黑马程序员视频地址:
黑马程序员前端JavaScript入门到精通全套视频教程https://www.bilibili.com/video/BV1Y84y1L7Nn?vd_source=0a2d366696f87e241adc64419bf12cab&spm_id_from=333.788.videopod.episodes&p=164 https://www.bilibili.com/video/BV1Y84y1L7Nn?vd_source=0a2d366696f87e241adc64419bf12cab&spm_id_from=333.788.videopod.episodes&p=164
https://www.bilibili.com/video/BV1Y84y1L7Nn?vd_source=0a2d366696f87e241adc64419bf12cab&spm_id_from=333.788.videopod.episodes&p=164
目录
深入对象
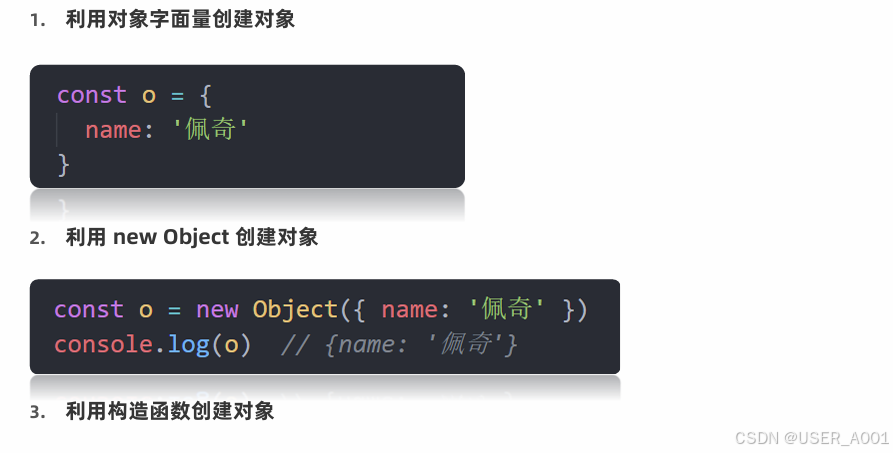
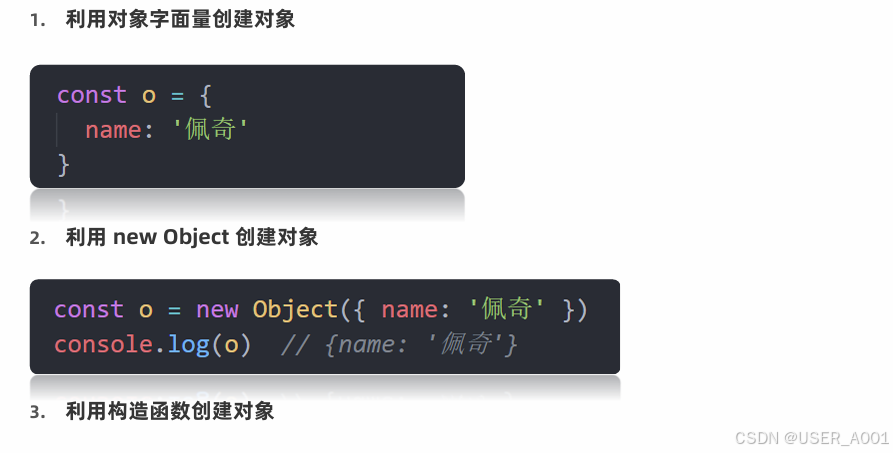
创建对象的三种方式
