一、宿主环境--组件
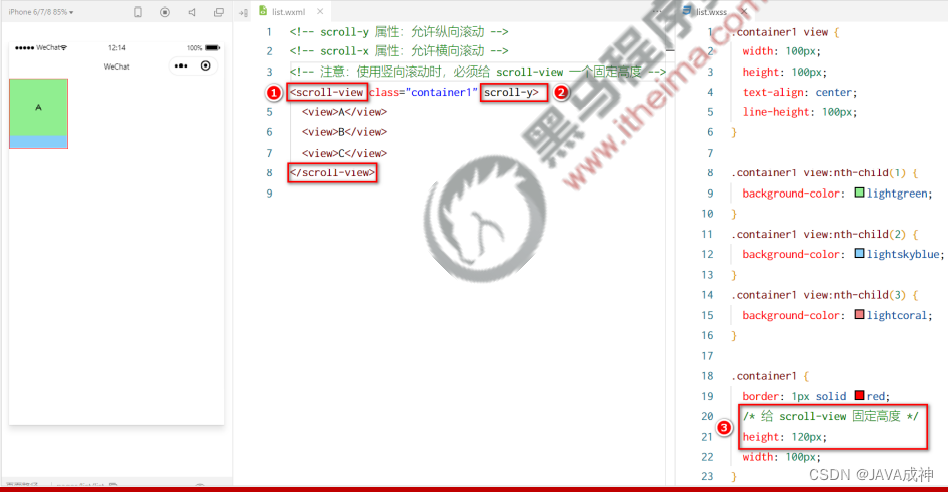
1.scroll-view(滚动效果)
- scroll-y 属性:允许纵向滚动
- scroll-x 属性:允许横向滚动
- 注意:使用竖向滚动时,必须给scroll-view 一个固定高度
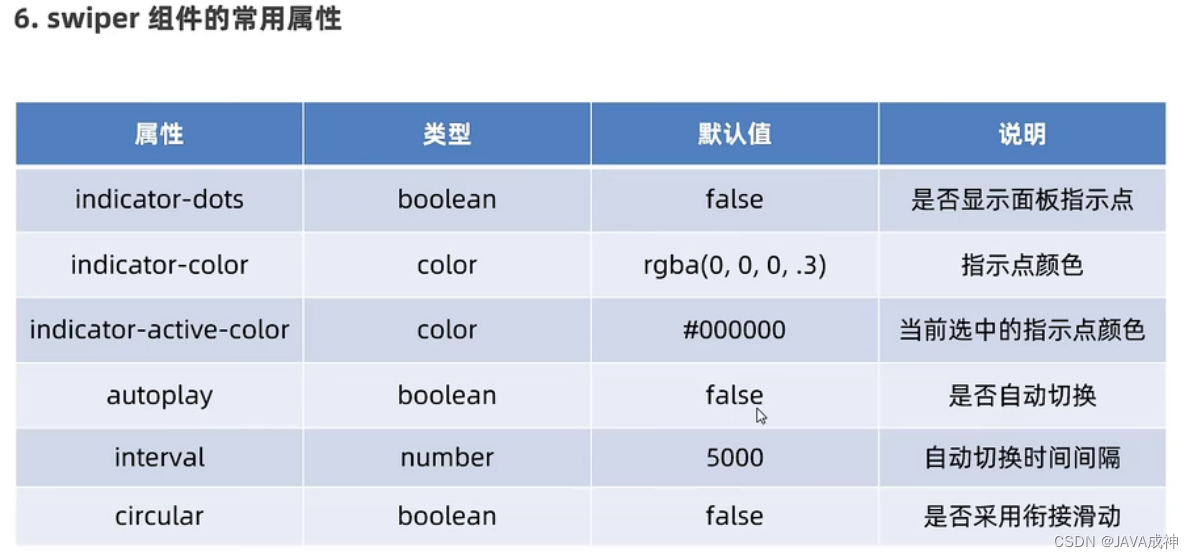
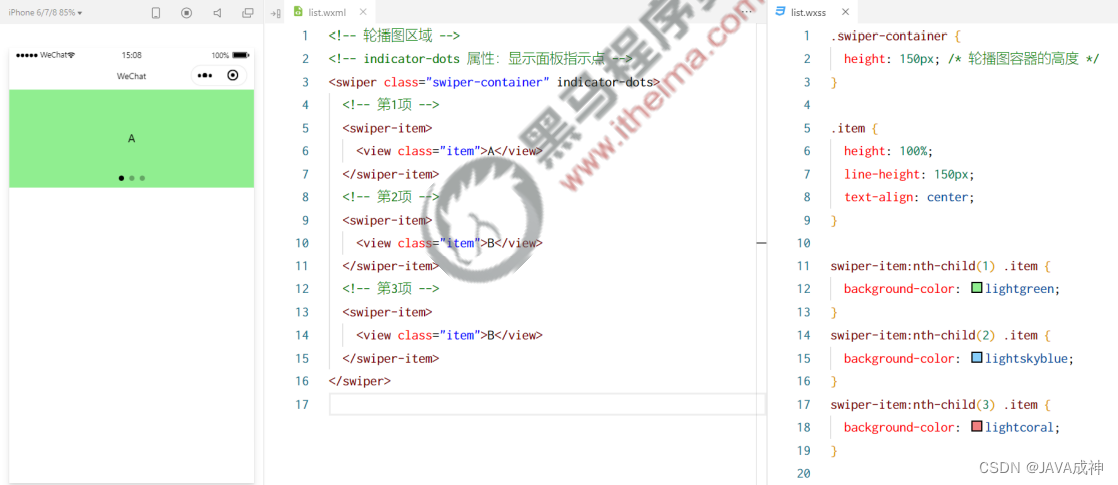
2.swiper 和 swiper-item 组件的基本使用(实现轮播图效果)
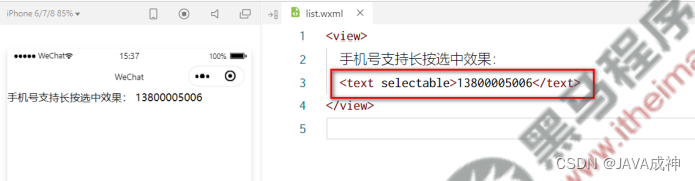
3. text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
- 通过 text 组件的 selectable 属性,实现长按选中文本内容的效果
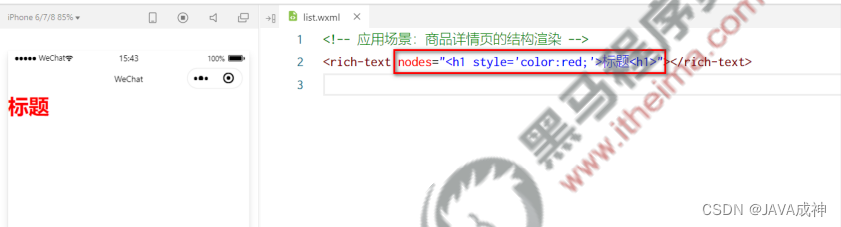
4.rich-text
- 富文本组件
- 支持把 HTML 字符串渲染为 WXML 结构
- 通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:
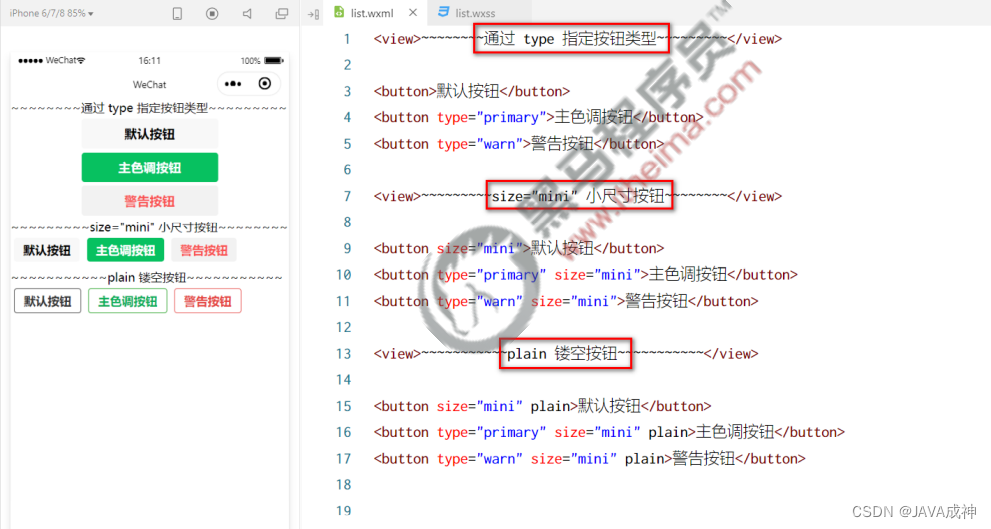
5. button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
6. image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
7. navigator
- 页面导航组件
- 类似于 HTML 中的 a 链接
二、小程序API三大分类
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力, 例如:获取用户信息、本地存储、支付功能等。
三、WXML 模板语法
1.模板语法
- 在 data 中定义数据
- 在 WXML 中使用数据
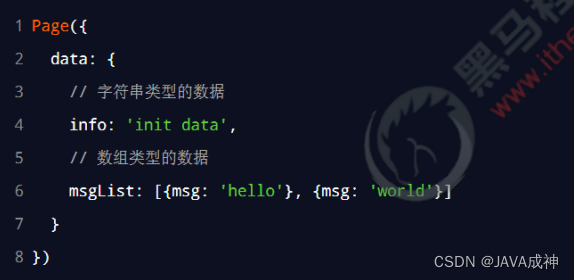
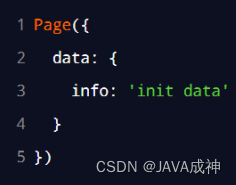
①在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
② 把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可
③Mustache 语法的应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
④动态绑定内容
页面的数据如下:
页面的结构如下:
⑤三元运算
页面的结构如下:
⑥算数运算
页面的数据如下:
页面的结构如下:
2.事件绑定
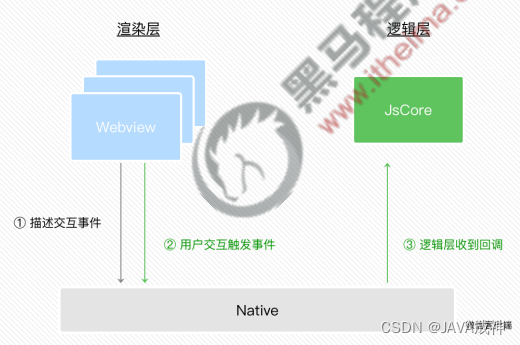
①什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
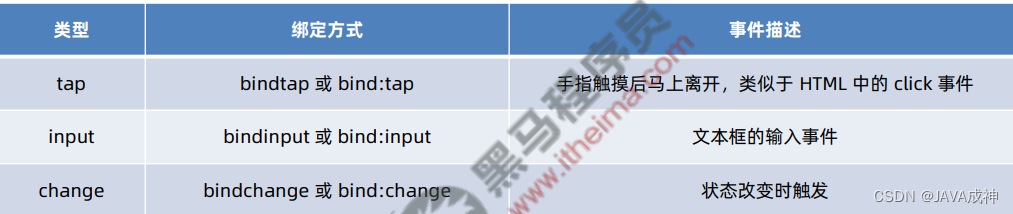
②小程序中常用的事件
③事件对象的属性列表
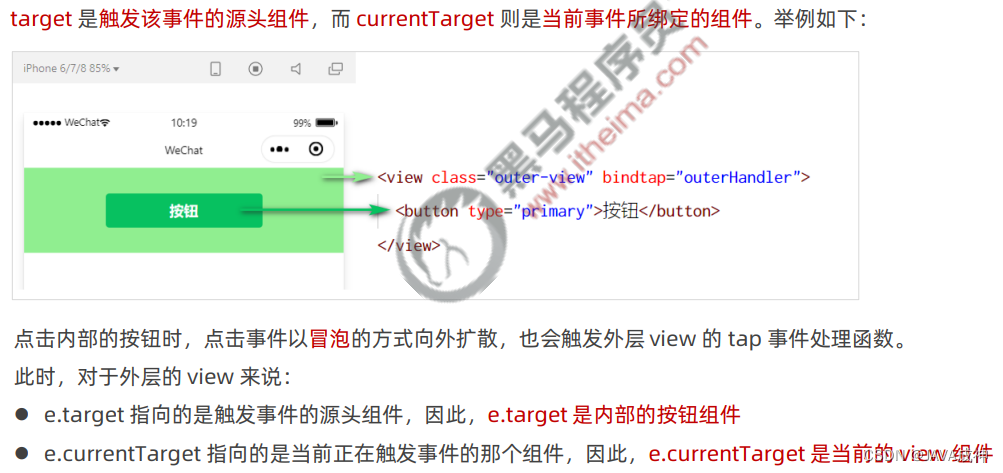
④target 和 currentTarget 的区别
⑤bindtap 的语法格式
⑥在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
⑦事件传参
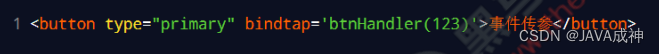
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正 常工作:
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
最终:
- info 会被解析为参数的名字
- 数值 2 会被解析为参数的值
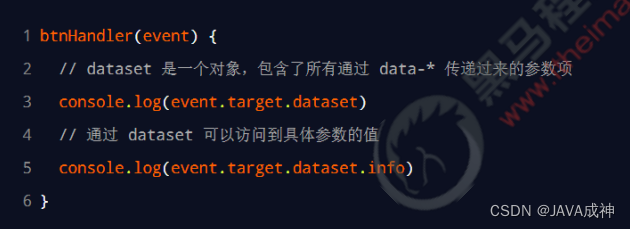
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下
⑧bindinput 的语法格式
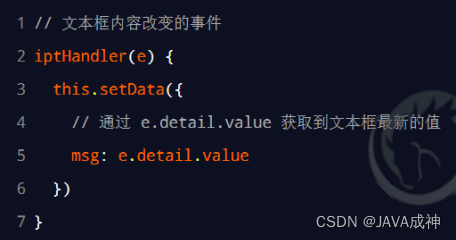
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
① 通过 bindinput,可以为文本框绑定输入事件:
② 在页面的 .js 文件中定义事件处理函数:
⑨实现文本框和 data 之间的数据同步
实现步骤:
- 定义数据
- 渲染结构
- 美化样式
- 绑定 input 事件处理函数
定义数据:
渲染结构:
美化样式:
绑定 input 事件处理函数:
3、条件渲染
①wx:if
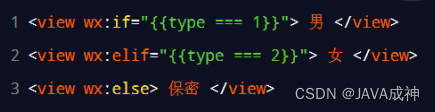
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
也可以用 wx:elif 和 wx:else 来添加 else 判断:
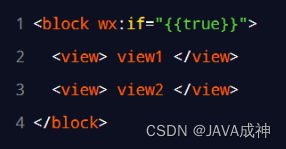
②结合 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 标签将多个组件包装起来,并在 标签上使用 wx:if 控制属性,示例如下:
注意: 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
③ hidden
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:
④ .wx:if 与 hidden 的对比
① 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
② 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
4、列表渲染
①wx:for
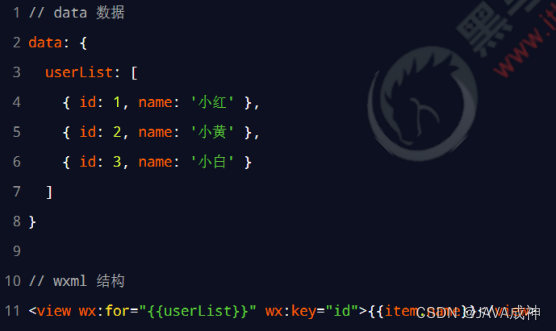
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示
②手动指定索引和当前项的变量名*
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
③wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值, 从而提高渲染的效率,示例代码如下:
四、WXSS模板样式
1.rpx尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
