必须有开始和结束;
2. 出现判定,使用菱形;
3. 如果主流程比较复杂,那其中涉及到的与主流程关系不大的子流程,可以用子流程图标替代;
4. 注意:当流程图中出现了多元选择的内容时,如果后续流程都比较复杂,建议大家拆分成三个不同的流程图去制作;
1.8原型及Axure
1.原型的概念及分类
原型的三种分类:
- 草图原型:⼿绘稿,制作⽅便,修改不⽅便;
- 低保真原型:简单交互,⽆设计图; 最好的原型是⿊⽩灰的;
- ⾼保真原型:复杂交互,有设计图;
2. Axure功能介绍
一、 选择、置顶、组合
1 . 选择:建议⼤家使⽤“包含选中”,这样可以避免误操作;
2. 缩⼩/放⼤:⼤家在制作原型的时候,这两个功能要经常使⽤,提升原型制作效率;
3. 组合:当多个元件需要⼀起进⾏编辑时,可以将他们组合在⼀起;
4. 对⻬、分布:可以快速实现⻚⾯布局;
二、 预览、颜⾊、隐藏、⻚⾯
预览、共享、发布:
1预览:通过浏览器打开原型;
2作⽤:给项⽬组成员演示原型时使⽤;
3共享:当我们需要给⾯试官分享作品的时候,可以使⽤;
4发布:当我们需要将原型⽂件分享给项⽬组同事时,先将原型导出为html,再分享;
5在Axure中,所有透明的元件,在预览时,都是不可⻅的;
6当我们需要制作⼀个系列的原型时,建议先在“⻚⾯”区域建⼀个⽂件夹,然后将这个系列的所有原型⻚⾯,都放到这个⽂件夹中;
三、栅格、边框设置、草图效果
1栅格、辅助线:只是⽤来辅助⼤家画原型的,预览的时候并不会出现;
2栅格和辅助线的设置,以⼤家的个⼈偏好为主;
3边框设置、草图效果;
4边框设置⾮常重要,在“检视” - “样式”中设置即可;
5草图效果:⼤家在做需求评审时,千万不要使⽤;
6⾃动备份:⼤家⼀定要把⾃动备份勾选上,备份间隔时间设置为5分钟;
四、矩形、图⽚、热区、动态⾯板
1矩形的圆⻆可以设置:圆⻆半径,圆⻆可⻅性;
2图⽚,导⼊图⽚;
3如果需要导⼊的图⽚是原尺⼨,那边框的⼩正⽅形是⻩⾊;
4如果需要导⼊的图⽚根据我们需要的⼤⼩进⾏⾃动缩放,那边框的⼩正⽅形是⽩⾊;
5如果想让元件等⽐例缩放,按住shift,拖动元件边框的⼩正⽅形即可;
6热区元件,最⼤的作⽤:增加元件的点击范围;
7动态⾯板:当我们需要设置各种交互动作的时候,多数情况都需要使⽤动态⾯板,尤其是需要在同⼀个位置切换不同的内容;
8注意给动态⾯板和它⾥⾯的状态命名;
9动态⾯板中的每⼀个状态,都是⼀个独⽴的⻚⾯;
五、 ⽂本框、下拉框、单选、复选
1⽂本框:可以设置⽂本框的提示⽂字,设置输⼊内容的格式/类型,可以选择是否隐藏边框;(在“检视” - “属性”区域设置);
2下拉框:可以设置下拉框的选项、选项的顺序等;
3单选:⼀定要设置单选按钮组,才能实现单选的效果;
4单选按钮组的效果:组内每⼀次,只能有⼀个元件被选中;
5常⽤交互
6⿏标悬停、⿏标按下,设置效果之后,都可以直接实现;
7选中、禁⽤,设置效果之后,必须要设置对应的交互动作才可以实现;
