HTML+CSS+JS【学校网站】网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计
💥 文章目录
一、🏁 网站题目
💪💪💪 学校网站 (成都大学)6页 含JQ
二、🚩 网站描述
🏅 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞(๑•̀ㅂ•́)و✧)
🥇 一套A+的网页应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
所有页面相互超链接,可到三级页面,有5-10个页面组成。
页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
菜单美观、醒目,二级菜单可正常弹出与跳转。
要有JS特效,如定时切换和手动切换图片轮播。
页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
页面清爽、美观、大方,不雷同。
不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、🎌 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📃网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📜网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📄网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📰网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)🎥 html文件包含:其中index.html是首页、其他html为二级页面;
(2)📺 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📷 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等。
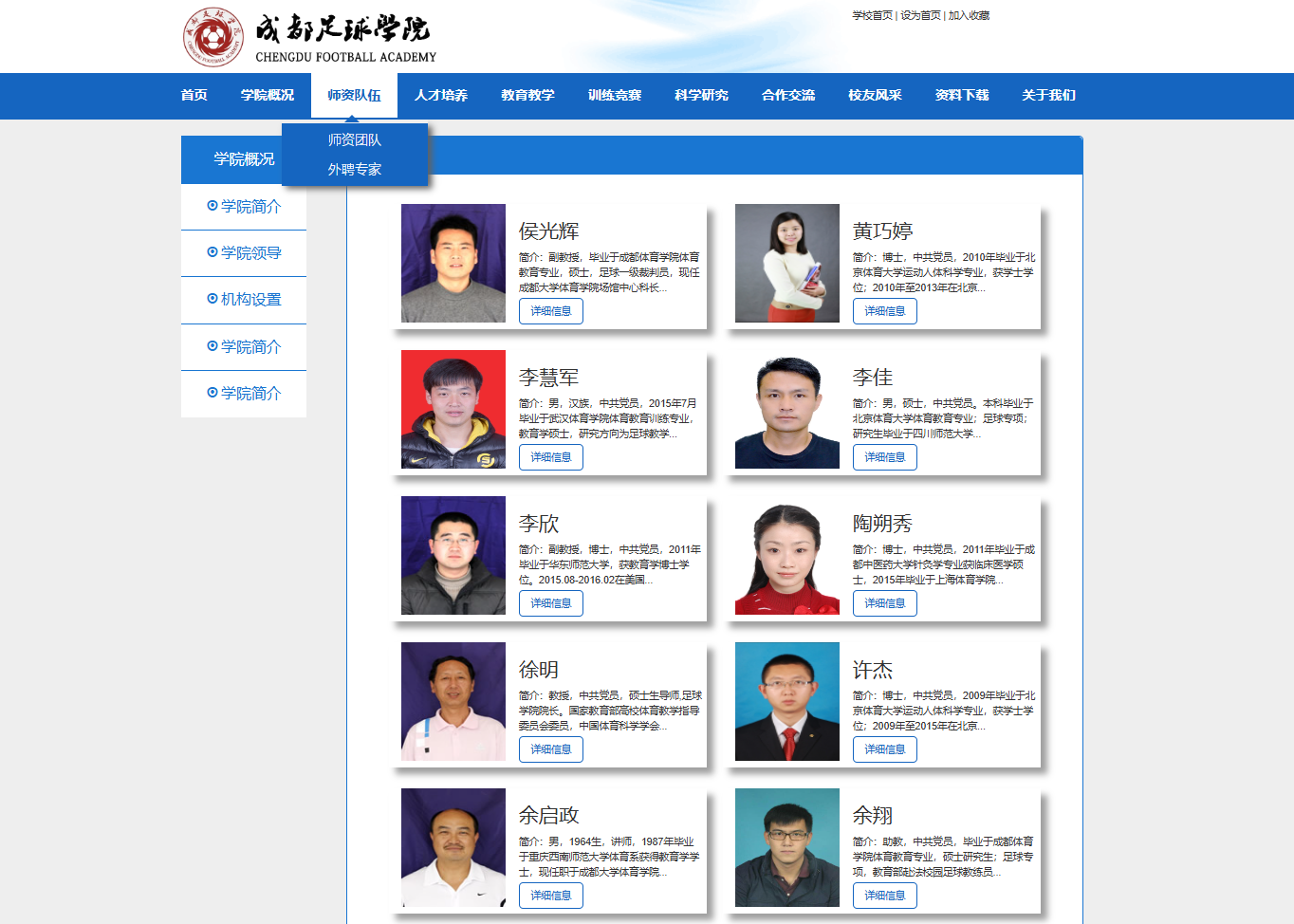
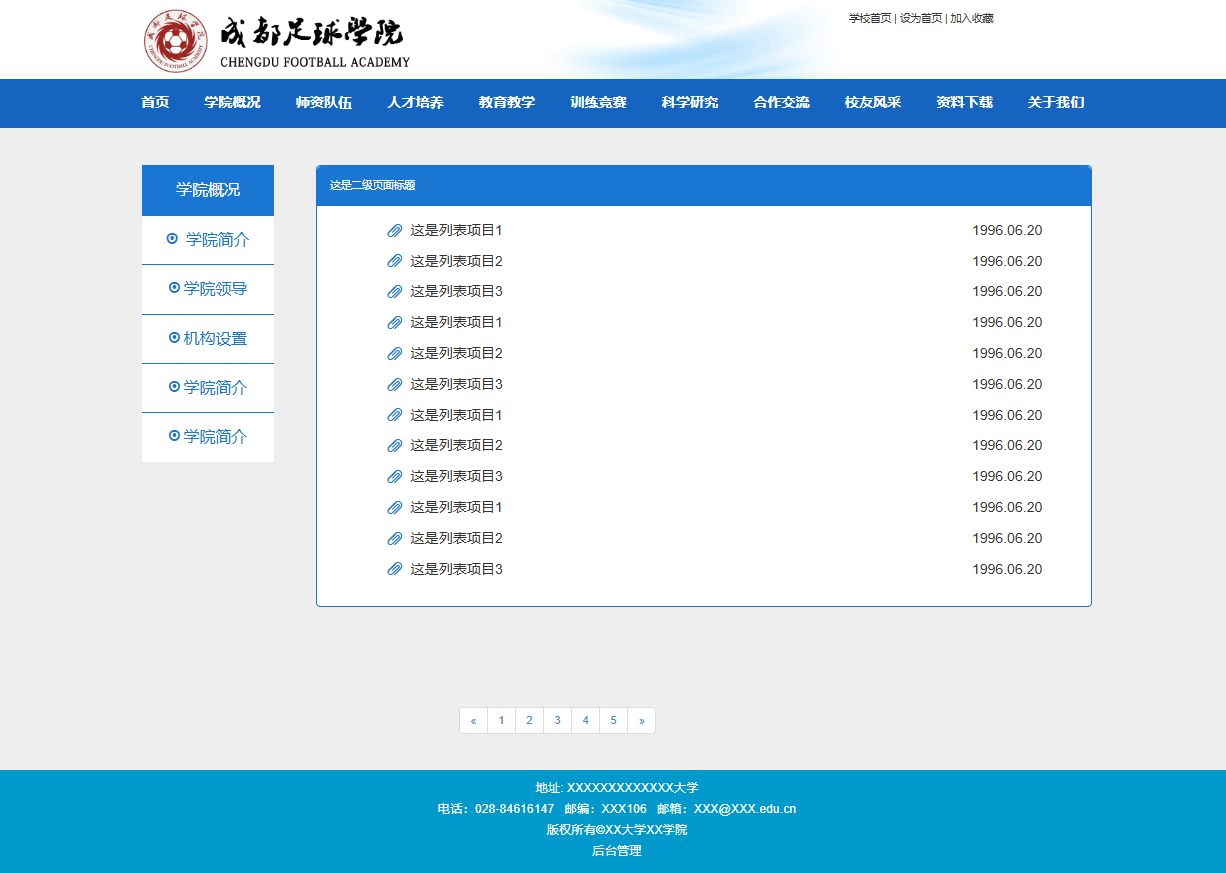
四、🏴 网站效果
五、🏳️ 网站代码
<!doctype html>
<html lang="zh" class="no-js">
<head>
<link rel="stylesheet" type="text/css" href="css/style.css" media="screen">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>成都大学足球学院</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/normalize.css">
<link rel="stylesheet" type="text/css" href="css/edslider.css">
<link rel="stylesheet" type="text/css" href="css/myStyle.css">
<link rel="stylesheet" type="text/css" href="css/page_2.css">
</head>
<body>
<div class="header">
<div class="header_top">
<div class="header_logo">
<div class="head-img">
<img src="imags/logo3_1.png">
</div>
<div class="head-bg">
<img src="imags/top_bg.gif">
</div>
<div style="margin-top: 10px;float: right;margin-right: 104px">
<a target="blank" href="http://www.cdu.edu.cn/">学校首页</a>
<a href="javascript:void(0)" onclick="SetHome(this,window.location)">| 设为首页 |</a>
