vue 真实DOM操作、vue路由使用
前言
这次我们来了解一下vue中对于真实DOM操作、vue路由的使用以及编程式导航的实现
一、真实DOM操作
(1)获取DOM节点的时间点
首先,我们要去获取DOM节点,则我们必须先保证DOM节点是存在的,而在vue生命周期中,挂载阶段才有节点存在,所以我们需要在mounted()钩子函数里面获取DOM节点
(2)获取方式
1、JavaScript方式
<template>
<div>
<h1 id="h1">JavaScript方式</h1>
</div>
</template>
<script>
export default {
mounted(){
let jsway=document.getElementById("h1");
}
}
</script>
<style>
</style>
2、vue对象方式
<template>
<div>
//ref:引用 myh:引用名称
<h1 ref="myh">我是一个孤独可怜又能吃的h1</h1>
</div>
</template>
<script>
export default {
mounted(){
//$refs:一个vue对象可能有多个ref引用,$refs即引用集合
let hh=this.$refs.myh;
hh.innerHTML="才不是";//对节点进行相应的处理
}
}
</script>
<style>
</style>
3、vue组件方式
<template>
<div>
<dog ref="de"></dog>
</div>
</template>
<script>
/*导入组件dog*/
import dog from '../src/components/dog.vue'
export default {
/*注册组件dog*/
components:{
dog
},
mounted(){
let dogyy=this.$refs.de;//获取组件的节点