①实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕, 在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
2.样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:
五、全局配置与页面配置
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
1. 全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
① pages
记录当前小程序所有页面的存放路径
② window
全局设置小程序窗口的外观
③ tabBar
设置小程序底部的 tabBar 效果
④ style
是否启用新版的组件样式
2.全局配置-window节点常用的配置项
3.全局配置-tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面 的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar
注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
①tabBar 的 6 个组成部分
②tabBar 节点的配置项
③每个 tab 项的配置选项
4.页面配置文件
①作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
② 页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
③页面配置中常用的配置项
七、网络数据请求
1.小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下 两个限制:
- 只能请求 HTTPS 类型的接口
- 必须将接口的域名添加到信任列表中
2.配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项:
- 域名只支持 https 协议
- 域名不能使用 IP 地址或 localhost
- 域名必须经过 ICP 备案
- 服务器域名一个月内最多可申请 5 次修改
3.发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:
getSwiperList(){
wx.request({
url: 'https://applet-base-api-t.itheima.net/slides',
method:'GET',
success:(res)=>{
console.log(res);
this.setData({
setWifiList:res.data
})
}
})
},4.发起 POST 请求
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:
5.在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件 中调用获取数据的函数,示例代码如下:
6.跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时 开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项, 跳过 request 合法域名的校验。
注意: 跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
7. 关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
八、页面导航
1. 小程序中实现页面导航的两种方式
- 声明式导航
- 在页面上声明一个 导航组件
- 通过点击 组件实现页面跳转
- 编程式导航
- 调用小程序的导航 API,实现页面的跳转
2.声明式导航
①导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 switchTab
示例代码如下:
②导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
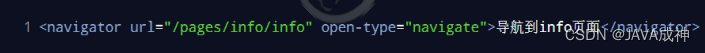
在使用 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate
示例代码如下:
③后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
示例代码如下:
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1
3.编程式导航
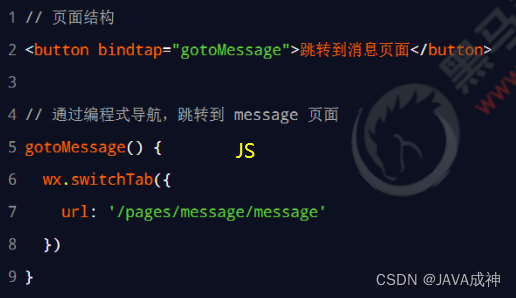
①导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:
示例代码如下:
②导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表 如下:
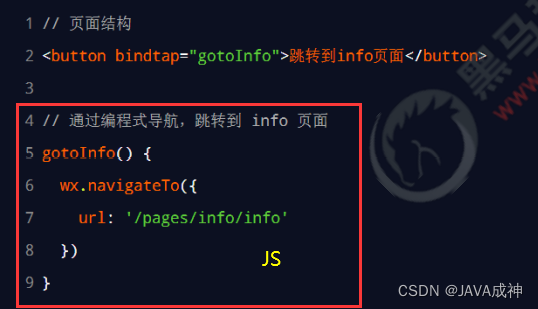
示例代码如下:
③.后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的 属性列表如下:
示例代码如下:
九、导航传参
1. 声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
代码示例如下:
2. 编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,
代码示例如下:
3. 在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到
示例代码如下:
十、小程序页面事件
1.下拉刷新事件
① 什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
②启用下拉刷新
启用下拉刷新有两种方式:
- 全局开启下拉刷新
- 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
- 局部开启下拉刷新
- 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
③配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口 的样式,其中:
