- AUTOMATIC1111/stable-diffusion-webui
- 参考B站Nenly视频《零基础学会Stable Diffusion》、视频课件
- 推荐网站:stable-diffusion-art、Civitai(魔法) 、libilibi、AI艺术天堂
- 推荐Stable Diffusion整合资料:
上一篇见《Stable Diffusion系列课程上:安装、提示词入门、常用模型(checkpoint、embedding、LORA)、放大算法、局部重绘、常用插件》
文章目录
ControlNet
- sd-webui-controlnet插件、controlnet模型官网、ControlNet 1.1官网教程
- Nenly视频教程《30分钟零基础掌握ControlNet》、新版本Controlnet1.1 界面、模型超级详细解读、Multi-controlnet高阶组合用法合集
- 知乎:耗时7天,终于把15种ControlNet模型搞明白了!、【Stable Diffusion】ControlNet 详解篇、《5分钟学会Stable Diffusion强大的ControlNet插件》](https://zhuanlan.zhihu.com/p/616898673)
一、 ControlNet1.1简介及安装
ControlNet直译过来就是控制网,本质上是stable diffusion的扩展插件。在ControlNet出现之前,基于扩散模型的AI绘画是非常难以控制的,这样在一些有具体需求的场景下就变得难以接受。ControlNet实现了很多前所未有的控制效果,有效的解决了这一难题。
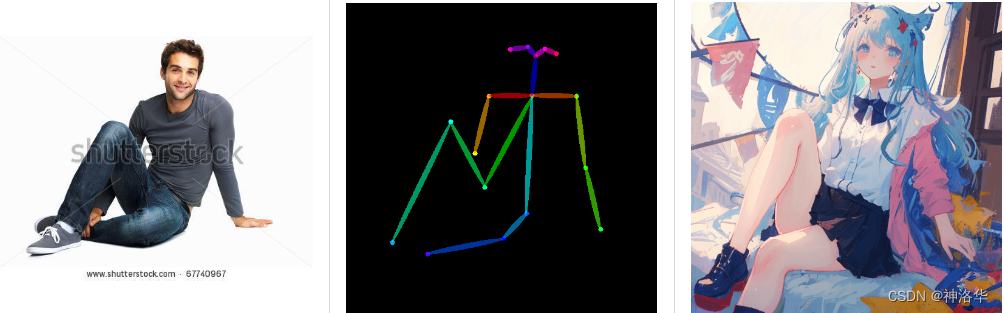
ControlNet的本质,是输入一些额外的信息来引导扩散模型进行定向生成。比如用的最多的openpose功能,输入一张跳舞的图片,ControlNet会对这张图片的人物姿势进行关键点识别,再借助于ControlNet openpose控制模型(经过大量任人物动作训练的),AI就可以读懂图片上人物的姿势,进而指导大模型生成这种姿势的人物图片了。
ControlNet 控制姿势和图生图有点像,本质上都是给AI提供额外的生成信息,但是ControlNet记录的信息比图生图里的信息更加的纯粹,排除了图片本身的一些元素,比如颜色、线条的影响,而只是单纯的输入姿势这一个点的信息来达到精准控制的效果。同时,这种控制不会对提示词、lora等输入的信息造成太多的影响。
Annotator(预处理器)用于从图片等素材中,智能地识别并提取信息。在1.1版本的ControlNet里,一共可以处理14种不同方面的控制,多种的控制还可以结合使用,产生复合控制效果。
ControlNet安装
ControlNet安装需要同时下载安装ControlNet插件(放在extensions文件夹)和下载对应的模型文件(放在controlnet/models文件夹)。另外真正使用某个功能时会下载预处理模型进行预处理,为避免网不好的情况,也推荐下载存在本地。ControlNet升级时只需要正常升级ControlNet插件,然后下载更新的模型文件就行。
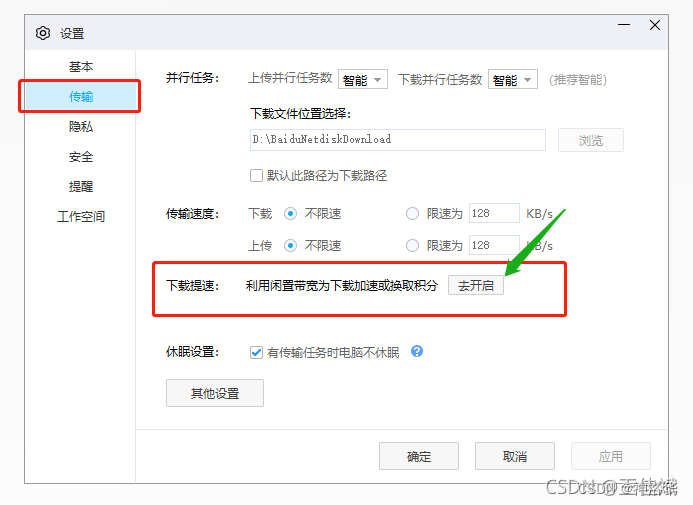
ControlNet 1.1百度网盘文件:https://pan.baidu.com/s/1rh39DI9xVbguLO5l7O4pjA,提取码:yqqe,包含预处理器和模型文件。- 百度网盘提速方法:打开百度网盘APP,选择设置——传输——开启 利用闲置宽带为下载加速或换取积分,选择 提速模式 即可提速。
网盘里的预处理器/downloads文件夹(包含所有预处理器)直接放在extensions/sd-webui-controlnet/annotator文件夹下。
controlnet需要对应的控制模型来工作。单个控制模型有1.4G,早期推荐使用以下五个应用广泛的模型,也可以下载所有的模型(每个模型都要同名的yaml配置文件,没有会报错)。
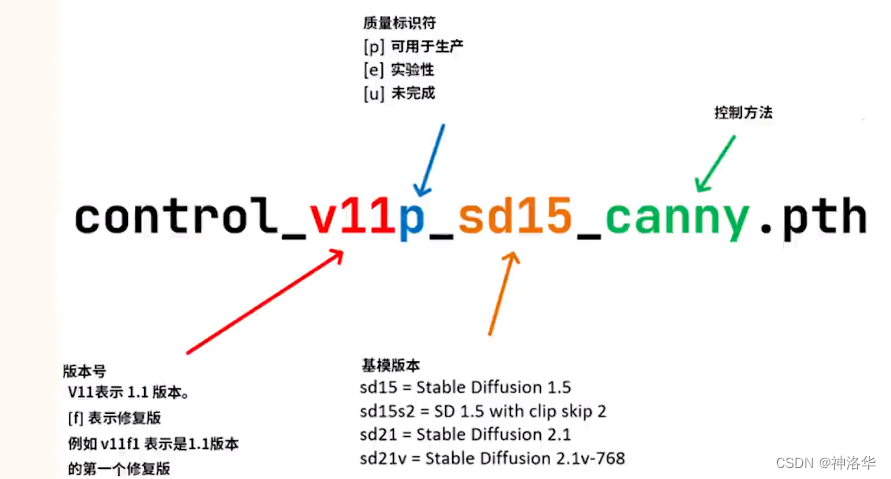
不同模型遵循同一种命名规范:
二、 OpenPose 姿态检测
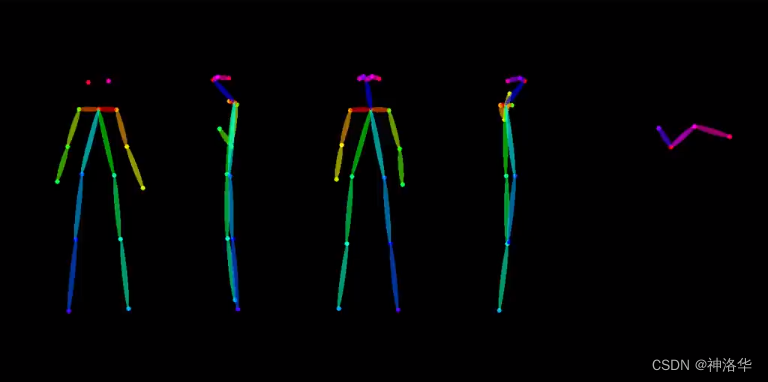
2.1 五种预处理器对比
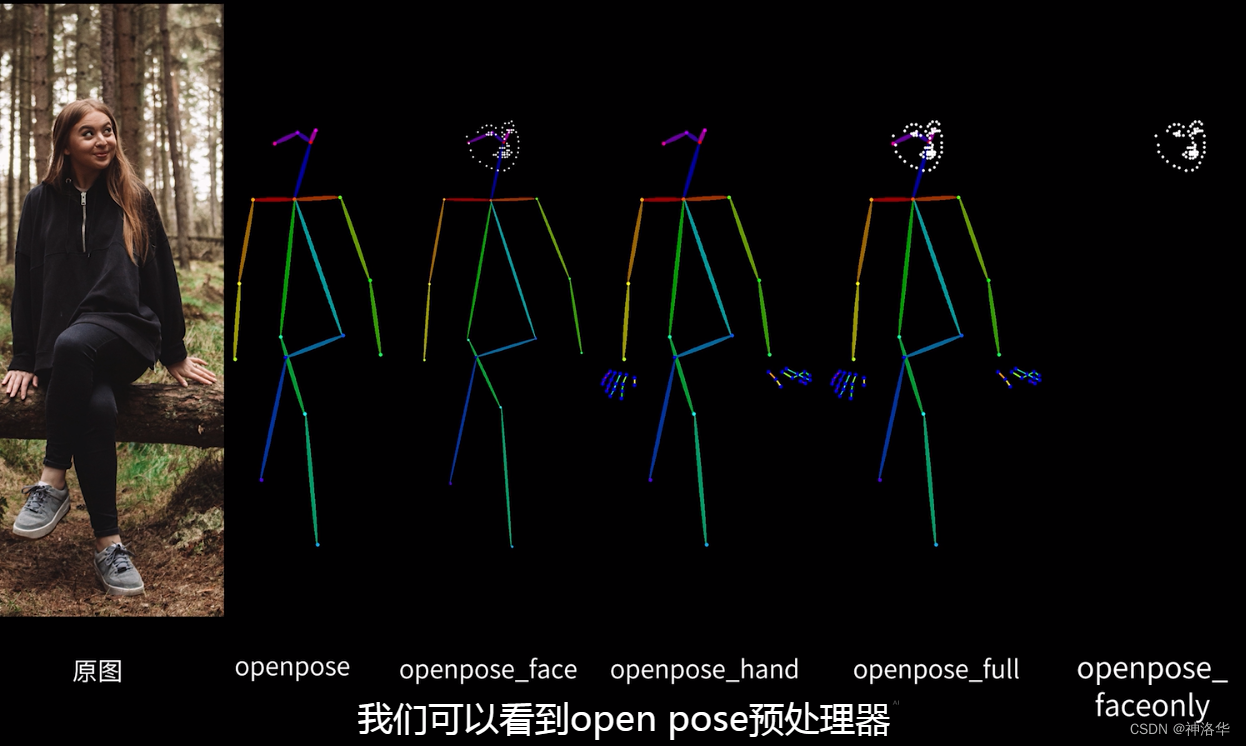
OpenPose控制姿势有五种方式:身体姿势、身体姿势+脸部表情、只有脸部表情、身体姿势、手指+表情、身体姿势+手指,下面分别进行介绍。
- 控制身体姿势,预处理器:
openpose。
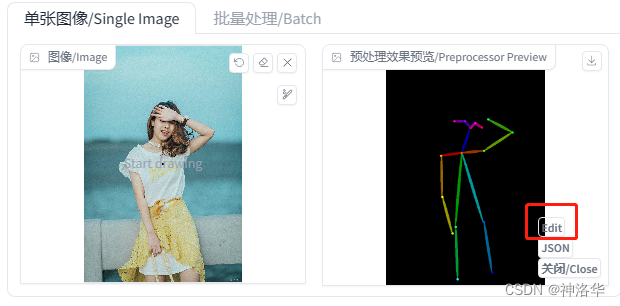
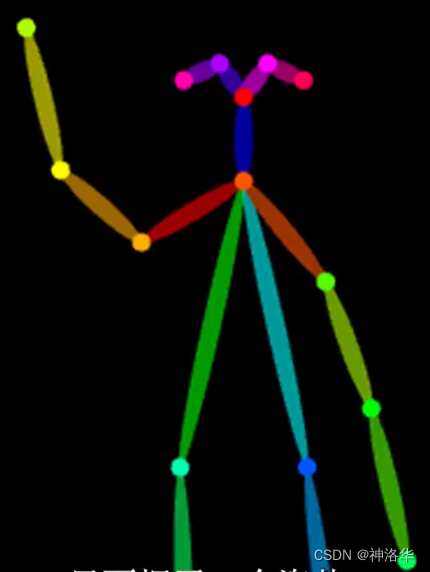
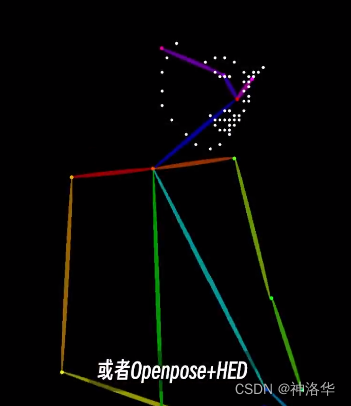
