目录
前言
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统。随着视口尺寸的变化,根据视口的大小进行重新排布。在BootStrap5中,行(.row)是较为重要的元素,行是列的包装器,每一列最好包含在类名为row的容器之中。而每行又分为12个模板列,允许创建跨任意数量列的不同元素组合。列类指示要跨越的模板列数(例如,col-4 即跨越4个列,col-6即跨越6个列),宽度是按百分比设置的。若在行内(即类名为row的盒子)的列数超过12,则超越的列另起一行显示。Bootstrap5的网格系统也可以配合断点使用,例如col-lg-4,即在视口宽度大于960px时才会生效。
一、列样式
| col-1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 |
| col-3 | 3 | 3 | 3 | 3 | ||||||||
| col-4 | 4 | 4 | 4 | |||||||||
| col-6 | 6 | 6 | ||||||||||
| col-12 | 12 | |||||||||||
二、网格类
Bootstrap 5 网格系统有以下 6 个类:
- .col-* 针对所有设备
- .col-sm-* 屏幕宽度等于或大于 576px
- .col-md-* 屏幕宽度等于或大于 768px
- .col-lg-* 屏幕宽度等于或大于 992px
- .col-xl-* 屏幕宽度等于或大于 1200px
- .col-xxl-* 屏幕宽度等于或大于 1400px
三、网格系统规则
-
网格每一行需要放在设置了 .container (固定宽度) 或 .container-fluid (全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。
-
使用行(.row)来创建水平的列组(.col)。
-
内容需要放置在列中,并且只有列可以是行的直接子节点。
-
网格列是通过跨越指定的 12 个列来创建。 例如,设置三个相等的列,需要使用三个 .col-sm-4 来设置。
-
Bootstrap 5 使用 flexbox(弹性盒子)而不是浮动。 flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列 。
| 超小屏幕 | 小屏幕 ≥576px | 中等屏幕 ≥768px | 大屏幕 ≥992px | 特大屏幕 ≥1200px | 超级大屏幕 ≥1400px | |
| 容器最 大宽度 | None (auto) | 540px | 720px | 960px | 1140px | 1320px |
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| 列数量和 | 12 | |||||
| 间隙宽度 | 1.5rem (一个列的每边分别 .75rem) | |||||
| 可嵌套 | 是的 | |||||
| 列排序 | 是的 | |||||
四、使用案例
<!-- 第一个例子:控制列的宽度及在不同的设备上如何显示 -->
<div class="row">
<div class="col-md-4 col-lg-6"></div>
<div class="col-md-8 col-lg-6"></div>
</div>
<!-- 第二个例子:让 Bootstrap 者自动处理布局 -->
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
<!-- 如果只设置一列的宽度,其他列会自动均分剩下的宽度。 以下实例将列宽度为 25%、50%、25% -->
<div class="row">