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
- backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
④监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下:
⑤停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:
2.上拉触底事件
①什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
②监听页面的上拉触底事件
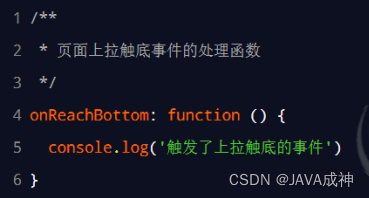
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:
③配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
3.对上拉触底进行节流处理
- 在 data 中定义 isloading 节流阀
- false 表示当前没有进行任何数据请求
- true 表示当前正在进行数据请求
- 在 getColors() 方法中修改 isloading 节流阀的值
- 在刚调用 getColors 时将节流阀设置 true
- 在网络请求的 complete 回调函数中,将节流阀重置为 false
- 在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
- 如果节流阀的值为 true,则阻止当前请求
- 如果节流阀的值为 false,则发起数据请求
十一、小程序生命周期
1.什么是生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。例如:
- 张三出生,表示这个人生命周期的开始
- 张三离世,表示这个人生命周期的结束
- 中间张三的一生,就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
2.生命周期的分类
在小程序中,生命周期分为两类,分别是:
- 应用生命周期
- 特指小程序从启动 -> 运行 -> 销毁的过程
- 页面生命周期
- 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
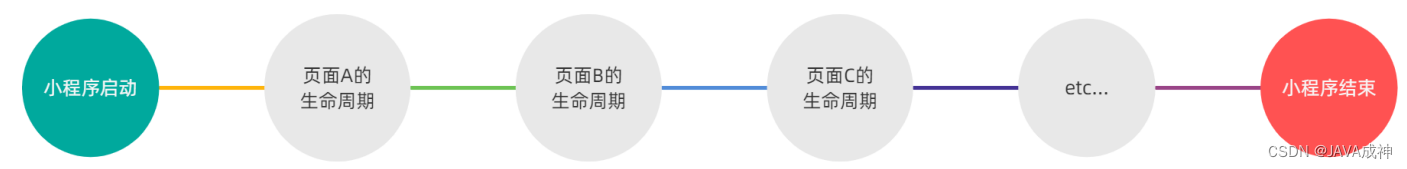
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:
3.什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
4.生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
① 应用的生命周期函数
⚫ 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
② 页面的生命周期函数
⚫ 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
5. 应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下:
6.页面的生命周期函数
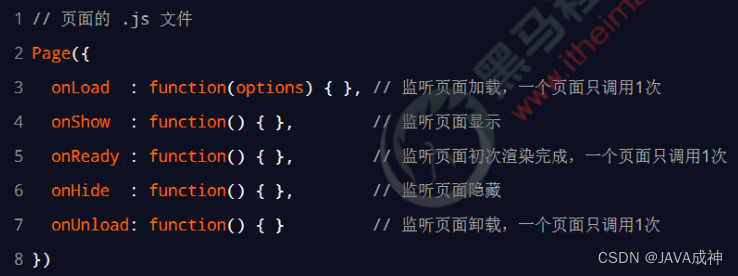
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:
十二、WXS 脚本
1.什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2.wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
3.wxs 和 JavaScript 的关系*
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
① wxs 有自己的数据类型
⚫ number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型
⚫ function 函数类型、array 数组类型、 date 日期类型、 regexp 正则
② wxs 不支持类似于 ES6 及以上的语法形式
⚫ 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc...
⚫ 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
③ wxs 遵循 CommonJS 规范
⚫ module 对象
⚫ require() 函数
⚫ module.exports 对象
4.内嵌 wxs 脚本
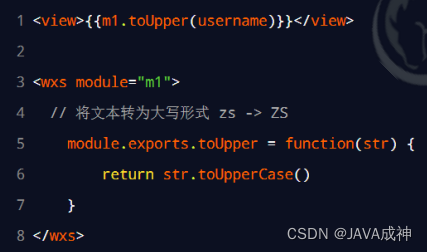
wxs 代码可以编写在 wxml 文件中的 <wxs> 标签内,就像 Javascript 代码可以编写在 html 文件的<script>标签内一样。
wxml 文件中的每个<wxs></wxs>标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员:
5.定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中 一样。示例代码如下:
6.使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中:
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:
7.WXS 的特点
1.不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用,例如:
但是,在 wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:
2.隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
- wxs 不能调用 js 中定义的函数
- wxs 不能调用小程序提供的 API
3.性能好
- 在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
- 在 android 设备上,二者的运行效率无差异
8.列表页面主要功能实现
①节流阀的使用
- 首先在数据区定义一个节流阀变量(初始值为false,代表没有在获取数据)
- 在获取数据函数内首先将节流阀变量设置为true(表示正在获取数据)
- 最后,请求完成后,不管有没有成功都必须将节流阀变量设置为false.