我们先输入一段prompt,再加入一张图片,预处理器选择openpose,模型选择对应的openpose模型,点击预处理的旁边的爆炸按钮,就可以看到图片中的人物被预处理成了一个火柴人,里面的小圆点就是人体的重要关节节点。下方参数可以维持默认,勾选enable,就可以生成指定姿势的图片了,还可以加入人物lora,来生成指定人物的指定动作。
提示词:1girl,solo,yellow skirt,shirt,skirt,brown hair,wristwatch,jewelry,watch,white shirt,seaside,sun hat,
安装了openpose editor之后,右侧预处理图片上会出现一个edit按钮,可以对骨骼图进行编辑,修改动作。
 |  |
对比两张图片,可以发生新生成的图片姿势大概是一致的,就是人物的右手不是在额头前面挡着,而是在脑后。这是因为openpose只能进行大概的识别,但却无法判断右手在脑前还是脑后,这一点可以通过后续的controlnet depth功能来解决。
- 控制身体姿势和手指,预处理器:
openpose_hand。
SD预处理之后的火柴人,在人体整体姿势的基础上,还多了线条和节点表示手指,这一点被看做是解决AI不会画手的终极绝招。
- 控制人体姿势和表情,预处理器:
openpose_face。
在没有controlnet之前,AI画表情是比较困难的,我们只能通过smile、sad这种开进行引导。用controlnet复刻人物表情,则会使用白色的点把人物的五官勾勒出来。 - 人物表情特写,预处理器:
openpose_faceonly
这种情况比较适合大头照,没有太多四肢信息,此时识别出来的五官更加精确。但是,如果你生成的照片用了Lora,再用controlnet控制表情可能会导致生成出来的照片跟Lora的人不太像,因为生成出来的照片的人物五官和脸型都被controlnet影响了。
 |  |
- 全方面控制人物姿势,预处理器:
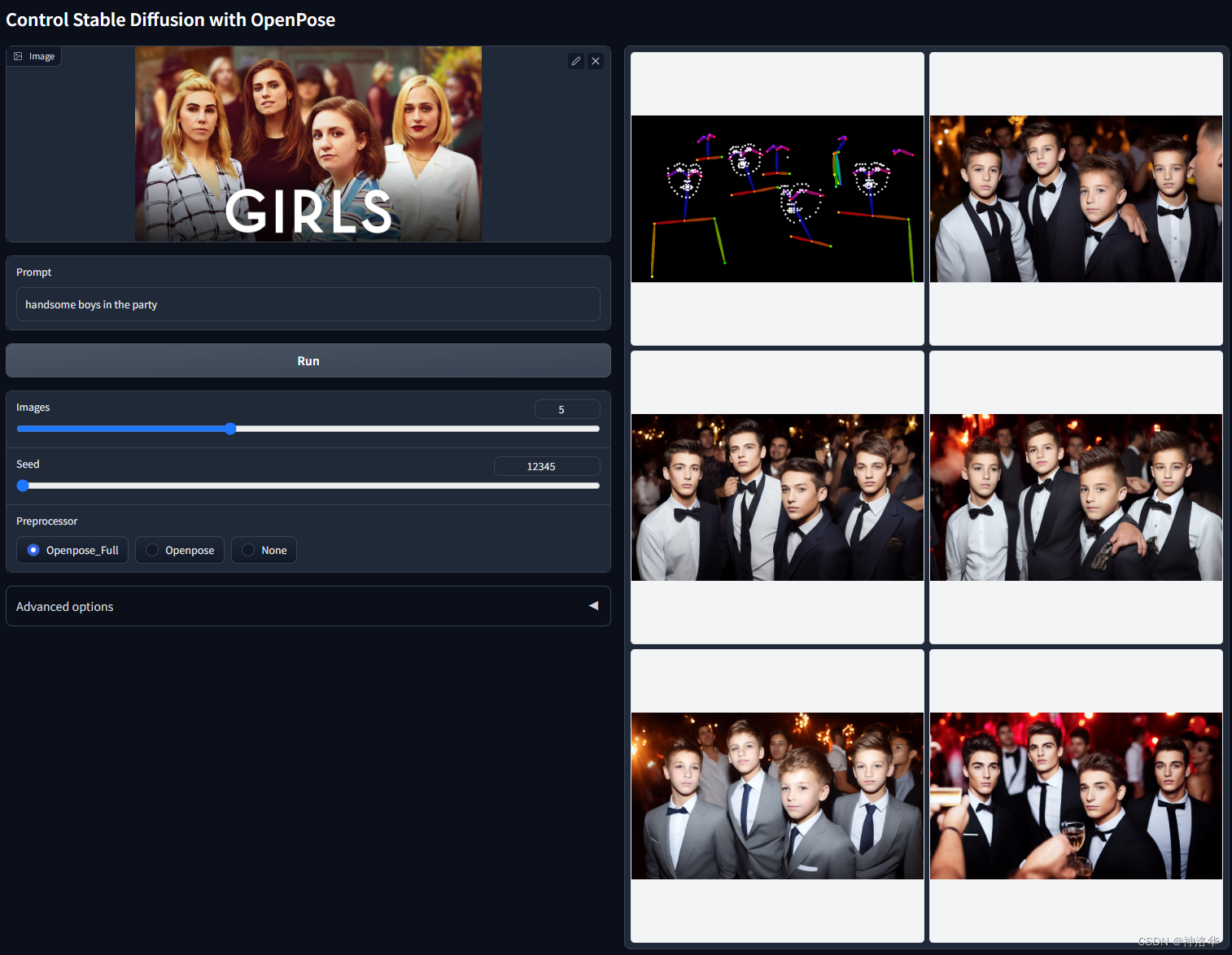
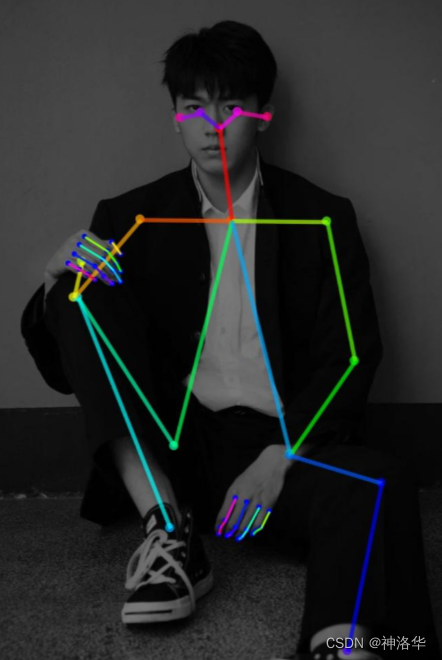
openpose_full,
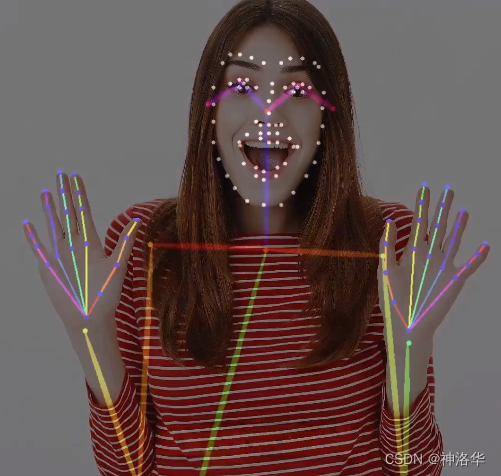
如果你有一张合适的照片,使用openpose_full就可以复刻人物表情神态动作等等一系列特征。
 |  |
在实际使用中,如果原图的手指骨骼比较清晰,可以用识别到手指的预处理器。如果识别出来的手指线条比较乱,自己调整也没调整好,那就只识别身体姿势,不然生成出来的照片手指反而更乱了。控制表情的最好用在生成近景特写图片,这样识别出来的才比较准确。另外,不要拿动漫照片去刻画真人照,因为动漫角色会有些夸张的处理,移植到真人上可能会失真。
在图生图里,放入一张图片,开启controlnet但是不指定姿势图片,模型会把原图自动加载为openpose图片进行生成。
以下是五种预处理器的效果对比:
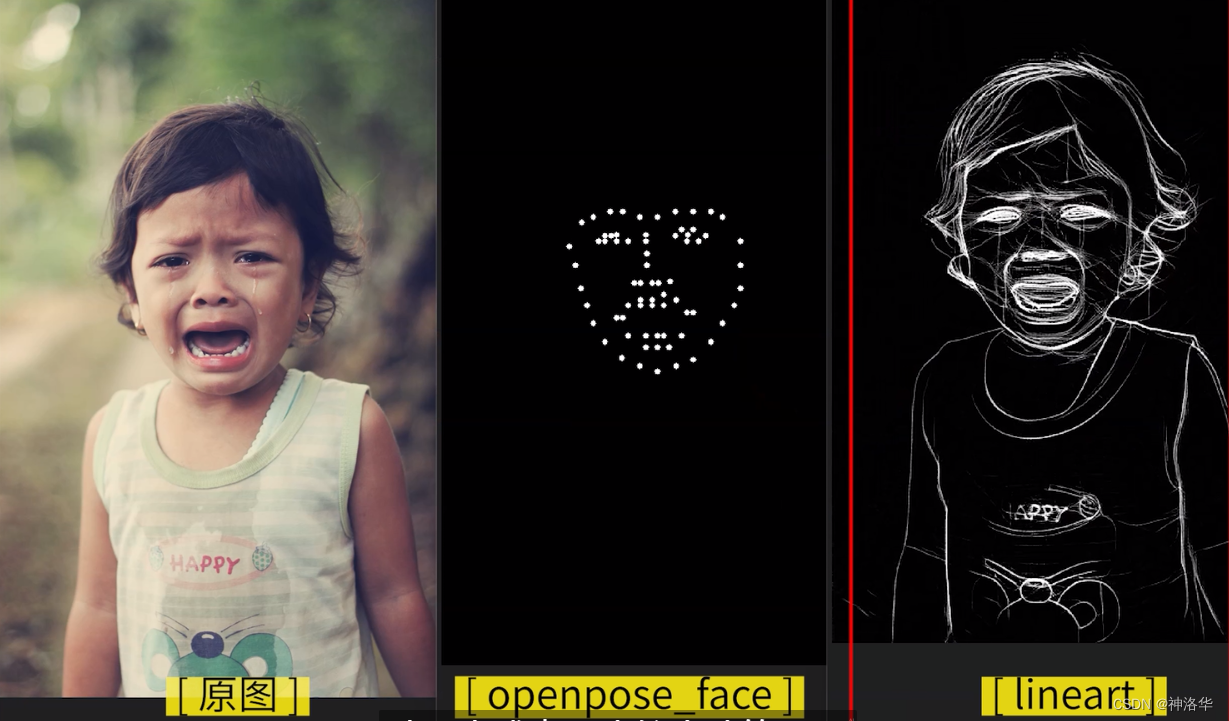
2.2 openpose+lineart还原人物表情
从上图可以看到,即使是用上了处理面部表情的openpose_face和openpose_full,生成的人物表情,和原图也会不同。
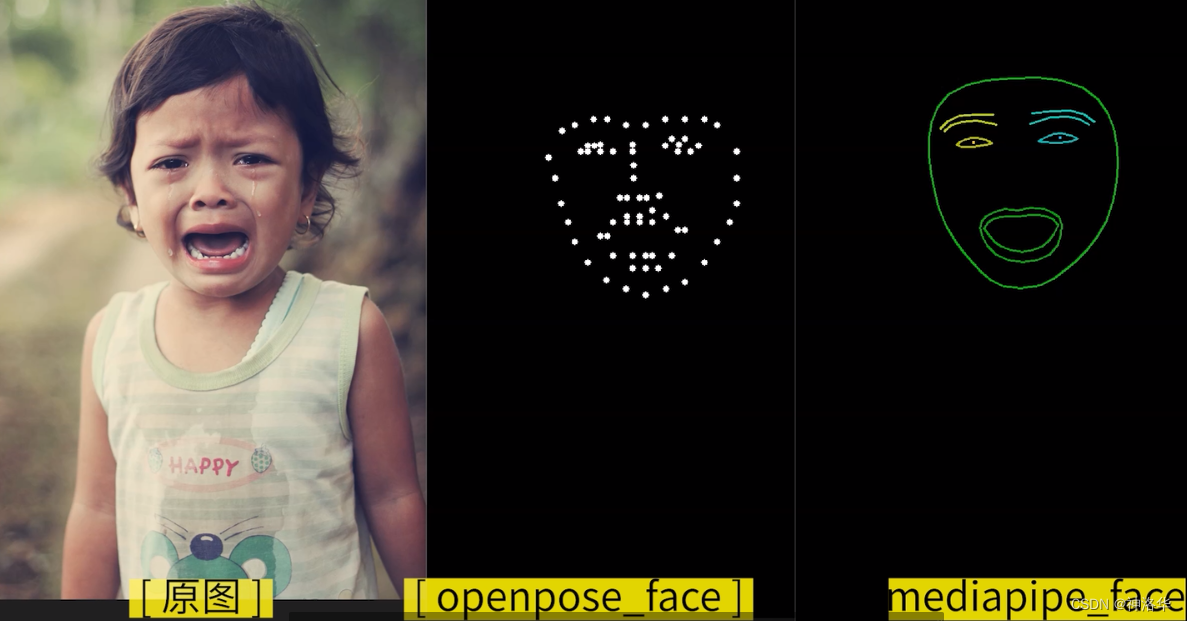
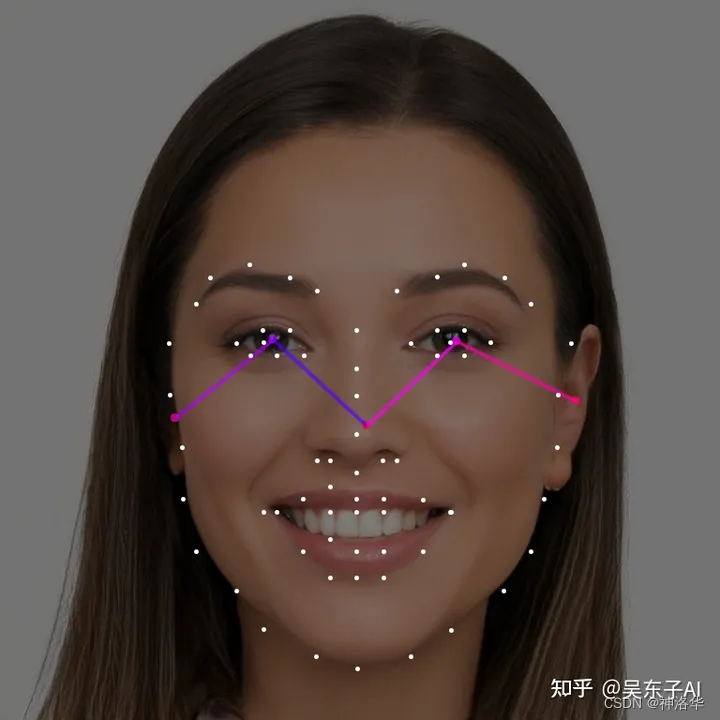
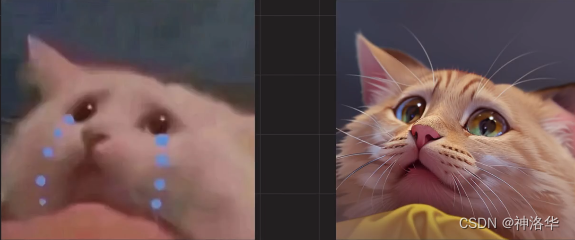
下面选择一张图片,分别使用openpose_face和mediapipe_face预处理器进行对比,后者是专用于捕捉面部表情。然后添加简单的提示词a little girl,(cry:1.5),solo引导图片进行生成,可以看到生成的图片依然没能很好的还原参考图的人物表情,基本没有什么情绪感染力。
这是因为人物面部的表情是由很多面部肌肉一起协调控制的,非常的微秒,单单只使用openpose来识别,力有未逮。如果想要生成非常生动的任务表情,则除了openpose,还要再加上lineart进行叠加引导。此时,生成的图片,人物表情还原度好了很多,只是AI生成的人物表情,还是欠缺一些情绪感染力。
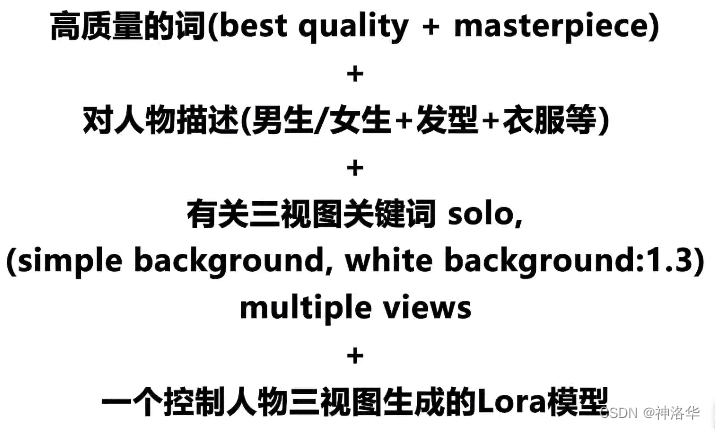
2.3 生成角色三视图
利用上面的参考图,可以直接生成角色三视角图,模型选择openpose,提示词可以按下面格式写:(lora选择CharTurnerBeta)
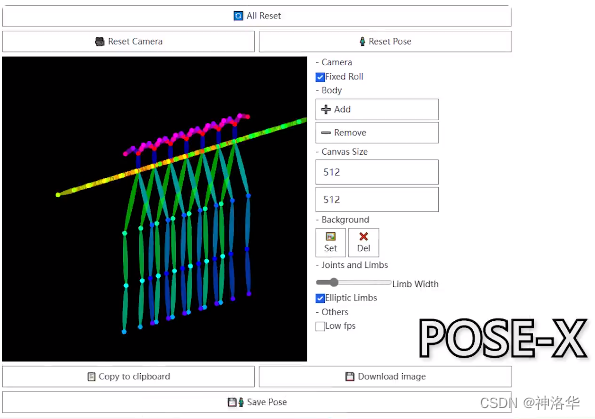
2.4 精准控制手势
安装插件POSE-X,这是一个控制openpose的3D插件,可以进行3D预览,手动调整姿势,甚至是摆放多个人。
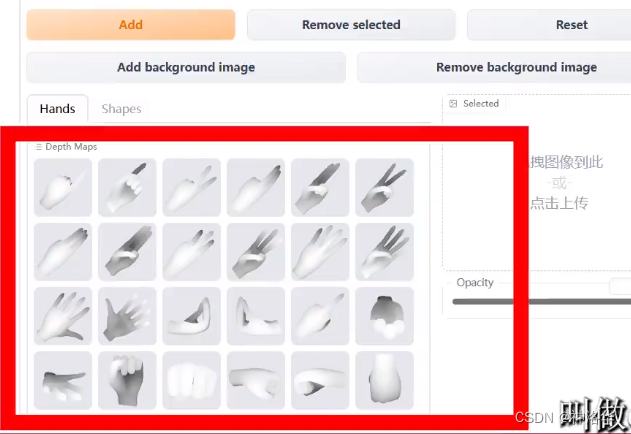
另外depth_library插件,里面有很多手的造型。只需要导入与openpose形象,再摆好喜欢的手部造型,就可以了。
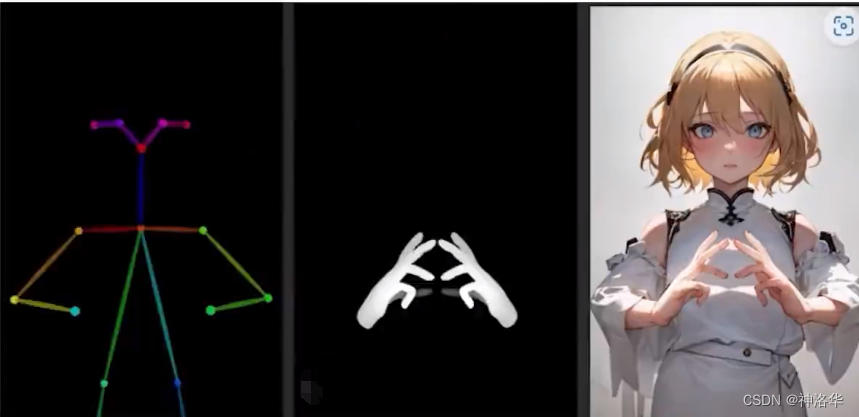
