头歌-信息安全技术-Java生成验证码
一、第1关:使用Servlet生成验证码
1、任务描述
本关任务:使用servlet生成验证码。
2、编程要求
web.xml中的代码已经添加,按照上述步骤编写servlet代码,点击测评即可。
效果图:
3、评测代码
第一关只需按照相关知识中给出的代码照抄即可通关!
二、第2关:用户登录时校验验证码是否正确
1、任务描述
本关任务:编写程序验证验证码是否正确。
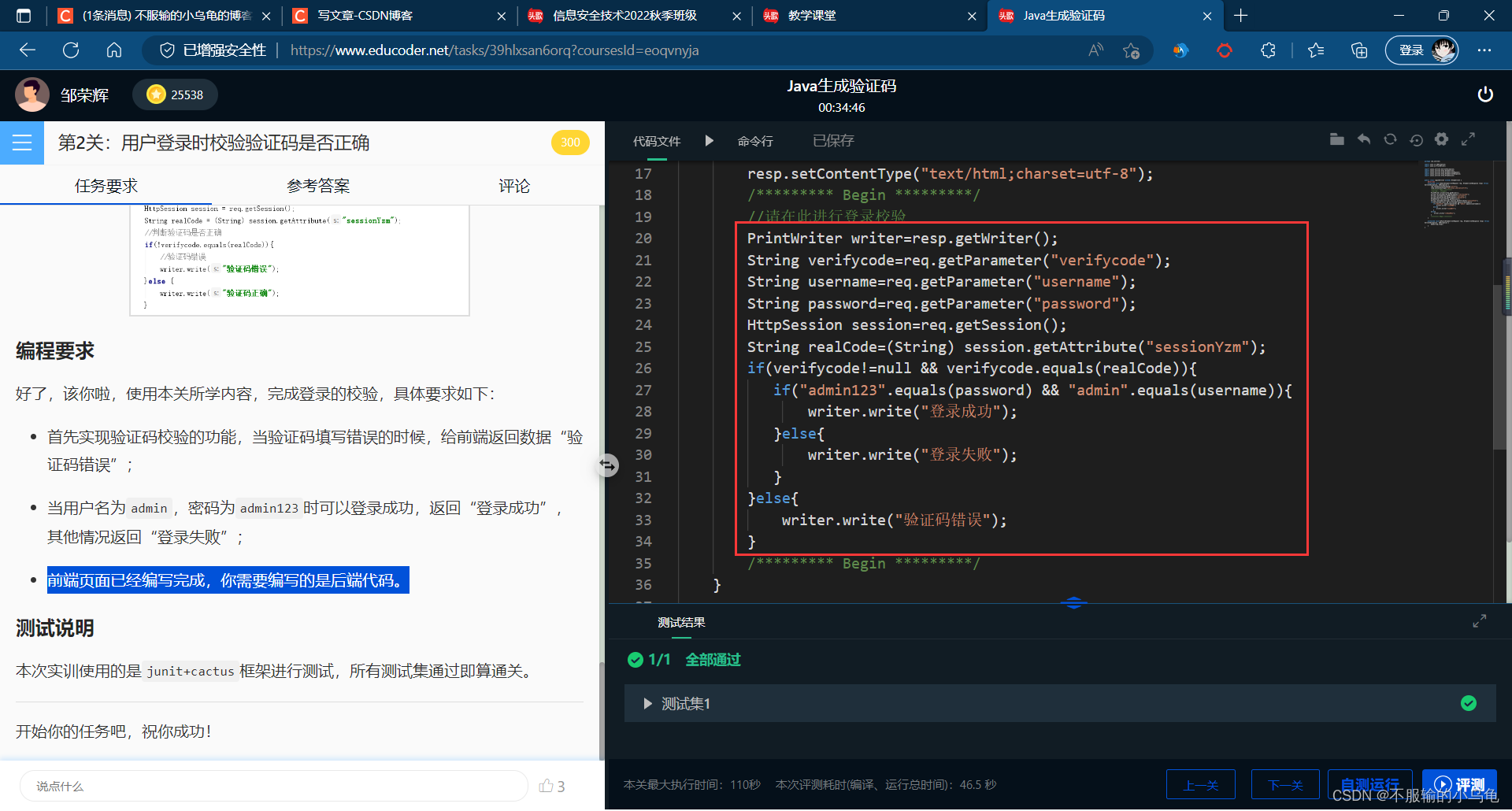
2、编程要求
好了,该你啦,使用本关所学内容,完成登录的校验,具体要求如下:
- 首先实现验证码校验的功能,当验证码填写错误的时候,给前端返回数据“验证码错误”;
- 当用户名为admin,密码为admin123时可以登录成功,返回“登录成功”,其他情况返回“登录失败”;
- 前端页面已经编写完成,你需要编写的是后端代码。
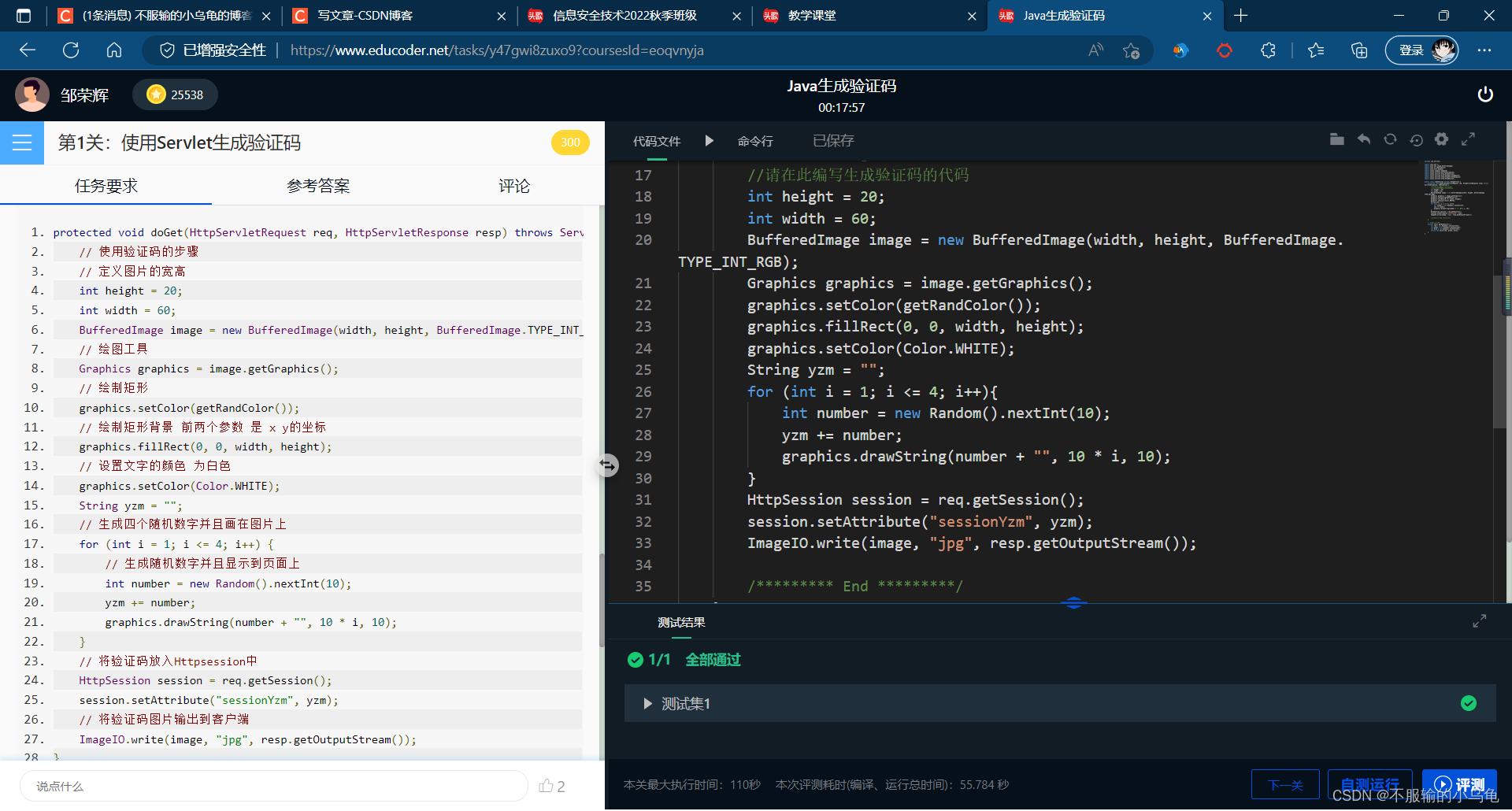
3、评测代码
PrintWriter writer=resp.getWriter();
String verifycode=req.getParameter("verifycode");
String username=req.getParameter("username");
String password=req.getParameter("password");
HttpSession session=req.getSession();