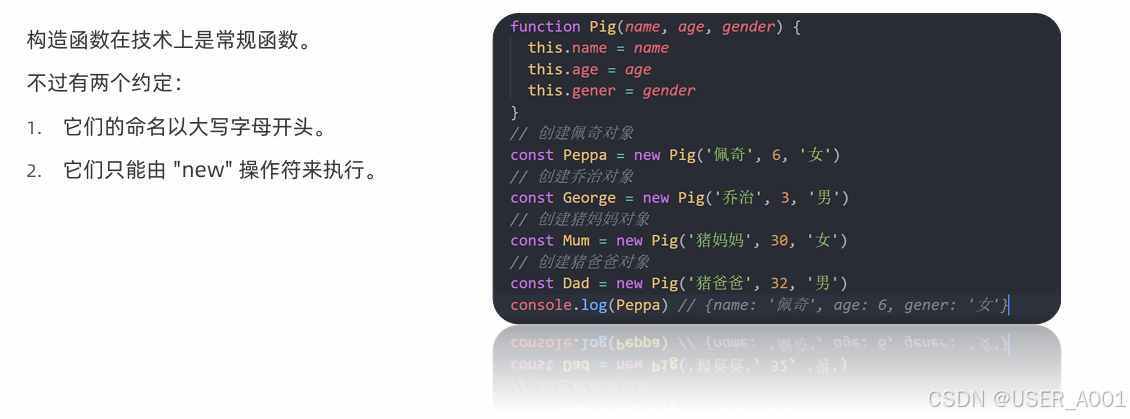
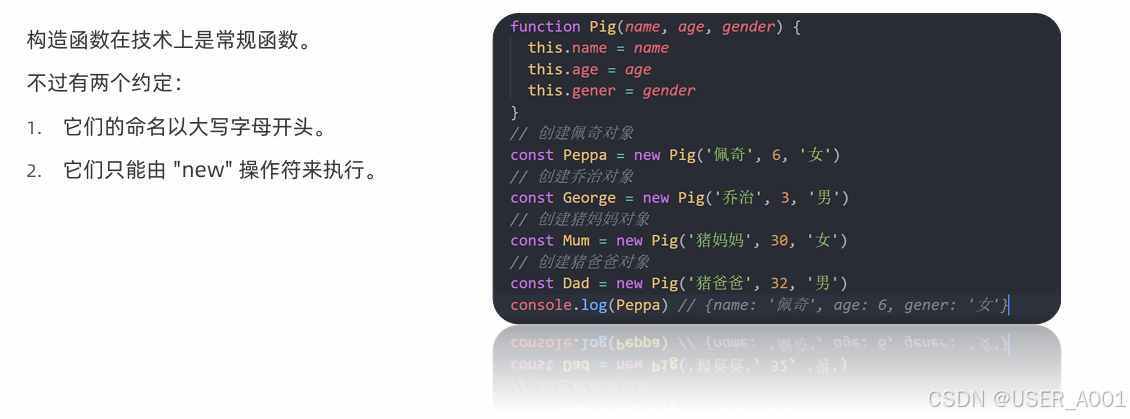
构造函数
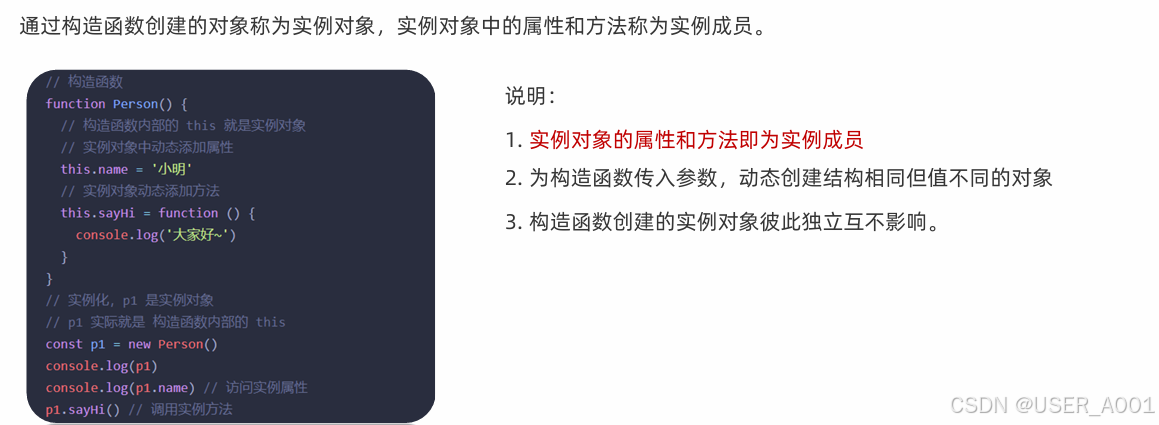
实例化过程
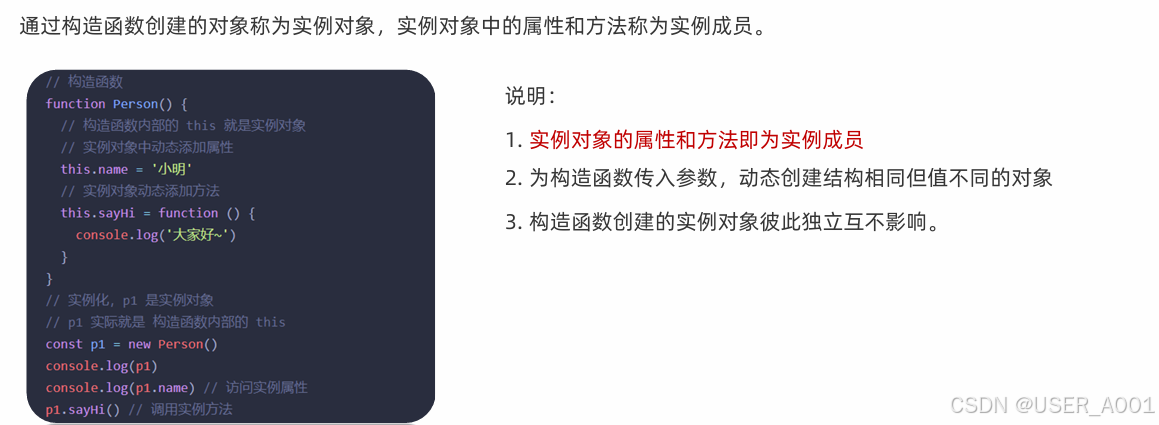
实例成员
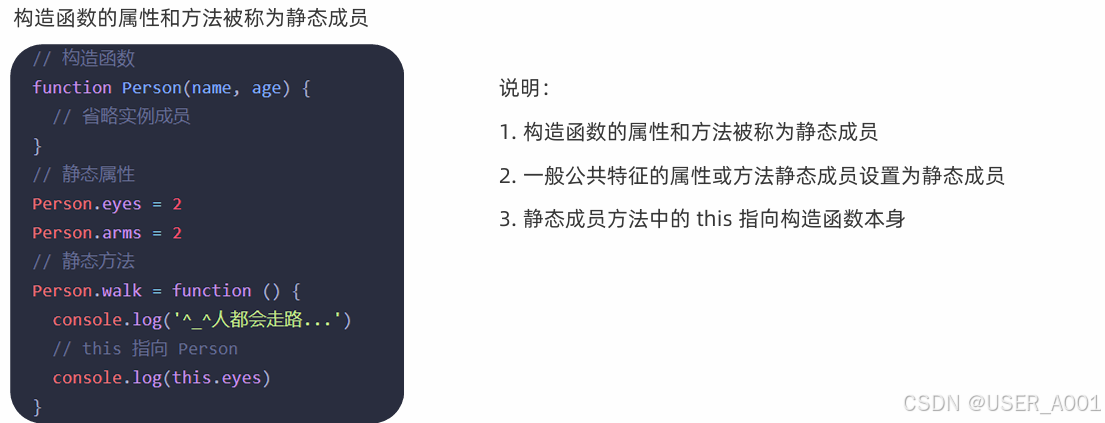
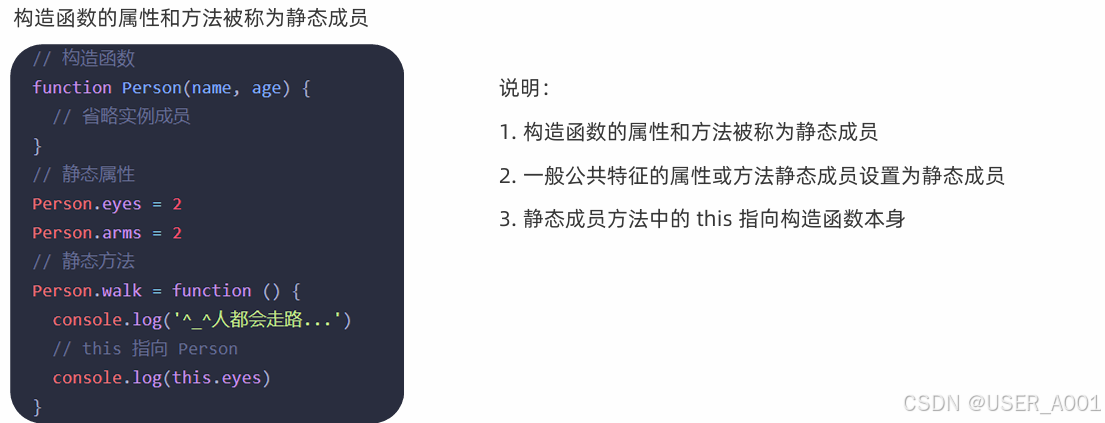
静态成员
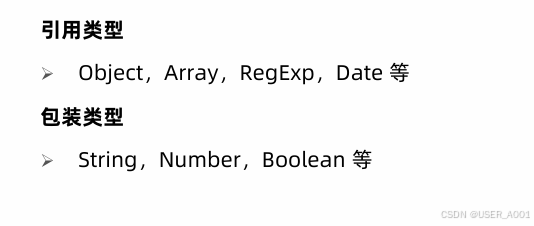