如果是要复刻某一张参考图的手势和姿势,可以使用openpose和POSE-X识别和修改姿势,再使用canny+depth处理得到手部造型。
 |  |  |
 |  |
三、 controlnet参数解析
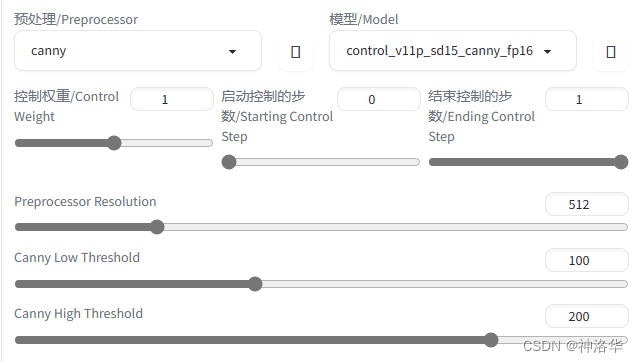
下面介绍一下controlnet基本参数:
-
enable:启用ControlNet -
Low VRAM:低显存优化
低显存模式,当你使用多个controlnet功能时,所耗显存会成倍增加,此时可以开启低显存优化解决,代价是处理速度变慢。 -
piexl perfect:自动计算出预处理图片的最佳分辨率,避免因为尺寸不合导致图片模糊,建议开启 -
Alow Preview:预览预处理结果
点击该按钮可以预览生成的引导图,同时生成图片后会出来一张预处理的图片,这样可以保存下来用于下一次调用。预处理图片可以直接拖进controlnet而不用再次预处理,也就不需要选择预处理器和模型。 -
Preprocessor:预处理器
在此列表我们可选择需要的预处理器,每个 ControlNet 的预处理器都有不同的功能,后续将会详细介绍。 -
Model
配套各预处理器需要的专属模型。该列表内的模型必须与预处理选项框内的名称选择一致,才能保证正确生成预期结果。如果预处理与模型不致其实也可以出图,但效果无法预料,且一般效果并不理想。 -
Control Weight:代表使用 ControlNet 的权重占比,默认为1。 -
s
tarting/ending control step:表示在图片采样生成的steps中, ControlNet开始和结束的时机(步数),默认为0到1,表示从头控制到尾。缩短控制过程,特别是延迟开始的时机,可以让AI有更大的自由度。 -
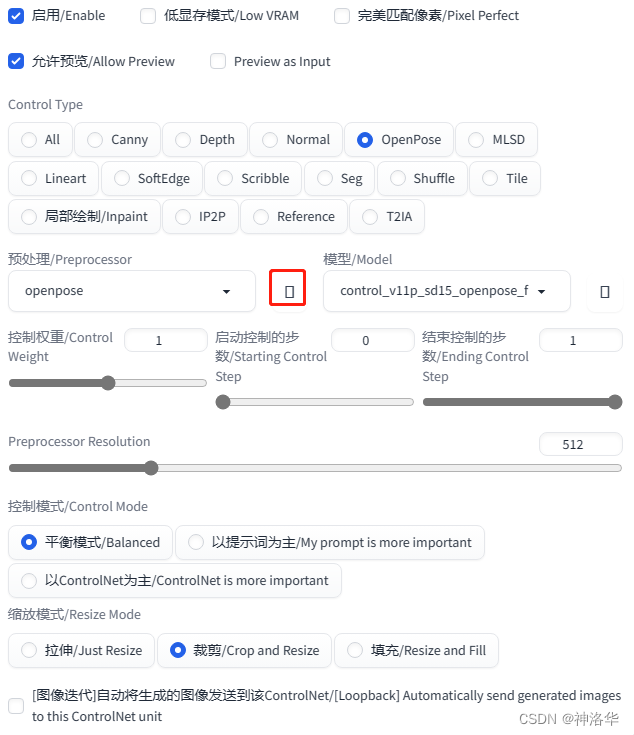
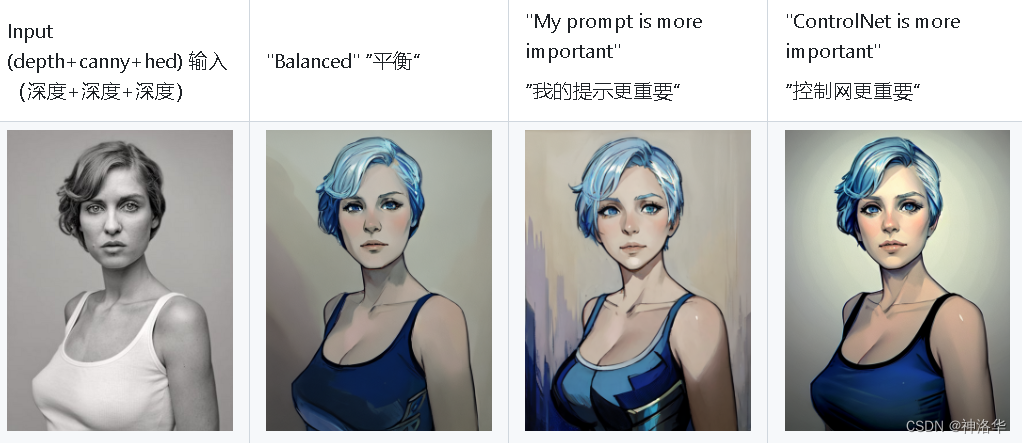
Control Mode:控制图片更倾向于提示词还是Controlnet,默认平衡模式。(Controlnet mode等同于1.0版本的无提示词模式)
-
Resize Mode:缩放模式,表示要生成的图片和提供的控制图片分辨率不一样时该如何填充到一致。默认使用(Scale to Fit (Inner Fit))缩放至合适即可,将会自动适配图片。 -
loopback:图像迭代,只在需要反复迭代的连续生成场景下会用到,默认关闭即可。
选择一个预处理器和模型之后,还会出现如下参数:
-
Preprocessor resolution:预处理图像分辨率,一般都会比原图小很多来节约资源,因为提取关键信息来标注图片也不需要多高清。如果性能富余,又在使用canny、lineart、depth这类对精度要求很高的操作时,可以提高预处理图片的分辨率,甚至设置成和原图一样大,来达到最佳效果。 -
Invert:反色模式,当图片是白色背景黑色线条时使用(例如线稿)
-
Canvas Width / Canvas Height:画布宽度和高度
画布宽高设置,请注意这里的宽高,并不是指 SD 生成图片的图像宽高比。该宽高代表 ControlNet 引导时所使用的控制图像的分辨率,假如你用 SD 生成的图片是 1000x2000 分辨率,那么使用 ControlNet 引导图像时,对显存的消耗将是非常大的;我们可以将引导控制图像的分辨率设置为 500x1000 ,也就是缩放为原本图像一半的分辨率尺寸去进行引导,这有利于节省显存消耗。 -
Create Blank Canvas:创建空白画布
如果之前使用过 ControlNet 功能,那么将会在 ControlNet 的图像区域留有历史图片,点击该按钮可以清空之前的历史,也就是创建一张空白的画布。
以上参数作用其实都是控制controlnet的强弱,如果感觉controlnet控制不住你的图像时,可以增大权重、拉满影响步数,选择控制模式选择倾向于controlnet,反之亦然。
四、 depth
4.1 场景复刻、更换背景
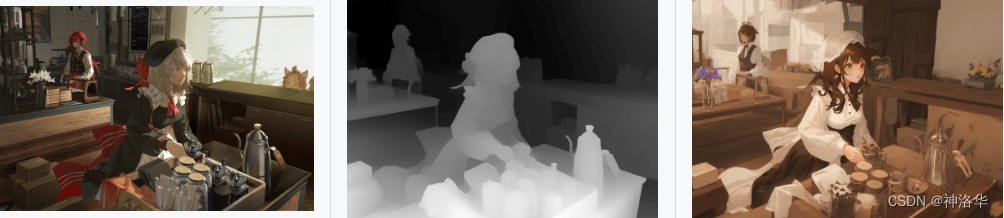
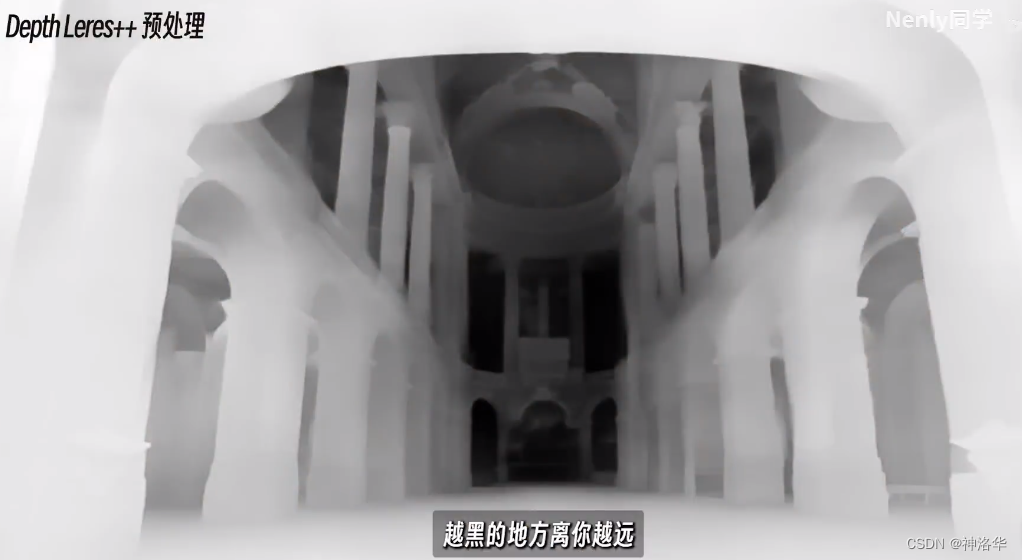
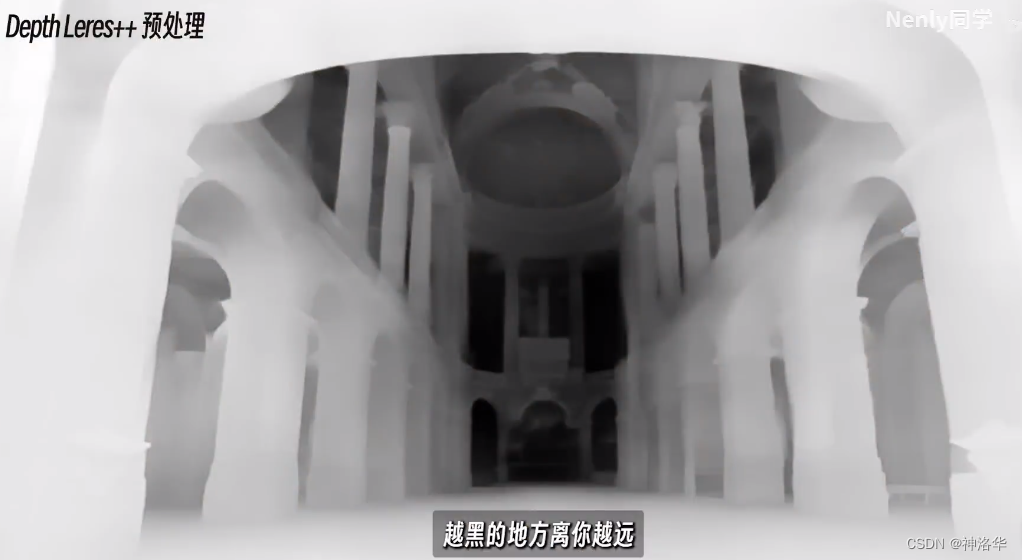
depth主要用于场景信息的复刻,尤其是富有空间感的多层次场景。例如选择一张建筑图,点击depth进行预处理,就可以得到一张场景的深度图。图中颜色代表着空间层面的深度,越黑的地方代表离你越远,越白的地方离你越近。通过这种深度图信息,我们可以进行场景还原,比起直接进行图生图,深度图还原的效果更精确。
 |  |
 |  |
depth有四种预处理器,其中depth leres++是效果最精细的,相应的处理时间也更长。对于一些精细程度要求没那么高的场景,比如刻画人像,尤其是涉及肢体交叠的场景,效果会很好。
另外使用depth_leres预处理器,设置合适的remove background值(建议50-75),可实现更换背景。
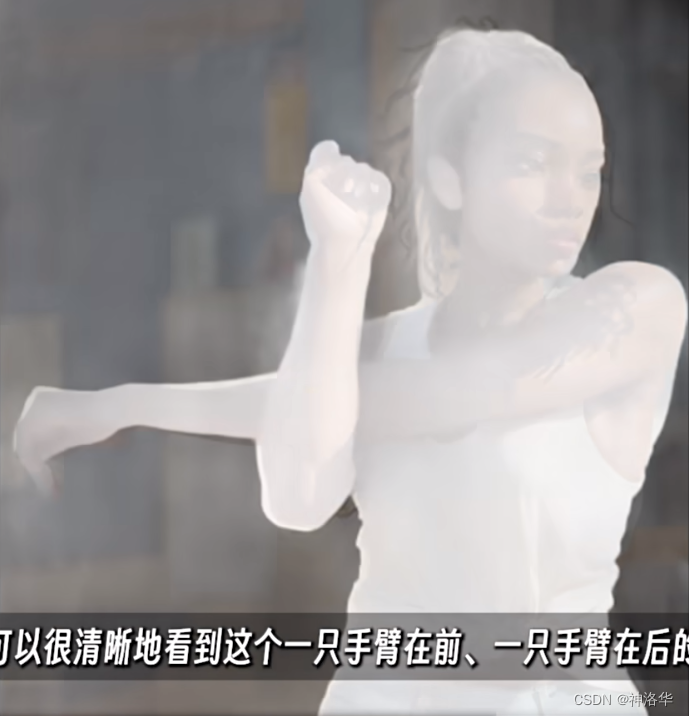
