一、透视投影相机(PerspectiveCamera )
Threejs提供了正投影相机OrthographicCamera (opens new window)和透视投影相机PerspectiveCamera (opens new window)。
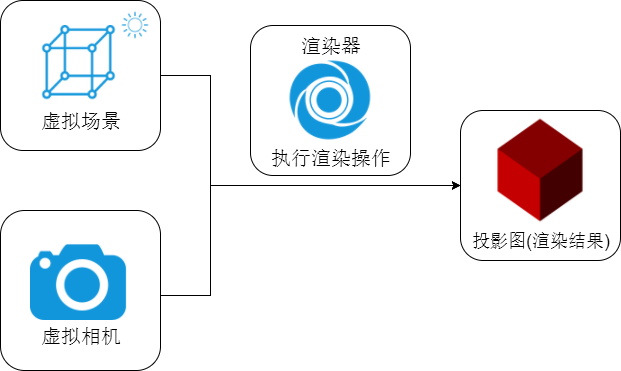
透视投影相机 PerspectiveCamera 本质上就是在模拟人眼观察这个世界的规律。
// 实例化一个透视投影相机对象
const camera = new THREE.PerspectiveCamera();
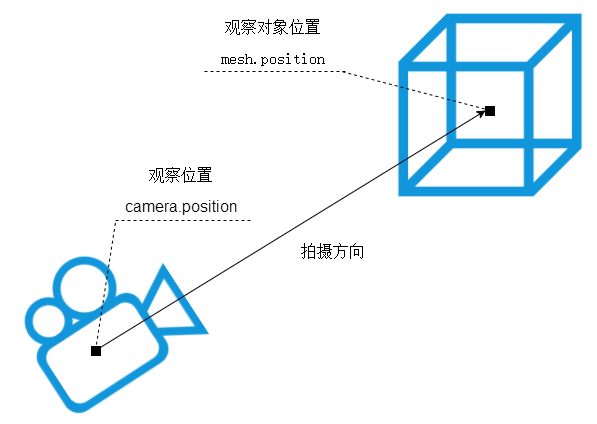
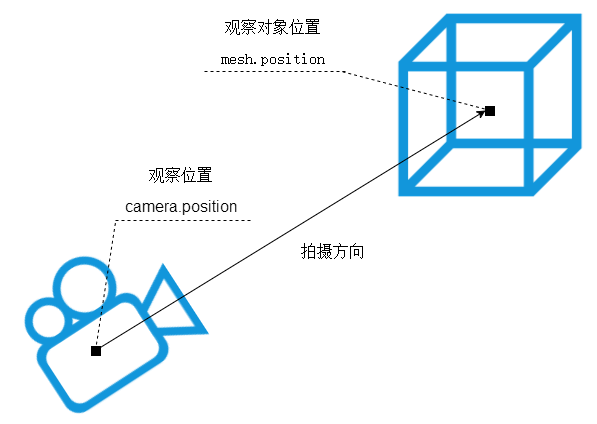
二、相机位置
生活中用相机拍照,你相机位置不同,拍照结果也不同,threejs中虚拟相机同样如此。比如有一间房子,你拿着相机站在房间里面,看到的是房间内部,站在房子外面看到的是房子外面效果。
相机对象Camera具有位置属性.position,通过位置属性.position可以设置相机的位置。
//相机在Three.js三维坐标系中的位置
// 根据需要设置相机位置具体值
camera.position.set(200, 200, 200);
三、相机观察目标
你用相机拍照你需要控制相机的拍照目标,具体说相机镜头对准哪个物体或说哪个坐标。对于threejs相机而言,就是设置.lookAt()方法的参数,指定一个3D坐标。

//相机观察目标指向Threejs 3D空间中某个位置
camera.lookAt(0, 0, 0); //坐标原点
camera.lookAt(0, 10, 0); //y轴上位置10