内置构造函数
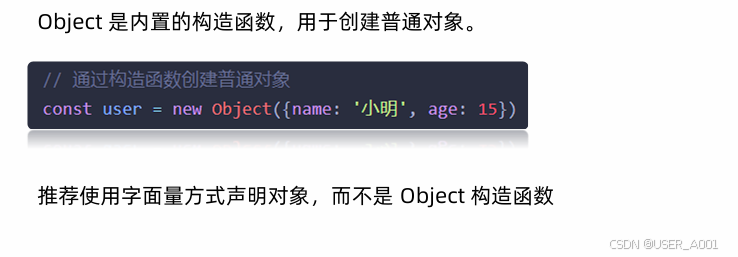
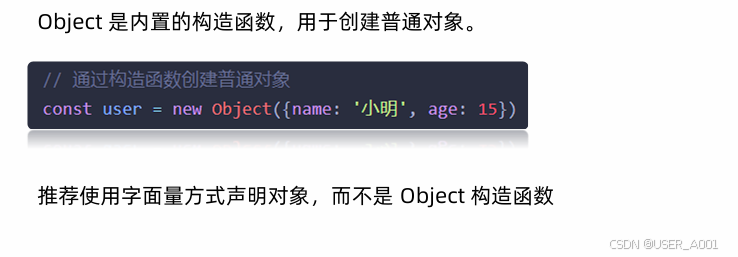
Object
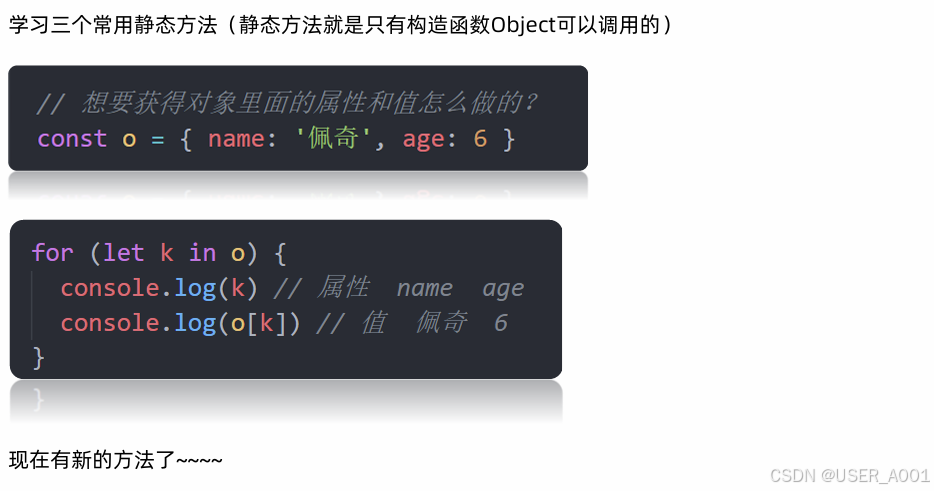
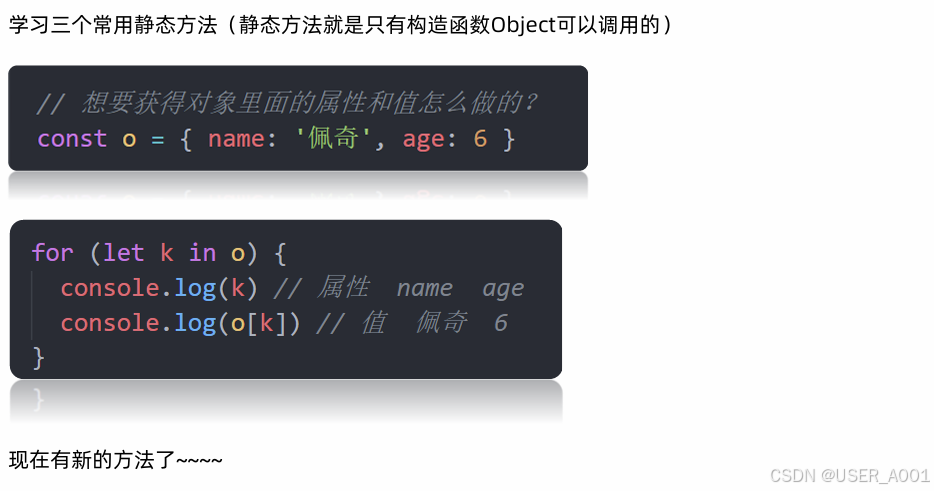
获取对象所有属性键(Object.keys)
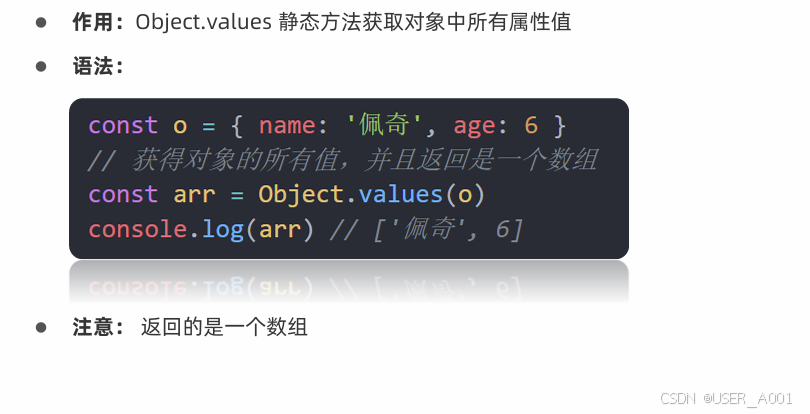
