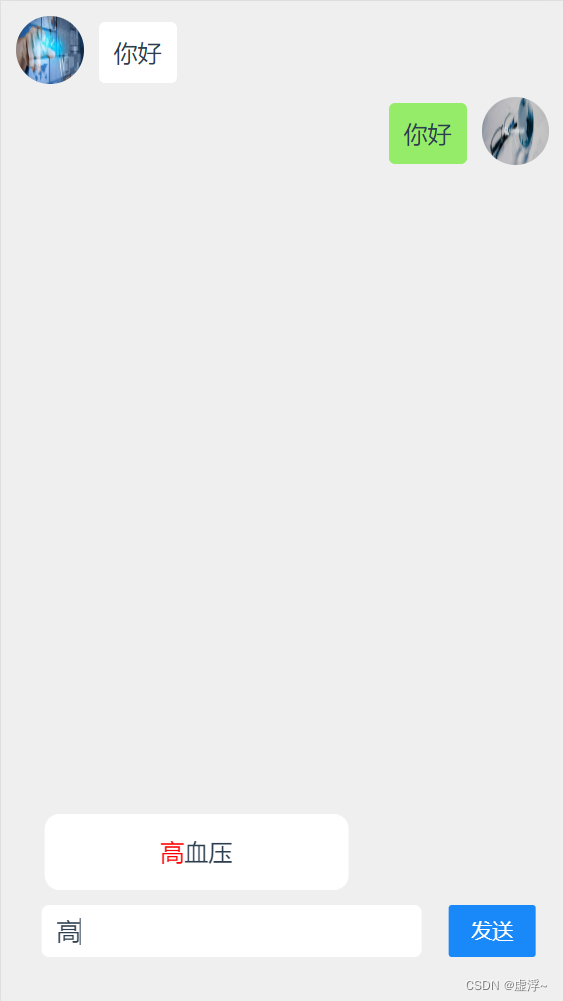
输入高血压会显示高亮,但如果输入我得了高血压就不会显示这关键字了,,,希望有人指导一下修改吧
html
<div class="box">
<div class="chat" ref="chatContent">
<!-- 左边客服回复的区域 -->
<div class="left">
<!-- 头像 -->
<div>
<img src="../assets/medicine.jpg" alt="">
</div>
<!-- 聊天文本 -->
<div class="message">
<p @click="z">你好</p>
</div>
</div>
<!-- 右边用户发信息区域 -->
<div class="right">
<!-- 头像 -->
<!-- 聊天文本 -->
<div class="message-right">
<p>你好</p>
</div>
<div>
<img src="../assets/new.jpg" alt="">
</div>
</div>
</div>
<!-- 模糊查询 -->
<!-- 输入框位置 -->
<div class="txt">
<div class="suggest" v-show="show">
<li v-for="(k,index) in filterFruitList" :key="index" @click="getTxt(k,index)">
<span v-html="k"></span>
</li>
</div>
<input type="text" v-model="txt" @input="change">
<van-button type="info" @click="send">发送</van-button>
</div>
</div>css,使用了less预处理
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box{
background:#efefef;
width: 100%;
height: calc(100% );
box-sizing: border-box;
position: absolute;
overflow: auto;
padding: 5px 0;
}
.chat{
margin-bottom: 75px;
height: 90vh;
overflow-y: auto;
}
li{
list-style: none;
}
img{
width: 45px;
height: 45px;
border-radius: 50%;
}
.left{
width: 100%;
padding: 0 10px;
text-align: left;
display: flex;
align-items: center;
margin-top: 5px;
}
.right{
width: 100%;
padding: 0 10px;
text-align: right;
display: flex;
align-items: center;
justify-content: flex-end;
margin-top: 5px;
}
.message{
max-width: 70%;
margin-left: 10px;
p{
background: #fff;
padding: 10px;
border-radius: 4px;
}
}
.message-right{
margin-right: 10px;
p{
background: #95ec69;
padding: 10px;
border-radius: 4px;
}
}
.txt{
width: 90%;
position: fixed;
bottom: 30px;
left: 50%;
transform: translateX(-50%);
button{
margin-left: 10px;
height: 35px;
float: right;
border: 0;
background: #1989fa;
}
input{
width: 75%;
height: 35px;
border: 0;
border-radius: 5px;
padding: 0 10px;
}
}
.suggest{
width: 60%;
padding: 10px 5px;
background: #fff;
border-radius: 10px;
margin-left: 10px;
margin-bottom: 10px;
li{
margin: 5px 0;
}
}
.hint{
font-size: 12px;
color: #1989fa;
margin-top: 4px;
}js
data(){
return{
json:require('../json/index.json'),
value: '',
txt:'',
show:false,
num:-1