camera.lookAt(mesh.position);//指向mesh对应的位置
四、判断相机相对三维场景中长方体位置
你可以把三维场景中长方体mesh想象为一个房间,然后根据相机位置和长方体位置尺寸对比,判断两者相对位置。你可以发现设置相机坐标(200, 200, 200),位于长方体外面一处位置。

// 长方体尺寸100, 100, 100
const geometry = new THREE.BoxGeometry( 100, 100, 100 );
const mesh = new THREE.Mesh(geometry,material);
// 网格模型位置xyz坐标:0,10,0
mesh.position.set(0,10,0);
// 相机位置xyz坐标:200, 200, 200
camera.position.set(200, 200, 200);
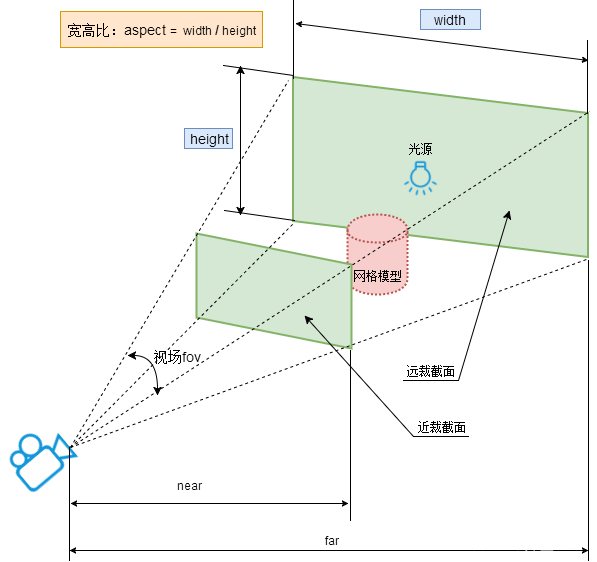
五、透视投影相机PerspectiveCamera:视锥体
透视投影相机的四个参数fov, aspect, near, far构成一个四棱台3D空间,被称为视锥体,只有视锥体之内的物体,才会渲染出来,视锥体范围之外的物体不会显示在Canvas画布上。

// width和height用来设置Three.js输出的Canvas画布尺寸(像素px)
const width = 800; //宽度
const height = 500; //高度
// 70:视场角度, width / height:Canvas画布宽高比, 0.1:近裁截面, 1000:远裁截面
const camera = new THREE.PerspectiveCamera(30, width / height, 0.1, 1000);