<a href="javascript:void(0)" onclick="collect(document.title,window.location)">加入收藏</a>
</div>
</div>
</div>
<div class="header-nav">
<div class="header_nav">
<ul class="nav_bar">
<li>
<a href="index.html">首页</a>
</li>
<li>
<a href="table.html">学院概况</a>
<ul class="nav_bar_2">
<li>
<a href="article.html">学院简介</a>
</li>
<li>
<a href="article.html">学院领导</a>
</li>
<li>
<a href="article.html">机构设置</a>
</li>
</ul>
</li>
<li>
<a href="teachers.html">师资队伍</a>
<ul class="nav_bar_2">
<li>
<a href="teachers.html">师资团队</a>
</li>
<li>
<a href="teachers.html">外聘专家</a>
</li>
</ul>
</li>
<li>
<a href="list.html">人才培养</a>
<ul class="nav_bar_2">
<li>
<a href="article.html">人才培养方案</a>
</li>
</ul>
</li>
<li>
<a href="list.html">教育教学</a>
<ul class="nav_bar_2">
<li>
<a href="list.html">教务信息</a>
</li>
<li>
<a href="list.html">教学文件</a>
</li>
</ul>
</li>
<li>
<a href="video.html">训练竞赛</a>
<ul class="nav_bar_2">
<li>
<a href="article.html">运动队建设文件</a>
</li>
<li>
<a href="article.html">训练视频</a>
</li>
<li>
<a href="article.html">精彩图片</a>
</li>
</ul>
</li>
<li>
<a href="list.html">科学研究</a>
<ul class="nav_bar_2 ">
<li>
<a href="article.html">科研团队</a>
</li>
<li>
<a href="article.html">科研动态</a>
</li>
</ul>
</li>
<li>
<a href="list.html">合作交流</a>
<ul class="nav_bar_2 ">
<li>
<a href="article.html">国际、内合作与交流</a>
</li>
<li>
<a href="article.html">地方服务</a>
</li>
</ul>
</li>
<li>
<a href="list.html">校友风采</a>
<ul class="nav_bar_2 ">
<li>
<a href="article.html">优秀学生</a>
</li>
<li>
<a href="article.html">其他</a>
</li>
</ul>
</li>
<li>
<a href="list.html">资料下载</a>
<ul class="nav_bar_2 ">
<li>
<a href="list.html">课表信息</a>
</li>
<li>
<a href="list.html">其他</a>
</li>
</ul>
</li>
<li>
<a href="index.html">关于我们</a>
<ul class="nav_bar_2 ">
<li>
<a href="# ">个人信息</a>
</li>
<li>
<a href="# ">其他</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div class="container">
<div>