String realCode=(String) session.getAttribute("sessionYzm");
if(verifycode!=null && verifycode.equals(realCode)){
if("admin123".equals(password) && "admin".equals(username)){
writer.write("登录成功");
}else{
writer.write("登录失败");
}
}else{
writer.write("验证码错误");
}
三、第3关:使用Kaptcha组件生成验证码
1、任务描述
本关任务:使用Kaptcha组件生成验证码,并校验验证码是否正确。
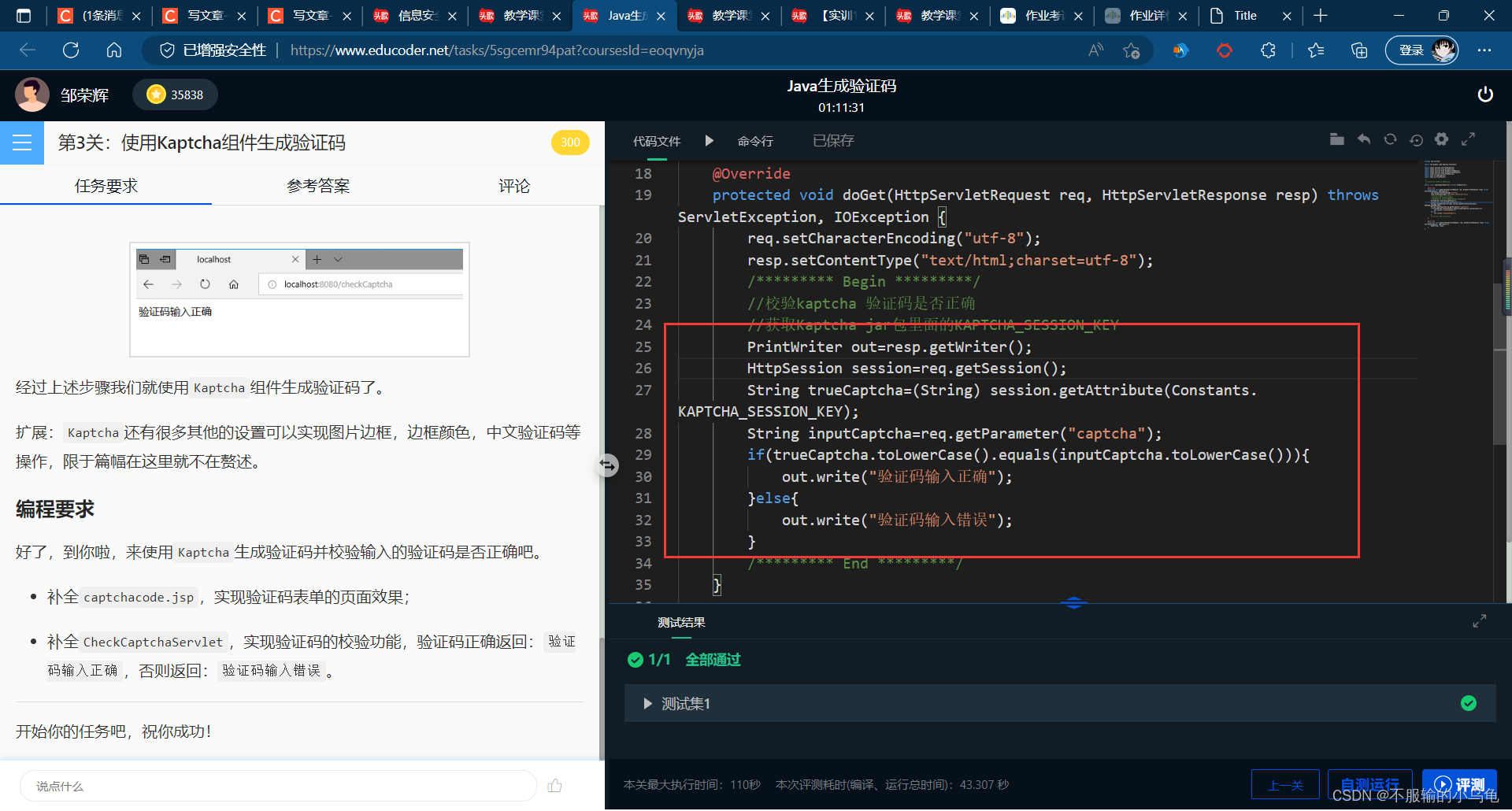
2、编程要求
好了,到你啦,来使用Kaptcha生成验证码并校验输入的验证码是否正确吧。
- 补全captchacode.jsp,实现验证码表单的页面效果;
- 补全CheckCaptchaServlet,实现验证码的校验功能,验证码正确返回:验证码输入正确,否则返回:验证码输入错误。
3、评测代码
PrintWriter out=resp.getWriter();
HttpSession session=req.getSession();
String trueCaptcha=(String) session.getAttribute(Constants.KAPTCHA_SESSION_KEY);
String inputCaptcha=req.getParameter("captcha");
if(trueCaptcha.toLowerCase().equals(inputCaptcha.toLowerCase())){
out.write("验证码输入正确");
}else{
out.write("验证码输入错误");
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript">
function reloadCode(){
var date=new Date().getTime();
document.getElementById("code").src="<%=request.getContextPath() %>/imageKaptcha?d="+date;
}
</script>
</head>
<body>
<!--------- Begin --------->
<form action="checkCaptcha.jsp" method="post">
<img alt="验证码" src="imageKaptcha" id="code"><a href="javascript:reloadCode();">看不清</a>
<input type="text" name="captcha">
<input type="submit" value="submit">
</form>
<!--------- End --------->
</body>
</html>