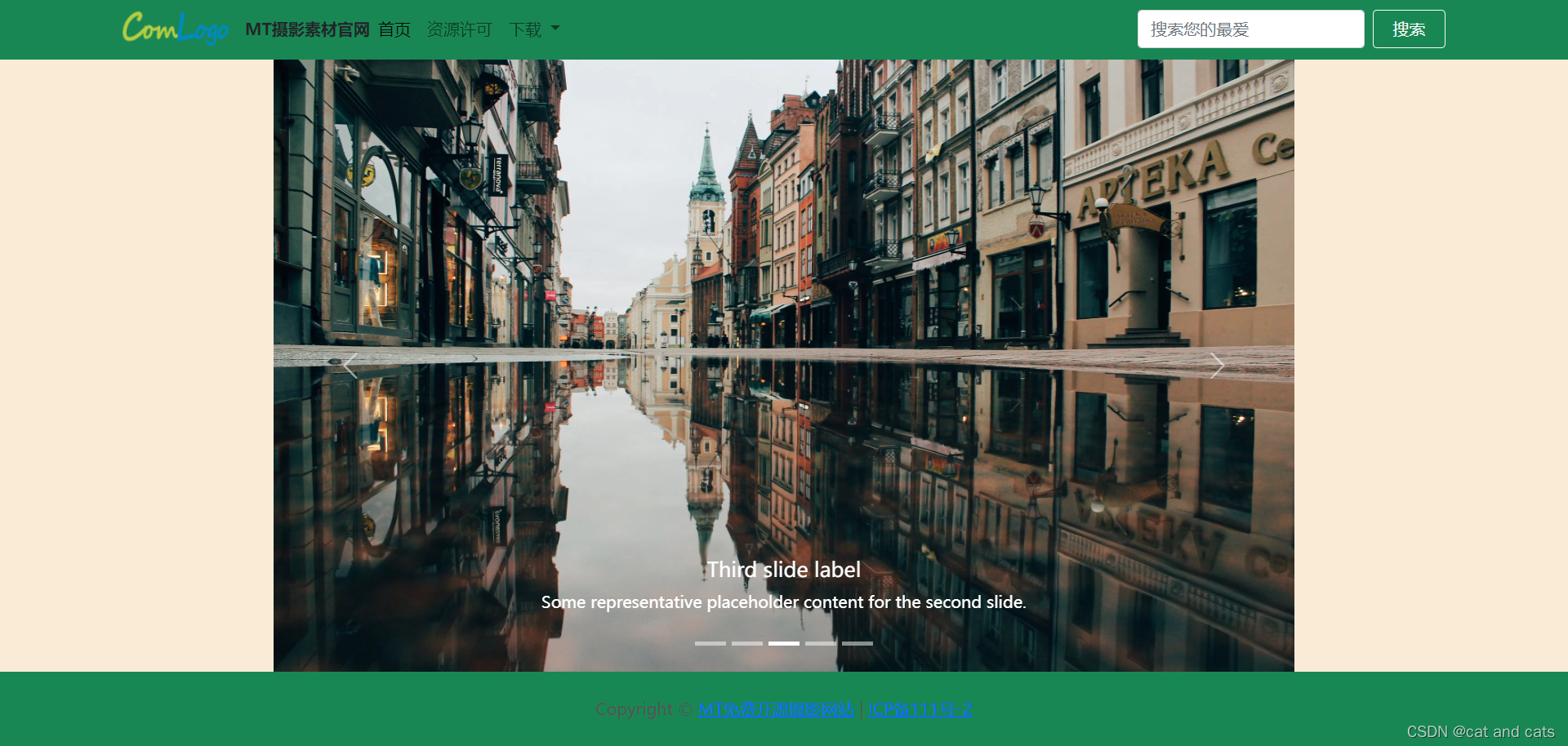
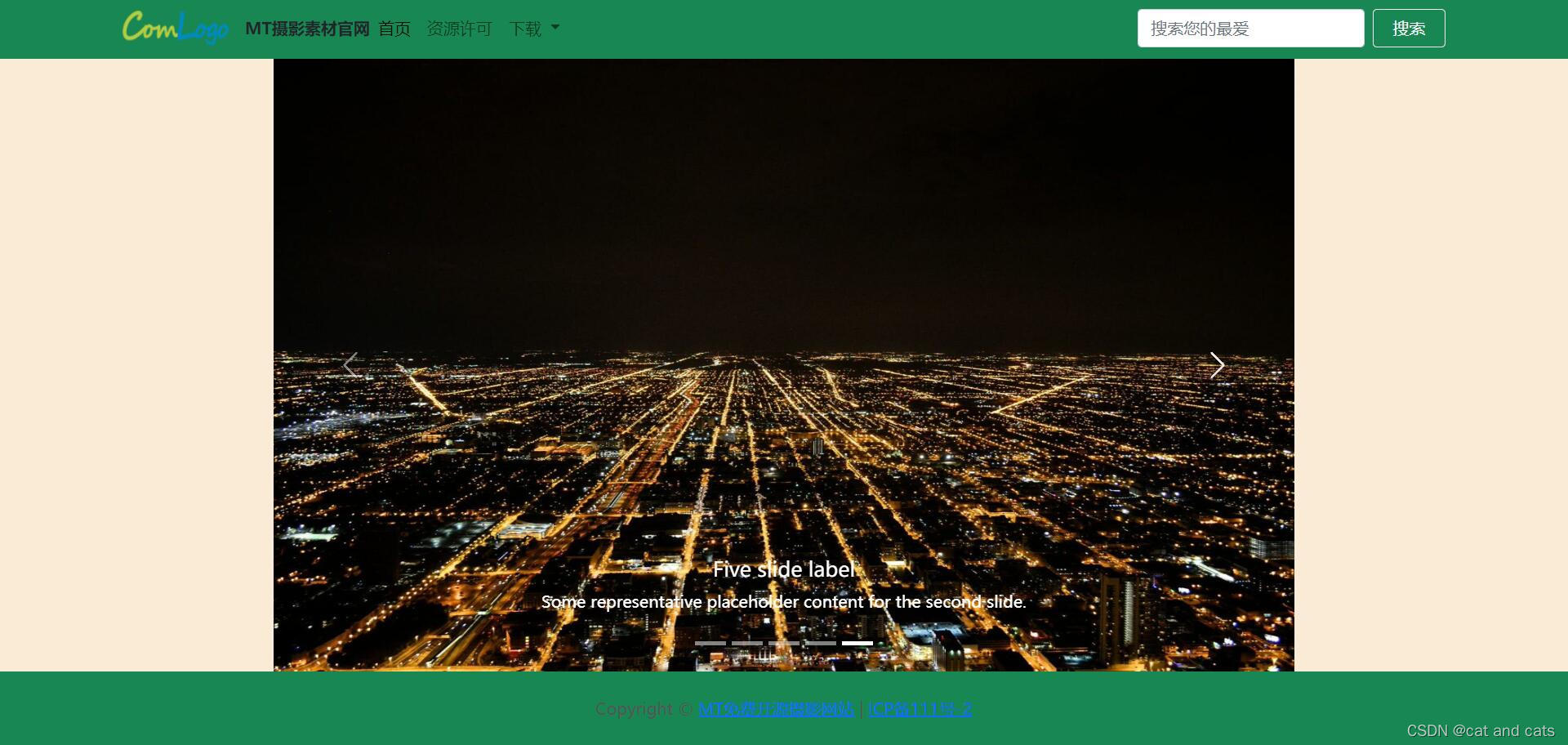
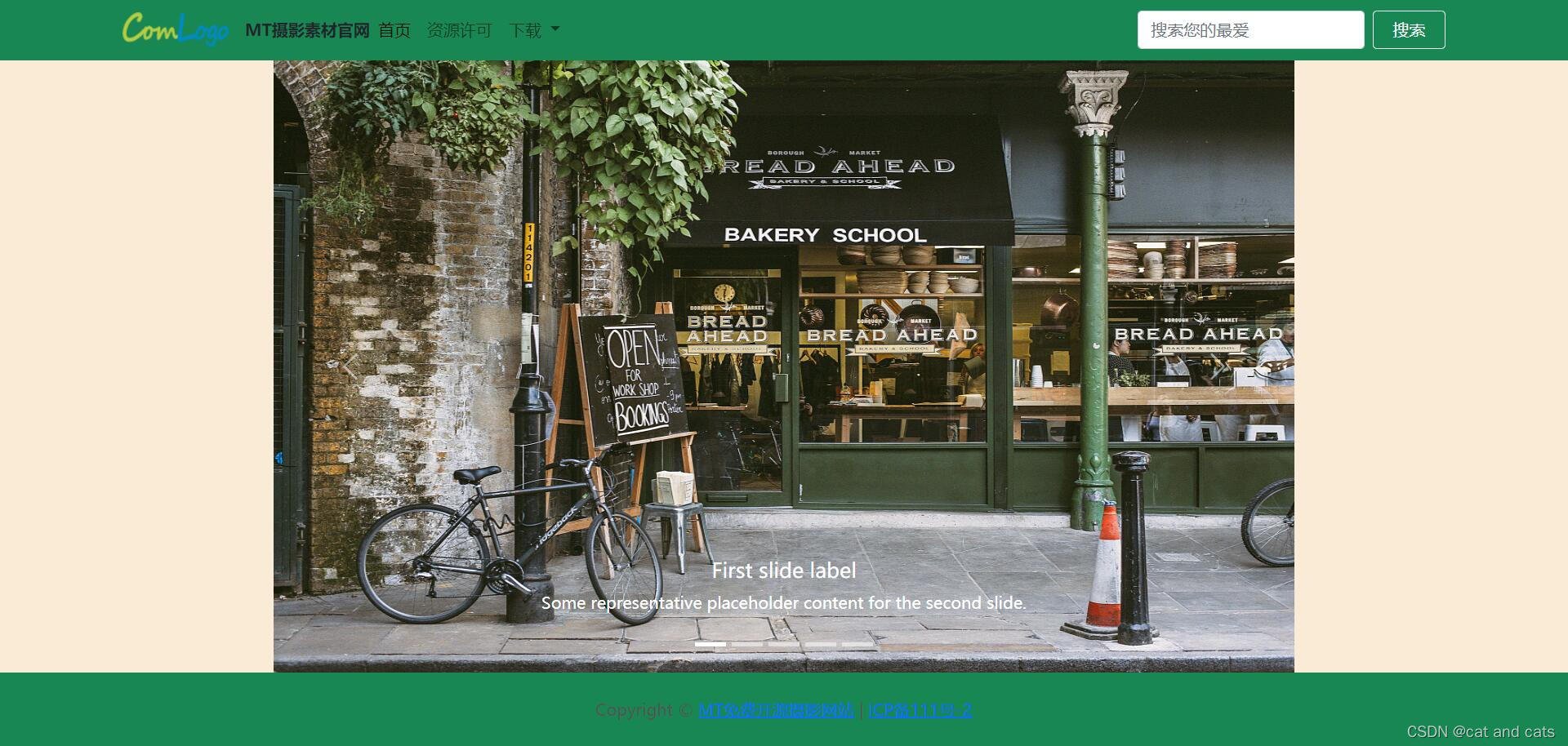
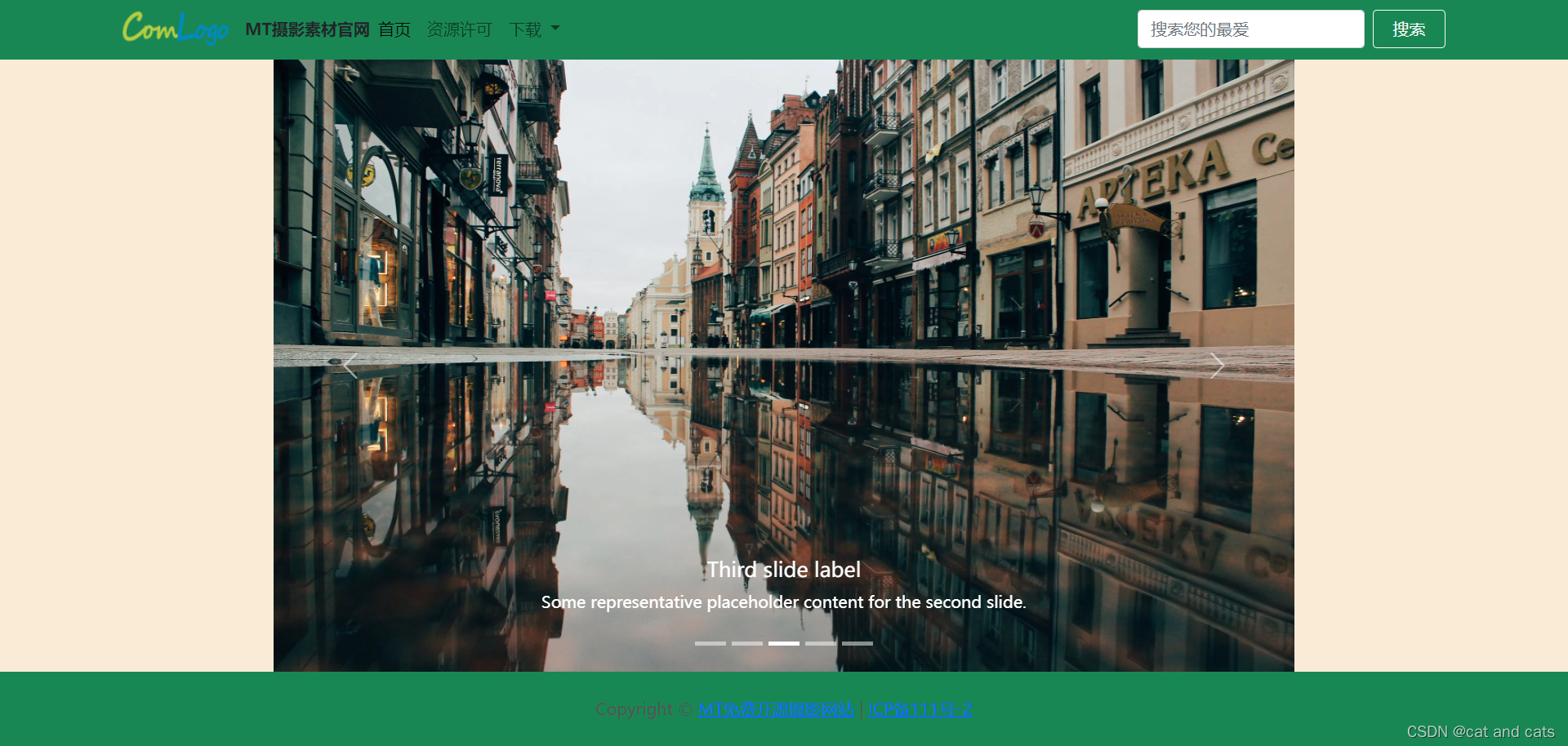
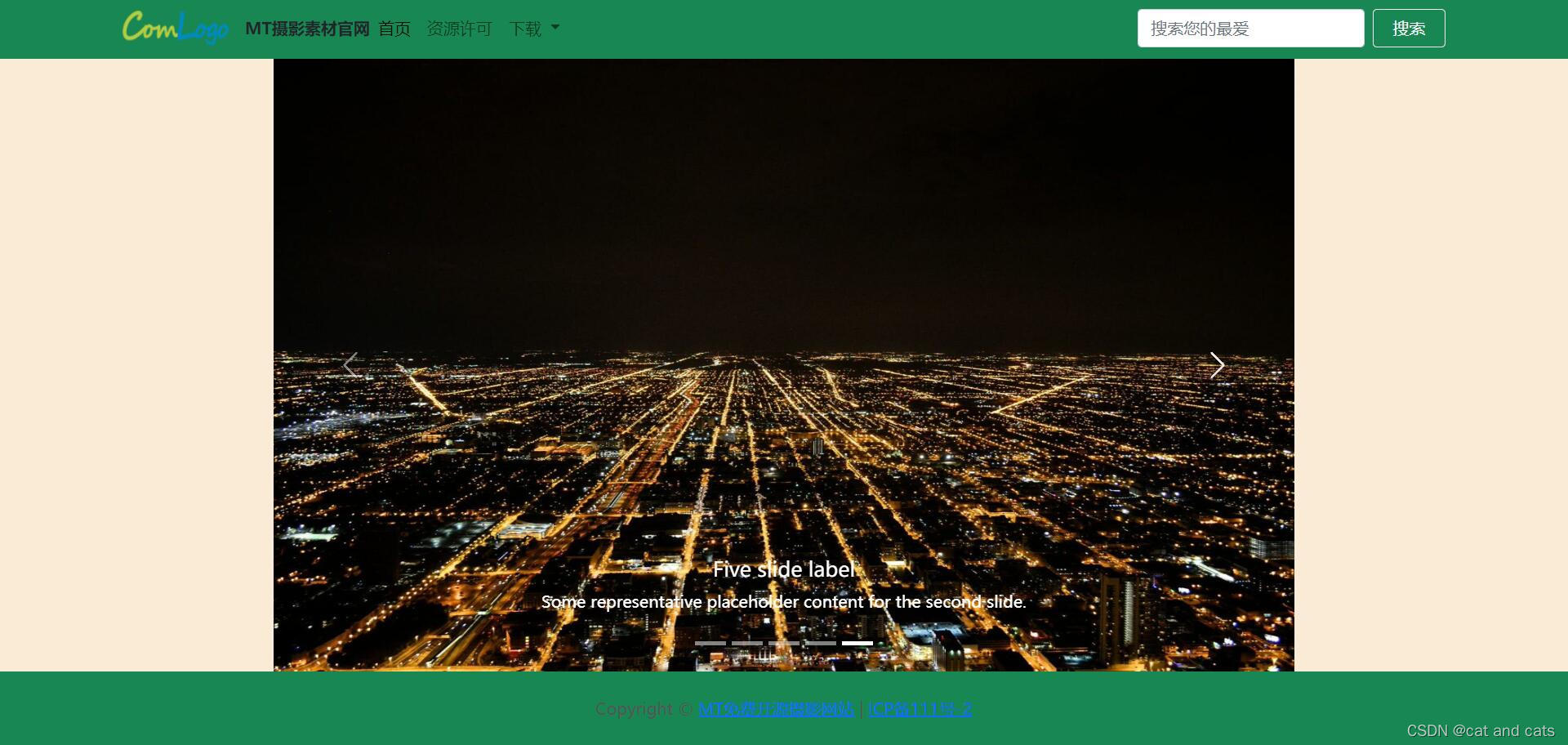
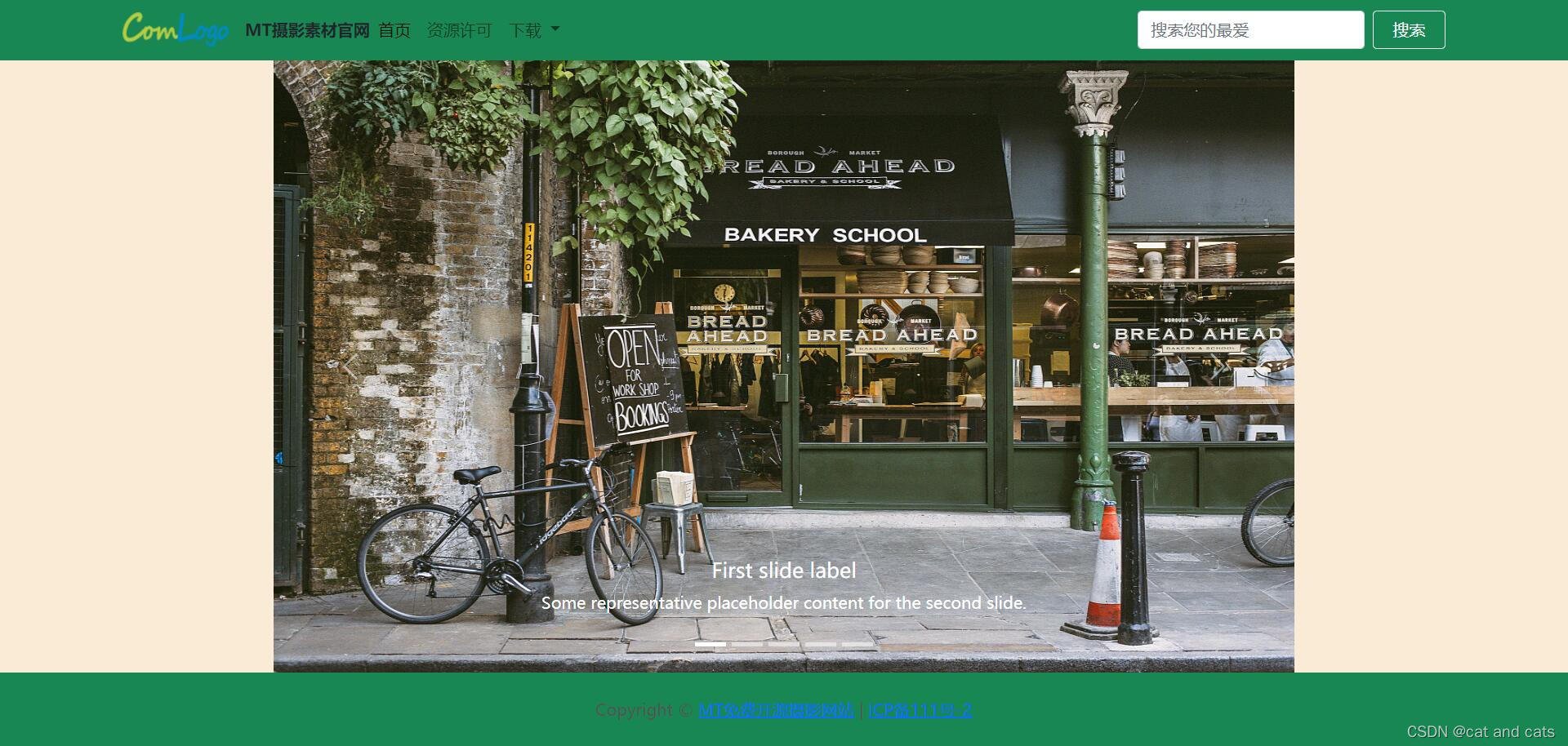
1.效果图



2.代码部分(body内)
<body style="background-color: antiquewhite;">
<nav class="navbar navbar-expand-lg navbar-light bg-success">
<div class="container">