8注意,这四个效果都是在“检视” - “属性”区域设置的;
9交互思想:我们在设置⼀个交互动作之前,先考虑好,它是如何触发的;然后再考虑,触发之后,有什么样的效果; 最后,通过交互动作实现出来;
10toggle效果,切换元件的选中状态;
11动态⾯板的状态设置:⼀定要注意命名,可以复制或者新增状态;
12元件的说明,在“检视” - “说明”区域设置即可,设置之后,预览状态可以看到内容;
六、⻚⾯流程图、泳道图
1Axure中可以制作⻚⾯流程图、泳道图;可以设置连线和箭头的样式;
七、元件库
1元件库最⼤的作⽤:能够极⼤的提升原型制作效率;
2 最好的元件库,都是⾃⼰做的;
3元件库的常规操作:
载⼊元件库、创建元件库、刷新、卸载…;
3.1 ⺟版
⺟版最⼤的作⽤:提升原型的制作效率;
⺟版的常规操作:脱离模板、编辑模板、拖放⾏为(固定位置);
3.2常⽤的设计分辨率:企业中,实际制作原型时,绝⼤多数情况,制作iOS版本;
3.3原型界⾯⼤⼩:375×667px;
3.4顶部状态栏⾼度20px;
3.5状态栏下⽅的导航栏⾼度44px;
3.6如果有⼆级导航,⾼度40px;
3.7底部标签栏⾼度49px;图标⼤⼩25×25px,⽂字10号字;
3.8原因:iPhone5 6 7 8的屏幕分辨率都是750×1334;制作原型时,⻓宽均需要缩⼩⼀半;
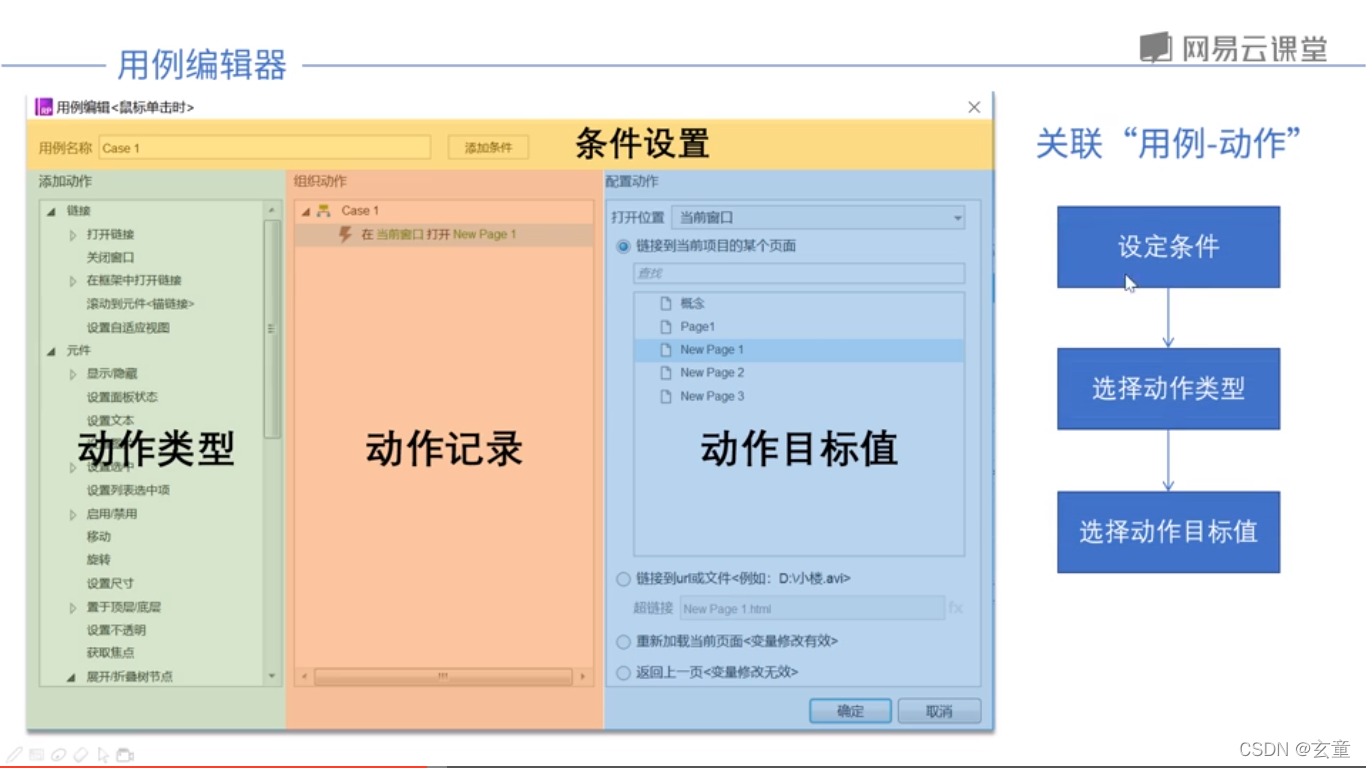
用例编辑器:
1.9产品设计规范
1.两大操作系统
两大操作系统:iOS 和安卓;
2.导航
五种常见的导航样式:
1. 扁平式导航,在 APP 中应用最多的导航方式;(微信底部)
2. 分层式导航,当 APP 中有某些功能不常用,但如果用户要用,目标/目的非常明确;(ios设置页面)
3. 舵式导航,把 APP 中级别最高的操作按钮提取出来,放到标签栏最中间; (bilibili底部)
4. 抽屉式导航,可以从页面的左侧或者右侧呼出来新的界面(界面的大小可以自由设计); (QQ左滑个人信息)
5. 沉浸式导航,希望用户沉浸在内容中去体验,比如各种游戏类、阅读类 APP;(电子书类)
导航应用原则:可以混合使用,看产品的特性。
3.界面元素
3.1栏
1.状态栏:APP 顶部,用来显示各种状态的(比如信号状态、电池状态等);
2. 导航栏,可以有多种样式(比如带返回按钮、带分段控件、带搜索框、带输入框);
3. 标签栏,当标签栏的内容超过两个及以上时,建议使用图标 + 文字;反例:抖音;
4. 范围栏,是用来缩小范围的,比如搜索结果页的筛选区域;
5. 工具栏;qq界面聊天下方。
3.2内容视图
1.视图的定义:APP 中内容的呈现方式;
6. 视图的分类:列表视图、集合视图、卡片视图、图片视图、文本视图;
7. 视图的使用注意事项: a. 在 APP 中,多数情况都是混合使用各种视图的; b. 部分视图没有明显的区分界限,比如卡片视图、图片视图、集合视图;