②上拉触底事件
- 该事件的所有代码需要在onReachBottom()内写。
- 先判断下一页是否还有数据
- 判断条件:页码值 * 每页显示多少条数据 >= 总数据条数(page * pageSize >= total)
- 判断是否正在加载其他数据
- 设置页码值加一(发起请求下一页数据的参数)
- 最后在调用获取数据的函数
③下拉刷新事件
- 先在json域中将enablePullDownRefresh设置为true
-
然后在onPullDownRefresh函数内写逻辑代码
-
设置关键数据(页码,数据列表,总数据数)
-
重新发起请求
-
最后要记得调用 wx.stopPullDownRefresh();关闭下拉刷新
十三、自定义组件的创建与引用
1.创建组件
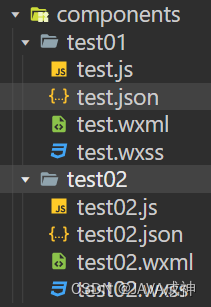
- 在项目的根目录中,鼠标右键,创建 components -> test 文件夹
- 在新建的 components -> test 文件夹上,鼠标右键,点击“新建 Component”
- 键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js,.json, .wxml 和 .wxss
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:
2.引用组件
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
- 局部引用:组件只能在当前被引用的页面内使用
- 在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
- 在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
3.全局引用与局部引用的区别
根据组件的使用频率和范围,来选择合适的引用方式:(按需引用)
- 如果某组件在多个页面中经常被用到,建议进行“全局引用”
- 如果某组件只在特定的页面中被用到,建议进行“局部引用“
4.组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
- 组件的 .json 文件中需要声明 "component": true 属性
- 组件的 .js 文件中调用的是 Component() 函数
- 组件的事件处理函数需要定义到 methods 节点中
十四、自定义组件的样式
1. 组件样式隔离
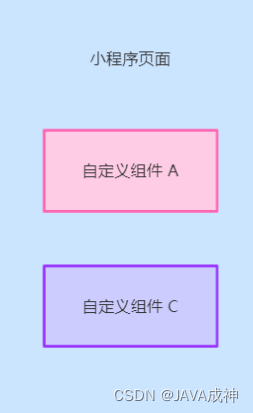
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的 UI 结构,如图所示:
- 组件 A 的样式不会影响组件 C 的样式
- 组件 A 的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件 A 和 C 的样式
好处:
- 防止外界的样式影响组件内部的样式
- 防止组件的样式破坏外界的样式
2.组件样式隔离的注意点
- app.wxss 中的全局样式对组件无效
- 只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
3.修改组件的样式隔离选项
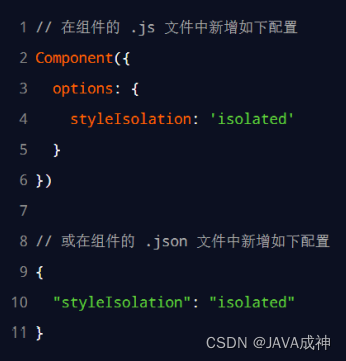
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能 够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:
styleIsolation 的可选值:
十五、自定义组件-数据、方法和属性
1.data 数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中。
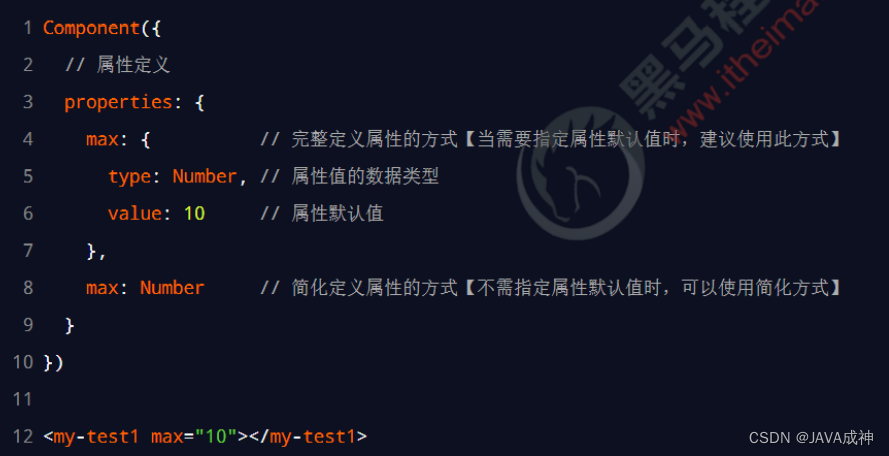
2.properties 属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据.示例代码如下:
3.data 和 properties 的区别
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
- data 更倾向于存储组件的私有数据
- properties 更倾向于存储外界传递到组件中的数据
4.methods 方法
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中。
十六、自定义组件-数据监听器
