文件的编码(head)
<!--浏览器会以"UTF-8"这种编码来读取文件-->
<meta charset="UTF-8">
网站表头信息(head)
<title>Title</title>
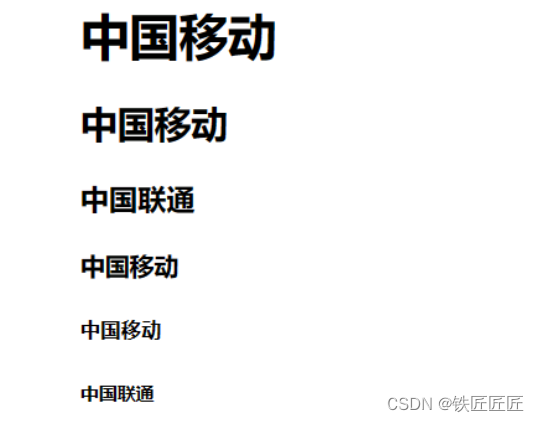
标题(body)
<!-- 一到六级标题 -->
<h1>中国移动</h1>
<h2>中国移动</h2>
<h3>中国联通</h3>
<h4>中国移动</h4>
<h5>中国移动</h5>
<h6>中国联通</h6>
div和span
<div><!--内容--></div>
<span><!--内容--></span>
-
div,一个人占一整行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>中国移动</h1> <div>123124</div> </body> </html> <!--如果像div位置改变--> <div style="内容"> </div> -
span,自己多大占多少【行内标签、内敛标签】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <span>中国移动</span> <span>123124</span> </body> </html>
-
注意,这两个标签比较素,但是可以+CSS来改变
-
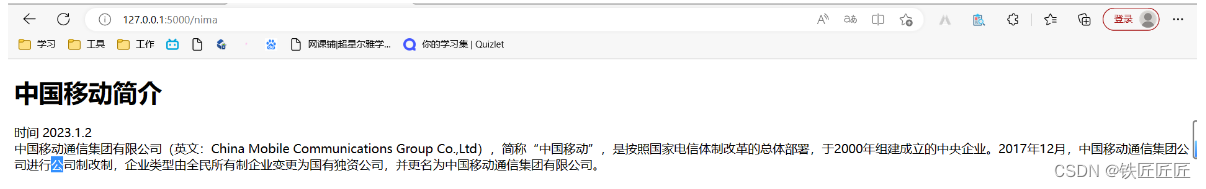
小案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>中国移动</title> </head> <body> <h1>中国移动简介</h1> <div> <span>时间</span> <span>2023.1.2</span> </div> <div> 中国移动通信集团有限公司(英文:China Mobile Communications Group Co.,Ltd),简称“中国移动”,是按照国家电信体制改革的总体部署,于2000年组建成立的中央企业。2017年12月,中国移动通信集团公司进行公司制改制,企业类型由全民所有制企业变更为国有独资公司,并更名为中国移动通信集团有限公司。 </div> </body> </html>