dogyy.fn(); //调用组件的fn()函数
}
}
</script>
<style>
</style>
二、vue路由使用
(1)什么是vue路由
Vue路由就是指vue-router,其中router是指根据url分配到对应的处理程序,路由就是用来解析URL以及调用对应的控制器并返回从视图对象中提取好的网页代码给web服务器,最终返回给客户端。
(2)vue路由的作用
在一个网页中,像我们传统的多页面程序,当我们切换页面的时候,数据会重置刷新,这对于我们在某些情况下的使用是非常不友好的,那么如果使用的是单页面的程序,采取局部刷新数据的方式就可以解决问题,但是如果想要刷新视图,ajax就做不到了,这个时候,我们就需要用到vue路由。
而vue路由我们可以简单理解为:key(地址)与value(组件)的映射关系。
优点:
1、整体不刷新页面,用户体验更好
2、数据传递容易,开发效率高
缺点:
1、开发成本高
2、初次加载速度慢
参考网站:vue路由
(3)vue路由的配置和使用
1、下载路由插件
在你的项目下下载路由插件,比如在终端
npm install vue-router
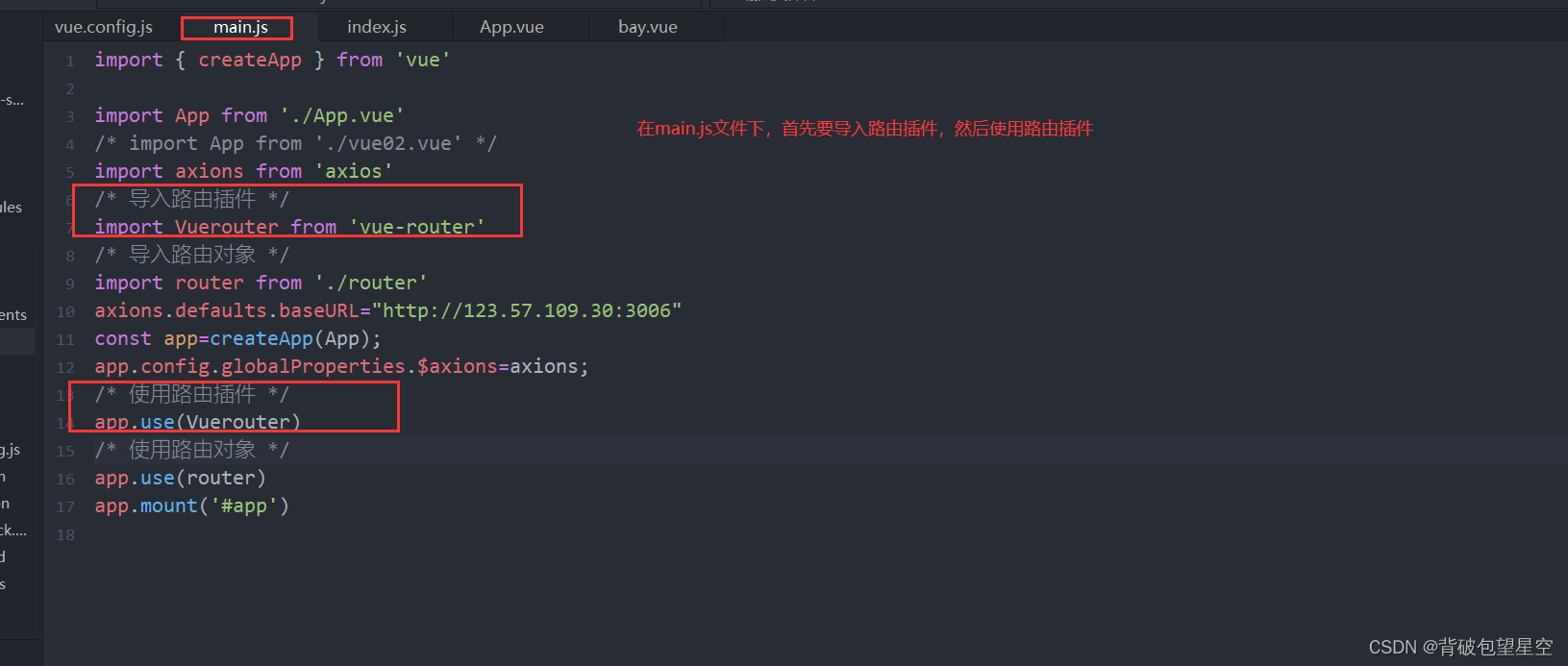
2、路由插件的导入和使用
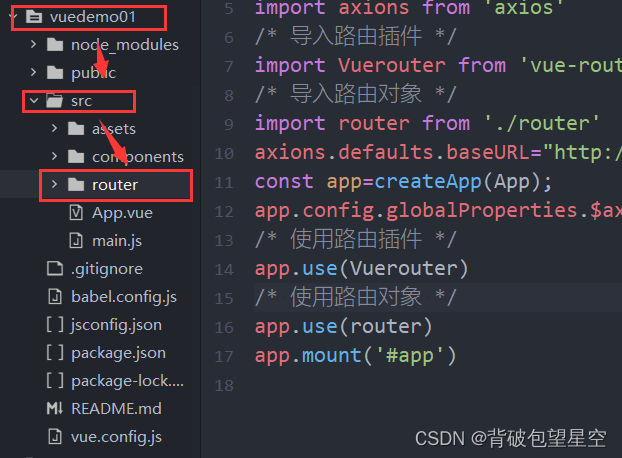
3、在项目的src目录下新建一个router目录,用来存放与路由有关的代码和配置文件
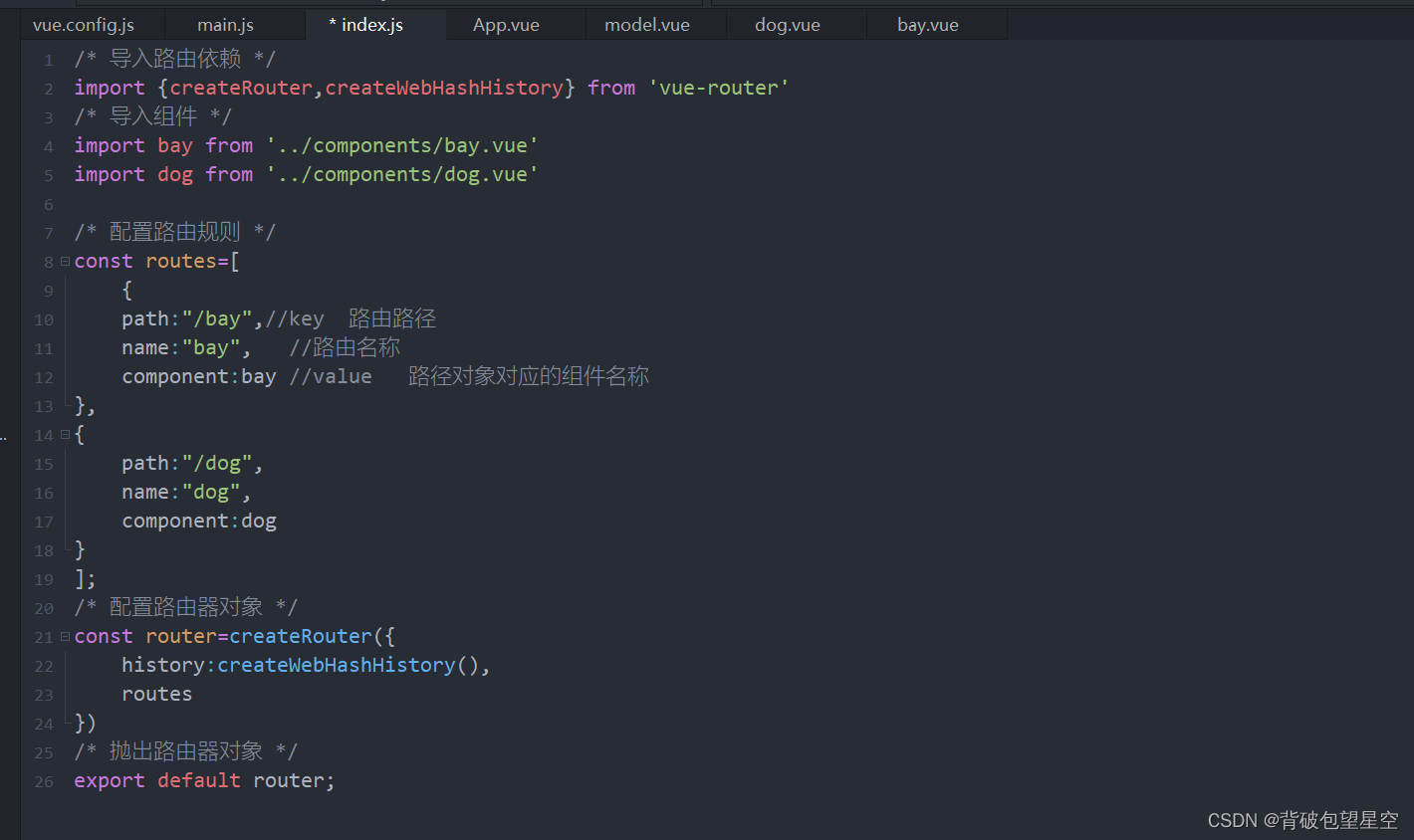
4、在router目录下新建一个index.js文件
5、在index.js文件中我们配置路由相关信息
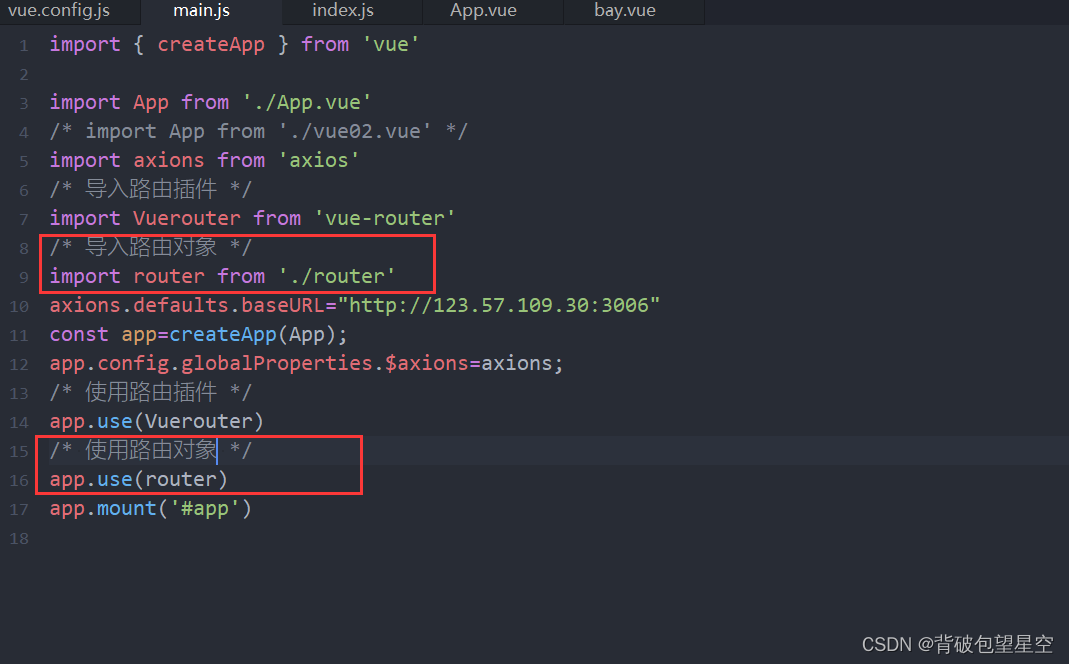
6、我们回到main.js文件导入路由对象和使用路由对象
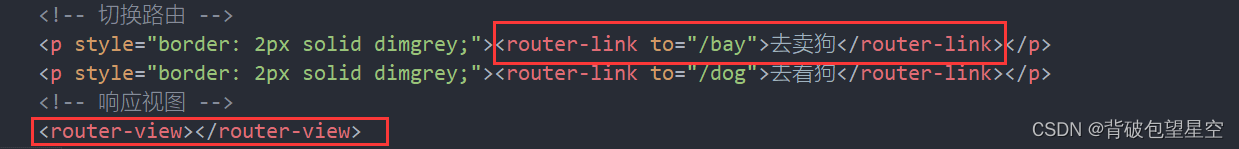
