组件分类
鸿蒙中的组件可以分为两大类:
1. 基础组件:如文本(Text)、按钮(Button)、图像(Image)等,用于展示基本的界面元素。 2. 容器组件:如布局(Layout)组件,用于组织和排列其他组件,实现页面的布局结构。 每个组 件都有其自身的特性和功能,开发者可以根据需求设置组件的属性来定制其外观和行为,并处理组件触发的事件来实现交互逻辑。
ArkUI 基本语法
方舟开发框架(简称:ArkUI),是一套 构建HarmonyOS应用界面 的框架。
构建页面的最小单位就是 "组件"。
系统组件:
| 组件 | 描述 |
| Text | 文本 |
| Image | 图片 |
| Column | 列,内容垂直排列 |
| Row | 行,内容水平排列 |
| Button | 按钮 |
通用属性:
| 属性 | 描述 |
| width | 宽度 |
| height | 高度 |
| backgroundColor | 背景色 |
尺寸单位
在鸿蒙开发中,常用的尺寸单位包括:
1. `px`(像素):绝对单位,代表屏幕上的一个物理像素点。
2. `vp`(可伸缩像素)和 `fp`(可伸缩分数像素):这两个单位是鸿蒙为了适配不同屏幕密度和分辨率而设计的相对单位。它们会根据屏幕的特性进行自适应缩放,以保证在不同设备上显示效果的一致性。
了解这些尺寸单位是很有必要的,因为不同的设备具有不同的屏幕特性,如果不恰当地使用尺寸单位,可能会导致应用在某些设备上显示不正常,影响用户体验。使用相对单位(如 `vp` 和 `fp`)能够更好地实现应用的自适应布局,使其在各种设备上都能呈现出较好的效果。
文本属性
使用:.属性(参数)
| 属性 | 描述 |
| fontSize | 字体大小 |
| fontColor | 字体颜色 |
| fontStyle | 字体样式 |
| fontWeight | 字体粗细 |
| lineHeight | 文本行高 |
| decoration | 文本修饰线及颜色 |
| textAlign | 水平方向Text对齐方式 |
| align | 垂直方向对齐方式 |
| textIndent | 文本首行缩进 |
| textOverflow | 设置文本超长时的显示方式 |
| maxLines | 设置文本最大行数 |
字体颜色
属性:fontColor(颜色色值)
色值:
- 颜色枚举值:
Color.xx,例如:Color.Pink - 十六进制(HEX)颜色
-
- 纯白色:'#ffffff’或“#fff”
- 纯黑色:'#000000' 或 '#000'
@Entry
@Component
struct Index {
build() {
Column() {
Text('字体颜色1')
.fontColor(Color.Pink)
Text('字体颜色2')
.fontColor('#ff0000')
}
}
}字体样式
作用:设置字体是否倾斜
属性:fontStyle()
参数:枚举FontStyle
Normal:正常字体(不倾斜)Italic:斜体
@Entry
@Component
struct Index {
build() {
Column() {
Text('倾斜字体')
.fontStyle(FontStyle.Italic)