4.2 还原动作
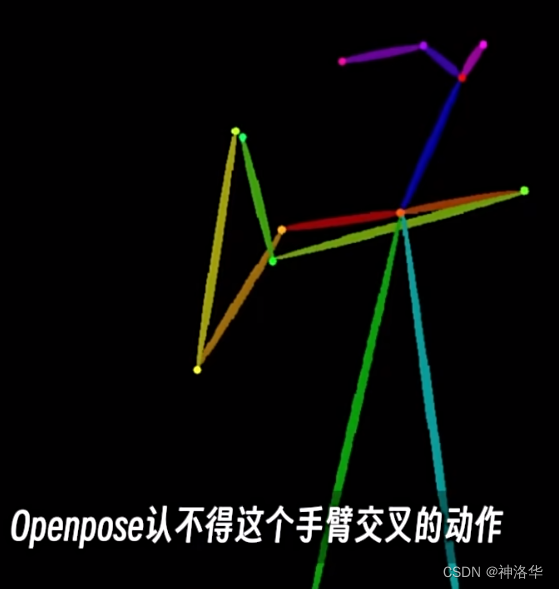
比如下面这个做拉伸动作的女生,如果用openpose识别作图,会发现画出来的根本不是这个动作,因为openpose无法从骨骼图中识别这个复杂的手臂交叉的动作。而如果换dapth来处理,动作一下就到位了,因为在深度图中,你可以很清晰的看到这个一只手在前、一只手在后的结构,AI就能很好的理解这个动作了。所以当openpose无法很好的还原一个动作时,我们可以试试depth。
需要注意的是,使用depth时,人物和背景之间的深度差异,会限制AI对人物描绘的空间,即人体的形状会非常的固定,不利于人物的再次创作。此时可以考虑降低depth的权重,或者选择提示词更重要的模式。另外,depth可以很好的还原图片当中的空间关系,但是对画面的细节捕捉不够,可以使用另外的细节捕捉模型进行补充。
 |  |  |
 |  |
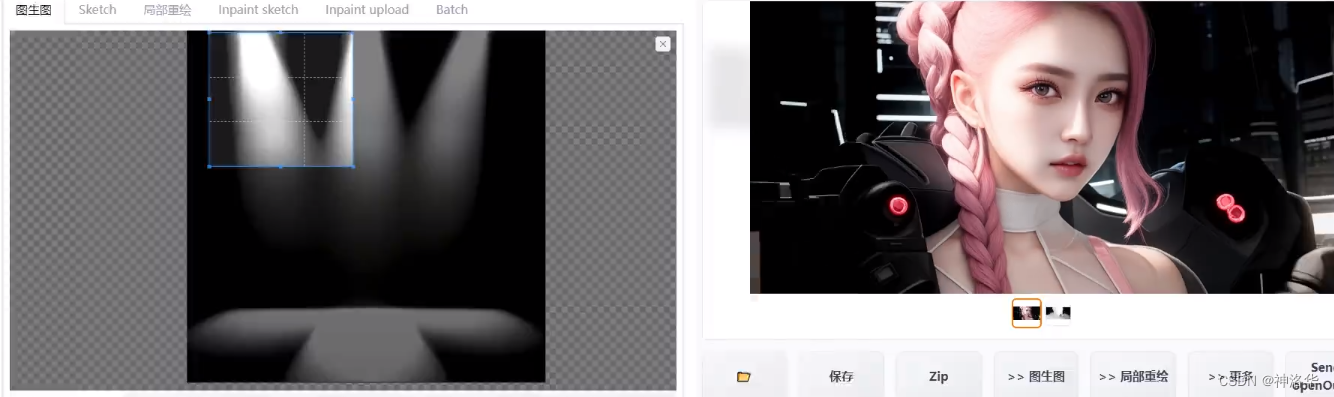
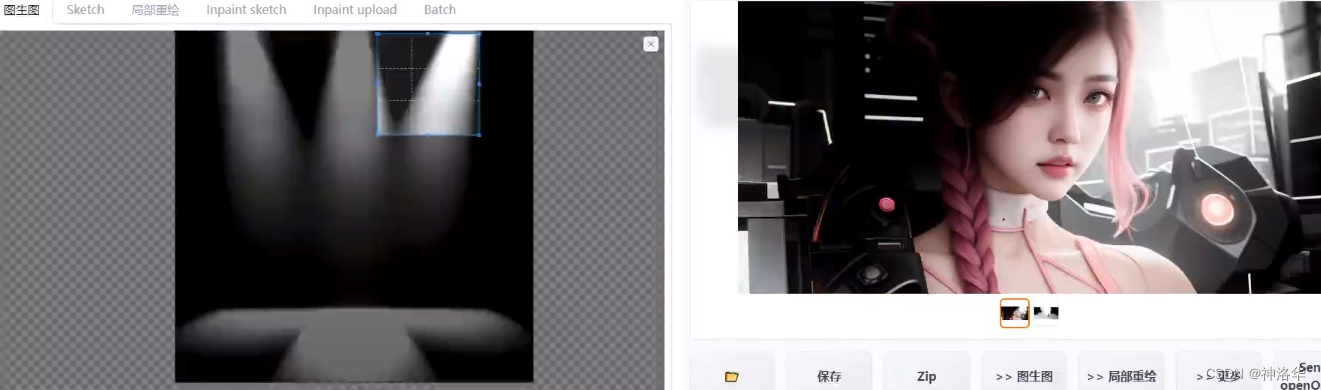
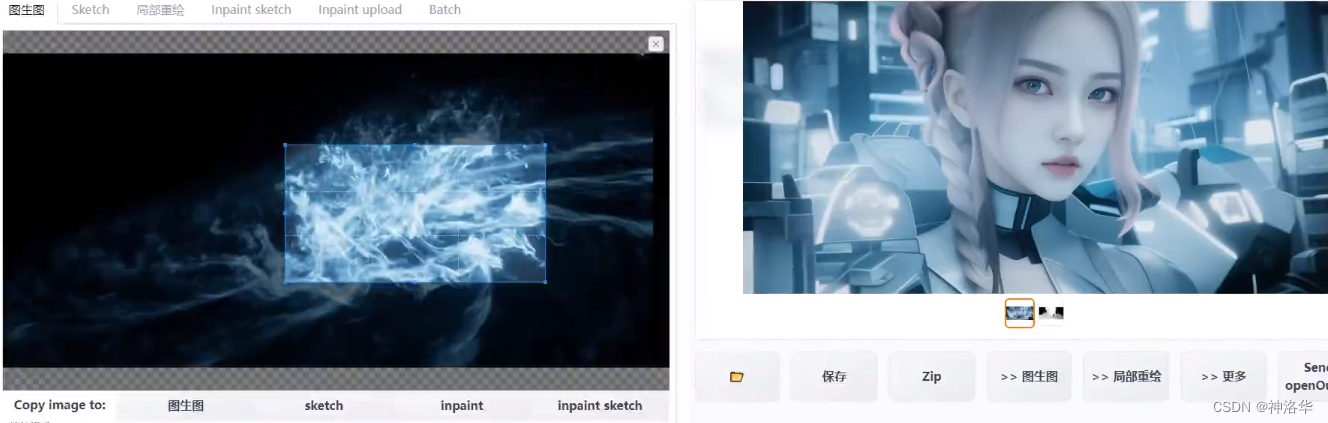
4.3 控制光源
depth还可以用于精准控制场景的光源,将原图达到下面的几种光源效果。我们只需要在图生图中上传光源图,controlnet部分上传原图,模型选择depth,参数复制原图的所有生成参数(如果不记得生成参数,将图片拖到图片信息标签栏,就可以看到了),点击生成,就可以了。
 |  |
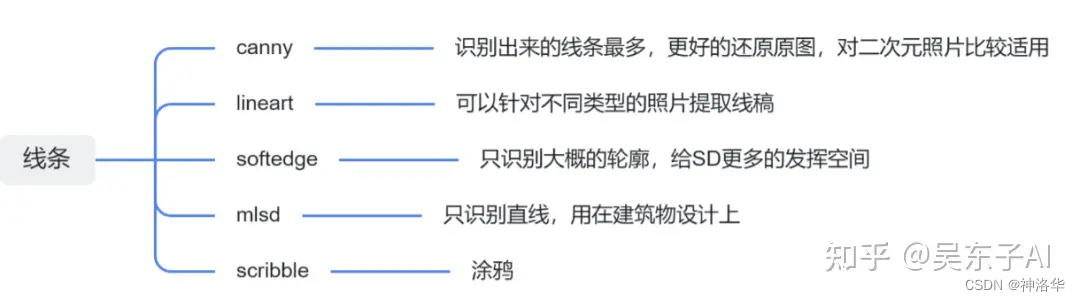
五、线条约束
线条约束类预处理器包括lineart、canny、softedge、scribble、mlsd五种模型,可以用来提取画面的线稿,再用线稿生成新的照片。
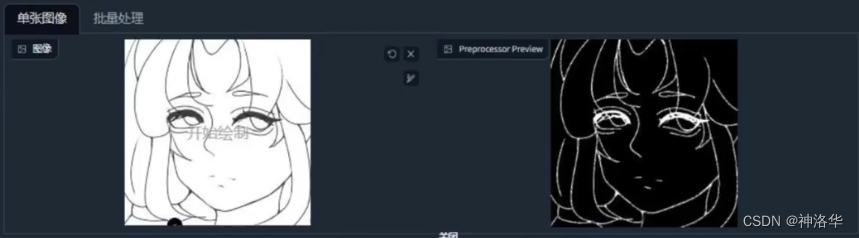
5.1 canny(提取轮廓)
canny可以识别并提取图片里的边缘特征来进行图片生成,可以被用在几乎任何需要进行图像外形特征还原的场景里。canny可以识别到的线条最多,这样就可以最大程度的还原照片。
 |  |  |
 |  |  |
同等条件下,使用depth这类只强调空间关系的模型,做出来的效果就比较随机,没有canny还原度高。另外,如果需要识别的图像里包括文字、标识等需要精确表达的信息,使用canny可以精准还原(识别度要求很高的场景,需要调高controlnet的权重,并选择controlnet is more important模式)。
 |  |
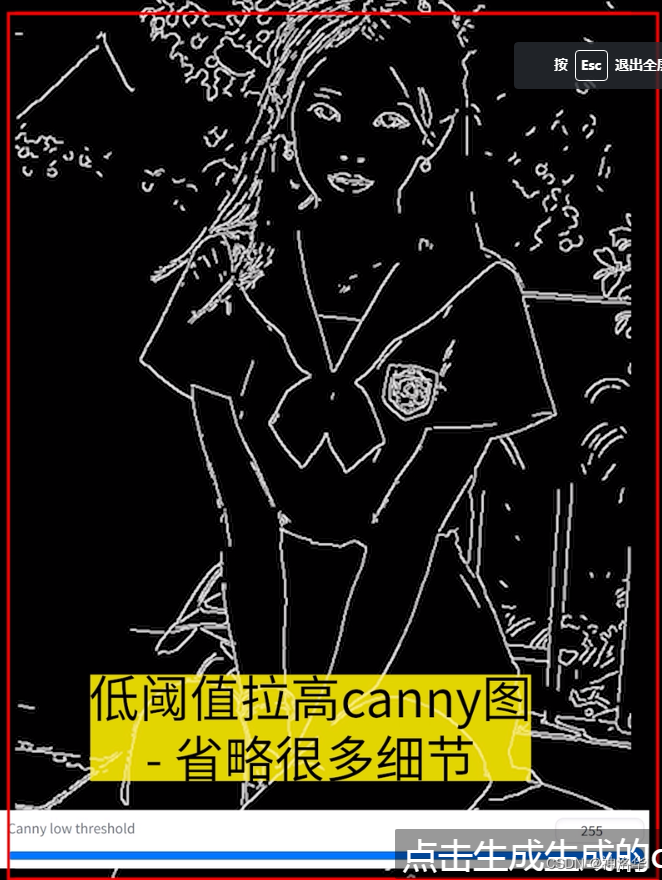
如果使用canny时还有些线条无法被识别,可以考虑调节下面两个阈值,这样就可以把一些明暗差异不那么明显的线条也识别出来。但是,线条也不能太密集,否则成图会有很多杂乱的细节。
 |  |  |  |
低阈值调高会省略一些细节,高阈值调低,会保留很多细节。另外调高预览图的分辨率,预览图尺寸更大且线条更细。
 |  |  |
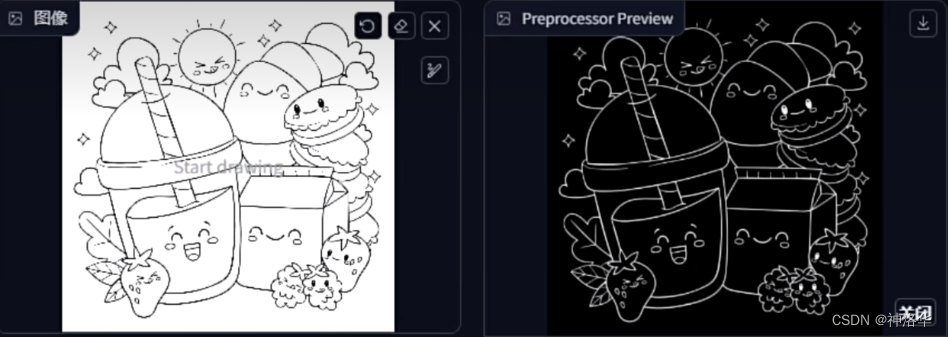
canny也可以用来线稿上色。输入我们想要上色的内容,设定好我们要的风格,点击生成,线稿颜色就填充进去了。可以发现,生成的图片有些模糊和扭曲,这是因为导入的图片本身就是一个具有明确边缘特征的线稿,如果再使用canny提取一次边缘特征,生成的预处理图就会让本来清洗的边界变得模糊。
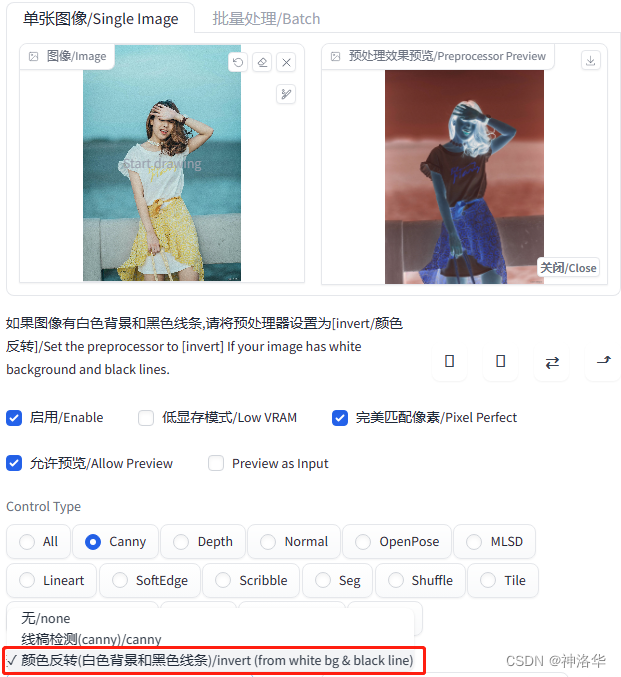
canny识别的规则就是,黑色为背景,白色为边缘,这和白底黑稿的线稿恰好是相反的。这时我们选择invert预处理器(专门处理白色背景黑色线条),它会自动交换黑白,这时生成的图片就是正常的。
 |  |  |
 |  |
canny用法还有很多,可以实现四两拨千斤的创作效果(来自海辛Hyacinth的微博):
 |  |
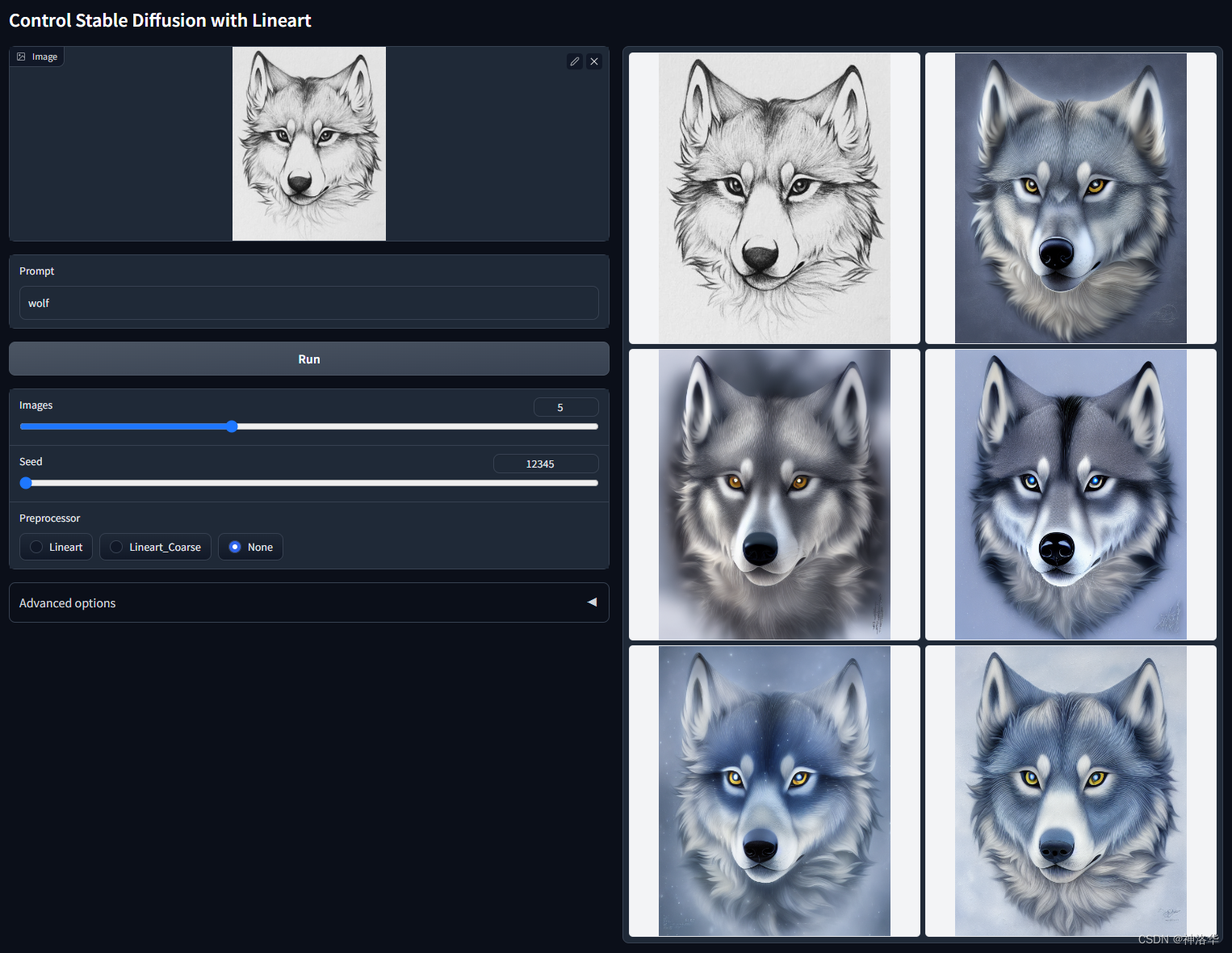
5.2 lineart
在controlnet 1.1 版本,canny有了一个更高级的实现,那就是lineart。lineart是专门用来提取线稿并实现上色功能,以下是四种预处理器和对应几种类别的图片:
- 动漫:lineart_anime 或 lineart_anime_denoise
- 素描:lineart_coarse
- 写实:lineart_realistic
- 黑白线稿:lineart_standard
 |  |  |  |
我们可以将这些图片使用对应的预处理器处理,提取线稿之后重新上色:
 |  |  |
也可以用真人的线稿生成动漫人物(使用动漫模型),甚至是生成一个长的很像的真人(真人模型):
 |  |
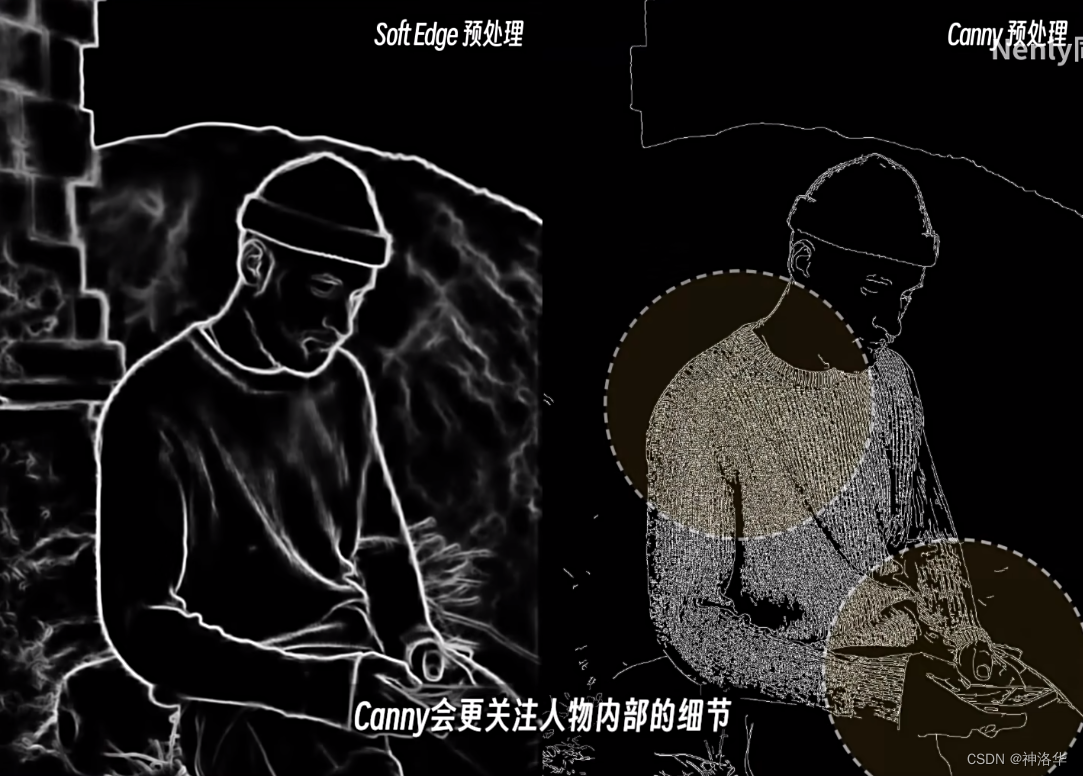
5.3 HED/softedge
HED的全称是整体边缘线条检测( Holistically - Nested Edge Detection ),在最新版本里,改名为softedge(柔和边缘)。