}
},
mounted(){
},
methods:{
z(){
console.log(1111111111111);
},
send(){
if(this.txt==''){
this.$toast.fail('输入内容')
return
}
let chat=document.querySelector('.chat')
let right=document.createElement('div')
right.classList.add('right')
right.innerHTML=`
<div class="message-right">
<p>${this.txt}</p>
</div>
<div>
<img src="${require('../assets/new.jpg')}" alt="">
</div>`
chat.appendChild(right)
this.reply()
},
reply(){
let str=''
this.json.forEach((item) => {
if(this.num>=0){
str=item.answer[this.num].name
}else{
if(item.name.indexOf(this.txt)>-1){
str=item.headline[0].name
}
}
})
let chat=document.querySelector('.chat')
let left=document.createElement('div')
left.classList.add('left')
left.innerHTML=`
<div>
<img src="${require('../assets/medicine.jpg')}" alt="">
</div>
<div class="message">
<p>${str}
<span style="display:${this.num>=0?'none':'block'}" class="hint">点击需要资讯的问题</span>
</p>
</div>
`
chat.appendChild(left)
this.num=-1
this.txt=''
this.$nextTick().then(() => {
let i=document.querySelectorAll('i')
console.log(this.txt);
i.forEach((key,index)=>{
key.addEventListener('click',this.getTxtFunction)
this.$refs.chatContent.scrollTop = this.$refs.chatContent.scrollHeight;
})
})
},
getTxtFunction(e){
this.txt=e.target.innerHTML
let z=this.txt.slice(0,1)
this.num=z-1
},
onSearch(val) {
Toast(val);
},
change(){
setTimeout(()=>{
if(this.txt==''){
this.show=false
}
let arr= this.json.filter((item) => {
if(item.name.indexOf(this.txt) !== -1){
this.show=true
}
return item.name.indexOf(this.txt) !== -1;
})
if(this.txt==''){
this.show=false
}
},1000)
},
getTxt(k,index){
console.log(k,index);
var reg = /[\u4e00-\u9fa5]/g;
var names = k.match(reg);
let str = names.join("");
this.txt=str
}
},
watch:{
},
computed:{
filterFruitList() {
if (this.txt=='') {
this.show=false
}
let result=[]
this.json.forEach((item) => {
if( item.name.indexOf(this.txt) !== -1){
result.push(item)
}
})
let dataList=[]
result.forEach((k)=>{
const reg=new RegExp(this.txt,'ig')
let title=k.name.replace(reg,(val)=>`<span style='color:red'>${val}</span>`)
dataList.push(title)
})
return dataList
}
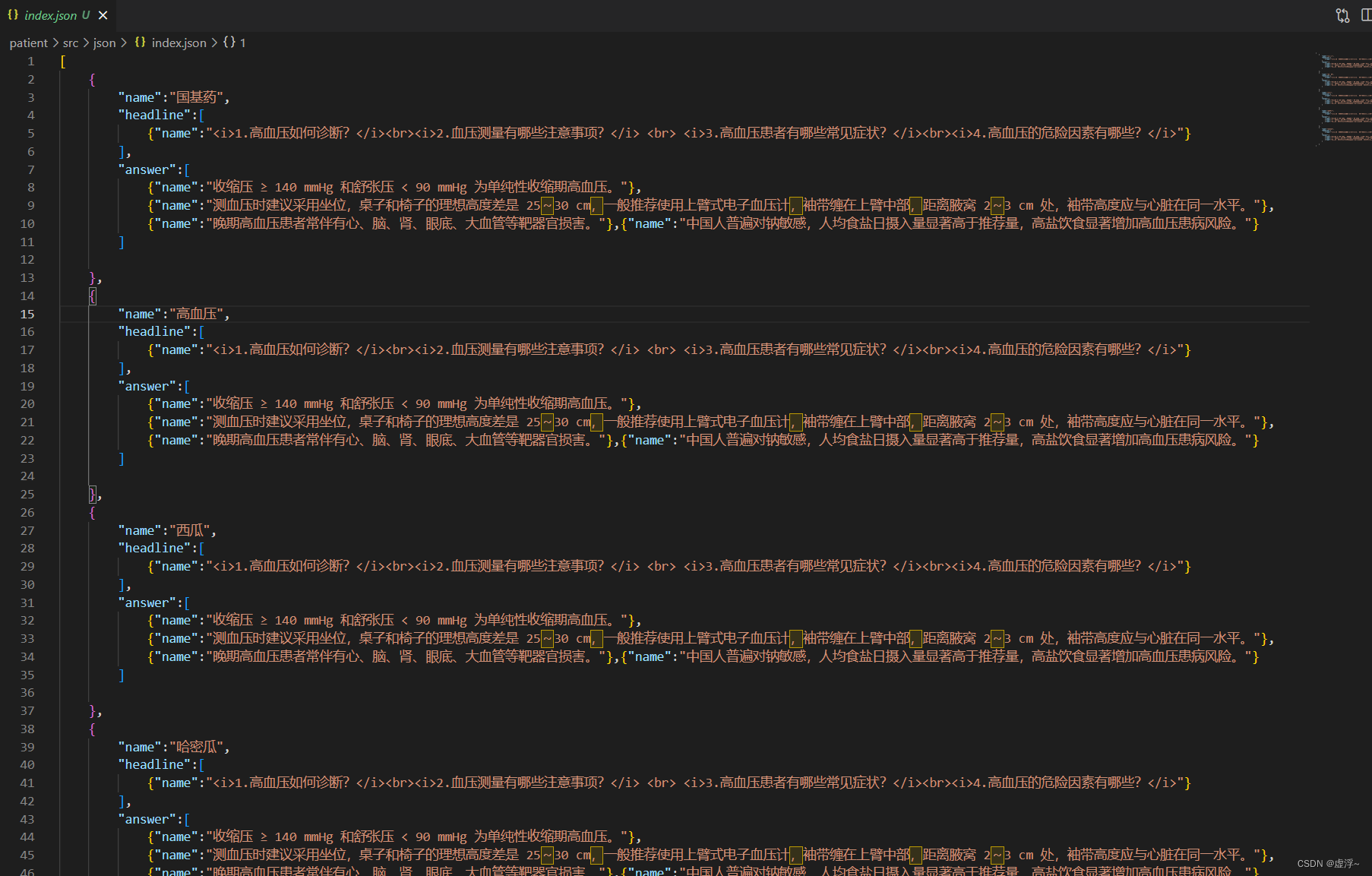
}还引入了一个json格式的文件当数据使用,是一个数组里面包对象,格式如下