3.3控制元素
8. 编辑菜单:里面的操作项可以自定义;内容页面出现
9. 分段控件和范围栏:如果在导航栏中,那就是分段控件;如果是在导航栏下方,那就是范围栏;
10. 分段控件/范围栏注意事项:
a. 不能折行;
b. 不能显示不尽;
c. 不能图文混排;
d. 默认状态,不能字号大小不统一;
11. 产品经理最重要的工作之一:制定规则;
12. 浮出层,其中的操作可以自定义,一定有个箭头指向点开浮出层的操作按钮;
13. 在制作原型时,产品经理不要使用图标,也不要试图去制作图标;
14. 容器视图,把 APP 中相似操作的内容放在一起,最多 7 个操作项,超过 7 个就要区分开;
15. 键盘可以自定义;
16. 选择器,一般而言,最多 4 列,最多 5 行(奇数排);
17. 操作列表,文字操作项,最多不超过 7 项;
3.4临时视图:
定义:当用户只有在完成当前任务或关闭一个信息页面后,才能去做其他事情
作用:降低交互层数
分类:
模态视图:
1.占据整个屏幕或屏幕的一部分,或者占据父视图的部分区域;
2.包含完成当前任务所需的文字和控件;
3.通常也包含一个完成任务的按钮,和一个取消按钮。
警告框:
敏感操作,APP想获取用户位置,调用相册时,
操作列表
用户在使用APP时,听到好的音乐、看到好的文章、视频或者看到喜欢的商品时会产生分享、收藏的欲望;而当前的页面是无法满足这么多的操作的,需要加一个临时视图将这些操作都放出来,这时候用到的临时框也是操作列表。
吐司:
Toast不需要用户操作,一般维持的时间是1秒到1.5s后自动消失;时间太短用户没办法感知,时间过长又没有必要。
微博刷新:更新了xx条微博黄色长条;登录成功,下载失败,密码输入错误。
不用点击确定与取消就会自动取消的、用来提示网络不好或者更新内容的临时框;
模态视图和子页面的区别:
1.子页面一般是一个流程的后续部分,或者一个主任务的分支任务;
2.模态视图,是把当前的流程暂停了,或者服务于当前的任务
3.5临时视图规范
使用临时视图的注意事项:
• 尽量减少临时视图的使用
——操作列表、警告视图或模态视图会中断用户操作,体验不佳
• 提供一个明显且安全的方式,退出模式
——体验不佳所以 用户想走时要容易走
• 保持临时视图的简单、简短且集中
——体验不佳所以 尽量简洁明确
• 请尽量使用能够明确说明任务的标题
——除非不得已,尽量不要玩文字游戏
• 只有在传达关键以及需要操作的信息时才使用警告视图
——因为体验更不佳
• 尊重用户的推送通知偏好设置
——警告视图也常用来做推送,如果用户明确不要就不要硬来
• 不要在弹出框上方再显示模态框
——弹窗之上再弹窗是产品经理无能的表现
数据键入的注意事项:
• 尽量显示选项
——能选择不填,降低操作频次与复杂度
• 尽可能的从系统中获取信息
——有已知数据可用最好不要用户重新输入
• 提供合理的默认值