softedge实现的效果和canny类似,都是描述图像的边缘特征。但是softedge在提取边缘信息时,生成的线条会更加的模糊,这种模糊会让控制效果减弱一点点,给与AI更大一点的自由度。当你觉得使用canny时束缚太大,可以试试softedge。
 |  |  |
对比下图可以看到,canny更加关注人物内部的细节,但是softedge只会保留人物的大致的轮廓,从而让AI有更大的发挥空间,给AI更大的自由度,说不定会创造出更大呢惊喜。另外背景里有一些不那么强烈的大线条,canny检测不出来,但是softedge却可以。
softedge的预处理器有以下四个,其中hed的质量比pidinet更高,生成图像也更稳定。另外,safe表示是精简版。如果追求精细度,那么就用最好的,但同时也要考虑到上面所说的自由度的问题,另外也要考虑到配置和处理时间这两个方面。
- softedge_hed
- softedge_hedsafe
- softedge_pidinet
- softedge_pidsafe
上图可以看到,softedge对比细节的还原度很高,甚至高于canny。除了轮廓特征,softedge还保留了光影特征。
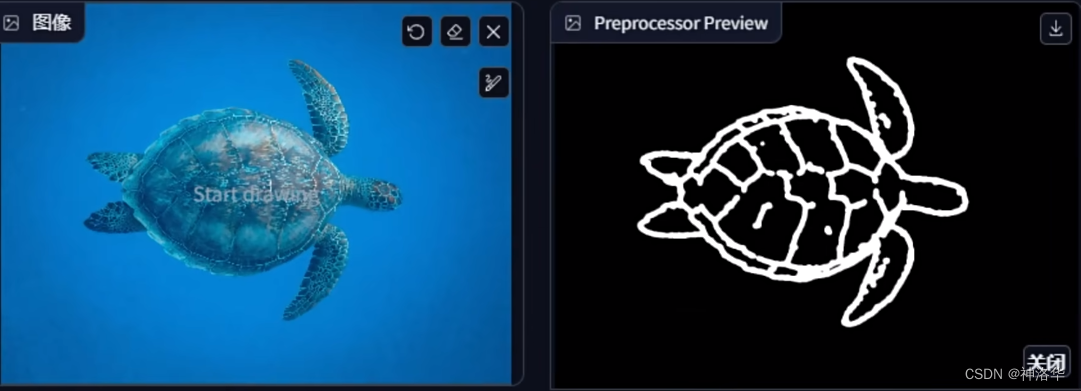
5.4 scribble(涂鸦)
scribble有三种预处理器,我们导入一张图片进行对比,可见三种预处理器处理后的图片,线条粗细和细节程度都是不一样的。我们使用提示词 a girl进行引导生成,可以看到生成的图片基本保留了原图的特征,尤其是xdog预处理器,生成的图篇基本保留了人物表情和衣服细节。
但是也有一个问题,即三张图中的人物,肩膀都紧贴在脖子上,可见scribble无法还原人体中的空间关系,也就是肩膀到脖子的距离是不够的,此时可以考虑使用depth进行辅助引导。
 |  |
另外,前两个预处理器提取的信息,比softedge还要自由奔放,有时候配合提示词可以产生更奇妙的化学反应。比如对这个海龟用科幻、太空飞船之类的词来进行引导,可以生成一艘乌龟战舰。
另外scribble也可以实现图生图里涂鸦的效果(线稿要启用invert预处理器):
 |  |
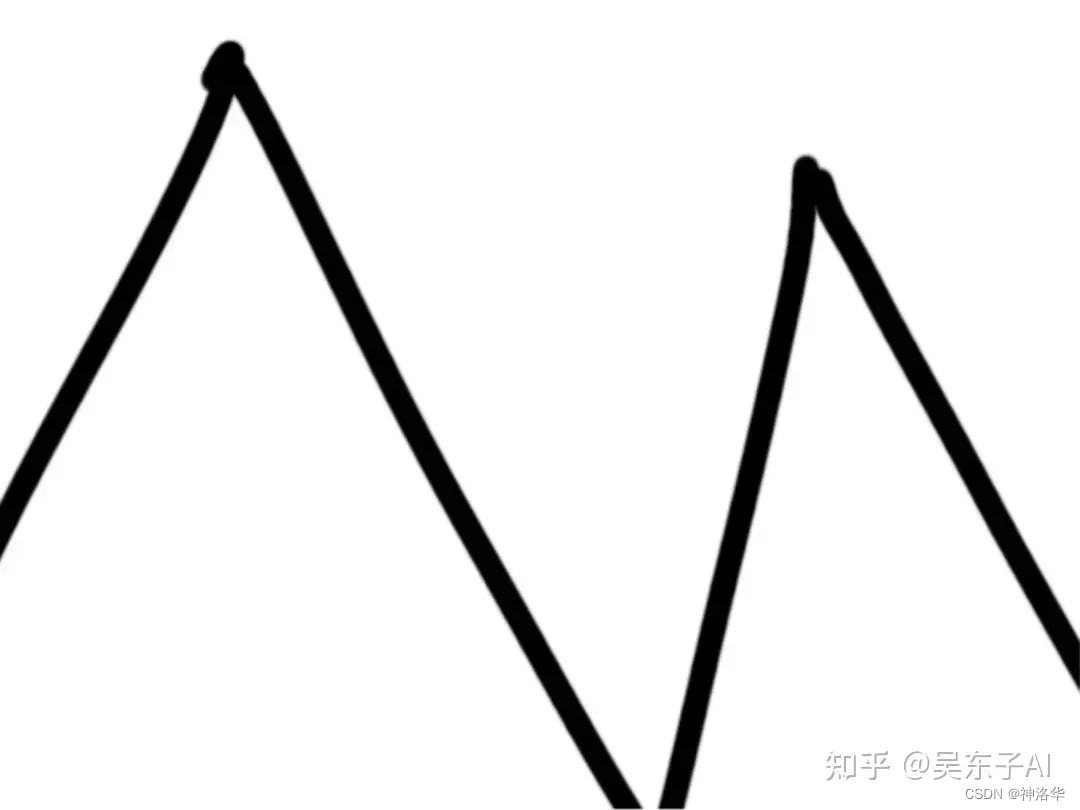
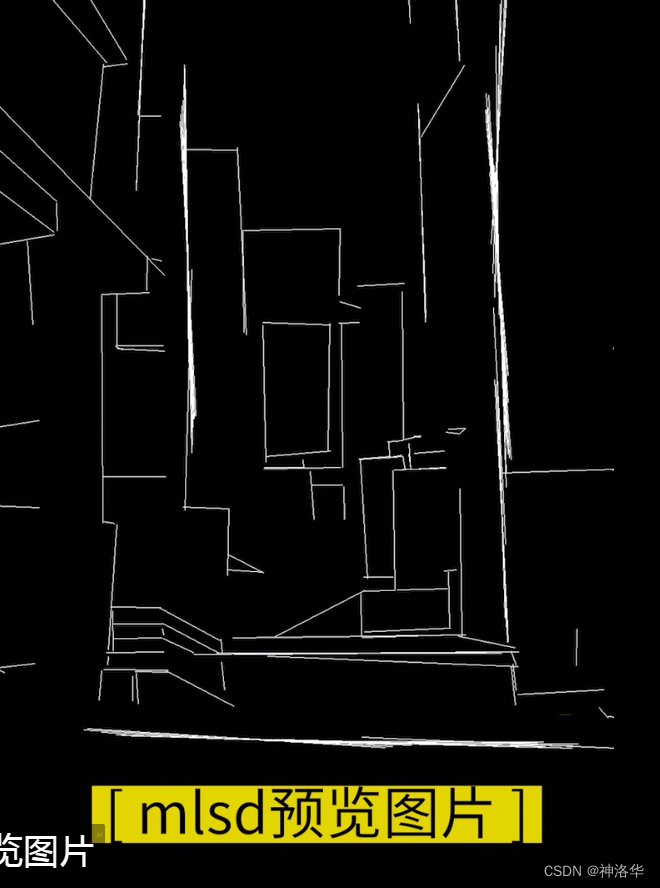
5.5 mlsd(线条检测)
mlsd模型擅长检测线条,我们导入一张建筑图片,使用mlsd模型进行预处理,然后提示词增加 a warm home,点击生成,就可以得到一张新的图片。从下图可以看到,生成的图片保留原图的大部分结构,此外还增添了很多细节,所以mlsd模型非常适合室内设计和建筑行业。
 |  |
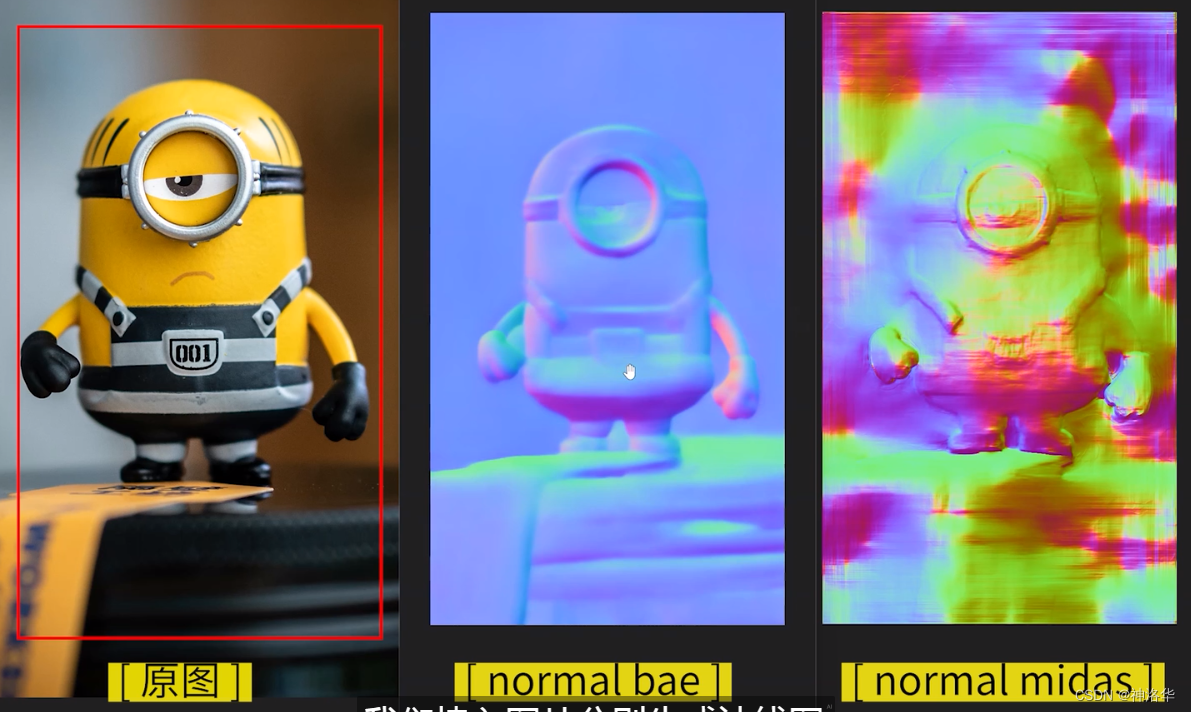
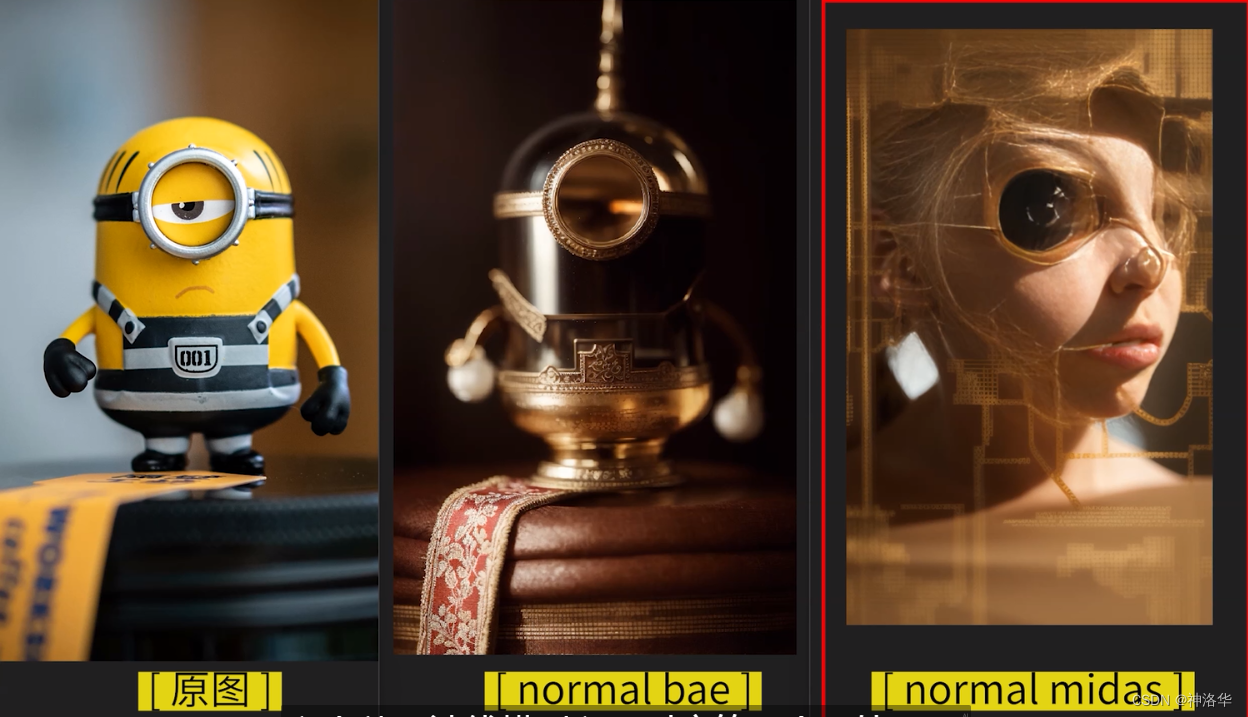
六、 normal
此模型包含normal_bae和normal_midas两个预处理器,我们放入一张玩具图片,预处理结果如下。可以看到,normal_bae可以还原图片主体的凹凸起伏特征,以及背景的凹凸起伏特征,用它处理后生成的图片对于原图的还原程度和细节的把控以及质感的表达都非常的高,另一个预处理器就是自由发挥了。
七 、seg(语义分割)
7.1 基本方式
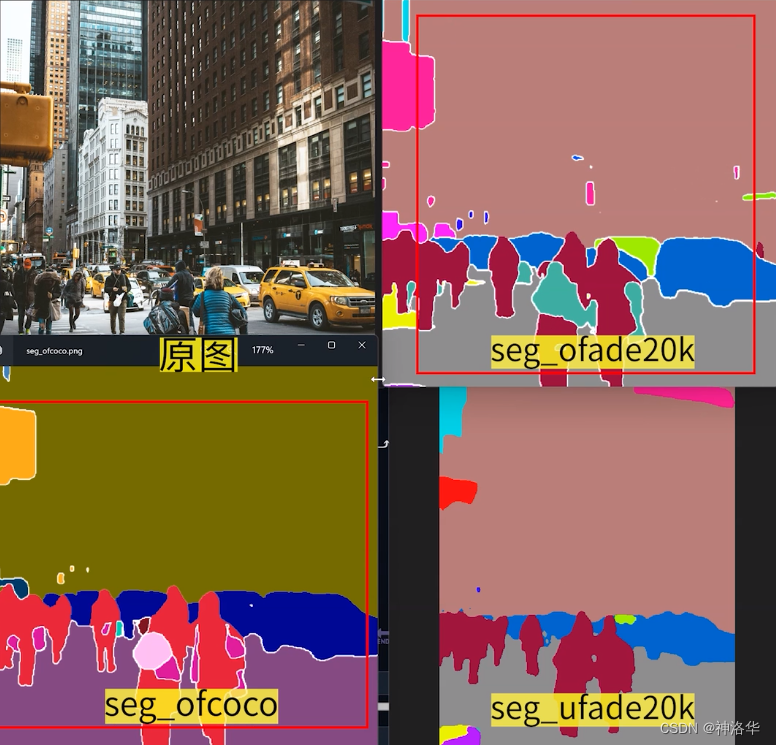
seg可以将图片中的每一类物体,用不同的颜色标识出来,这些颜色称之为标签颜色或者类别颜色,所以controlnet seg 可以用于生成与类别颜色对应的物体(不同的数据集或者任务,所使用的颜色和物体的对应关系不同)。
seg有三种预处理器,从下图可以看到,seg_ofade20k和seg_ofcoco处理的图片,分割比较准确,细节也保留的更多。
我们使用提示词 a modern city进行引导生成,可见整体的还原度都是很高的,包括前景的两个人,背景的人群和周围的车辆以及建筑物,其大小和位置及基本保持一致。seg通过将不同的物体进行颜色标识,来引导复杂画面中各个物体的生成,以达到复杂画面的高度还原。
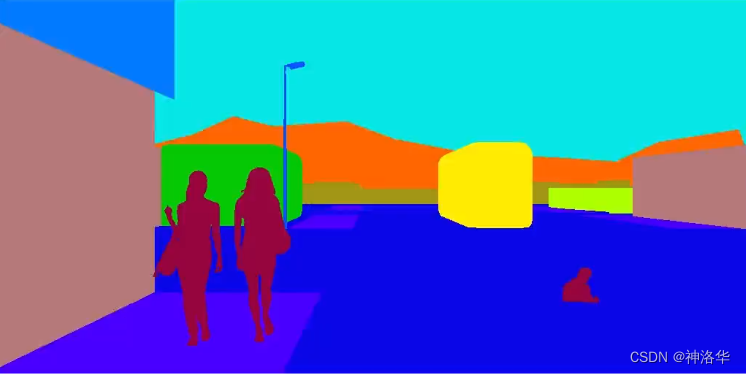
7.2 颜色控制画面
首先,我们根据下面这张语义分割图,可以生成一张简单的街景图。如果想要背景是海滩而不是街道,只需要把地面改成蓝色就行。
下面是整理的150种颜色对应的类别:
八 、shuffle
打乱重建、风格迁移,只有shuffle一个预处理器
九、 Tile
tile模型本质上上是一个重绘模型,但是会在保持原图构图、画风、人物主体等基础上,为画面增添更多的细节,提高图像的画质。
根据其特性,tile主要功能是:
- 增加细节,比如高清放大、修复照片、补齐草图、增加画质等。
- 配合其它放大算法进行超高清放大(tile模型可以抑制全局提示词对局部图像的污染)
- 根据画面自动推断内容,消除违和感
9.1 高清放大(图生图)