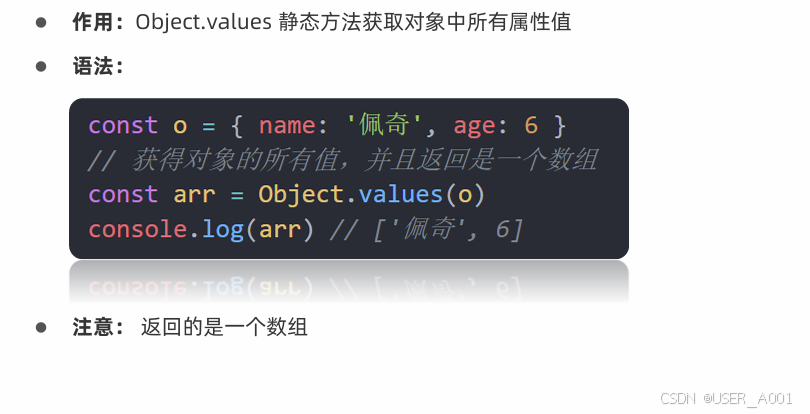
获取对象所有属性值(Object.values)
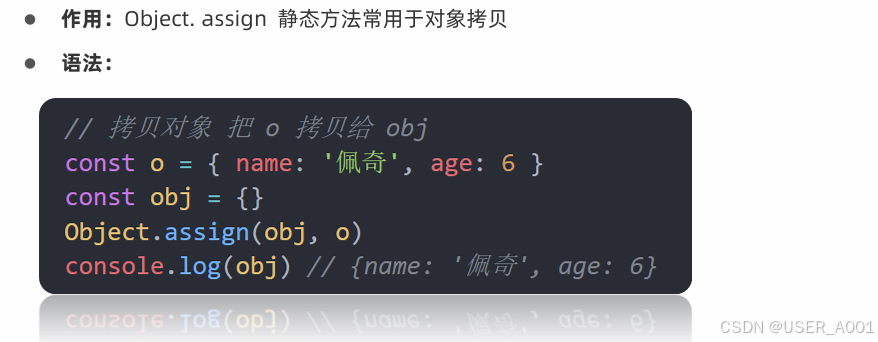
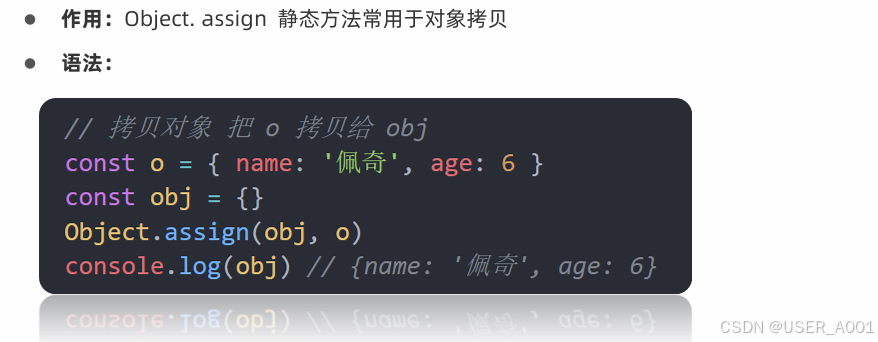
对象拷贝(Object.assign)
给对象添加新属性
Array
常见方法
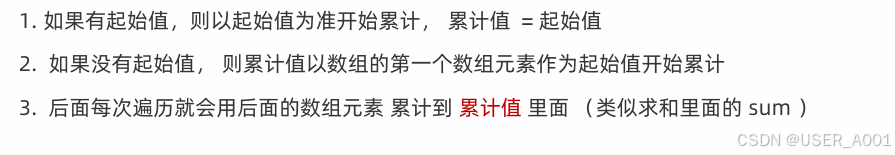
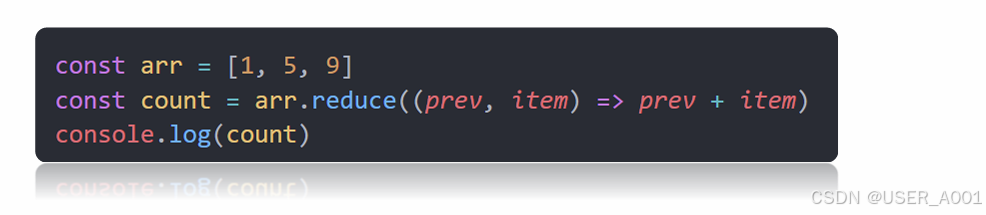
