目录
一、概念
页面导航就是实现页面之间的相互跳转。
(一)声明式导航
- 在页面上声明一个navigator
- 通过点击<navigator>组件实现页面跳转
(1)导航到tabBar页面
使用<navigator>组件跳转到指定的tabBar页面,在这个过程中要指定url和open-type属性。
注意:
- url表示的是要跳转的页面的地址,且必须以/开头
- open-type表示跳转的方式,必须为switchTab
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator>(2)导航到非tabBar页面
使用<navigator>组件跳转到非tabBar页面,在这个过程中要指定url和open-type属性。
- url表示的是要跳转的页面的地址,且必须以/开头
- open-type表示跳转的方式,必须为navigate
<navigator url="/pages/test/test" open-type="navigate">导航到test页面</navigator>注意:open-type="navigate"可以省略
(3)后退导航
后退到上一页或者多级页面,需要指定open-type属性和delta属性,其中
- open-type的值必须为navigateBack,表示要进行后退导航
- delta的值必须是数字,表示要后退的层级,为了简便,可以省略,默认值为1
<navigator url="" open-type="navigateBack" delta="1">后退</navigator>(4)导航传参
navigator组件里面的url属性用来指定将要跳转到的页面的路径。且路径后面可以带参数
- 参数与路径之间用?分隔
- 参数键与参数值用=相连
- 不同参数用&分隔
<!--pages/home/home.wxml-->
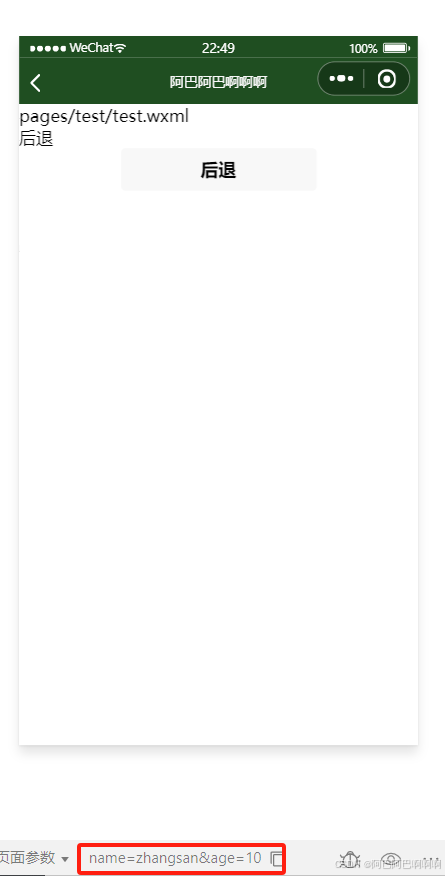
<navigator url="/pages/test/test?name=zhangsan&age=10">跳转到test页面</navigator>(二)编程式导航
调用小程序的导航API,实现页面跳转
(1)导航到tabBar页面
调用wx.switchTab方法,可以跳转到tabBar页面,其中Object参数对象的属性列表如下表所示:
| 属性 | 类型 | 是否必选 | 说明 |
| url | string | 是 | 需要跳转到tabBar页面的路径,路径后面不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数,无论成功与否都会执行 |
<!--pages/home/home.wxml-->
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator>