tile模型最简单的使用方式,就是用于图片放大,但是在文生图中,没有重绘幅度,即使种子数相同,结果也会有差异。所以直接tile放大一般是用在图生图中。
下面的例子中,我们在图生图中放入一张图片,复制其生成参数,种子设为-1,放大倍数设为2(768×1024→1536×2048),CFG设为15.5(官方建议15以上),重绘幅度0.5(0.5以上才足够清晰)。在controlnet中选择原图,预处理器选择tile_resample,Down Sampling Rate参数使用默认值1,启用完美像素设置,点击生成就可以了。
Down Sampling Rate即下采样倍率,比如设为2的时候,512×512的原图就会缩放到256×256,原图缩小之后,SD就可以有更多的空间来添加的丰富细节。所以有时将原图缩小,效果会更好。如果不进行下采样,那么可以不使用预处理器。
如果发现重绘之后的图片和原图不一样,比如下面新生成的马卡龙颜色不一样了,可以选择提示词更重要模式,或者增加tile模型权重。
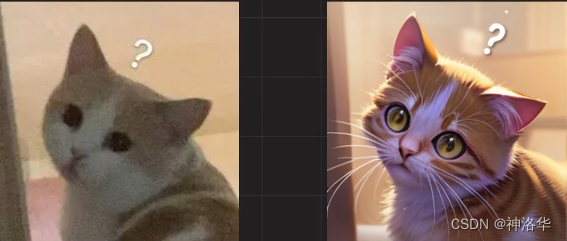
另外像超低分辨率的表情包修复(60×60),可使用controlnet权重设为0.7,然后设置想要放大的分辨率,选择tile模型放大就可以了:
 |  |
9.2 超高分辨率放大(抑制全局提示词的污染)
在一些分区重绘放大的功能中,如果重绘幅度过高或者放大倍率过高,都容易画崩,而如果在使用放大算法的同时,开启tile模型,就可以得到更稳定的结果。
 |  |
 |  |
controlnet tile的核心思想,是在将图片拆分成小块的过程中,主动识别每一块的内容。如果识别出来的局部内容和整张图的提示词不匹配,就会就会忽略提示词,并使用局部内容引导扩散。简而言之,就是避免在一些操作中,让全局提示词过分影响局部内容,尤其是在涉及分块重绘的时候,从而达到维持图片总体内容不变的作用。比如下图,就可以避免在分区重绘放大图片时,画出多人的情况。
 |  |
controlnet tile用法:选择controlnet tile模型,模型参考图选择一开始的低分辨率原图。如果成图和原图不太像,可以适当增加模型权重为1.2至1.3,或者选择提示词更重要模式。不过加入controlnet 之后,生成时间会是原来的n倍,但显存消耗基本不变,可以放心操作。
controlnet tile几乎是一种万能模型,可以使用在任何一种放大手段中,以维持画面的稳定,比如上面SD upscale、Ultimate upscale和tiled diffusion(这几种放大算法的使用细节,可参考《Stable Diffusion系列课程上:安装、提示词入门、常用模型(checkpoint、embedding、LORA)、放大算法、局部重绘、常用插件》第五章 高清修复&放大算法)。
9.3 增添细节
tile模型还可以用于在不改变图片分辨率的情况下,增添或者是修复细节。
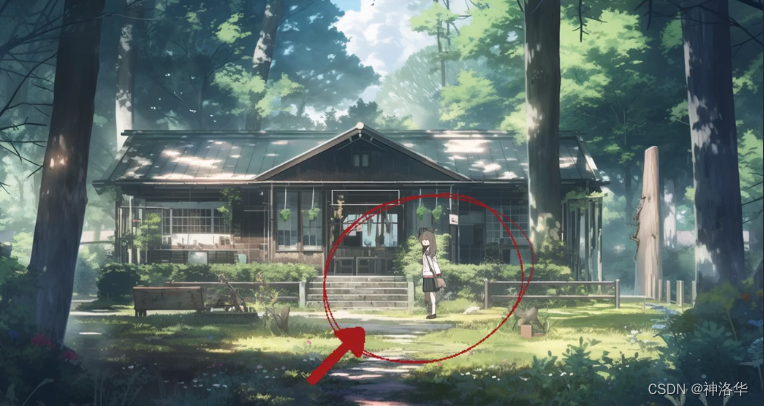
- 修改差的细节
下面示例中,左下角的背景人物细节不够,我们将图片发送到图生图局部重绘,左下角需要补充细节的部分涂黑,预处理器选择tile_resample,CFG设为15,重绘幅度设为1就可以了。之所以不选择inpaint模型,是因为tile模型可在原图基础上添加细节,而inpaint会对原图进行重绘,无法保留原图的结构。
又比如下图,对原图背景的左侧和上方进行局部重绘添加细节,对比右侧课可见清晰了很多(其实是右侧有一位正面的女性,分辨率太低脸画崩了…,暂时懒得改了)。
 |  |
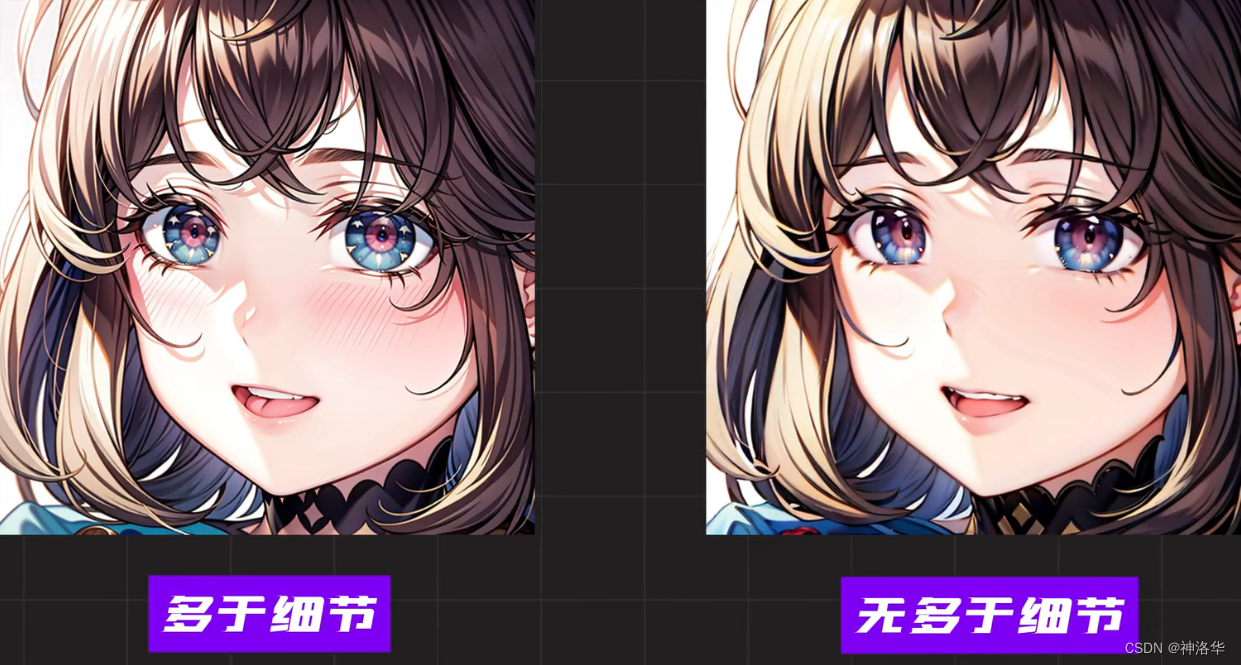
- 增加细节/质感
在提示词中加入black eyes,然后直接使用默认参数的tile_resample预处理器,CFG选7,重绘幅度分别设为0.4和0.6,效果如下:
 |  |  |
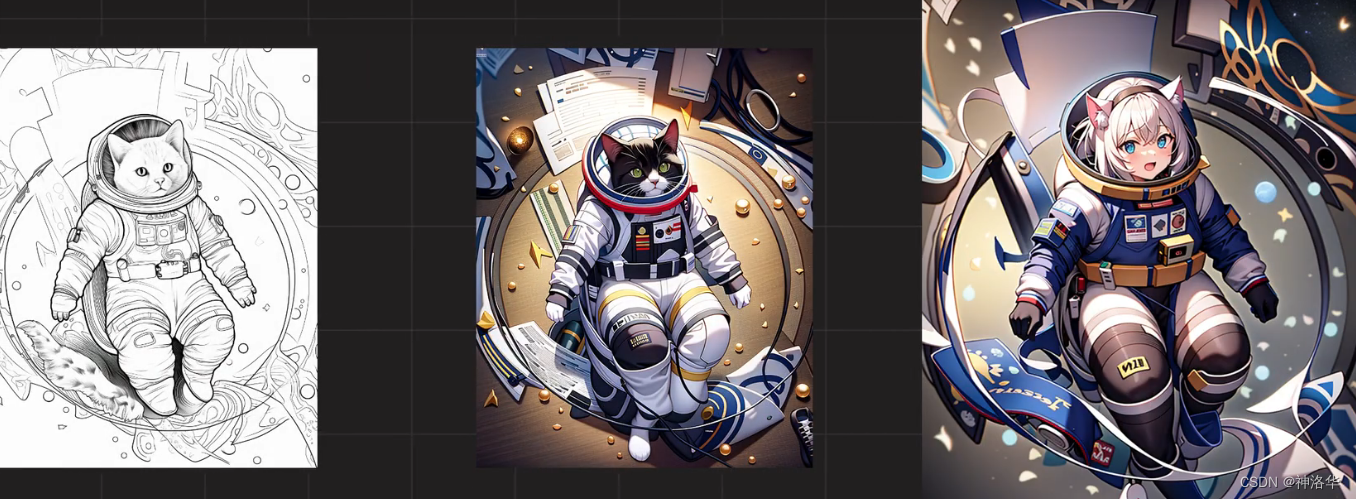
- 补齐草图
比如下图左侧是一张巧虎吉祥物的初稿,将其发到图生图,写上对应提示词,开启tile模型,CFG设为16,重绘幅度设为1,重复几次就可以得到中间这张细节更丰富的成图。如果选择提示词更重要,会变成右侧这张成图。
 |  |
lineart+tile可以高质量固定原图特征,避免添加不必要的细节。
下面是涂鸦模型重绘线稿的例子:
添加一些关键词,比如猫娘,可以得到意外的效果:
- 融合画面
- P图修复。比如PS了一张照片,画面没有处理好还是有些不自然。tile模型可以根据画面内容进行自动推断,修复照片使其更加的自然。
- 图片升采样+tile融合重绘。
比如下图人物主体细节比较粗糙,使用局部重绘来重绘人物之后,细节有了,但是人物光影和周围环境还是有些不协调。此时可以使用tile模型对照片进行整图重绘,CFG设为15,重绘幅度设为0.6。

9.4 tile的三种模型模式
tile模型有三种模式,其中,默认使用的平衡模式会使重回画面构图和原图保持一致。而提示词更重要模式,可以使画面有更多的可能性,配合恰当的提示词,可以达到不同的画面控制效果。
