Electron 是一个强大的框架,它允许开发者使用 Web 技术(如 HTML、CSS 和 JavaScript)构建跨平台的桌面应用程序。它结合了 Node.js 和 Chromium,就相当于在桌面程序=web和游览器,所以只需要简单的配置就可以转换为桌面应用
注意:无关镜像,有些依赖就是需要从git上面手动下载,所以特别是打包模块,需要一步一步下载手动安装
转换为桌面app
添加依赖
yarn add --dev electron
如果下载失败 根据输出的连接手动添加到用户的eletron目录
C:\Users用户名\AppData\Local\electron\Cache
在已有的根项目(这里是vite+vue)创建一个electron文件夹并且创建俩个文件,一个主进程文件,一个预加载文件
main.js
const { app, BrowserWindow } = require('electron')
const path = require('path')
let mainWindow
function createWindow() {
//默认的窗口大小 可以windos 快捷栏进行打开
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'), // 可以根据需要添加
nodeIntegration: true // 启用Node.js API
}
})
if (process.env.WEBPACK_DEV_SERVER_URL) {
// 如果是开发环境, 加载开发服务器URL
mainWindow.loadURL(process.env.WEBPACK_DEV_SERVER_URL)
if (!process.env.IS_TEST) {
mainWindow.webContents.openDevTools()
}
} else {
// 如果是生产环境, 加载Vue打包后的文件
mainWindow.loadFile(path.join(__dirname, '../dist/index.html'))
}
mainWindow.on('closed', () => {
mainWindow = null
})
}
app.on('ready', createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (mainWindow === null) {
createWindow()
}
})
preload.js
// 所有Node.js API都可以在预加载过程中使用。
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
})
- 然后在package。json
添加指令 注意有type :"moddule"的话会报错 需要注释
"main": "electron/main.js",