1.什么是数据监听器
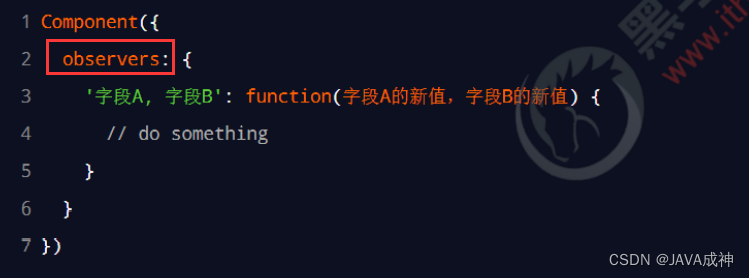
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中的 watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:
2.数据监听器的基本用法
①组件的 UI 结构如下:
② 组件的 .js 文件代码如下:
3.监听对象属性的变化
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:
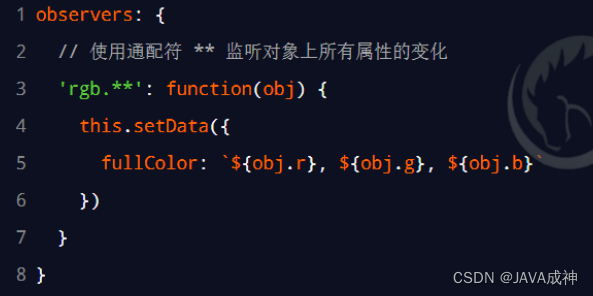
4.监听对象中所有属性的变化
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符 ** 来监听对象中所有属性的变化,示例代码如下:
十七、自定义组件 - 纯数据字段
1.什么是纯数据字段
概念:纯数据字段指的是那些不用于界面渲染的 data 字段。
应用场景:例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
2.使用规则
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则 表达式的字段将成为纯数据字段,示例代码如下:
十八、自定义组件 - 组件的生命周期
1.组件全部的生命周期函数
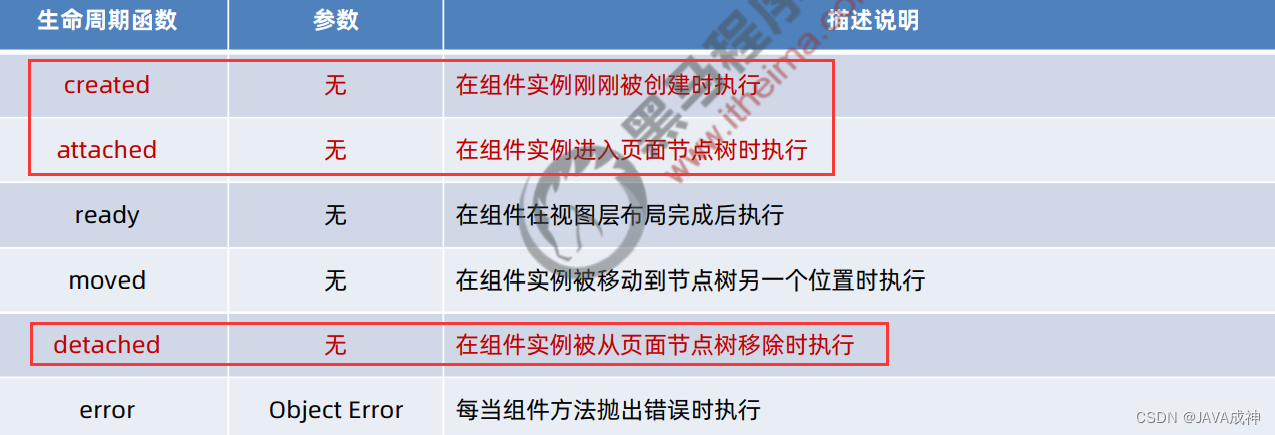
小程序组件可用的全部生命周期如下表所示:
2.组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各自的特点 如下:
- 组件实例刚被创建好的时候,created 生命周期函数会被触发
- 此时还不能调用 setData
- 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
- 在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发
- 此时, this.data 已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
- 在组件离开页面节点树后, detached 生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
- 此时适合做一些清理性质的工作
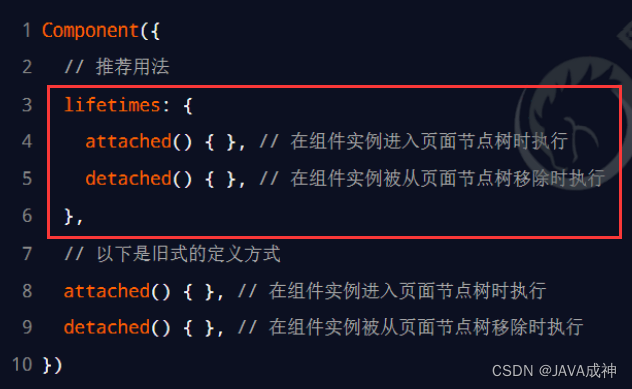
3.lifetimes 节点
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:
十九、自定义组件 - 组件所在页面的生命周期
1.什么是组件所在页面的生命周期
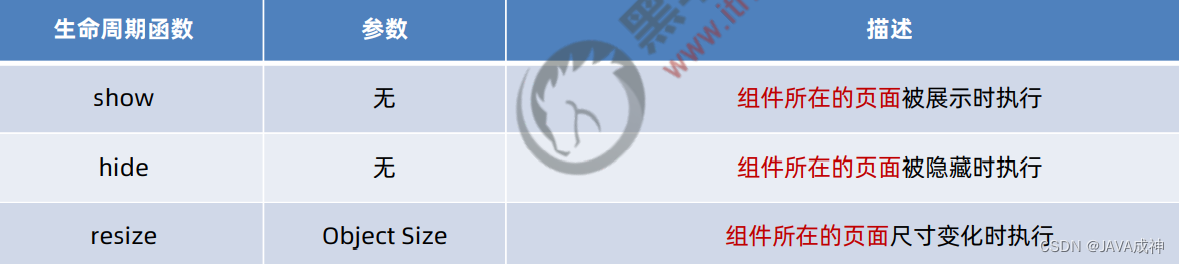
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。 在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别是:
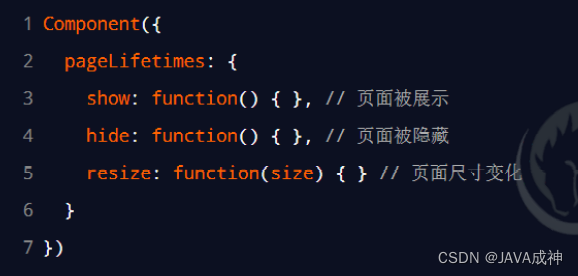
2.pageLifetimes 节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下:
二十、自定义组件 - 插槽
1.什么是插槽
在自定义组件的 wxml 结构中,可以提供一个 节点<slot>(插槽),用于承载组件使用者提供的 wxml 结构。
2.启用多个插槽
在小程序的自定义组件中,默认是只能使用一个插槽,当需要使用多插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。 示例代码如下:
3.定义多个插槽
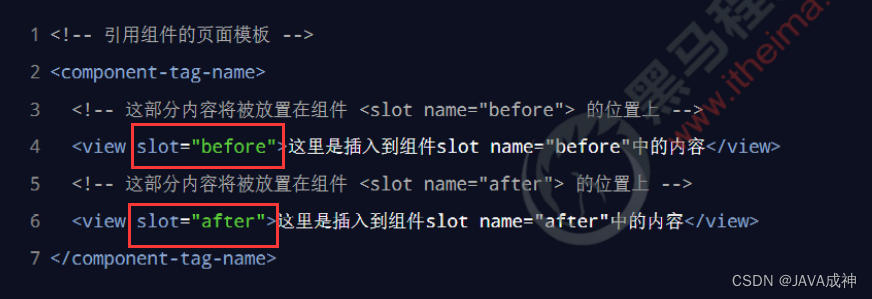
可以在组件的 .wxml 中使用多个 标签,以不同的 name 来区分不同的插槽。示例代码如下:
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 中。示例代码如下:
二十一、自定义组件 - 父子组件之间的通信
1. 父子组件之间通信的 3 种方式
- ① 属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
- ② 事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
- ③ 获取组件实例
