title: 前端不同类型的for循环遍历——foreach、map
date: 2025-01-04 11:02:17
tags: javascript
前端不同类型的for循环遍历
场景:很多时候后端发来的数据是不能够完全契合前端的需求的,比如你要一个数据对象中的值,但是这个值却作为了key出现;比如你要通过一个数组中的对象的某个属性来确定到底取哪个对象。
一、for与foreach
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 计算for循环遍历所需要的相关的时间的长短
let arrs = [...Array(99999999).keys()]
let total = 0
let time = 0
let starTime = Date.now()
for (let index = 0; index < arrs.length; index++) {
total++
}
let endTime = Date.now();
time = endTime-starTime;
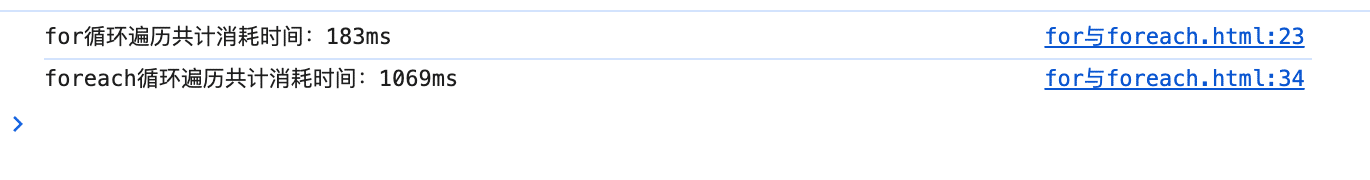
console.log("for循环遍历共计消耗时间:"+ time+"ms");
total = 0
starTime = Date.now()
arrs.forEach(element => {
total++
});
endTime = Date.now();
time = endTime-starTime;
console.log("foreach循环遍历共计消耗时间:"+ time+"ms");
</script>
</body>
</html>
发现两种遍历的效率还是差距挺大的,具体如下测试结果。
注意:
.forEach()方法是不支持break这种结束方法,但是他支持return进行结束。
.forEach()方法不支持异步等待,他会直接跳过当中的异步同步化(async、await)请求操作。
二、map
1.基础遍历
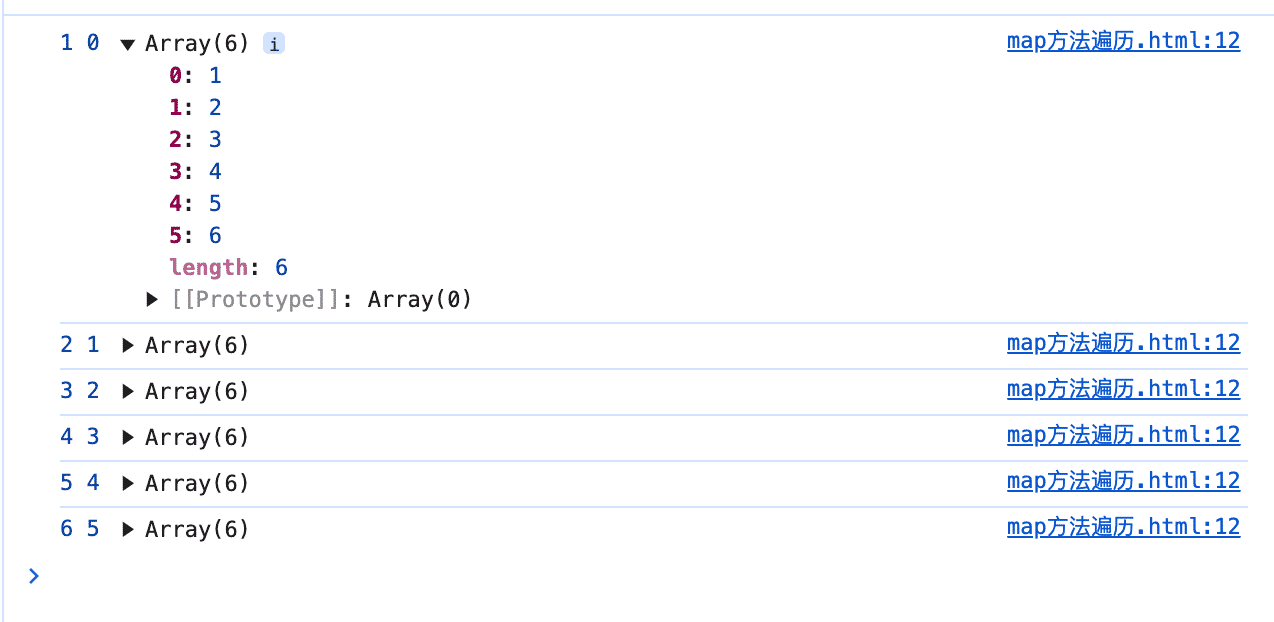
使用.map方法可以帮助遍历数组,同时可以得到数组的元素、下标、还有当前数组本身
let arr = [1,2,3,4,5,6];
arr.map((item,index,arr)=>{
console.log(item,index,arr);
})
2.简单生成新数组
return是每次返回一个子元素(假如只有一行简单的代码,也可以去掉return),就不用复杂push操作。
let arr = [1,2,3,4,5,6];
//item表示当前的元素,index表示下标,arr当前数组的的相关数据
let newArr = arr.map(item=>{
return item*2
})
//2,4,6,8,10,12
console.log(newArr);
3.清洗对象数组数据
操作数组对象中的相关数据,可用于清洗数据
let arr = [{name:"张三",age:18},{name:"李四",age:22},{name:"王五",age:23},]
let newArr = arr.map(item=>{
return item.name
})
//可以仅遍历出了自己想要的属性的数组
console.log(newArr); // ['张三', '李四', '王五']
4.在数组对象中追加属性、更改属性值
…三个点属于es6新特性,就是用来展开对象中的所有属性的简写,我们是可以复写相关的属性的,不影响使用。
let arr = [{name:"张三",age:18},{name:"李四",age:22},{name:"王五",age:23},]
let newArr = arr.map(item=>{
return {
...item,//es6新语法添加所有属性
age:`${item.age}岁`,//更改值
class:1 //添加新属性方法
}
})
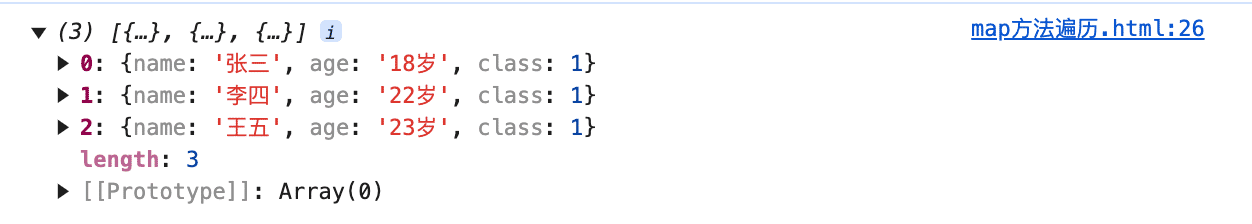
console.log(newArr);
简写方法 ,不写return的时候的加上一个小括号来包裹相关的属性。
let newArr = arr.map(item=>({...item,age:`${item.age}岁`,class:1}))
相关的结果如下所示
5.进行属性名称的解构替换
假如说我们要将name这个属性名称改成uname,可以使用map进行相关的解构替换。这样直接使用一个{属性},可以直接使用,不用再使用item进行相关的调用。
let arr = [{name:"张三",age:18},{name:"李四",age:22},{name:"王五",age:23},]
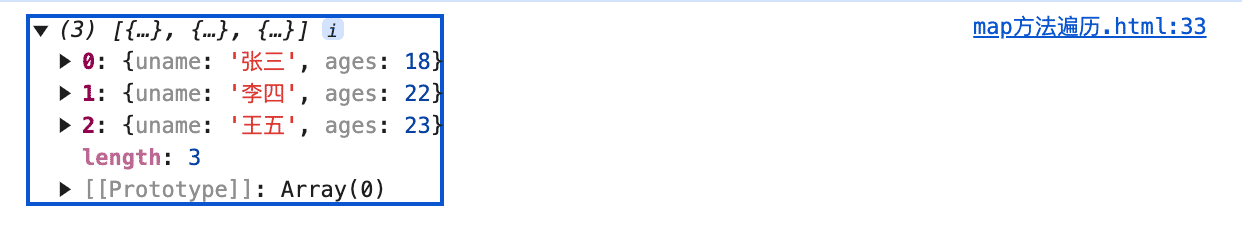
let newArr = arr.map(({name,age})=>{return{ uname:name,ages:age}})
console.log(newArr);
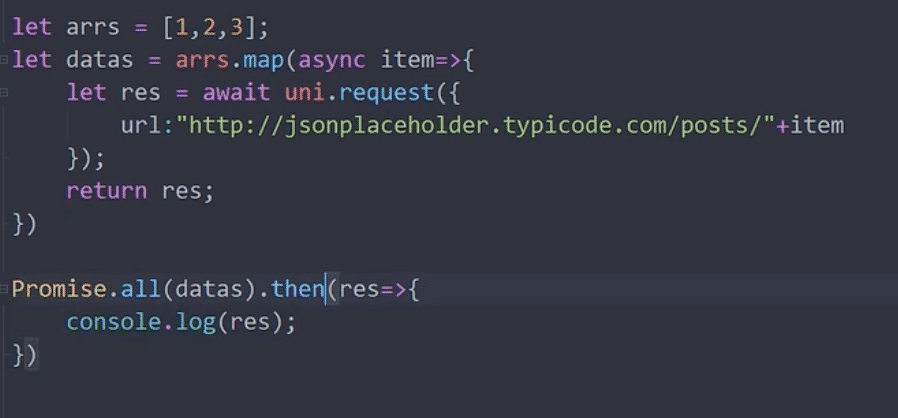
6.异步请求,同时展示优化
很多时候起哦们去要请求后端接口拿到数据,但是请求接口是异步请求,但是又有相关的需求要同时展示,这个时候就可以利用map添加参数进行异步请求同步化,再使用promise.all一次处理相关的所有数据。