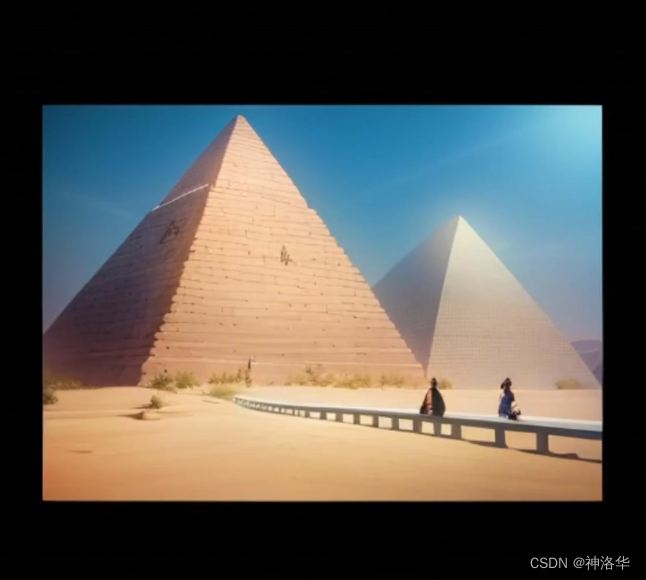
下面用一个例子来进行演示。我们先对一张比较模糊的金字塔原图,在文生图中使用相同参数和tile平衡模式进行生成,得到一张更清晰的图片:
 |  |
然后在图生图中,扩大照片,使用lineart预处理器,选择二次元模型anything,生成对应的二次元照片:
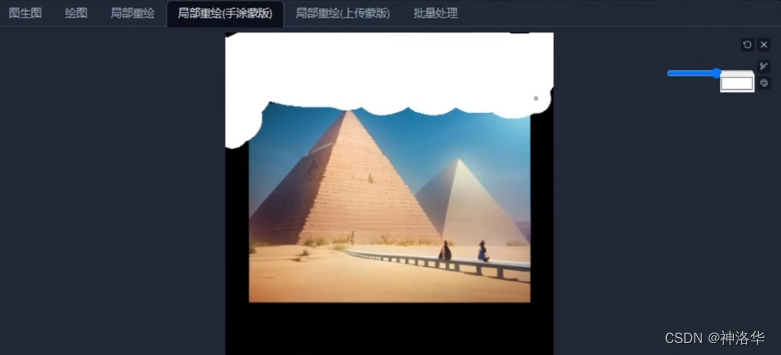
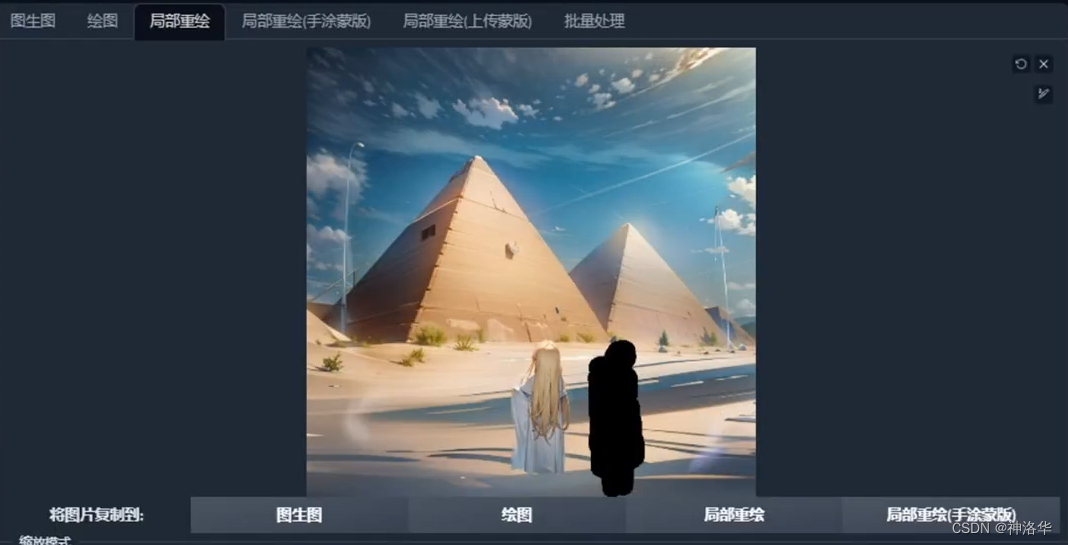
接下来填充画面。将图片发送到局部重绘,为了避免相互影响,先绘制天空。画笔改成白色,涂抹上部,关键词添加blue sky,重绘幅度设为0.6,多跑几次,选择一张满意的图片。然后同样的操作添加沙漠(提示词desert)。此时生成的图片会有一些违和感,使用tile模型重绘一次进行修复。
接下来使用局部重绘分别添加两个人物(一次添加会互相干扰),提示词使用简单的1girl,full body,back,standing:
此时生成的人物此时还不够完美,画面细节也不够丰富,可以先使用tile模型跑几次(从头 weight=0.7),添加更多的细节。最后为了保证脸部效果,开启ADetailer插件,优化人脸。
 |  |
整个过程如下:
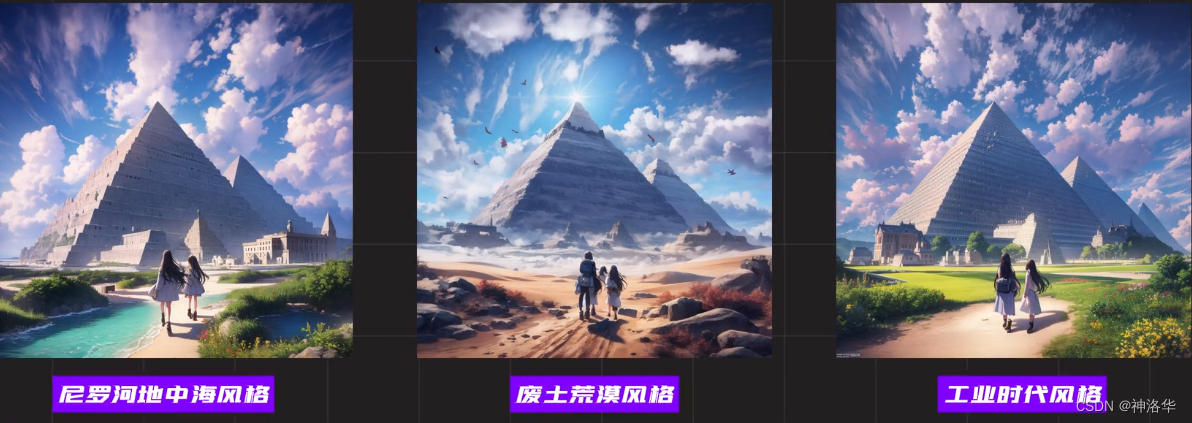
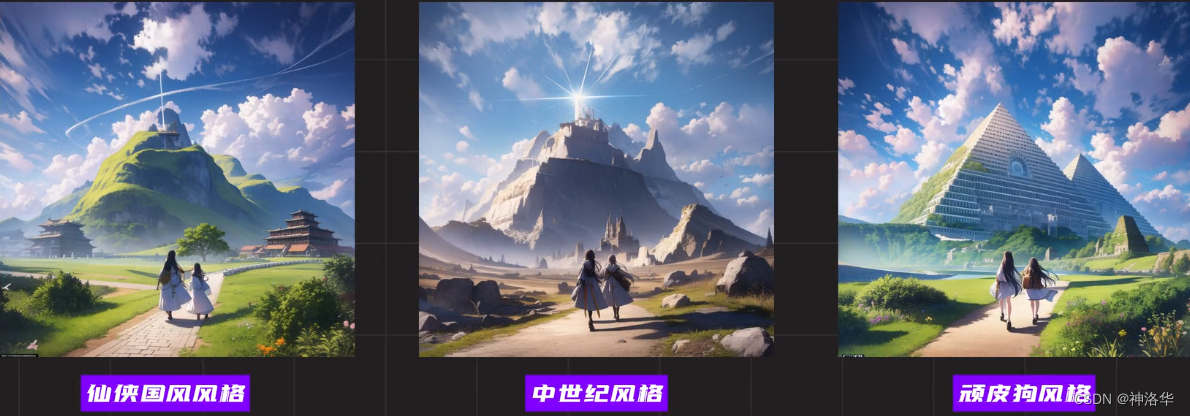
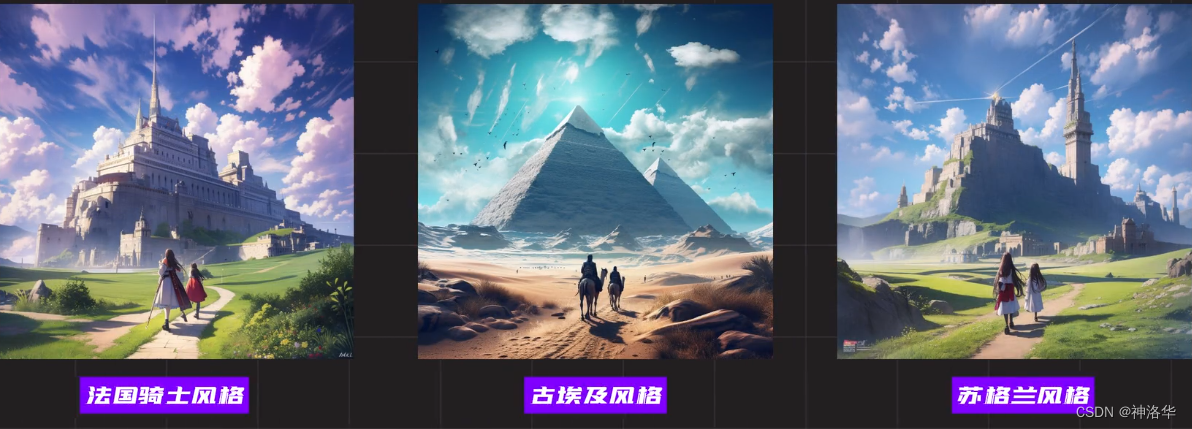
我们还可以通过调整提示词(tile模型,提示词更重要模式),可以生成各种风格的金字塔:
十、 inpaint
预处理器:inpaint_global_harmonious、inpaint_only、inpaint_only+lama
此功能类似于图生图的手绘蒙版。下面选择一张美女图片,将其上衣涂黑,然后加上提示词women’s T-shirt,点击生成,原图人物身上的JK服就换成了T恤。但是此时场景也有细微的改变,但inpaint模型对人物和场景的融合会比图生图局部重绘更好一点。
十一、 ip2p
ip2p可以用文本来控制图片细节,在不大幅度改变画面的情况下,修改画面的一些内容。ip2p没有预处理器,使用时只需要在提示词区域输入精简的指令(instruct),例如make it night,此时,还可以增加一些夜晚的tag。CFG(提示词匹配度)需要调整到5以下。此功能很吃底模(checkpoint),某些情况下不起效。
十二、 reference
- 预处理器reference_only、reference_adain、reference_adain+attn
- 参考《stable diffusion绘图软件详细教学——Reference only》、《Stable Diffusion仿制神器,Reference Only评测》
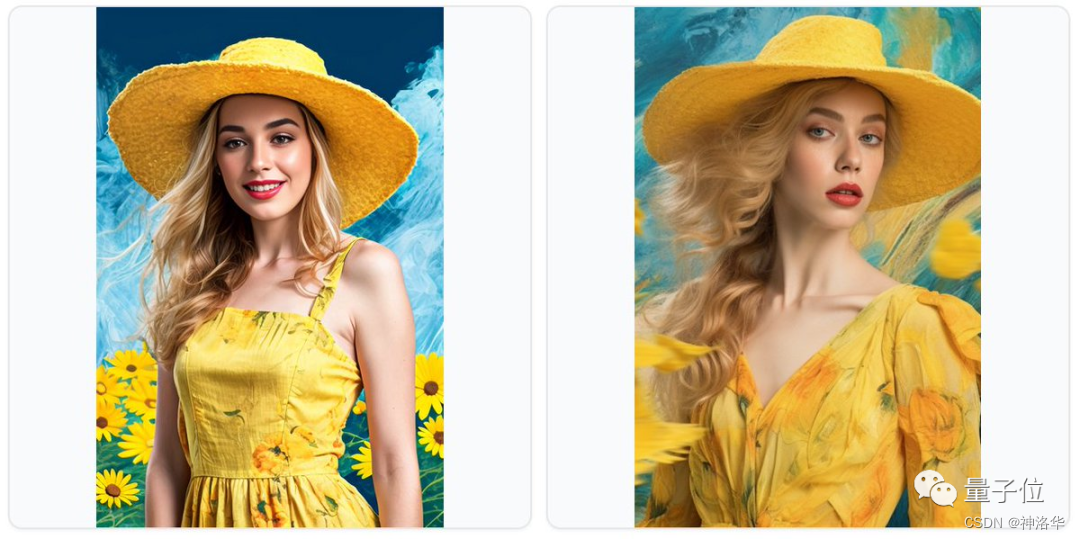
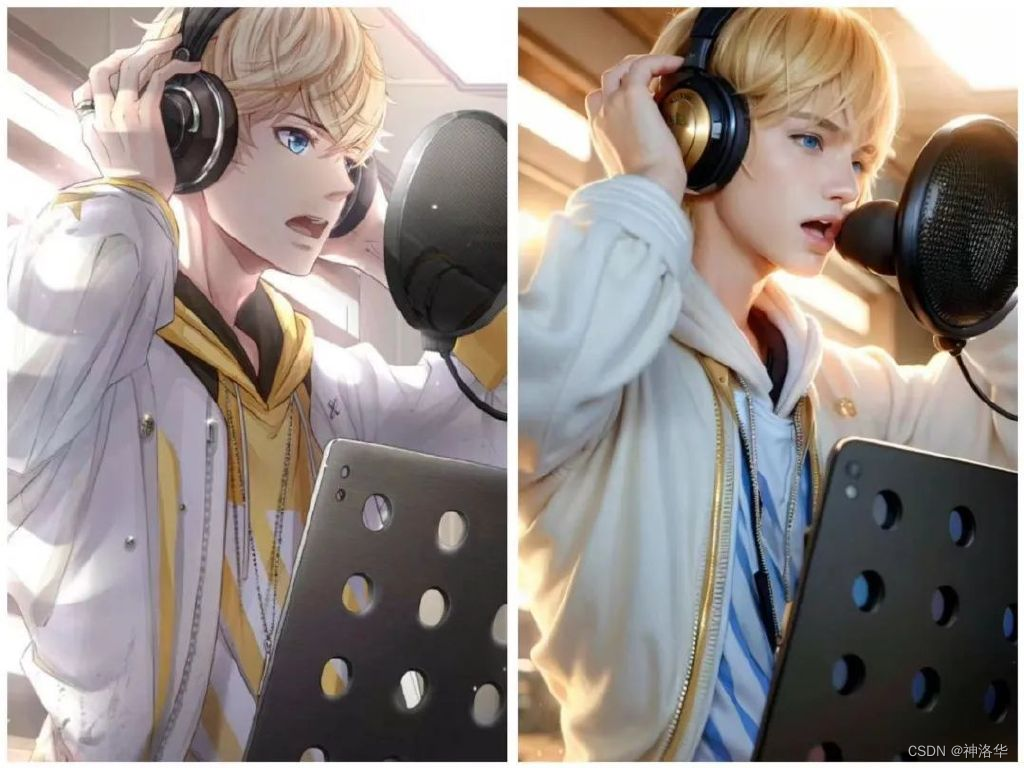
reference即参考,此模型只使用文本提示词,就能在保持图像主体特征的前提下,任意修改图像细节。之前要实现这种功能,需要使用lora,甚至是多个lora,对于没有对应lora的还需要自己炼,现在一张参考图就可以搞定了。比如给美女从头发到衣服都换身造型,表情更亲和一点:
抑或是让模特从甜美邻家女孩切换到高冷御姐,身体和头部的朝向、背景都换个花样儿:
reference常用预处理器是reference-only,不需要任何控制模型,直接使用参考图片就能引导扩散(将Stable Diffusion的注意力层直接链接到任何独立的图像)。作者介绍,这个功能其实类似于“inpaint”功能,但不会让图像崩坏。所以如果你想要在保持原图风格的前提下进行修改,使用提示词直接在原图上就能操作。
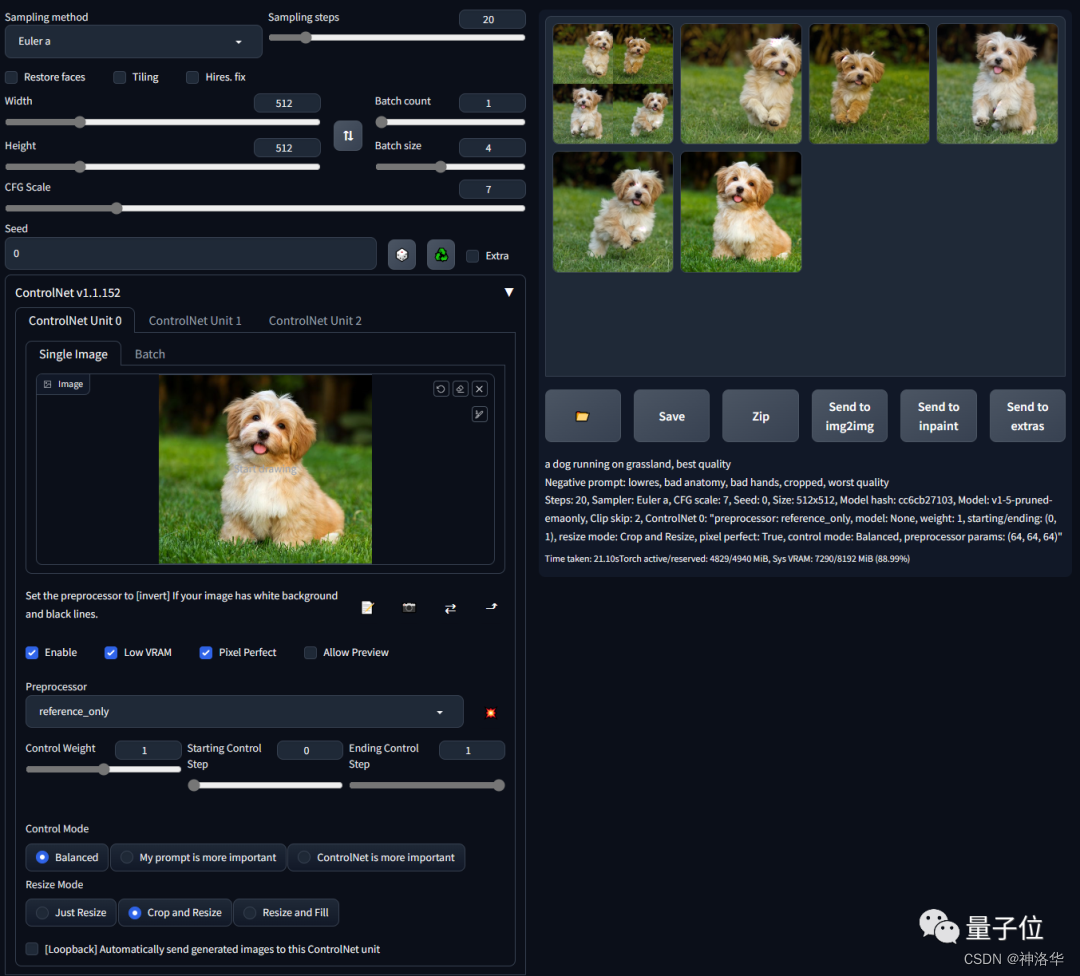
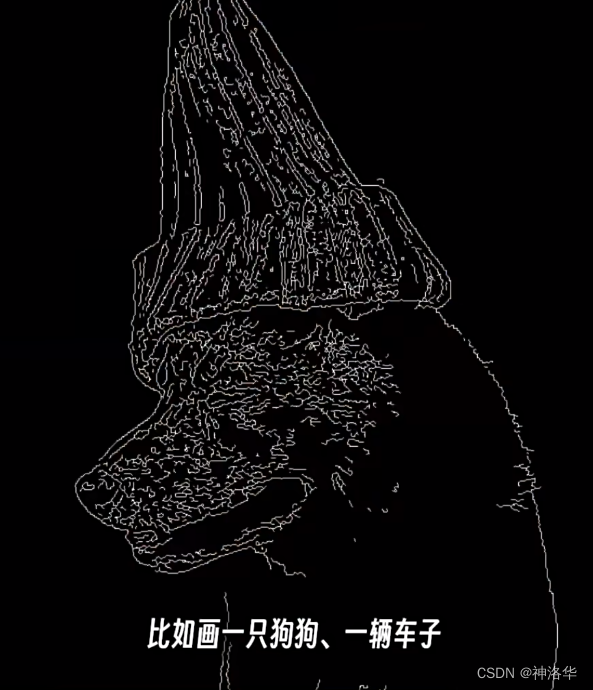
下面是官方示例,将一只静立的小狗改成奔跑动作。只需要更改提示词为“a dog running on grassland, best quality……”,使用reference-only预处理器,选择小狗作为参考图,点击生成就可以了。
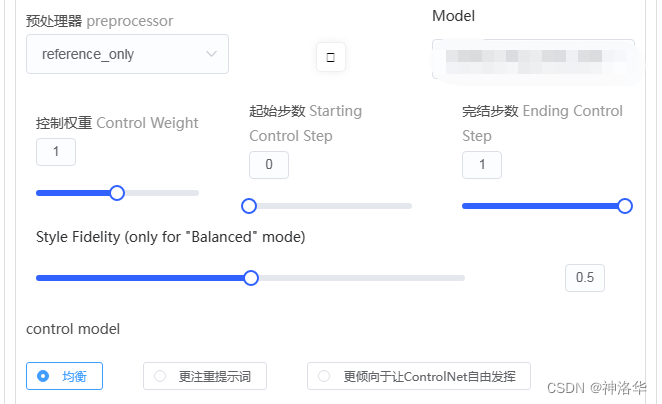
参数style fldelity指的是平衡模式下参考图片的程度,值越高,和参考图越相似。
下面是一个日本推特上的测评,原图经过tile模型放大2倍到1024×1536,
- 在原图的基础上,使用 Reference Only,使用了与第一张图相同的提示,大小为512*768。颜色风格相当保留,服装图案也保留了下来:
- 在原图的基础上,使用 Reference Only,将提示从花卉变为城市街道。颜色风格相似,身体方向也被继承了下来,因此在同一人物穿不同衣服或背景时非常实用!