- 父组件还可以通过 this.selectComponent() 获取子组件实例对象
- 这样就可以直接访问子组件的任意数据和方法
2.属性绑定
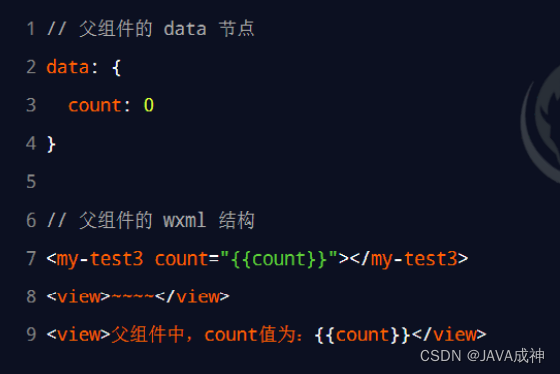
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:
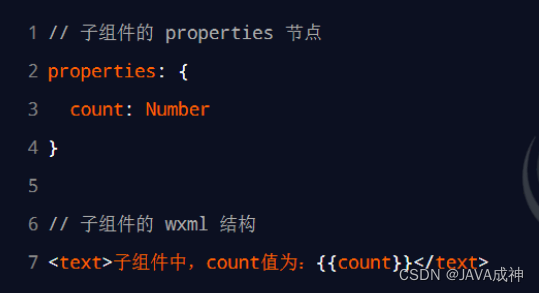
子组件在 properties 节点中声明对应的属性并使用。示例代码如下:
3.事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
- 在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
- 在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
- 在子组件的 js 中,通过调用 this.triggerEvent('自定义事件名称', { /* 参数对象 */ }) ,将数据发送到父组件
- 在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据
①步骤1:在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件。
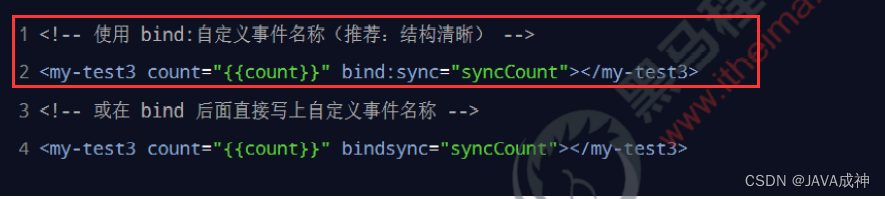
②步骤2:在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件。
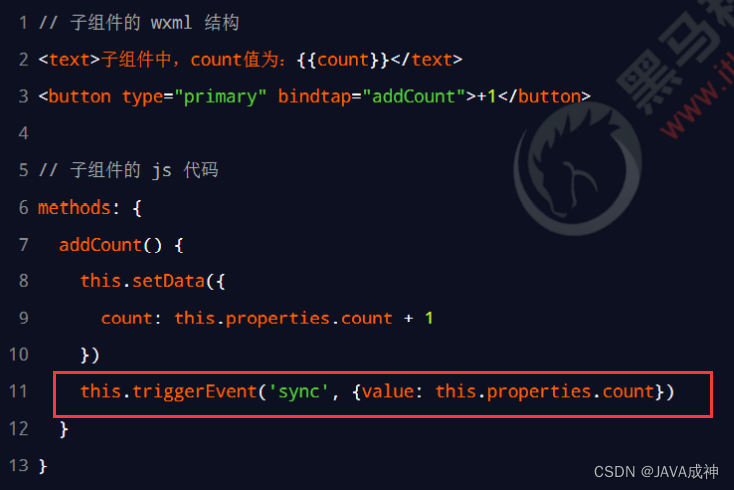
③步骤3:在子组件的 js 中,通过调用 this.triggerEvent(‘自定义事件名称’, { /* 参数对象 */ }) ,将数据发送到父组件。
④步骤4:在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据。
4.获取组件实例
可在父组件里调用 this.selectComponent("id或class选择器") ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")。
二十二、自定义组件 - behaviors
1.什么是 behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins”。
2. behaviors 的工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被 合并到组件中。
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior。
3.创建 behavior
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:
4.导入并使用 behavior
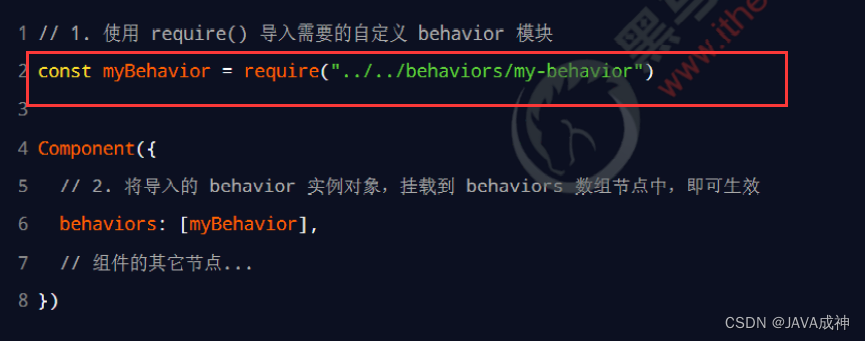
在组件中,使用 require("路径") 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码如下:
5.behavior 中所有可用的节点
6.同名字段的覆盖和组合规则*
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下 3 种同名时的处理规则:
① 同名的数据字段 (data)
② 同名的属性 (properties) 或方法 (methods)
③ 同名的生命周期函数
可以参考微信小程序官方文档给出的说明:
二十三、使用 npm 包
1.小程序对 npm 的支持与限制
目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下 3 个限制:
① 不支持依赖于 Node.js 内置库的包
② 不支持依赖于浏览器内置对象的包
③ 不支持依赖于 C++ 插件的包
总结:虽然 npm 上的包有千千万,但是能供小程序使用的包却“为数不多”。
2. 什么是 Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。
官方文档地址:
Vant Weapp - 轻量、可靠的小程序 UI 组件库轻量、可靠的小程序 UI 组件库
3.安装 Vant 组件库
在小程序项目中,安装 Vant 组件库主要分为如下 3 步:
① 通过 npm 安装(建议指定版本为@1.3.3)
② 构建 npm 包(建议每次构建之前先把原先构建好的包删除,防止出现意外)