<navigator url="/pages/test/test" open-type="navigate">导航到test页面</navigator>
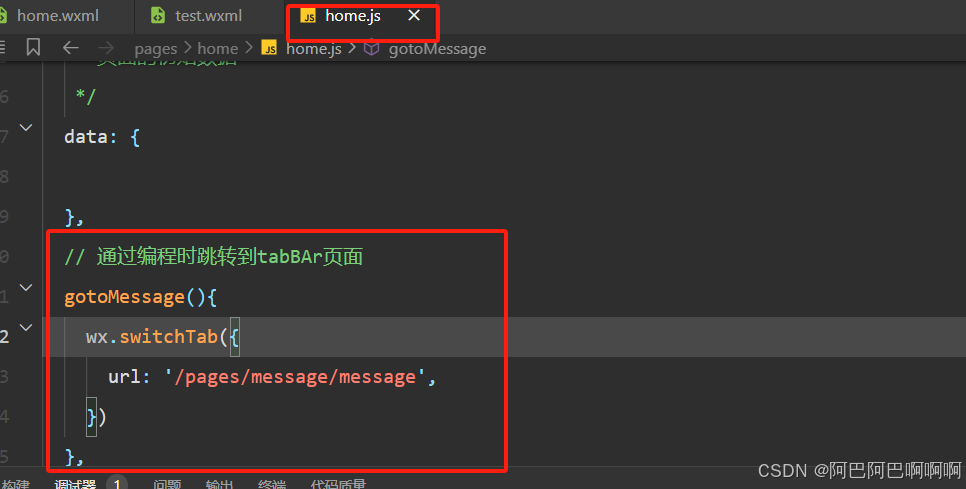
<button bind:tap="gotoMessage">跳转到message</button>(2)导航到非tabBar页面
调用wx.navigateT0(Object object)方法,可以跳转到非tabBar页面,其中Object参数对象的属性列表如下表所示:
| 属性 | 类型 | 是否必选 | 说明 |
| url | string | 是 | 需要跳转到非tabBar页面的路径,路径后面能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数,无论成功与否都会执行 |
<!--pages/home/home.wxml-->
<button bind:tap="gotoTest">跳转到Test</button>// pages/home/home.js
gotoTest(){
wx.navigateTo({
url: '/pages/test/test',
})
}(3)后退导航
调用wx.navigateBack(Object object)方法,可以返回上一页面。其中Object参数对象可选的属性列表如下所示:
| 属性 | 类型 | 默认值 | 是否必选 | 说明 |
| delta | number | 1 | 否 | 返回的页面数,若delta大于现有的页面数,则返回首页 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数,无论成功与否都会执行 |
<!--pages/test/test.wxml-->
<button bind:tap="goBack">后退</button>// pages/test/test.js
goBack(){
wx.navigateBack()
},(4)编程式导航传参
调用wx.navigate(Object object)方法跳转页面时,也可以带参数
<!--pages/home/home.wxml-->
<button bind:tap="gotoTest2">跳转到test页面</button>// pages/home/home.js
gotoTest2(){
wx.navigateTo({
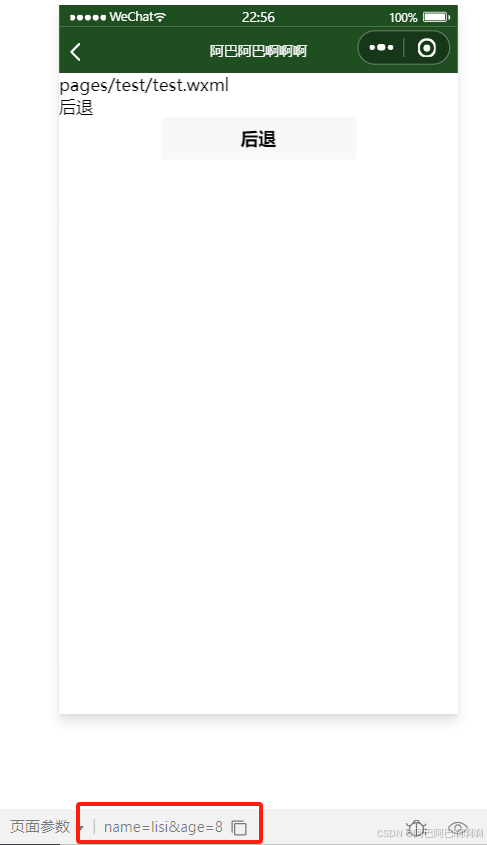
url: '/pages/test/test?name=lisi&age=8',
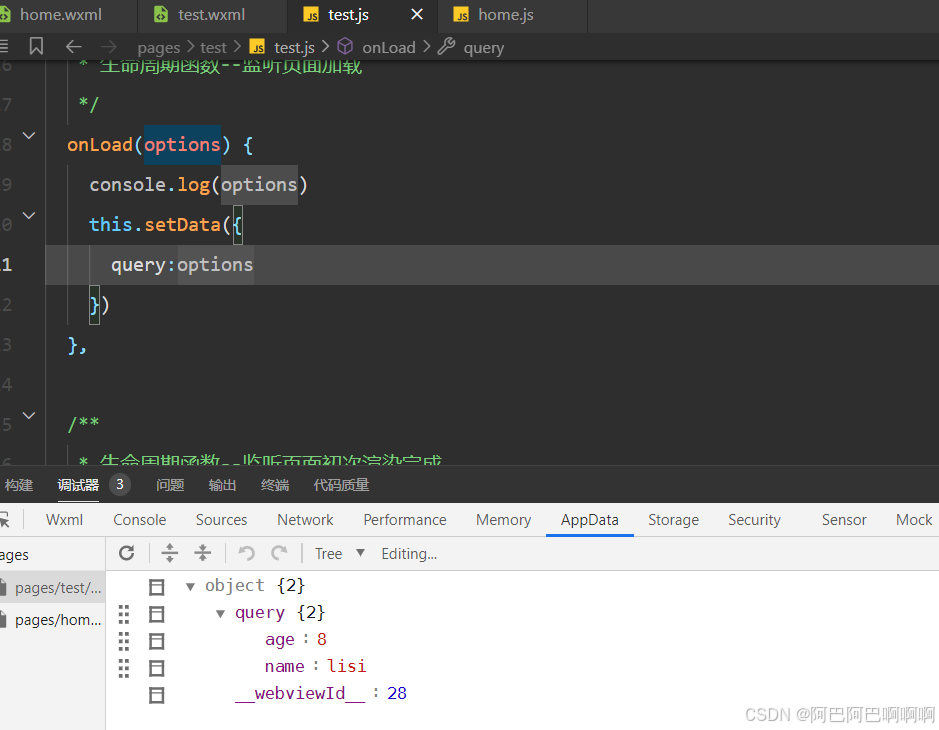
})(三)在onLoad中接收导航参数
通过声明式导航传参或是编程式导航传参所携带的参数,可以直接在onLoad事件中直接获取到