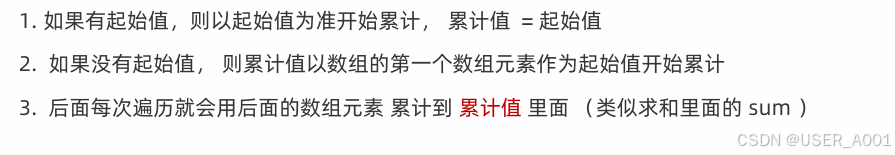
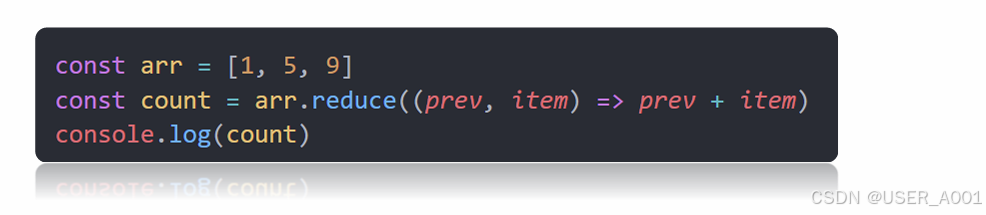
reduce
使用场景:求和运算
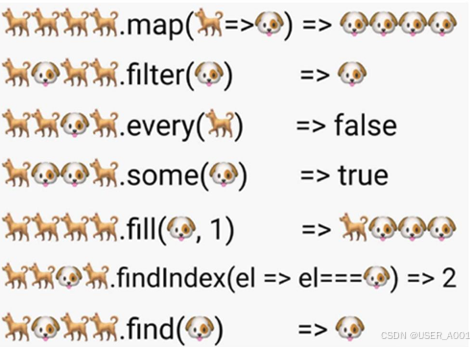
其他常见方法
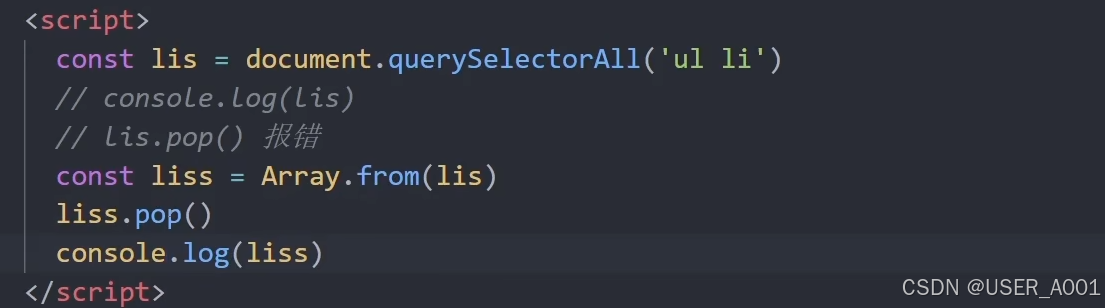
伪数组转换为真数组
String
常见实例方法
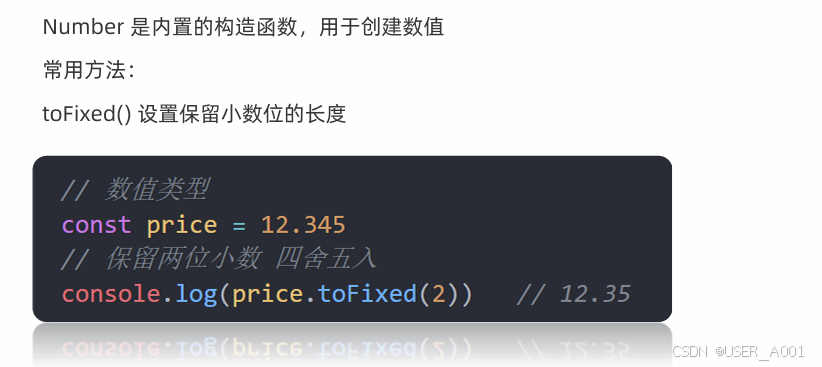
Number
常用实例方法
tofixed
深入对象
创建对象的三种方式