③ 修改 app.json
详细的操作步骤,可以参考 Vant 官方提供的快速上手教程:
Vant Weapp - 轻量、可靠的小程序 UI 组件库
4.使用 Vant 组件
安装完 Vant 组件库之后,可以在 app.json 的 usingComponents 节点中引入需要的组件,即可在 wxml 中 直接使用组件。示例代码如下:
5.定制全局主题样式
Vant Weapp 使用 CSS 变量来实现定制主题。
声明一个自定义属性,属性名需要以两个减号(
--)开始,属性值则可以是任何有效的CSS值。和其他属性一样,自定义属性也是写在规则集之内的,如下:element { --main-bg-color: brown; }注意:
- 规则集所指定的选择器定义了自定义属性的可见作用域。
- 自定义属性名是大小写敏感的,
--my-color和--My-color会被认为是两个不同的自定义属性。如前所述,使用一个局部变量时用 var() 函数包裹以表示一个合法的属性值:
element { background-color: var(--main-bg-color); }
关于 CSS 变量更详细的基本用法,请参考 MDN 文档:
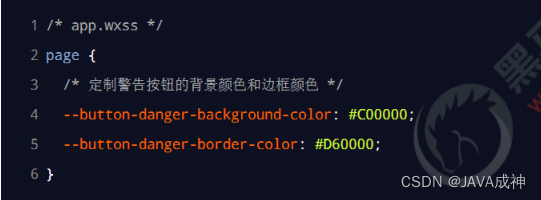
在 app.wxss 中,写入 CSS 变量,即可对全局生效(修改Vant组件的样式):
所有可用的颜色变量,请参考 Vant 官方提供的配置文件:
二十四、API Promise化
1. 基于回调函数的异步 API 的缺点
默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的,例如,网络请求的 API 需要按照如下的方 式调用:
缺点:容易造成回调地狱的问题,代码的可读性、维护性差!
2.什么是 API Promise 化
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于 Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题。
3.实现 API Promise 化
在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm 包。它的安装 和使用步骤如下:
①第一步:安装npm包
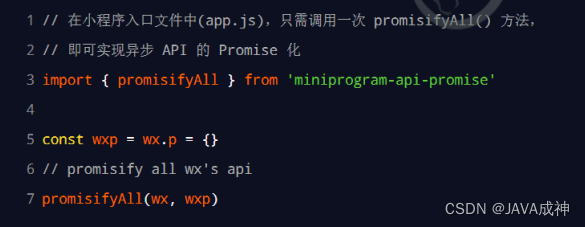
②在小程序入口文件中(app. js),只需调用一次promisifyAll() 方法
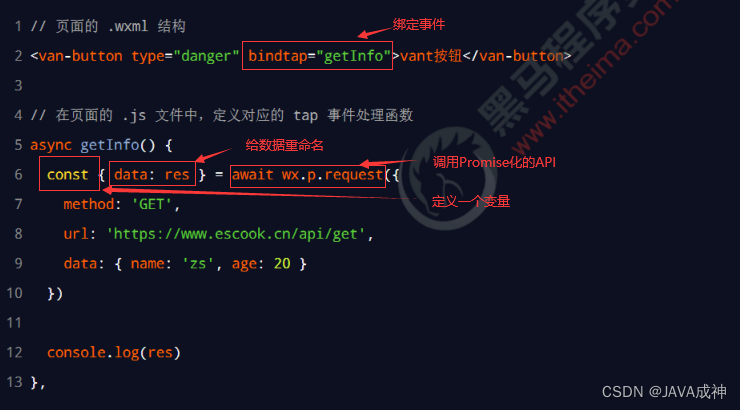
③调用 Promise 化之后的异步 API
二十五、全局数据共享
1.什么是全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。 开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。
2. 小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:
- mobx-miniprogram 用来创建 Store 实例对象
- mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用
二十六、使用MobX
1.安装 MobX 相关的包
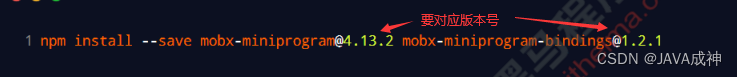
在项目中运行如下的命令,安装 MobX 相关的包:
注意:MobX 相关的包安装完毕之后,记得先删除 miniprogram_npm 目录后,再重新构建 npm。
2. 创建 MobX 的 Store 实例
①创建个文件夹专门装store实例
//在这js文件中,专门来创建Store 的实例对象
import{observable,action} from 'mobx-miniprogram'
export const store= observable({
//数据字段
numA:1,
numB:2,
//计算属性,get表示只能获取
get sum(){
return this.numA+this.numB;
},
//action函数,专门用来修改stpre里的数据
updateNumA:action(function(step){
this.numA+=step;
}),
updateNumB:action(function(step){
this.numB+=step;
})
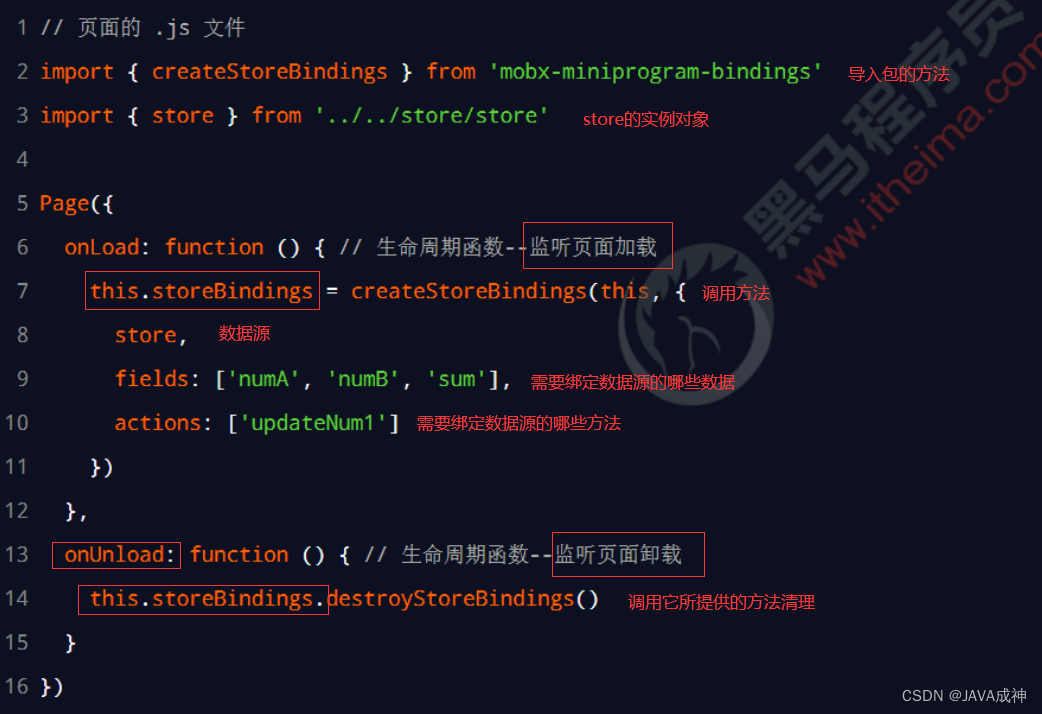
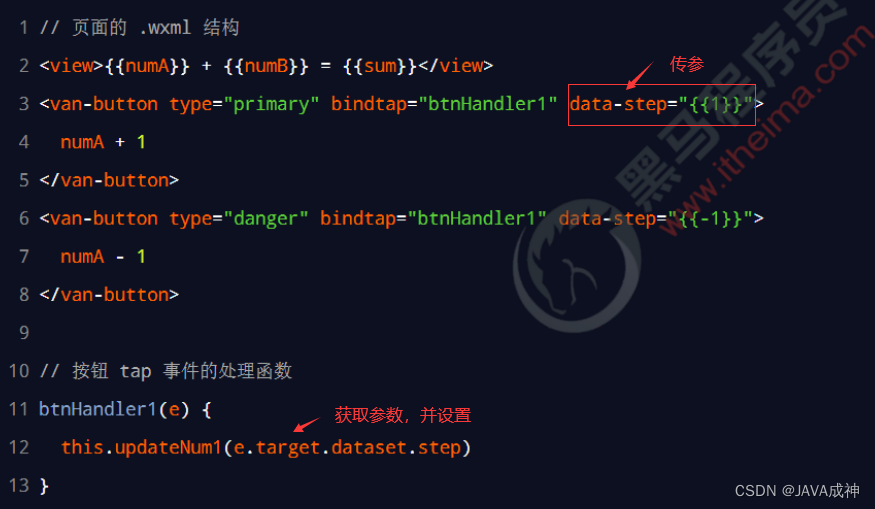