7、在主组件App.vue中,我们实现切换路由和响应视图
(4)传递参数
1、/path?key=value
<template>
<router-link to="/bay?name='老王'">去卖狗</router-link>
</template>
<script>
</script>
<style>
</style>
===========================================================================================
//bay组件获取参数
<template>
<p>{{$route.query.name}}</p>
</template>
<script>
</script>
<style>
</style>
2、/path/value (这种方式需要配置路由)
//注意:下面的user是value,并不是key ,key需要我们去配置路由文件里面配置
<router-link to="/bay/user">去卖狗</router-link>
===========================================================================================
配置路由文件
//下面的username才是key
const routes=[
{
path:"/bay/:username",
name:"bay",
component:bay
}
]
============================================================================================
//bay组件获取参数
<template>
<p>{{$route.params.username}}</p>
</template>
<script>
</script>
<style>
</style>
(5)路由的跳转
1、路由地址模式:
/* 导入路由依赖
createWebHashHistory:路由地址的模式*/
import {createRouter,createWebHashHistory} from 'vue-router'
参考网站:路由地址模式
2、重定向
在index.js配置文件里面进行配置
/* 第一种方式:
实现开始默认组件显示
路由匹配规则:首先根据输入的地址依次从上往下匹配,第一个path匹配不到就往第二个path...*/
{
path:"/",//进入程序,没有输入任何地址
redirect:"/bay",//重定向
},
/* 第二种方式:
通配匹配路由路径
解决输入路径匹配不到的问题*/
{
path:"/:pathMatch(.*)",
redirect:"/model",
}
3、编程式导航
不用< router-link >标签也能实现同样的效果
首先我们得在路由配置文件配置好了
const routes=[
{
path:"/bay",//key 路由路径
name:"bay", //路由名称
component:bay //value 路径对象对应的组件名称
}
]
<template>
<p style="border: 2px solid dimgrey;"><router-link to="/bay/user">去卖狗</router-link></p>
<button @click="bay">去卖狗</button>//编程式导航
</template>
<script>
methods:{
bay(){
this.$router.push({
/* 以下两种方式可任选其一 */
//1
name:'bay',
//2
path:'/bay'
/* 传参:也有两种方式 */
query:{
name:"hahaha"
},
params:{
name:"zhang"
}
})
}
}
</script>
<style>
</style>