HTML 相当于一个骨架,并没有啥可修饰的
而CSS相当于美颜,可进行装饰,美化
一:CSS语法规则
1.通过style属性来编写样式
2、通过style标签.然后使用选择器的形式来编写样式
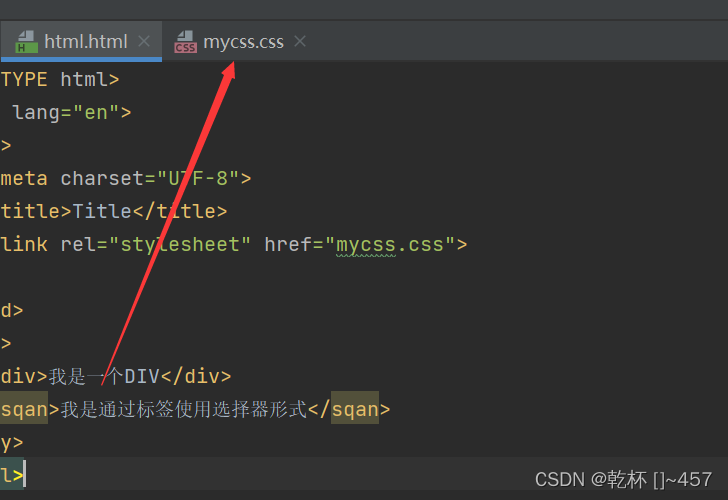
3.在css文件中编写样式,通过link引入该文件
1.直接style
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 60px;border:1px solid rosybrown">你好</div>
</body>
</html>2.通过style标签.然后使用选择器的形式来编写样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
sqan{
color: #3377aa;
}
</style>
</head>
<body>
<sqan>我是通过标签使用选择器形式</sqan>
</body>
</html>3.在css文件中编写样式,通过link引入该文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="mycss.css">
</head>
<body>
<div>我是一个DIV</div>
<sqan>我是通过标签使用选择器形式</sqan>
</body>
</html>二.CSS选择器

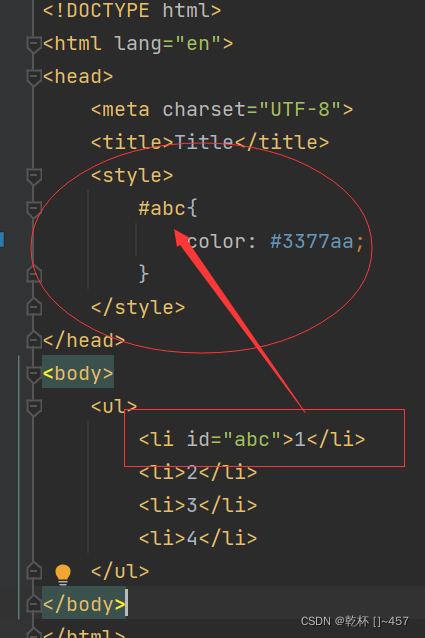
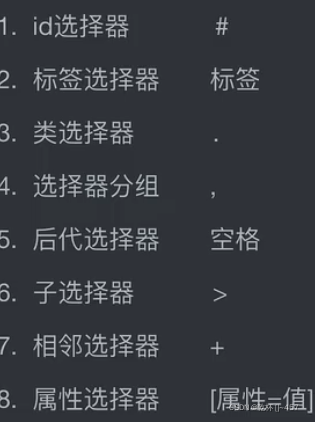
1.id选择器 #
将有id的进行选择并修改
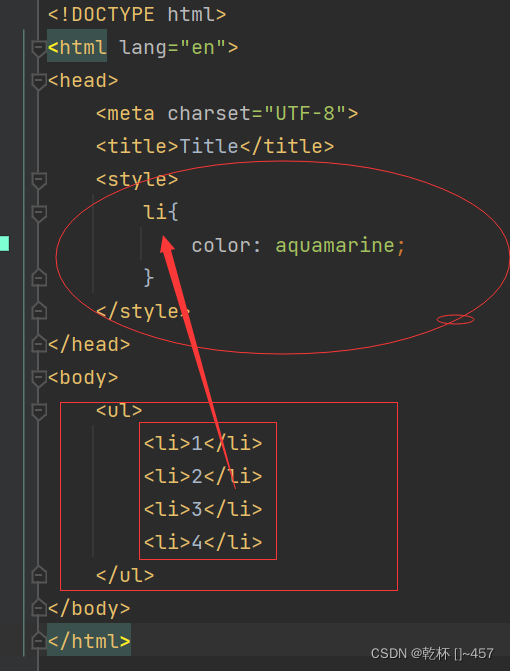
2.标签选择器 标签
将标签为li的进行选择
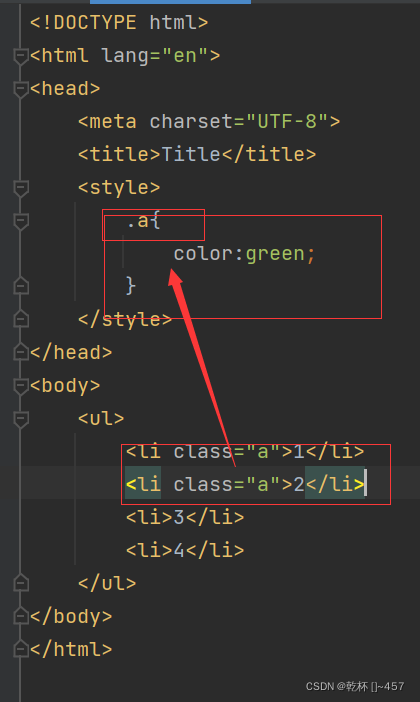
3.类选择器 .
