一、题目分析
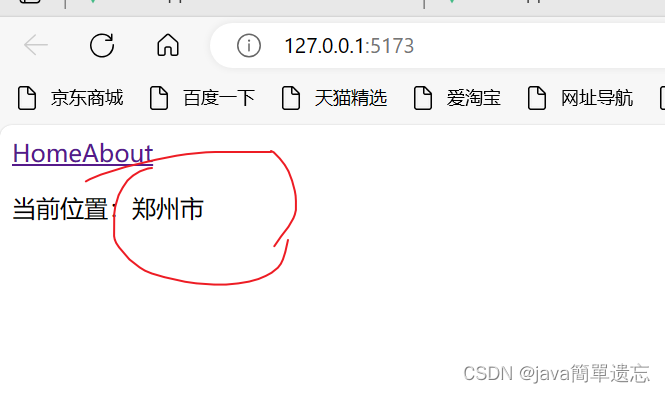
利用高德地图api获取你所在的城市。
二、源代码
(1)首先在控制台输入
npm i axios获取axios的依赖
(2)接着在script标签里导入axios的包,和axios的包
import axios from "axios";
import { ref } from "vue";(3)完整代码如下
<script>
import { RouterLink, RouterView } from "vue-router";
import axios from "axios";
import { ref } from "vue";
export default {
// setup()是页面的主入口,每一个vue 文件都有一个setup(){}入口函数 加载页面首先从这里开始
// 比如 页面数据,初始化请求 vue会在合适的时机执行 来调用这个函数
setup() {
const city = ref("");
axios
.get("https://restapi.amap.com/v3/ip", {
params: {
key: "112f7278845a2b4a727d04cffeb63b0b",
},
})
.then(({ data }) => {
console.log(data);
city.value = data.city;
});
return {
city,
};
},
};
</script>
<template>
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>
</nav>
<p>当前位置:{{ city }}</p>
<RouterView />
</template>