十三、 Multi-ControlNet(多重控制)
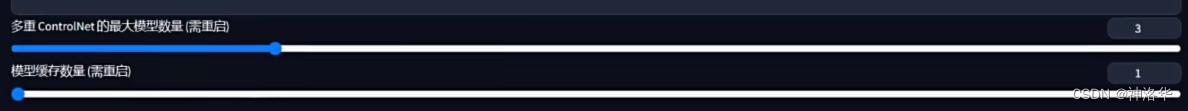
要同时启用多个 ControlNet ,请更改 Multi ControlNet: Max models amount (requires restart) 参数,比如下面将最大ControlNet数量设置为3。
Multi-ControlNet的核心思想是互补,让一个网络帮另一个网络去实现它做不到的事情。如果两个网络作用是高度相似的,比如canny+softedge,其实用价值不大,只开一个效果也差不多。另外要注意的是,多重控制网对显存的额要求更高,使用了两张、三张网,显存就是两倍、三倍的往上翻,这时候可以使用精细度第一点的预处理器,或者是开启低显存模式(处理时间更长)。
 |  |  |  |
一个常见的多重控制网思路,是使用两个模型来分别控制前景和背景。比如openpose控制前景人物,背景控制可以是depth、segmentation或者canny。
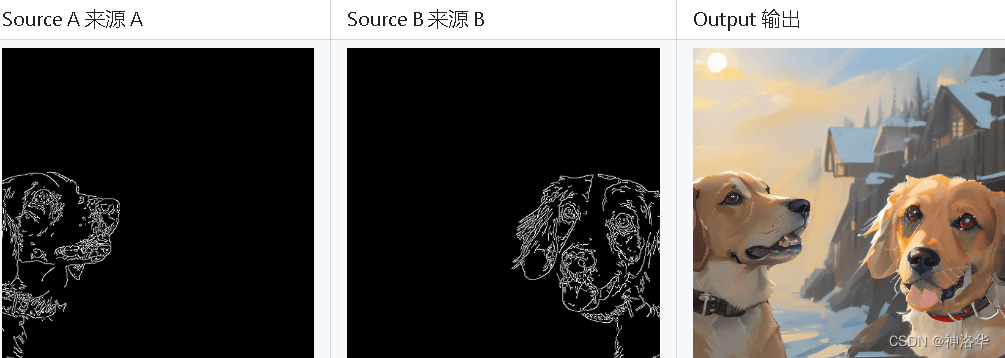
你也可以使用同一个controlnet模型多次使用,来控制画面不同的区域,比如官方文档中的示例,利用两张狗狗的canny图,合成了一张新的图片。
13.1 openpose+depth 精确控制人物姿势
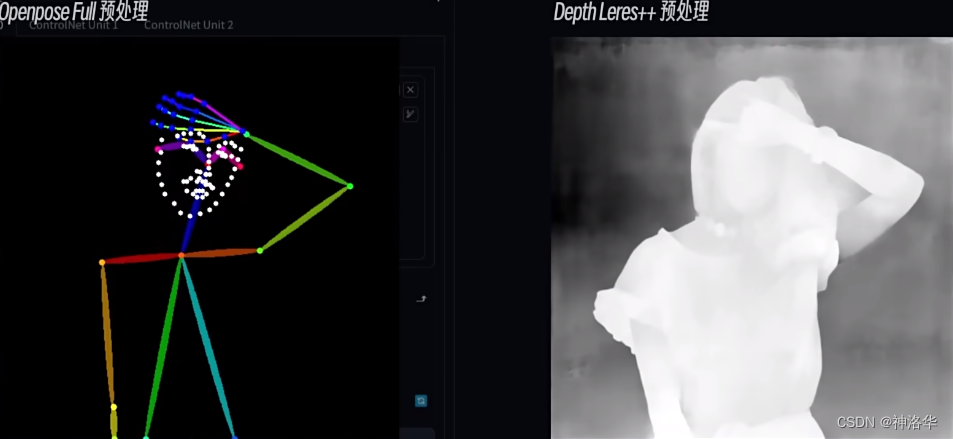
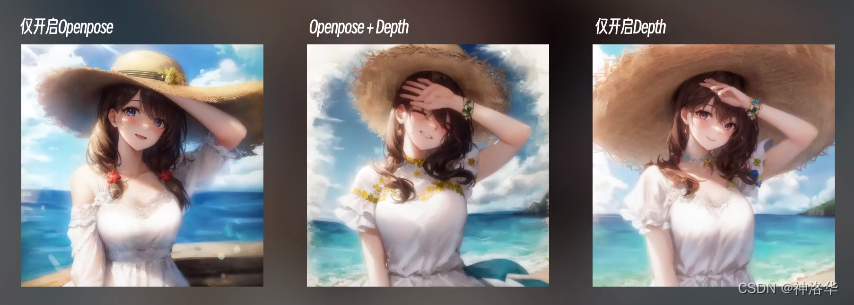
下面用openpose+depth经典组合,解决一开始右手遮脸的问题。openpose可以精确识别手部信息,但因为不包含空间信息,所以无法判断手在脸部前面还是后面。但这一点,depth是可以轻易识别的,手在脸部前面,那么一定会有深度的差异。综合这两者,就可以实现我们想要的效果了。
下面进行测试,我们第一个控制网使用openpose_full预处理器,第二个控制网使用depth leres++预处理器。此时,要调节好各自的权重,确保给AI一定的自由度。我们确定姿势的优先级更高,权重保持默认值1。depth可以认为是次要的,权重可以设为0.6,这样不影响其识别手部的前后位置信息,但可以有效的降低其对人物边缘轮廓的限制。
同时,也不要忘了用提示词、lora、embedding等各种输入信息进行配合,比如加上hand on eyes,hand up,hand covering eyes等提示词进行引导。
 |  |
也可以使用openpose获取人物姿势架构,再使用softedge保证整体的轮廓。
 |  |  |
13.2 canny+depth
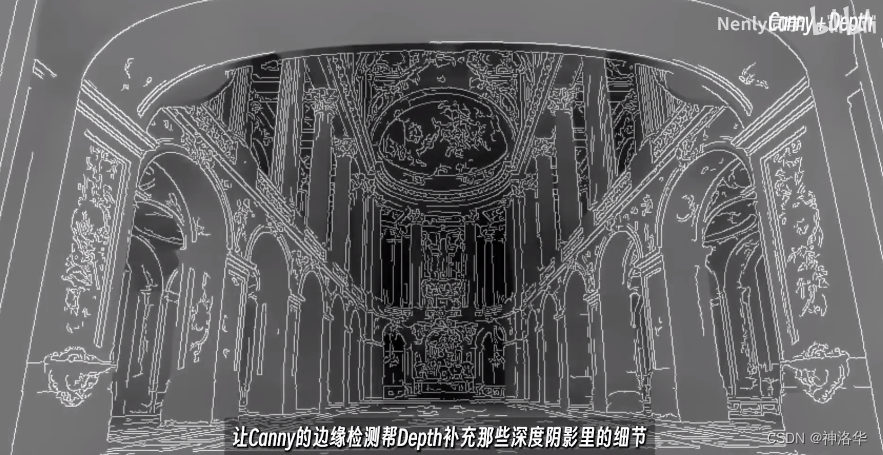
- 高度还原场景
使用depth获取场景的空间信息,再用canny的边缘检测效果补充深度阴影里的细节,可以让场景还原更加彻底。
 |  |  |
- 人物重绘
另外LoRA+ControlNet Canny,可以进行 赛博cos图片生成:
3. 一键P图
将普京的脸扣下来,然后分别使用canny和depth模型,权重分别设置为0.35和0.25,重绘幅度调整到0.8,就可以实现一键P图。
 |  |
 |  |
13.3 风格融合
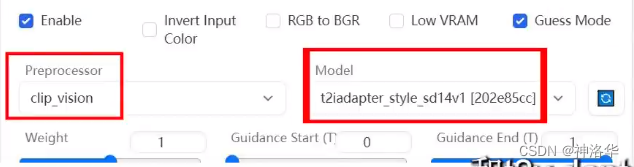
我们使用canny预处理器导入线稿,再使用clip_vison预处理器导入梵高或者深海的风格图片,模型选择t2iadapter_style,就可以得到对应的风格化效果。
 |  |
 |  |
十四、 controlnet配合其他插件
14.1 多人画面精准控制
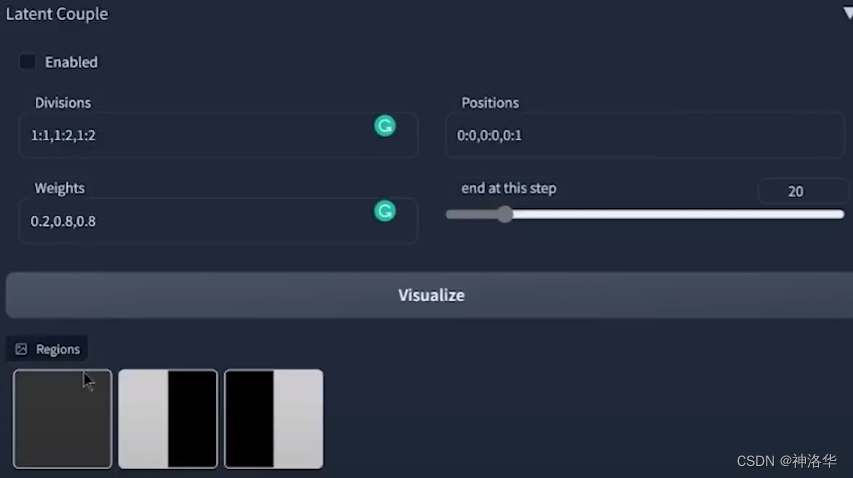
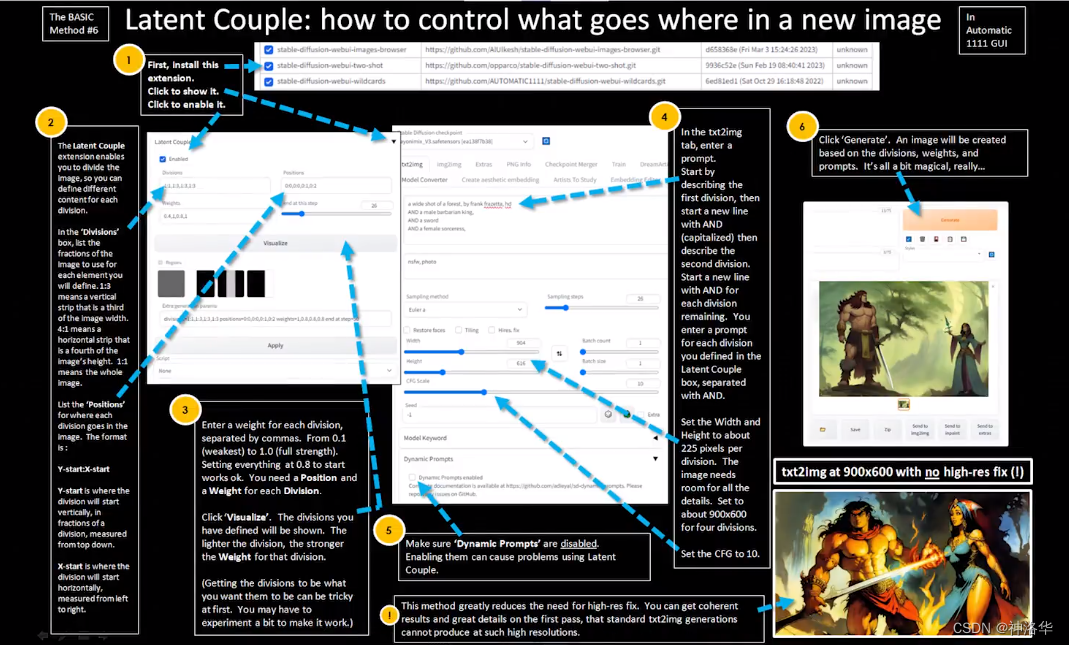
安装latent couple插件,可以分别控制画面背景。再使用compossible_lora插件,就可以对不同的区域使用不同的lora来控制人物。
 |  |
再使用openpose,就可以得到下面的效果: