vue中openlayers过滤高亮显示某个图层
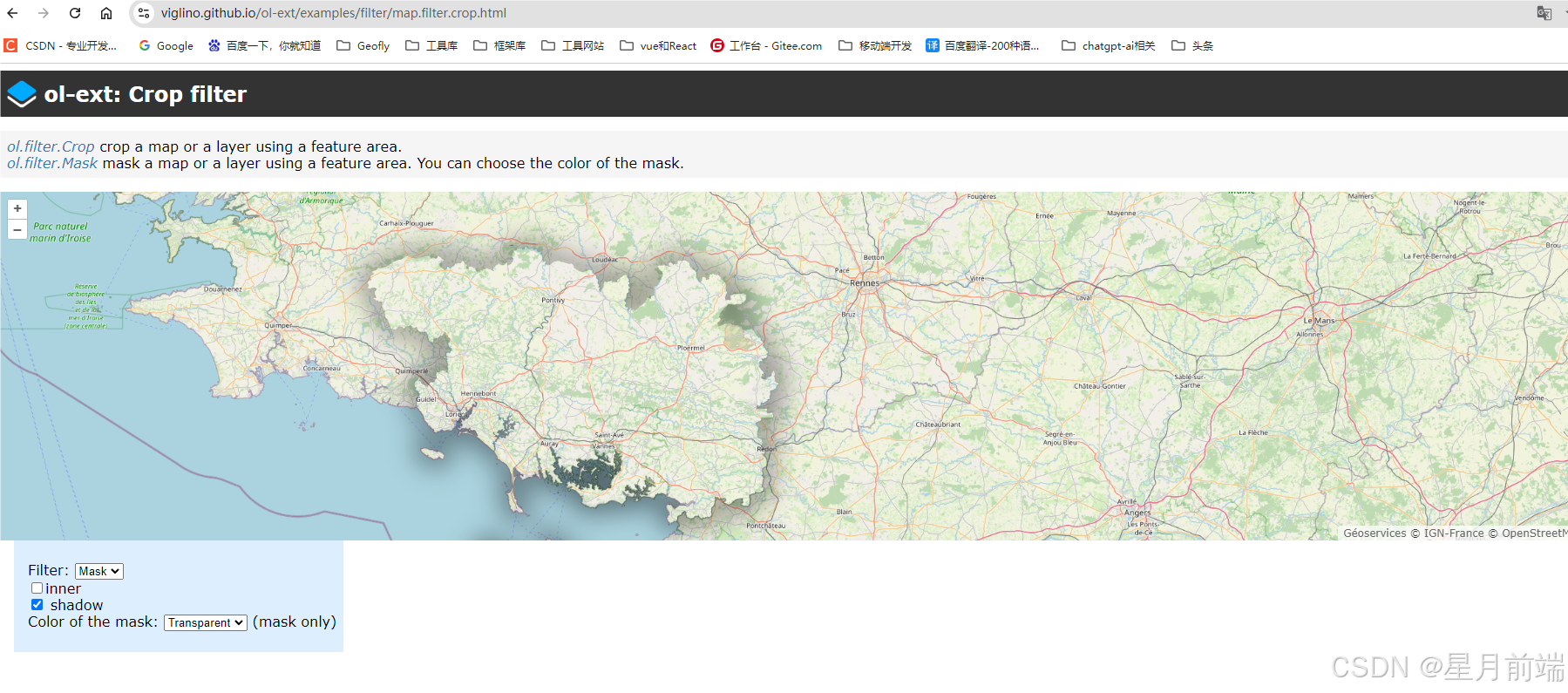
openlayers库没有直接支持这样设置,所以可以使用库:ol-ext,地址:https://viglino.github.io/ol-ext/examples/filter/map.filter.crop.html
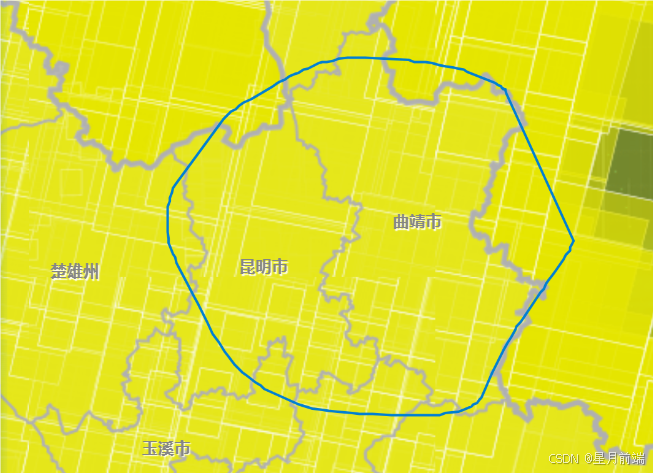
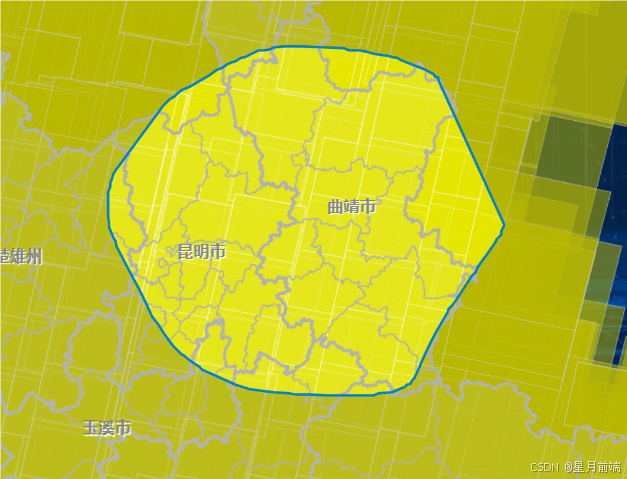
效果:
关键代码:
/**
* 对绘制的区域做高亮显示,过滤其他图层
* 使用 Crop filter
*/
applyCropFilter(wktString) {
const wktParser = new WKT();
const feature = wktParser.readFeature(wktString);
const cropExtent = feature.getGeometry().getExtent();
this.cancelCropFilter();
// -------裁剪过滤---------
// this.cropFilter = new Crop({
// feature: feature,
// inner: false,
// shadow: true,
// });
// -------高亮过滤---------
this.cropFilter = new Mask({
feature: feature,
inner: false,
shadow: true,
});
this.map.getLayers().forEach((layer) => {
const lId = layer.id;
// 这里是排除不进行过滤的图层
if (lId && lId !== GLOBAL_VARIABLE.geoserverLayers.SSQDT.name) {
layer.addFilter(this.cropFilter);
}
});
this.map.render();
}
/**
* 恢复图层,取消过滤
*/
cancelCropFilter() {
this.map.getLayers().forEach((layer) => {
if (this.cropFilter) {
layer.removeFilter(this.cropFilter);
}
});
this.map.render();
}