<a class="navbar-brand" href="#">
<img src="../img/logo.png" alt="" >
</a>
<b>MT摄影素材官网</b>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">资源许可</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
下载
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">1</a></li>
<li><a class="dropdown-item" href="#">2</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">3</a></li>
</ul>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="搜索您的最爱" aria-label="Search">
<button class="btn btn-outline-light" type="submit" style="width: 90px;">搜索</button>
</form>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-md-2 "></div>
<div class="col-md-8">
<div id="carouselExampleIndicators" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="3" aria-label="Slide 4"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="4" aria-label="Slide 5"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="../img/fengjing.jpg" class="d-block w-100" style="height: 600px;" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>First slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="../img/fengjing2.jpg" class="d-block w-100"style="height: 600px;" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Second slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="../img/fengjing3.jpg" class="d-block w-100"style="height: 600px;" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Third slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="../img/c4.jpg" class="d-block w-100"style="height: 600px;" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Four slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="../img/c5.jpg" class="d-block w-100"style="height: 600px;" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Five slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<div class="col-md-2 "></div>
</div>
</div>
<div class="container-fluid footer bg-success">
<div class="row">
<div class="col-md-12">
Copyright © <a href="">MT免费开源摄影网站</a> | <a href="">ICP备111号-2</a>
</div>
</div>
</div>
</body>