构造函数



创建对象时,对象名不用开头大写
实例化过程

实例成员

静态成员

内置构造函数


Object


获取对象所有属性键(Object.keys)

获取对象所有属性值(Object.values)

对象拷贝(Object.assign)

给对象添加新属性

Array

常见方法

reduce
arr.reduce(function (pre, cur) {}, 初始值)
初始值可以省略

使用场景:求和运算

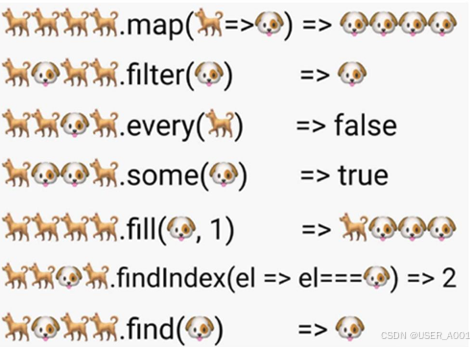
其他常见方法


在线手册https://developer.mozilla.org/zh-CN/ https://developer.mozilla.org/zh-CN/
https://developer.mozilla.org/zh-CN/
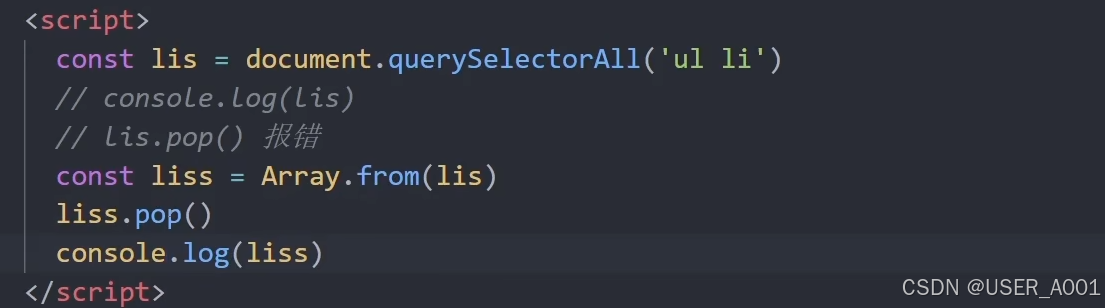
伪数组转换为真数组


