hover(伪类)
伪类指的是用冒号加的
hover样式指的是,当用户光标移动到设定区域后,所执行的用法
如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国移动</title>
<style>
.c2{
color: red;
font-size: 18px;
}
.c2:hover{
color: green;
font-size: 50px;
}
.c3{
height: 300px;
width: 500px;
border: 1px solid red;
}
.c3:hover{
border: 3px solid gainsboro;
}
.download{
/*默认隐藏起来的*/
display: none;
}
/*这句话的意思是,只有当光标触碰到app这个标签时, 下面download标签下的东西才会被展示*/
/*下面的某一个标签改变*/
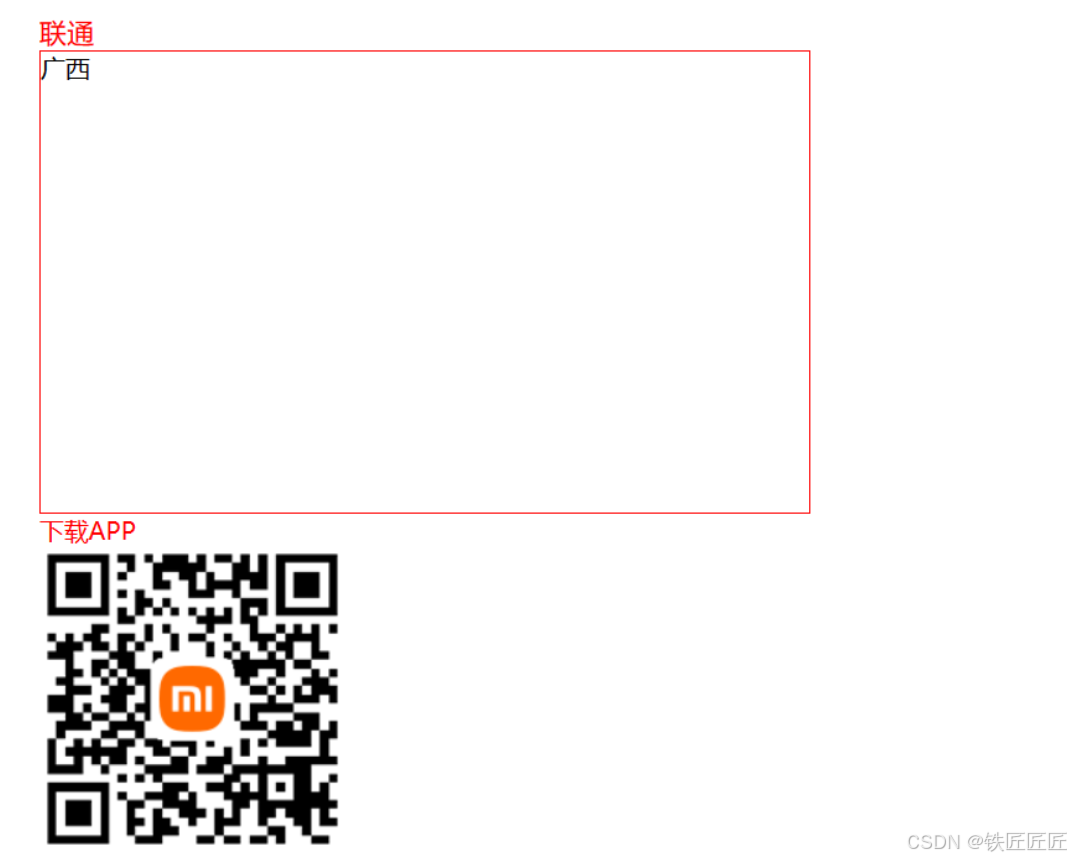
.app:hover .download{
/*让他展示出来*/
display: block;
}
.app:hover .text{
color: red;
}
</style>
</head>
<body>
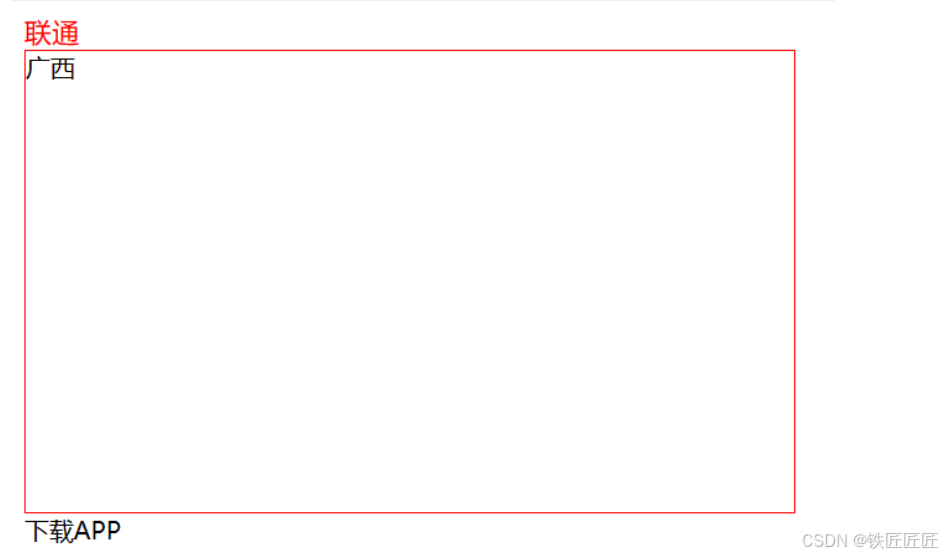
<div class="c2">联通</div>
<div class="c3">广西</div>
<div class="app">
<div class="text">下载APP</div>
<div class="download">
<img src="/static/download.png" alt="">
</div>
</div>
</body>
</html>
after(伪类)
作用:在标签的尾部给你加点东西
- 一般很少直接用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国移动</title>
<style>
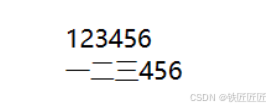
.c1:after{
content: "456";
}
</style>
</head>
<body>
<div class="c1">123</div>
<div class="c1">一二三</div>
</body>
</html>
注意:只有456是自动给你追加的,123都是自己写的
- 一般来说,是用在清除浮动这一方面的(很重要的应用)
- 一般来说这个都是这样命名的
clearfix
- 一般来说这个都是这样命名的
.clearfix:after{
content:"";
display: block;
clear: both;
}
这样子只要是应用了clearfix这个标签的,都会帮你清除浮动
往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】
5.【浏览器能识别的标签4】
6.【案例1:用户注册】
7.【案例2:用户注册改进】
8.【快速了解 CSS】
9.【常用选择器概念讲解】
10.【CSS基础样式介绍1】
11.【CSS基础样式介绍2】
12.【CSS基础样式介绍3】
13.【CSS基础样式介绍3】
14.【案例 小米商城头标】
15.【案例 小米商城头标总结】
16.【案例 小米商城二级菜单】
17.【案例 商品推荐部分】