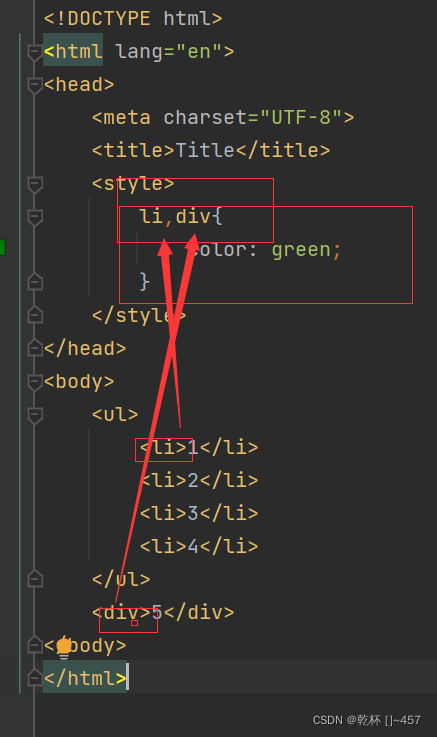
3.选择器分组 ,
4.后代选择器 空格

ul li 可以根据情况,进行一步步的查找
ul>li> 标签>标签 >标签 可以根据情况,进行一步步的查找
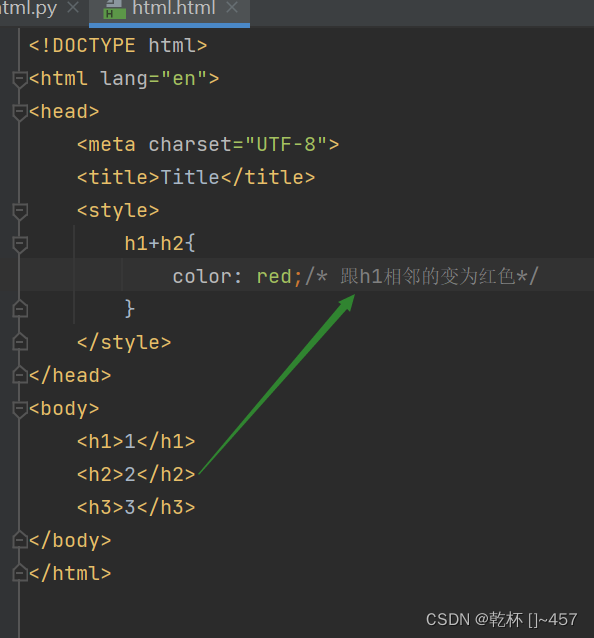
5.相邻选择器 +
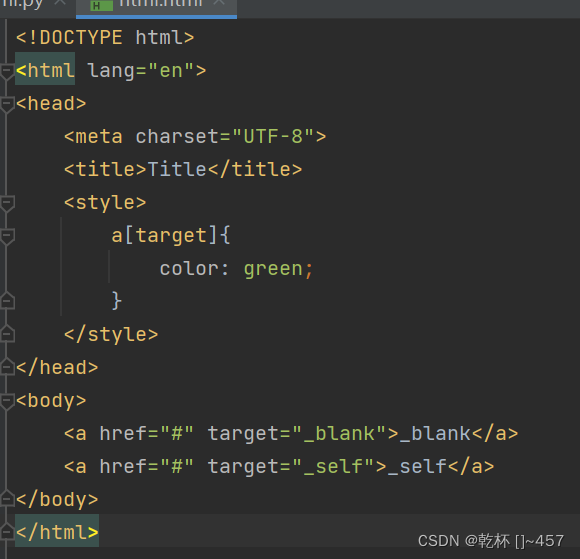
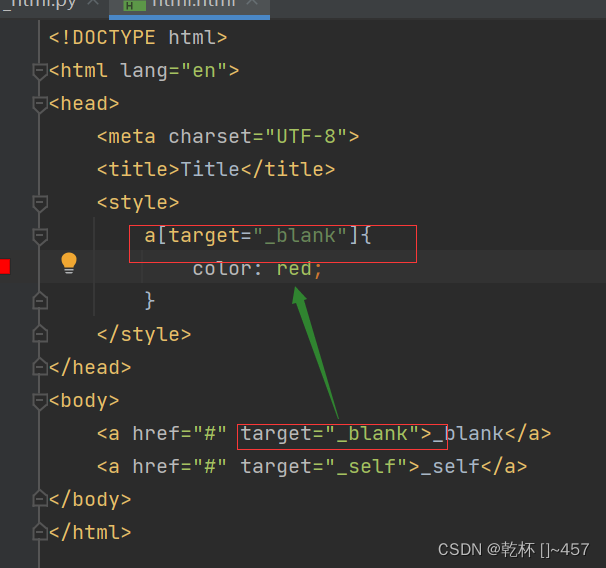
6.属性选择器 [属性 = 值]