}
}
}字体粗细
作用:设置文字粗细
属性:fontWeight()
参数:
- [100, 900],取值越大,字体越粗,默认值为 400
- 枚举
FontWeight
-
- Lighter:字体较细
- Normal:字体粗细正常,默认值
- Regular:字体粗细正常
- Medium:字体粗细适中
- Bold:字体较粗
- Bolder:字体非常粗
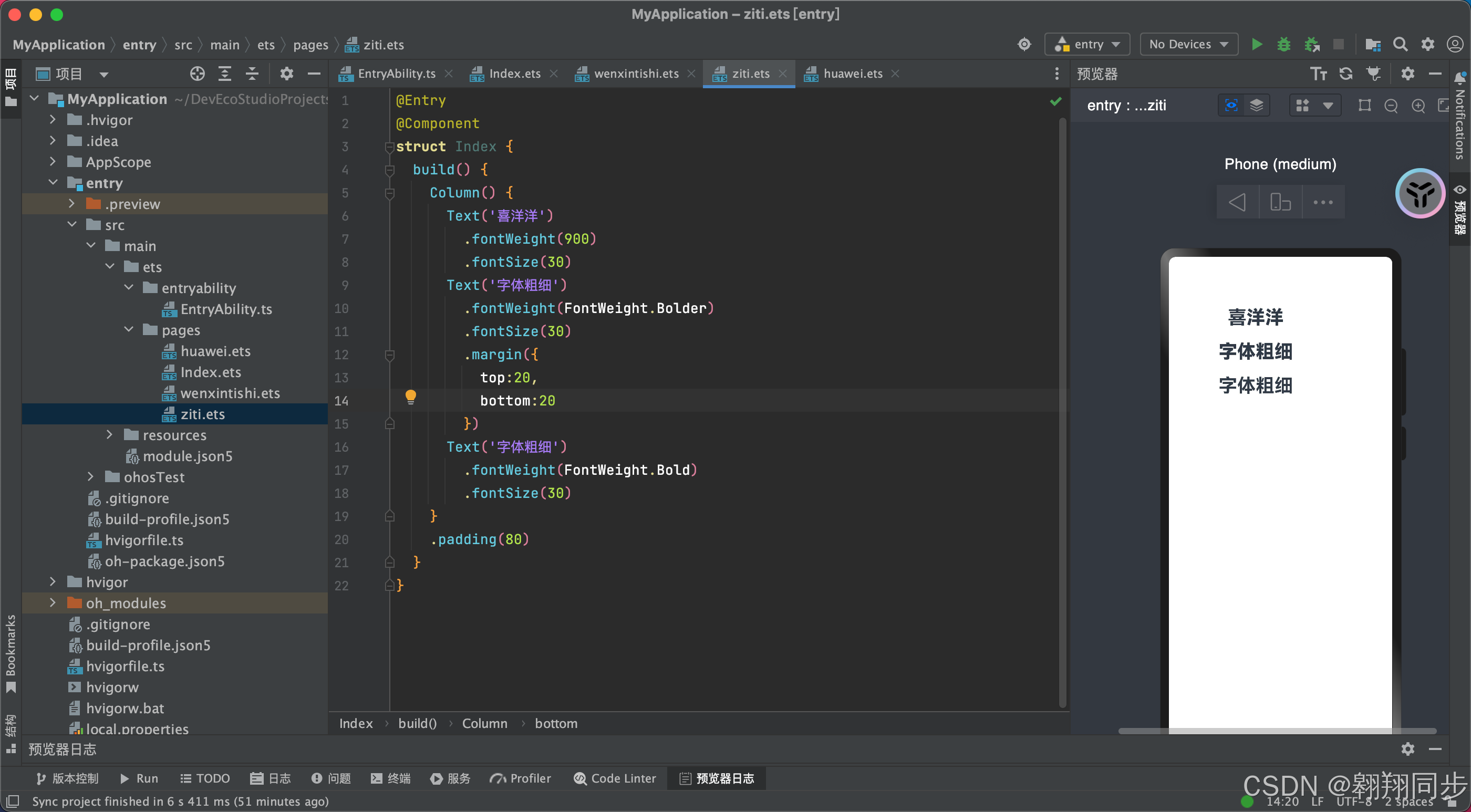
下面我们综合制作一个案例:
@Entry
@Component
struct Index {
build() {
Column() {
Text('喜洋洋')
.fontWeight(900)
.fontSize(30)
Text('字体粗细')
.fontWeight(FontWeight.Bolder)
.fontSize(30)
.margin({
top:20,
bottom:20
})
Text('字体粗细')
.fontWeight(FontWeight.Bold)
.fontSize(30)
}
.padding(80)
}
}文本行高
作用:设置文本行间距
属性:lineHeight()
文本修饰
作用:设置文本装饰线样式及其颜色
属性:decoration()
参数:{}
- type:修饰线类型,
TextDecorationType(枚举)
-
- None:无
- Underline:下划线
- LineThrough:删除线
- Overline:顶划线
- color:修饰线颜色,可选,默认为黑色
文本水平对齐方式
作用:设置文本在水平方向的对齐方式
属性:textAlign
参数:枚举 TextAlign
- Start:左对齐,默认值
- Center:居中
- End:右对齐
文本垂直对齐方式
Text 组件内容默认垂直居中,效果如下:
可使用align属性调整Text组件垂直对齐方式。
属性: align()
参数: 枚举Alignment
| 参数 | 描述 |
| Top | 顶对齐 |
| Center | 垂直居中,默认值 |
| Bottom | 底对齐 |
文本首行缩进
属性:textIndent
参数:数值
文本溢出
使用 textOverflow 配合 maxLines 实现文本溢出显示省略号效果
文本超长显示方式
属性:textOverflow
参数:{overflow: TextOverflow},TextOverflow 为枚举类型
- None:文本超长时裁剪显示
- Clip:文本超长时进行裁剪显示
- Ellipsis:文本超长时显示不下的文本用省略号代替
- MARQUEE:文本超长时以跑马灯的方式展示(滚动显示)
最大行数
属性:maxLines
参数:数字
下面设置一个案例:
@Entry
@Component
struct Index {
build() {
Column() {
Text('HarmonyOS 是新一代的智能终端操作系统,为不同设备的智能化、互联与协同提供了统一的语言。带来简洁,流畅,连续,安全可靠的全场景交互体验。')
.fontSize(14)
.textIndent(28)
.maxLines(2)