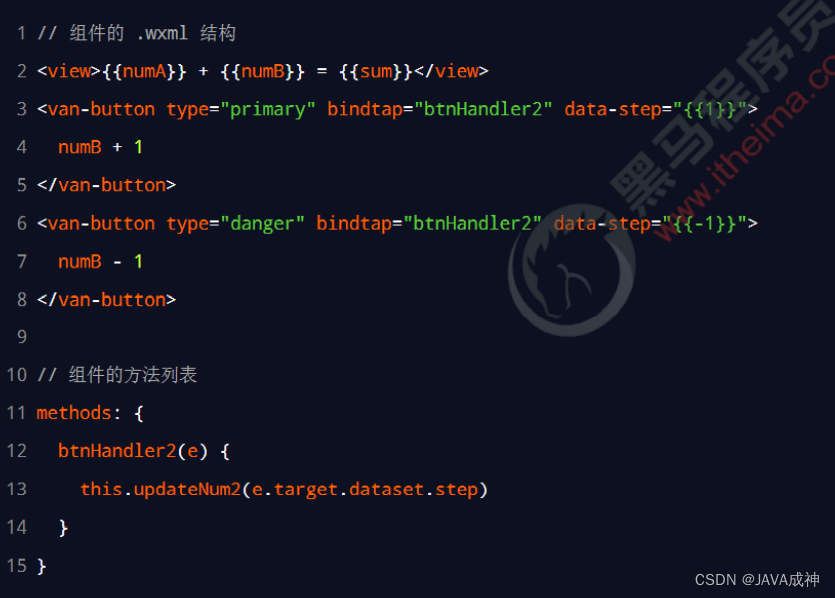
})3.将 Store 中的成员绑定到页面中
4.在页面上使用 Store 中的成员
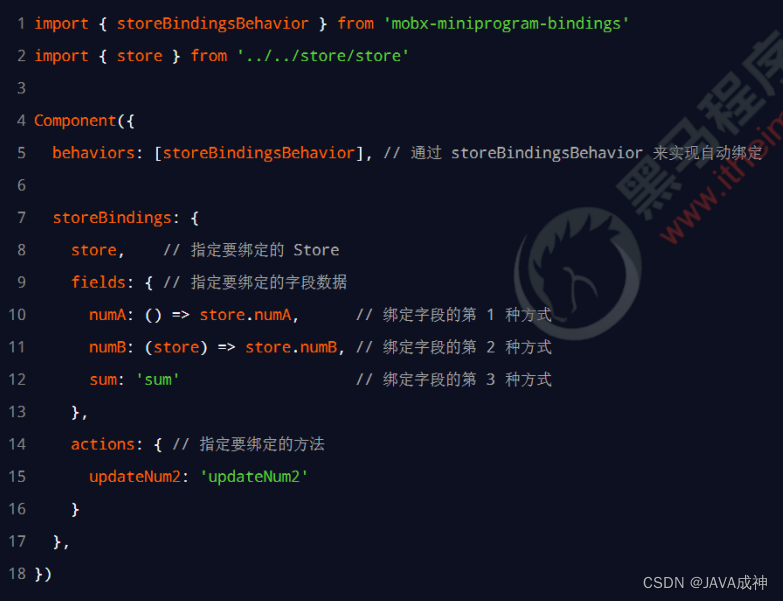
5.将 Store 中的成员绑定到组件中
6.在组件中使用 Store 中的成员
二十七、分包
1. 什么是分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用 时按需进行加载。
分包的好处:
1. 可以优化小程序首次启动的下载时间
2.在多团队共同开发时可以更好的解耦协作
2.分包后项目的构成
分包后,小程序项目由 1 个主包 + 多个分包组成:
1.主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源
2.分包:只包含和当前分包有关的页面和私有资源
3.分包的加载规则
① 在小程序启动时,默认会下载主包并启动主包内页面
⚫ tabBar 页面需要放到主包中
② 当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
⚫ 非 tabBar 页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
4.分包的体积限制
目前,小程序分包的大小有以下两个限制:
- 整个小程序所有分包大小不超过 16M(主包 + 所有分包)
- 单个分包/主包大小不能超过 2M
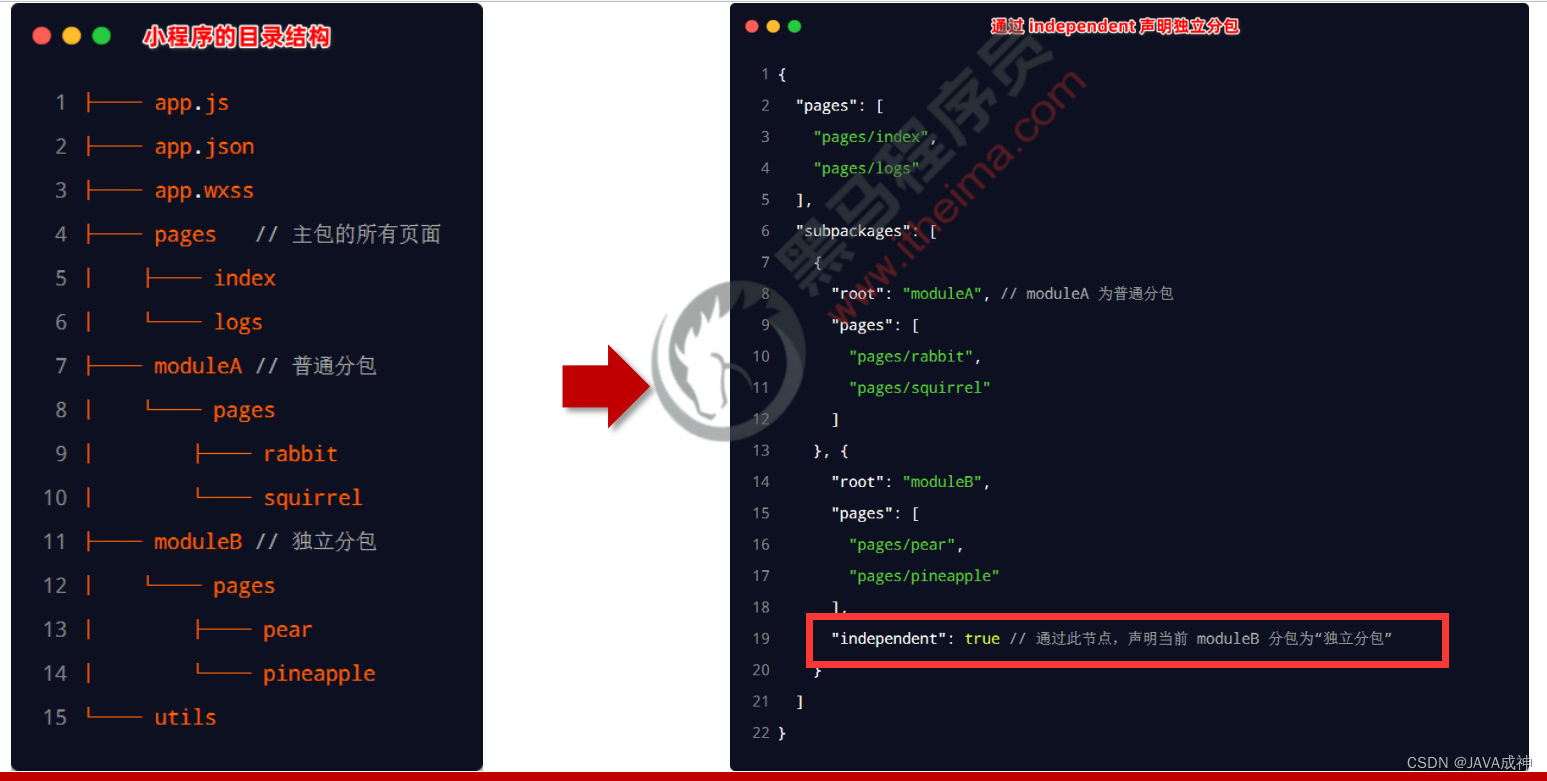
5.分包配置方法
6.打包原则
① 小程序会按 subpackages 的配置进行分包,subpackages 之外的目录将被打包到主包中
② 主包也可以有自己的 pages(即最外层的 pages 字段)
③ tabBar 页面必须在主包内
④ 分包之间不能互相嵌套
7.分包引用原则
① 主包无法引用分包内的私有资源
② 分包之间不能相互引用私有资源
③ 分包可以引用主包内的公共资源
二十八、独立分包
1.什么是独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。
2.独立分包和普通分包的区别
最主要的区别:是否依赖于主包才能运行
- 普通分包必须依赖于主包才能运行
- 独立分包可以在不下载主包的情况下,独立运行
3.独立分包的应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
- 当小程序从普通的分包页面启动时,需要首先下载主包
- 而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度
注意:一个小程序中可以有多个独立分包。
4.独立分包配置方法
5.引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!
例如:
① 主包无法引用独立分包内的私有资源
② 独立分包之间,不能相互引用私有资源
③ 独立分包和普通分包之间,不能相互引用私有资源
④ 特别注意:独立分包中不能引用主包内的公共资源
二十九、分包预下载
1. 什么是分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包 页面时的启动速度。
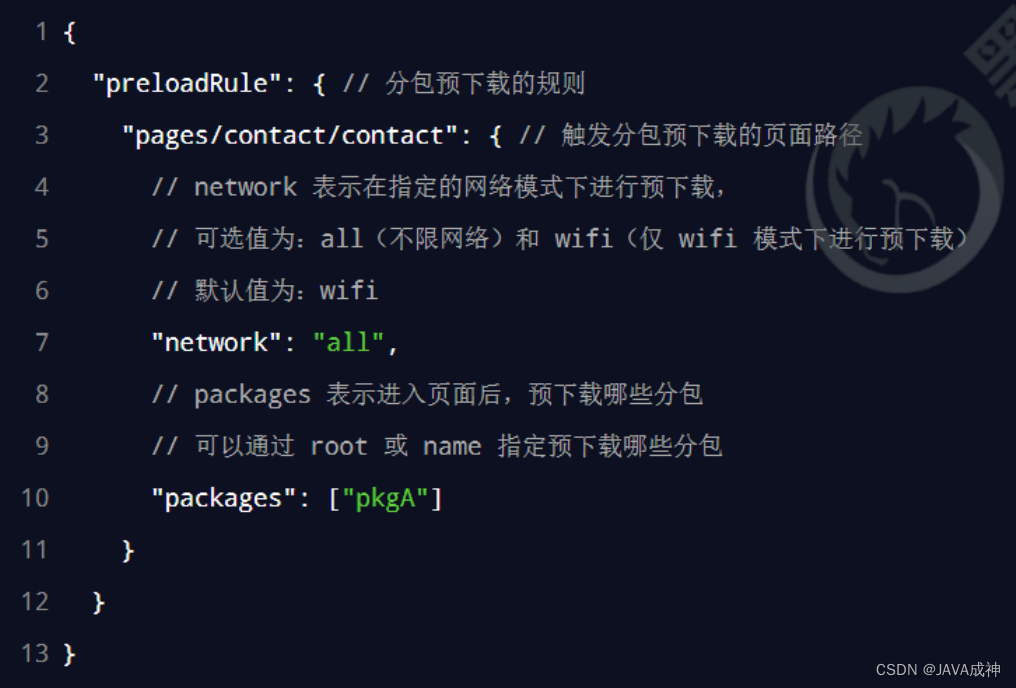
2. 配置分包的预下载
预下载分包的行为,会在进入指定的页面时触发。在 app.json 中,使用 preloadRule 节点定义分包的预下载 规则,示例代码如下:
3.分包预下载的限制
同一个分包中的页面享有共同的预下载大小限额 2M。
三十、 自定义 tabBar
自定义 tabBar 分为 3 大步骤,分别是:
① 配置信息
② 添加 tabBar 代码文件
③ 编写 tabBar 代码
详细步骤,可以参考小程序官方给出的文档:


























































































 https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/behaviors.html
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/behaviors.html
 https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties