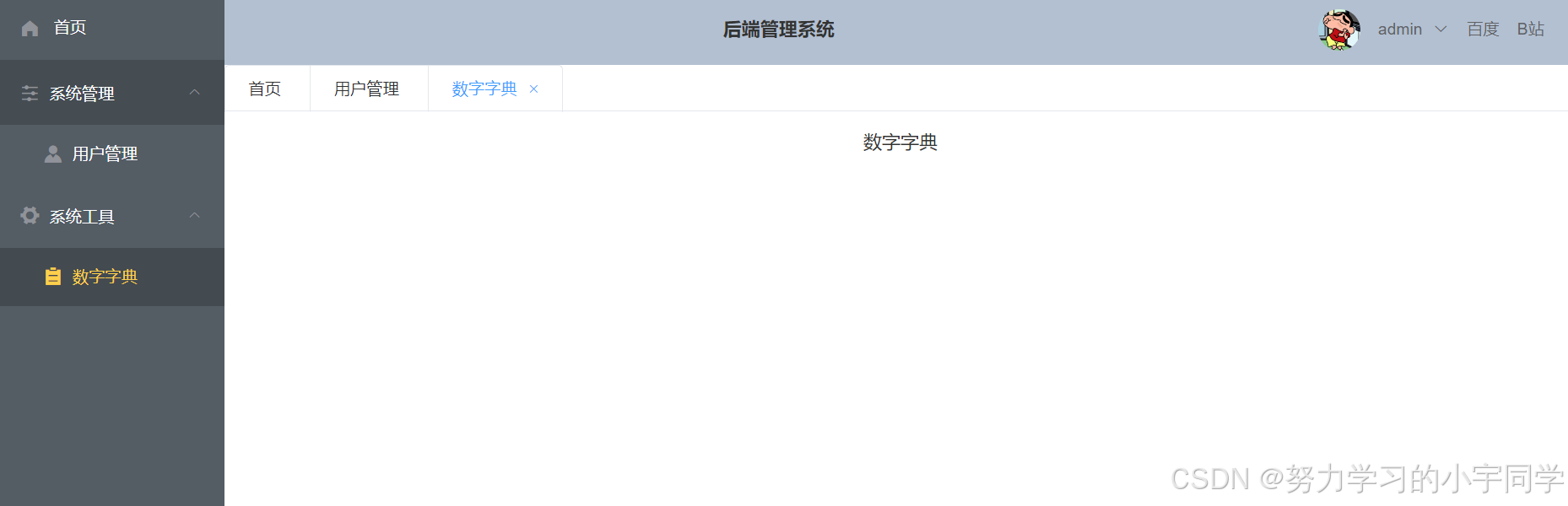
效果
 步骤
步骤
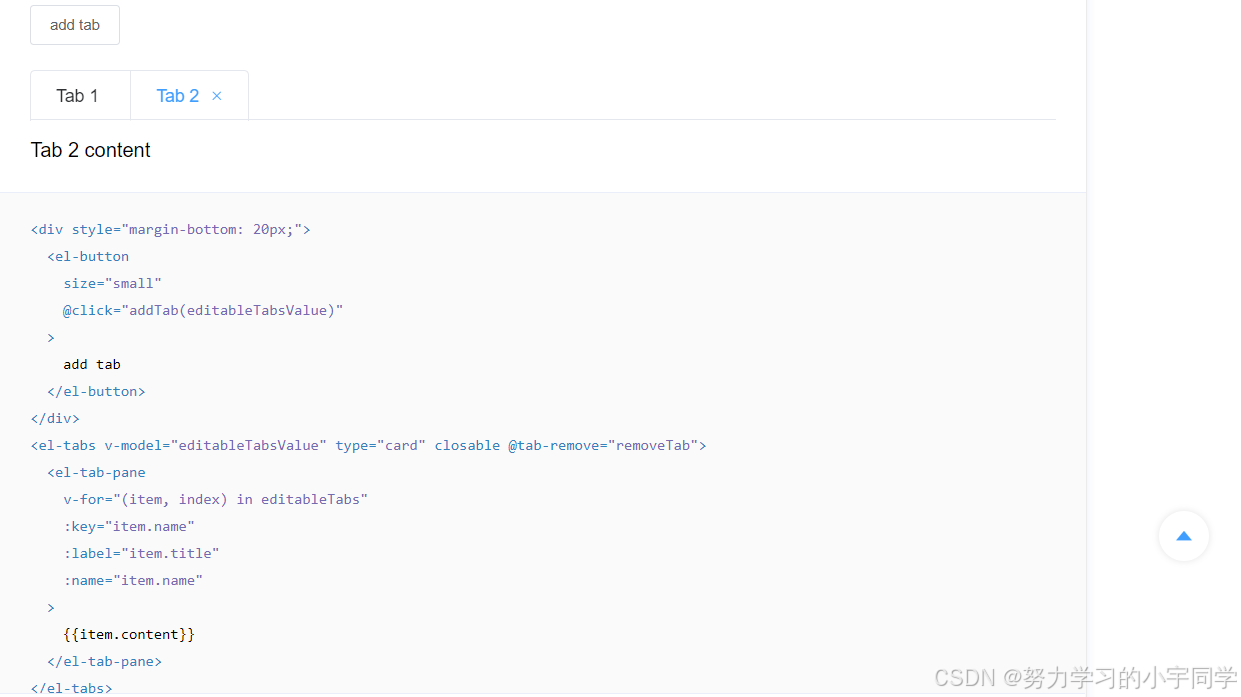
1.在Elementui找一个标签页组件
复制粘贴到代码
2.将他写活
将很多页面需要用的方法和变量写入store
editableTabsValue: '2',
editableTabs: [{
title: '首页',
name: 'index',
},],
addTab(state, tab) {
if (state.editableTabs.findIndex(item => item.title === tab.title) === -1) {
state.editableTabs.push({
title: tab.title,
name: tab.name,
});
state.editableTabsValue = tab.name;
}
},3.点击事件
点击事件调用这个方法
selectMenu(menu) {
this.$store.commit("addTab", menu);
},4.优化
优化点1:解决可以重复出现标签的问题
加一个判断
if (state.editableTabs.findIndex(item => item.title === tab.title) === -1) {
state.editableTabs.push({
title: tab.title,
name: tab.name,
});
state.editableTabsValue = tab.name;
}
},优化点2:首页不是子路由,所以要专门写一个
<!-- 首页菜单项 -->
<el-menu-item index="/sys/Index" @click="selectMenu({name:'Index',title:'首页'})">
<template #title>
<i class="el-icon-s-home"></i>
首页
</template>
</el-menu-item>优化点3:点击之后他不会进行一个页面的跳转
写一个点击事件
selectMenu(menu) {
this.$store.commit("addTab", menu);
},
注意的点
因为我们需要再页面渲染完毕之前,将 editableTabsValue和editableTabs进行计算,所以需要写到computed里面,还有如果有get方法,就必须有set方法,否则无法进行删除
computed: {
editableTabs: {
get() {
return this.$store.state.menu.editableTabs;
},
set(val) {
this.$store.state.menu.editableTabs = val
}
},
editableTabsValue: {
get() {
return this.$store.state.menu.editableTabsValue;
},
set(val) {
this.$store.state.menu.editableTabsValue = val
}
},
},