// 超长文本使用省略号代替
.textOverflow({overflow: TextOverflow.Ellipsis})
// 裁剪超长文本
.textOverflow({overflow: TextOverflow.Clip})
// 超长文本滚动显示
.textOverflow({overflow: TextOverflow.MARQUEE})
}
}
}显示图片
作用:在应用中显示图片,支持png、jpg、bmp、svg和gif类型的图片格式。
组件:Image('图片的数据源'),支持本地图片资源和网络图片资源。
图片数据源
图片数据源即图片存储位置,通常存储在resources/base/media
@Entry
@Component
struct Index {
build() {
Column() {
// 本地图片
Image($r('app.media.cat'))
.width(200)
// 网络图片
Image('https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png')
.width(200)
}
}
}Image组件属性
| 属性 | 描述 |
| width | 宽度(通用属性) |
| height | 高度(通用属性) |
| aspectRatio | 宽高比(通用属性) |
| alt | 加载时显示的占位图,支持本地图片(png、jpg、bmp、svg和gif类型),不支持网络图片。 |
| objectFit | 设置图片的填充效果。 默认值:ImageFit.Cover |
添加backgroundColor属性添加背景色,方便观察组件尺寸范围
尺寸控制
width:组件宽度,取值数字或百分比height:组件高度,取值数字或百分比aspectRatio:组件宽高比,宽度/高度
占位图 alt
作用:加载时显示的占位图片
属性:alt
图片填充 objectFit
属性:objectFit
参数类型:枚举 ImageFit
- Contain:图片宽或高缩放到与组件尺寸相同则停止缩放,可能导致组件有空白(等比缩放)
- Cover:默认效果,图片缩放到完全覆盖组件范围,可能导致图片显示不完整(等比缩放)
- Fill:图片缩放至充满组件(不等比缩放)
@Entry
@Component
struct Index {
build() {
Column() {
Column() {
Text('我的年度歌手榜')
.lineHeight(40)
.fontSize(14)
.fontColor('#bdbdbd')
Text('周杰伦')
.lineHeight(50)
.fontSize(24)
.fontWeight(700)
Image($r('app.media.zhoujielun'))
.width(60)
Text('真爱就是循环一千遍')
.lineHeight(40)
.fontSize(14)
.fontColor('#999')
}
.width(200)
.height(200)
.backgroundColor('#fff')
}
.width('100%')
.height('100%')
.backgroundColor('#f5f7f8')
}
}