<ul class="left_list">
<li class="first_li"><a href="#">学院概况</a></li>
<li><span class="glyphicon glyphicon-record lispan"></span><a href="#">学院简介</a></li>
<li><span class="glyphicon glyphicon-record lispan"></span><a href="#">学院领导</a></li>
<li><span class="glyphicon glyphicon-record lispan"></span><a href="#">机构设置</a></li>
<li><span class="glyphicon glyphicon-record lispan"></span><a href="#">学院简介</a></li>
<li><span class="glyphicon glyphicon-record lispan"></span><a href="#">学院简介</a></li>
</ul>
<div class="contant_area">
<div class="page_title">
<p>这是二级页面标题</p>
</div>
<div class="contant_title">
<h1>这是内容标题</h1>
<hr/>
</div>
<div class="article_area">
<table border="1" class="infor_table">
<tr>
<th>机构名称</th>
<th>负责人</th>
<th>联系电话</th>
<th>地点</th>
</tr>
<tr>
<td>学院办公室</td>
<td>日常训练场地院办公室</td>
<td>学院办公室</td>
<td>学院办公室院办公室</td>
</tr>
<tr>
<td>学院办公室</td>
<td>日常训练场地</td>
<td>学院办公室</td>
<td>学院办公室</td>
</tr>
<tr>
<td>学院办公室</td>
<td>日常训练场地</td>
<td>学院办公室</td>
<td>学院办公室</td>
</tr>
<tr>
<td>学院办公室</td>
<td>日常训练场地</td>
<td>学院办公室</td>
<td>学院办公室</td>
</tr>
</table>
</div>
<div class="btn_area">
<button class="prev"><<上一篇</button>
<button class="next">下一篇>></button>
</div>
</div>
</div>
</div>
<div class="footer">
<p>
地址: XXXXXXXXXXXXX大学
</p>
<p>电话:028-84616147 邮编:XXX106 邮箱:XXX@XXX.edu.cn</p>
<p>
版权所有©XX大学XX学院
</p>
<p>
<a href="#">后台管理</a>
</p>
</div>
<script type="text/javascript" src="js/jquery-2.2.3.min.js"></script>
<script type="text/javascript" src="js/edslider.js"></script>
<script type="text/javascript" src="js/my.js"></script>
</body>
</html>
六、🏳️🌈 如何学习进步
- 看书、看博客、学课程或者看视频等
- 模仿着书上或者博客的代码,进行复现,复现不重要,思考才是关键
- 思考学习别人思路后,脱离书本和博客,完全自己实现功能
- 自己实现一些 DEMO,看别人项目代码,与别人讨论,提升代码能力
- 在别人的框架和要求下,写代码实现业务
- 自己负责别人设计的模块的实现
- 独立设计业务模块并开发实现
- 负责大项目框架设计和拆分,带领别人进行开发
- 其他高阶的架构和管理工作,已经不仅仅是代码能力了
七、🏴☠️ 更多干货
🌝 关注我 学习更多知识~
🌝 支持我,请 点赞 + 好评 + 收藏 三连,带来更多文章~
🌝 有需要完整源码的同学可以留言、后台私信我(说明要什么主题模板)~