1.flex布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",⽤来为盒状模型提供最 ⼤的灵活性。
任何⼀个容器都可以指定为 Flex 布局。
容器属性 :flex-flow flex-direction flex-wrap justify-content align-items align-content
元素属性 :order flex-grow flex-shrink flex-basis flex align-self
2.flex弹性盒模型
采⽤Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有⼦元素⾃动成为容器成员,称为Flex项⽬(flex item),简称"项⽬"。
对于某个元素只要声明了 display: flex; ,那么这个元素就成为了弹性容器,具有flex弹性布局的特性。
主轴
1. 每个弹性容器都有两根轴:主轴和交叉轴,两轴之间成90度关系。注意:⽔平的不⼀定就是主轴。
2. 每根轴都有起点和终点,这对于元素的对⻬⾮常重要。
3. 弹性容器中的所有⼦元素称为,弹性元素永远沿主轴排列。
4. 弹性元素也可以通过 display:flex 设置为另⼀个弹性容器,形成嵌套关系。因此⼀个元素既可以是弹性容器也可以是弹性元素。
2.1flex-direction属性
我们可以在弹性容器上通过 flex-direction 修改主轴的⽅向。
取值:row(默认) | row-reverse | column | column-reverse
默认row,即横向排列,项⽬排列顺序为正序1-2-3;row-reverse同为横向排列,但项⽬顺序为倒序3-2-1。
column 与row相反,为纵向排列,项⽬顺序为正序1-2-3,column-reverse 同为纵向排列,项⽬顺序为倒序3-2-1。
2.2flex-wrap属性
通过设置flex-wrap属性可使得主轴上的元素不换⾏、换⾏、反向换⾏。
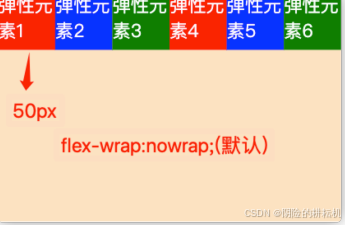
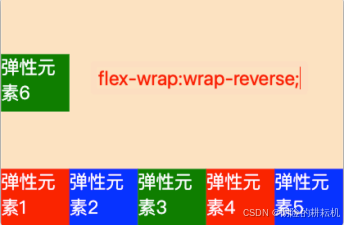
取值:nowrap(默认) | wrap | wrap-reverse
例:⽐如容器宽度为300px,容器中有6个宽度为60px的元素
nowrap表示不换⾏,项⽬会强⾏等分容器宽度从⽽不换⾏
wrap表示换⾏,即项⽬不会等分容器宽度,⽽是根据⾃身宽度进⾏排列, 如果超出⽗容器宽度则⾃然换⾏。
wrap-reverse同样表示换⾏,需要注意的是第⼀排会紧贴容器底部,⽽不 是我们想象的项⽬6紧贴容器顶部,效果与wrap相反。
2.3flex-flow属性
flex-flow属性是flex-deriction与flex-wrap属性的简写集合,默认属性为row nowrap,即横向排列,且不换行,如果需要控制项⽬排列与换⾏,推荐使用此属性,而非单独写两个。
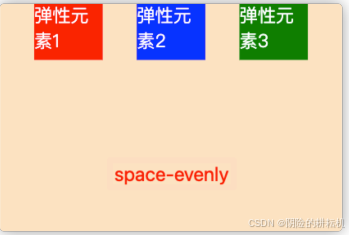
2.4justify-content属性
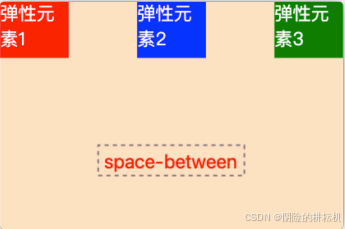
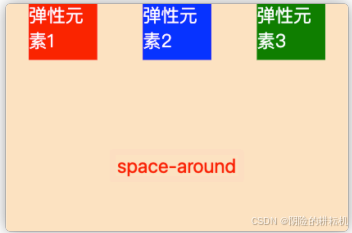
⽤于控制项⽬在主轴上的对⻬⽅式
取值:flex-start(默认) | flex-end | center | space-between | space-around | space-evenly;
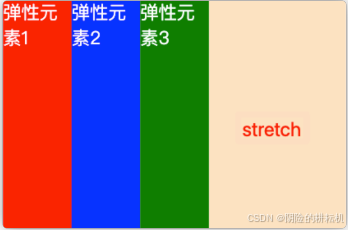
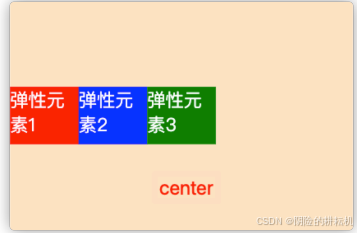
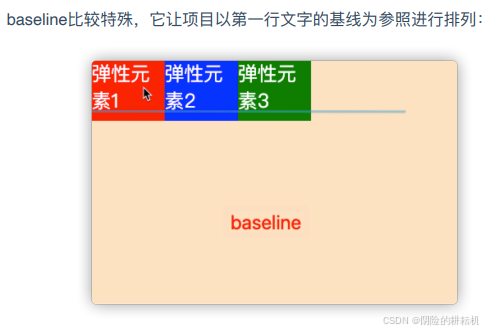
2.5align-items属性
⽤于控制项⽬在交叉轴排列⽅式
取值:flex-start | flex-end | center | baseline | stretch(默认)
2.6align-content
⽤于控制多⾏项⽬的对⻬⽅式,如果项⽬只有⼀⾏则不会起作⽤,需设置 flex-wrap: wrap;
取值:flex-start | flex-end | center | space-between | space-around | space-evenly | stretch(默认);
项目属性
项⽬属性,就是写在项⽬/弹性元素上的,就好⽐容器属性给ul,项目属性给li差不多⼀个意思
2.7order
取值:默认0,⽤于决定项⽬排列顺序,数值越⼩,项⽬排列越靠前。
2.8flex-grow
取值:默认0,⽤于决定项⽬在有剩余空间的情况下是否放⼤,默认不放大;注意,即便设置了固定宽度,也会放⼤。
2.9flex-shrink
取值:默认1,⽤于决定项⽬在空间不⾜时是否缩⼩,默认项⽬都是1,即空间不⾜时⼤家⼀起等⽐缩⼩;注意,即便设置了固定宽度,也会缩⼩。
2.10flex-basis
取值:默认auto,⽤于设置项⽬宽度,默认auto时,项⽬会保持默认宽度,或者以width为⾃身的宽度,但如果设置了flex-basis,权重会⽐width 属性⾼,因此会覆盖widtn属性。
2.11flex
取值:默认0 1 auto,flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写,⽤于定义项⽬放⼤,缩⼩与宽度。
该属性有两个快捷键值,分别是auto(1 1 auto)等分放⼤缩⼩,与none(0 0 auto)不放⼤不缩⼩。
还有最常⽤的flex:1 === flex: 1 1 0px
3.12align-self
取值:auto(默认) | flex-start | flex-end | center | baseline | stretch,表示继承⽗容器的align-items属性。
如果没⽗元素,则默认stretch。 ⽤于让个别项⽬拥有与其它项⽬不同的对⻬⽅式,各值的表现与⽗容器的 align-items属性完全⼀致。