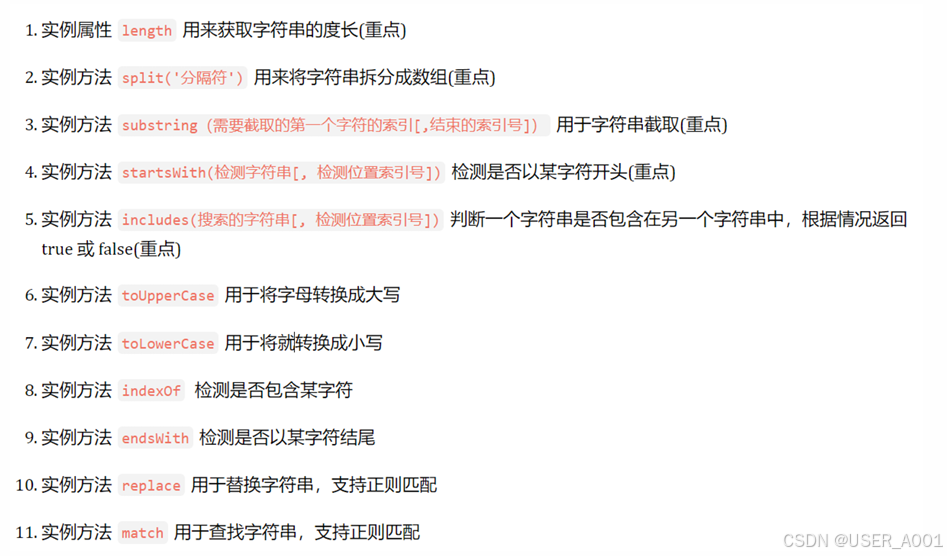
String

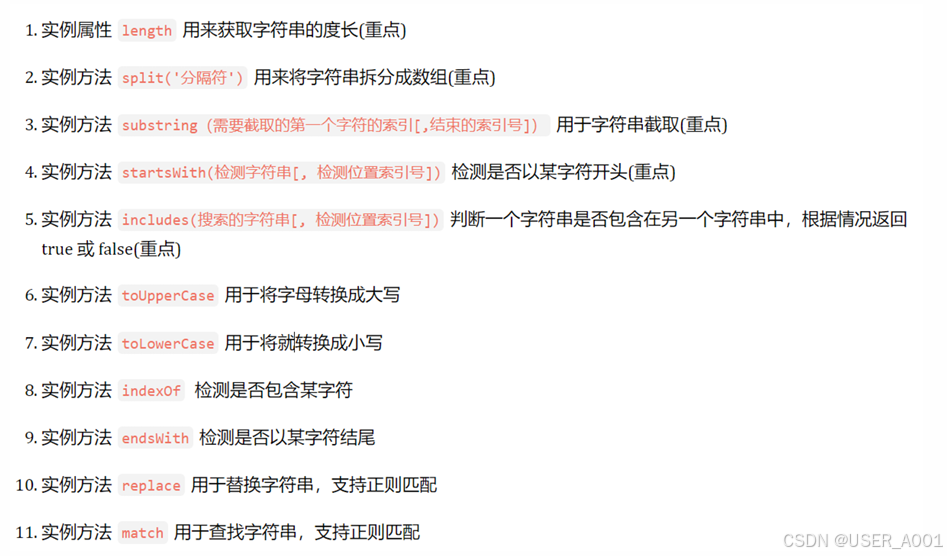
常见实例方法

Number
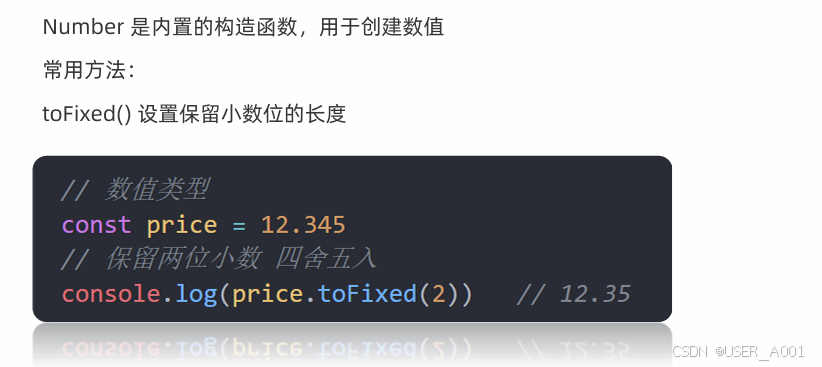
常用实例方法
tofixed