"electron": "electron .",
"scripts": {
"dev": "vite",
"start": "electron .",
3.先运行项目 然后 yarn start
打包
打包设置
配置build 报答的各个属性 output打包后的安装包输出目录
"scripts": {
"dev": "vite",
"start": "electron .",
"electron:build": " vite build && electron-builder",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview",
"lint": "eslint --fix --ext .vue,.jsx,.ts,.tsx ."
},
"build": {
"electronDownload": {
"mirror": "https://npm.taobao.org/mirrors/electron/"
},
"appId": "com.example.app",
"productName": "版本管理系统",
"files": [
"dist/**/*",
"electron/**/*"
],
"directories": {
"output": "setup",
"buildResources": "build"
},
"win": {
"icon": "asset/NSHM_PHOTO_2024_7_24_03_01_45.jpg" ,
"target": [
"nsis"
]
},
"nsis": {
"oneClick": false,
"perMachine": true,
"allowToChangeInstallationDirectory": true
}
},
1.下载依赖
npm install electron electron-builder --save-dev
这里开始这个打包的东西就感觉很慢了 可以根据console 控制台输出手动下载
如果下载失败
可以手动下载 放在目录
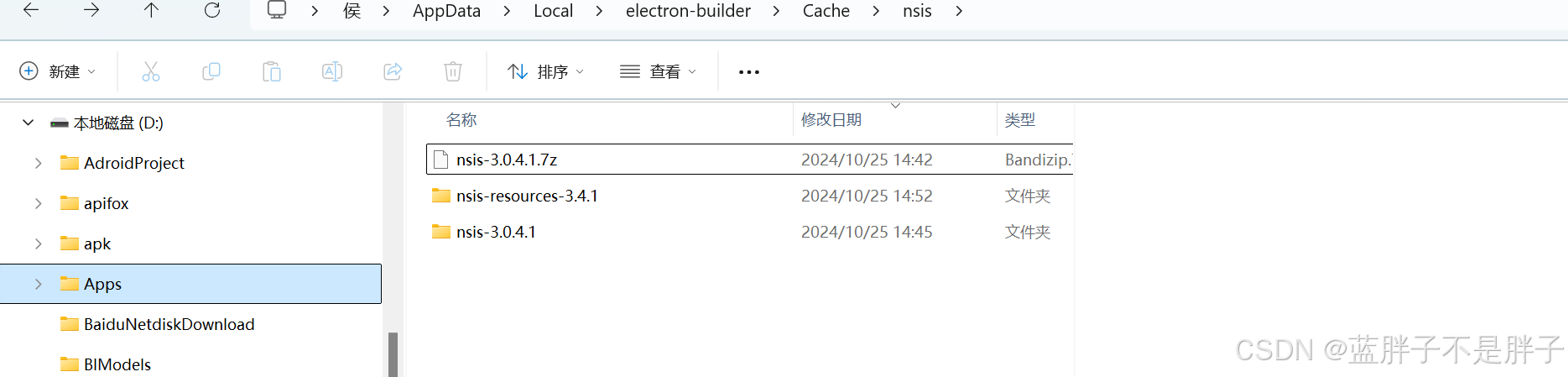
C:\Users\用户名\AppData\Local\electron-builder\Cache
winCodeSign-2.6.0 下载失败,复制手动下载
然后这个cache目录新建winCodeSign文件夹 然后把压缩包进入进行解压
针对 nsis-3.0.4.1 下载失败:
同理复制console报错的地址下载完成后,新建nis文件夹然后:nsis解压
nsis-resourcers-3.4.1
同理下载后 在刚才的创建nsis目录解压
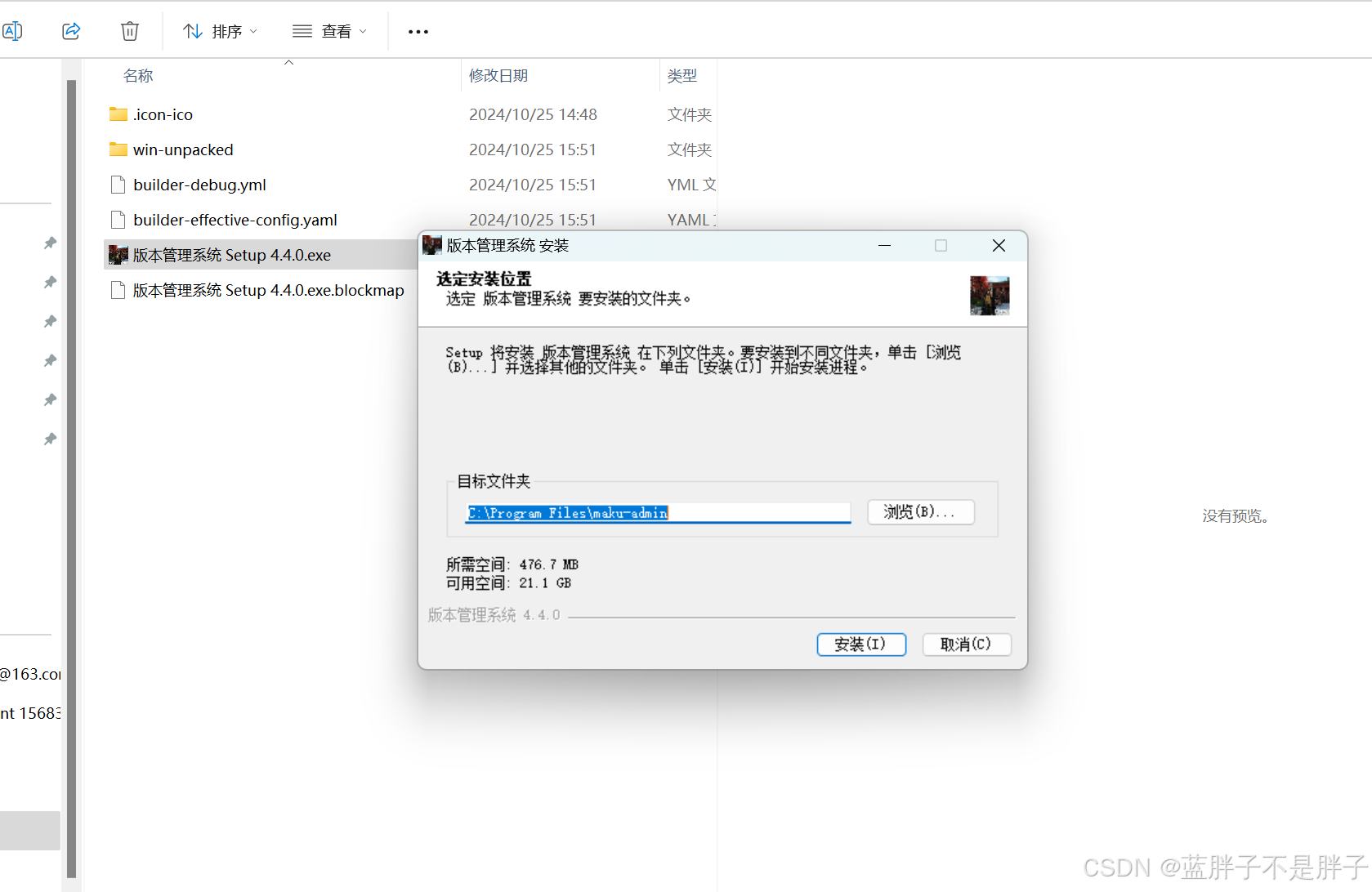
此时可以运行package.json 配置的打包指令
yarn electron:build
此时控制台会报错,但是配置的setup文件夹已经有安装程序了