——有默认值可用最好也不要用户重新输入
• 只有在收集完必要的信息之后才能进行下一步
——要键入一次搞定不要反复为难用户
• 立刻验证填写信息 - 实时纠错
——能实时验证的不要等到最后再告诉用户错了
• 只有在必要时使用文本信息
——输入文本操作太多了
• 将信息列表化以高效预览
——追求一目了然
4.原型及绘制原型注意事项
1.原型的作用:提升工作效率,传递信息;
2.布局方法:越重要的内容,放在越重要的位置(比如手机或者 PC 的第一屏);
3.绘制原型注意事项
(1)功能:
•功能是否必须;
• 第一期该如何取舍功能;
• 技术实现成本是否能接受;
• 针对当前版本的优先级考虑,设计合理的功能;
• 功能图标的位置放置;
• 图片是否能查看大图,大图的展示形式
(2)内容:
• 内容谁来更新,是否牵扯到运营端的职责,是的话如何配合;
• 如何让用户最快看到想要的,最快去掉不想要的内容,页面层级不要太深;
• 上线第一版如何让用户不感到内容过少;
• 内容该如何分类,分类是否具有可持续扩展性,合理;
• 内容的排序逻辑;
• 列表页为空时的显示效果;
• 列表页图片在文字左边还是右边;
(3)细节:
• 第一版冷启动,各种功能的引导功能和文案;
• 每个地方的引导文案,如何让用户无感觉自动被引导其他页面;
• 载入过慢时、断网时载入过程中的提示;
• 由WiFi切换4G时的是否下载消耗流量提醒;
• 按钮,图标,链接不可用时,如何呈现;
• 文本长度超过标准被截断时该如何显示;
• 确认button是在左边还是右边;
• 下拉框,列表框的默认定位;
• 时间的展现方式:YYYY-MM-DD 或YY-MM-DD;
• 选中与被选中的状态;
5.交互说明及规则撰写
5.1基本交互形式
页面交互,元件交互
5.2交互规则
单位格式,字符限制,动态规则
5.3交互说明
三个维度
1.页面流程(页面之间):
页面流程,可以表达产品的整体结构,帮助同事了解界面之间的关系。一般来说,页面间的流程要通过原型的结构来体现。
2.内容布局(页面内):
• 页面什么结构,有哪些模块,基本的布局;
• 显示什么样的数据(文本、图片、视频、音频),显示样式或格式是什么样的?数据从哪里来的?
• 说明不同状态下的显示规则(比如登录、加载、角色、网络、有无内容等);
3.交互操作与反馈(控件逻辑):
交互逻辑,页面中的控件操作有什么效果,会跳转到哪里去;另外还要注意交互的数据逻辑(限制条件)和异常反馈(操作错误)等
5.4常见的交互规则撰写方法
纯文字,单页逐一介绍。
交互注意事项:写交互说明=指定产品的逻辑规则。
• 原型要先画默认状态(没有任何操作之前的状态),然后再绘制交互后的效果;
• 产品经理在设计交互逻辑时,为了避免让用户陷入更深层级中,一般要求单流程最多跳三次(特殊情况除外),常见的临时视图不占次数;
• 在设计强制执行页面时(如强制注册)一般不提供其他跳转出口,让用户保持高度专注,形成逻