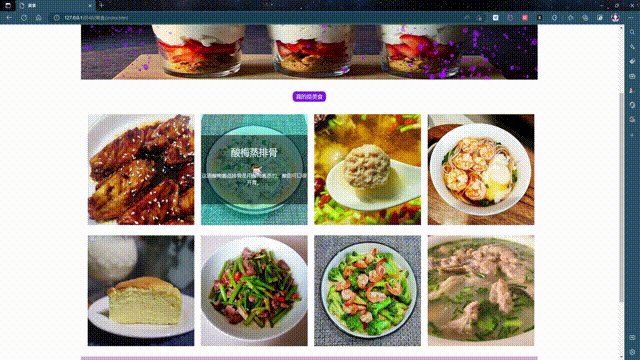
目标:实现鼠标悬停到某个食物上,会出现食物的名称和食物的介绍等,并且有一个过渡的动画效果。
1.HTML部分代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/meishi.css">
<title>美食</title>
</head>
<body>
<div id="limian">
<div id="shangmian">
<img src="img/首页图.png" alt="图片">
<div id="xiaodongxi">
<span>真的是美食</span>
</div>
</div>
<div id="zhognjian01">
<div id="tiaozheng01">
<div class="xiandong01"></div>
<div class="xiandong02"></div>
<div class="houdong"><span>可乐鸡翅</span>
<a>可乐鸡翅算是一道所有人都喜欢吃的菜了,无论是小孩、大人,都喜欢吃可乐鸡翅!</a>
</div>
</div>
<div id="tiaozheng02">
<div class="xiandong01"></div>
<div class="xiandong02"></div>
<div class="houdong"><span>酸梅蒸排骨</span>
<a>这道酸梅酱蒸排骨是用酸梅酱蒸的,酸甜可口很开胃。</a>
</div>
</div>
<div id="tiaozheng03">
<div class="xiandong01"></div>
<div class="xiandong02"></div>
<div class="houdong"><span>蒸汽肉丸子汤</span>
<a>这款肉丸子汤的做法,简单又美味,特别适合老人孩子和牙口不好的朋友。</a>
</div>
</div>
<div id="tiaozheng04">
<div class="xiandong01"></div>
<div class="xiandong02"></div>
<div class="houdong"><span>虾仁鸡蛋汤面</span>
<a>这道虾仁鸡蛋汤面很好吃!</a>
</div>
</div>
</div>2.CSS部分代码
@charset "utf-8";
/* CSS Document */
*{
margin: 0;padding: 0;
}
/*消除所有标签的内外边距*/
#limian{
width: 1370px;
height: 1500px;
margin: 0 auto;
}
#shangmian{
width: 1370px;
height: 450px;
padding-bottom: 100px;
}
#xiaodongxi{
width: 100px;
height: 30px;
margin: 0 auto;
text-align: center;
line-height: 30px;
background-color: blueviolet;
margin-top: 30px;
border-radius: 10px;
}
#xiaodongxi span{
font-size: 16px;
font-family: "微软雅黑";
color: aliceblue;
}
#zhognjian01{
width: 1370px;
height: 350px;
}
#zhognjian01 #tiaozheng01{
width: 320px;
height: 320px;
float: left;
margin-left: 20px;
position: relative;
overflow: hidden;
background-image: url("../img/可乐鸡翅.png");
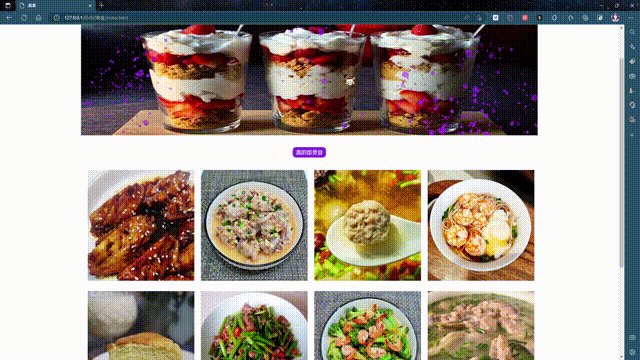
}3.网页效果
总结:通过这次学习,我加深了对变形属性的认识
变形属性:transform;
(1)旋转:rotate(angle);
angle是度数值,单位是deg,代表旋转角度,正值表示顺时针旋转,负值表示逆时针旋转。
(2)倾斜:skew(angleX,angleY);
angleX和angleY表示元素在x轴和y轴上的倾斜角度。
(3)缩放:scale(x,y);
x和y表示元素在水平和垂直方向上的缩放倍数。
(4)移动:translate(x,y);
x和y表示元素在水平和垂直方向上的移动距离。