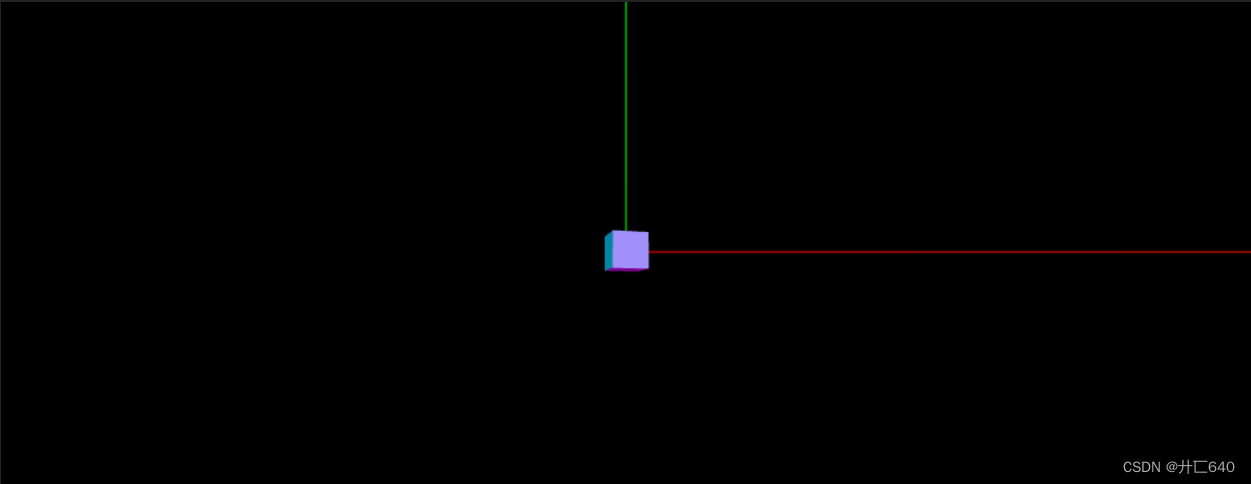
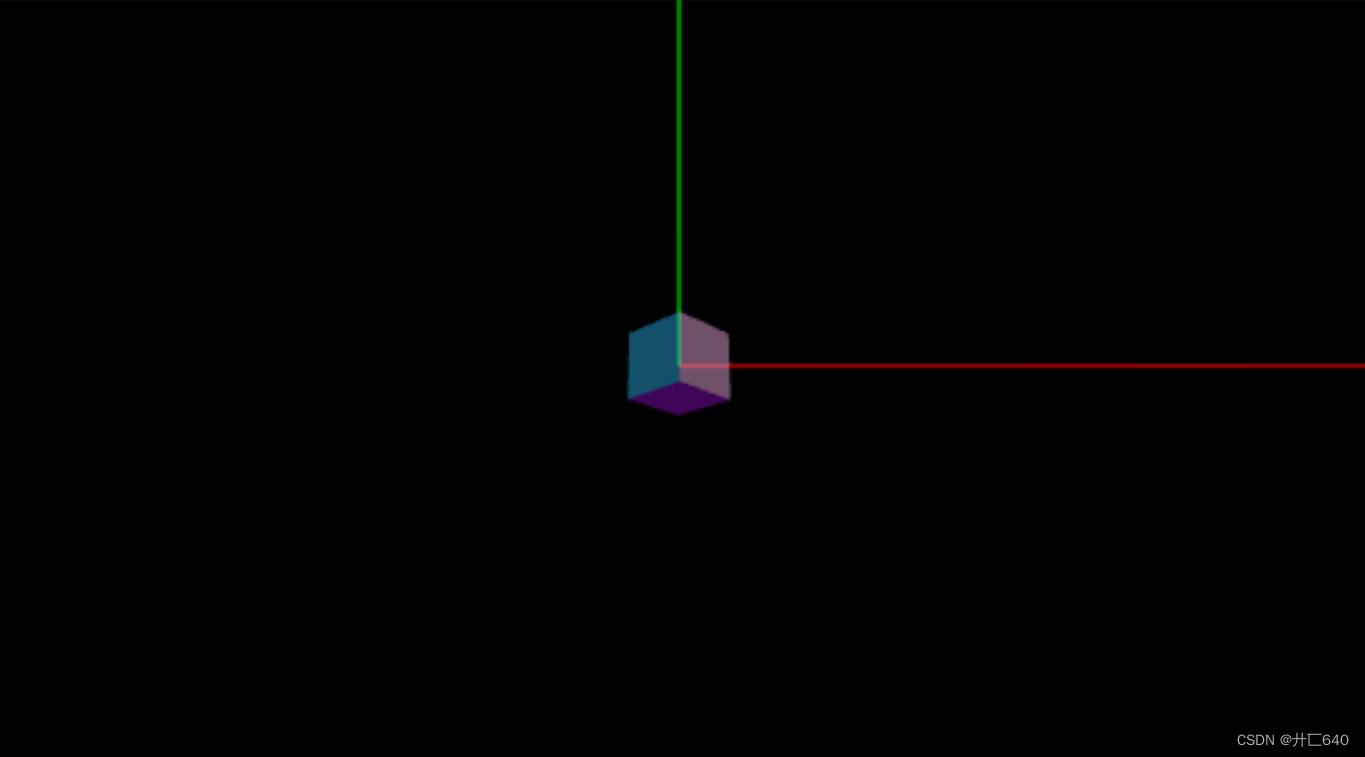
六、三维坐标系-加强三维空间认识
(一)辅助观察坐标系
// AxesHelper:辅助观察的坐标系
const axesHelper = new THREE.AxesHelper(150);
scene.add(axesHelper);
(二) 材质半透明设置——更清晰
(三)AxesHelper的xyz轴
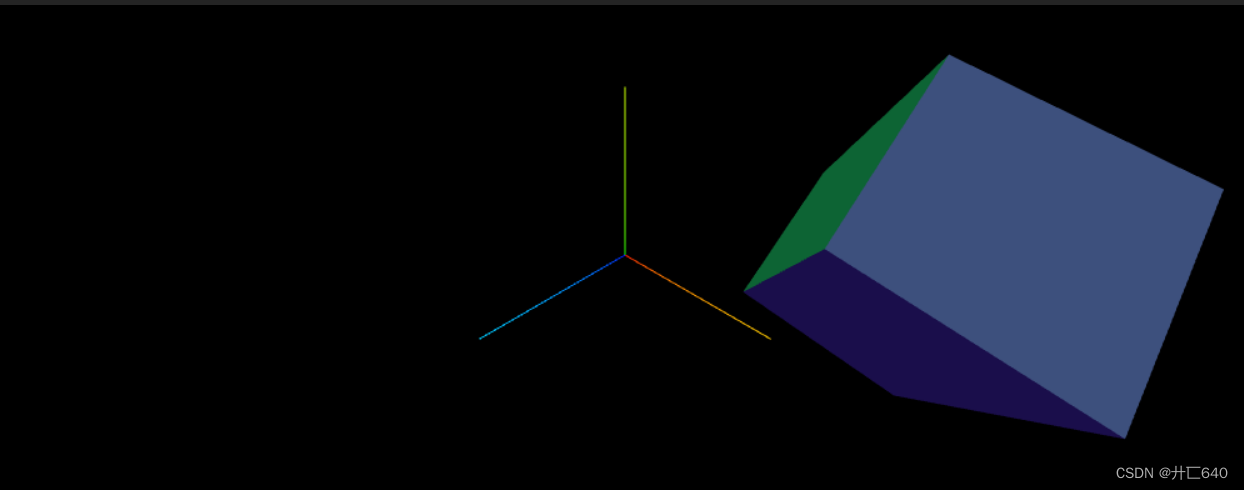
设置模型在坐标系中的位置
// 设置模型mesh的xyz坐标
mesh.position.set(200,100,0);
设置相机在坐标系中的位置
//相机在Three.js三维坐标系中的位置
// 根据需要设置相机位置具体值
camera.position.set(200, 200, 200);
camera.lookAt(0,0,0);七、完整代码。
<script setup>
import * as THREE from 'three';
const width = 1000, height = 400;
// init
const camera = new THREE.PerspectiveCamera( 70, width / height, 0.01, 1000 );
//camera.position.z = 2;
//相机在Three.js三维坐标系中的位置
// 根据需要设置相机位置具体值
camera.position.set(200, 200, 200);
camera.lookAt(0,0,0);
const scene = new THREE.Scene();
const geometry = new THREE.BoxGeometry( 100, 100, 100 );
const material = new THREE.MeshNormalMaterial({
color: 0x0000ff, //设置材质颜色
transparent:true,//开启透明
opacity:0.5,//设置透明度
});
const mesh = new THREE.Mesh( geometry, material );
//设置网格模型在三维空间中的位置坐标,默认是坐标原点
// 设置模型mesh的xyz坐标
mesh.position.set(200,100,0);
// AxesHelper:辅助观察的坐标系
const axesHelper = new THREE.AxesHelper(150);
scene.add( mesh );
scene.add(axesHelper);
const renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setSize( width, height );
renderer.setAnimationLoop( animation );
document.body.appendChild( renderer.domElement );
// animation
function animation( time ) {
mesh.rotation.x = time / 2000;
mesh.rotation.y = time / 1000;
renderer.render( scene, camera );
}
animation()
</script>
<template>
<div></div>
</template>
<style></style>