<div class="col">col</div>
<div class="col-6">col-6</div>
<div class="col">col</div>
</div>
<!-- 嵌套列 -->
<div class="row">
<div class="col-8">
.col-8
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>
<div class="col-4">.col-4</div>
</div>- 创建一行(<div class="row">)。添加需要的列( .col-*-* 类中设置)。 第一个星号 (*) 表示响应的设备: sm, md, lg, xl 或 xxl, 第二个星号 (*) 表示一个数字, 每一列所占的份数可以不一样,但需满足同一行的数字相加为 12。
- 不在每个 col 上添加数字,让 bootstrap 自动处理布局,同一行的每个列宽度相等: 两个 "col" ,每个就为 50% 的宽度。三个 "col"每个就为 33.33% 的宽度,四个 "col"每个就为 25% 的宽度,以此类推。同样,你可以使用 .col-sm|md|lg|xl 来设置列的响应规则。
- 列嵌套即在该列中再分为12等分,用法方式相同
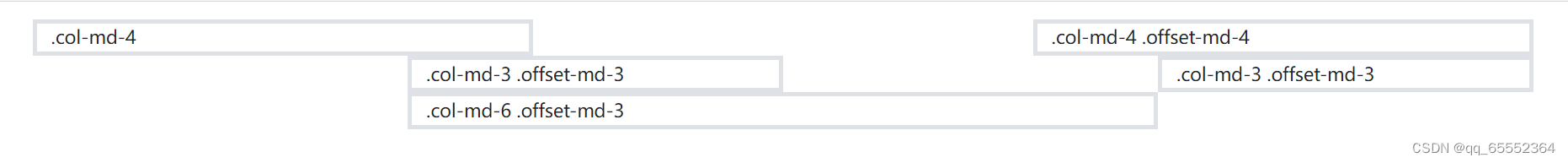
五、列偏移
列偏移是通过类名( .col-offset-*-* )来设置的,第一个*号设置屏幕设备类型,如sm, md, lg, xl 或 xxl,第二个*号为0~11的数值,除了在响应断点处清除列之外,还可能需要重置偏移量,所以配合断点可以很好的设置在不同视口宽度下的容器样式。
<div class="container">
<div class="row">
<div class="col-md-4 border border-4">.col-md-4</div>
<div class="col-md-4 offset-md-4 border border-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3 border border-4">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3 border border-4">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3 border border-4">.col-md-6 .offset-md-3</div>
</div>
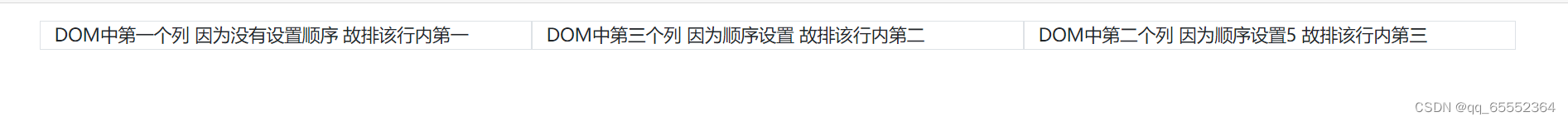
</div>六、列顺序
通过类( .order )来控制内容的可视顺序。这些类是响应式的,因此可以配合网格类使用
如( .order-md-1 .order-md-3 )
<div class="container">
<div class="row">
<div class="col border">
DOM中第一个列 因为没有设置顺序 故排该行内第一
</div>
<div class="col order-5 border">
DOM中第二个列 因为顺序设置5 故排该行内第三
</div>
<div class="col order-1 border">
DOM中第三个列 因为顺序设置 故排该行内第二
</div>
</div>
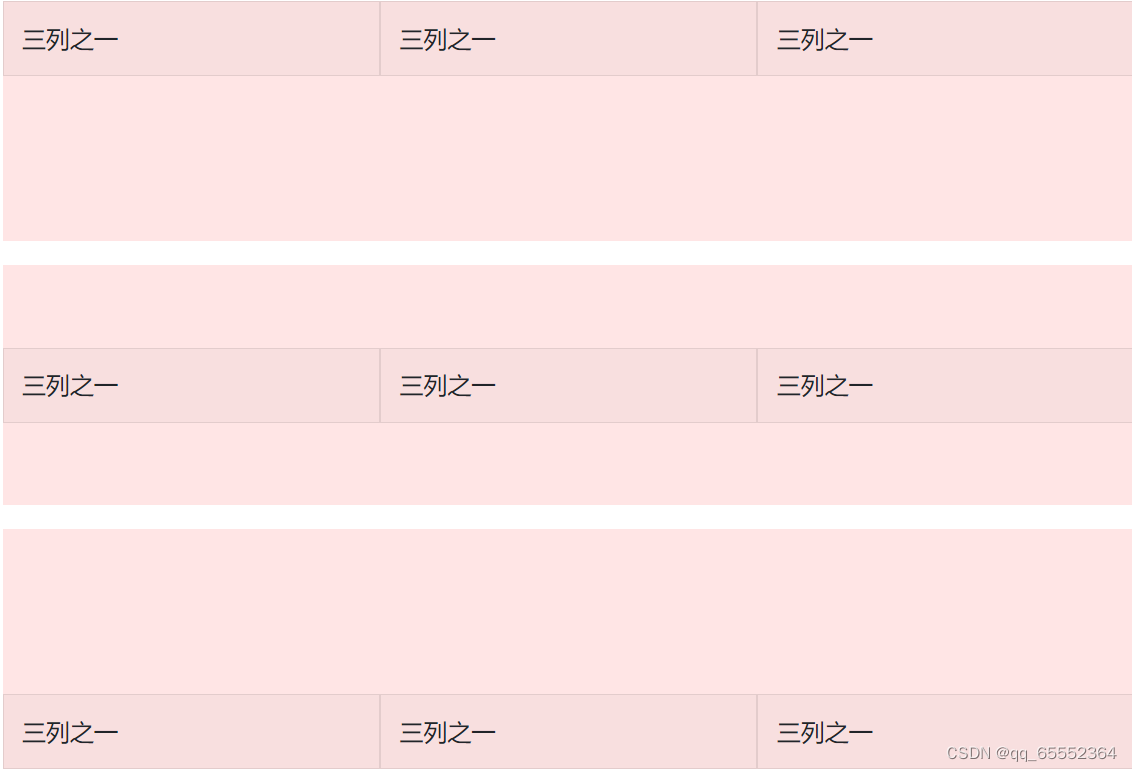
</div>七、对齐方式
-
垂直对齐
- align-items-start 垂直方向顶部对齐
- align-items-center 垂直方向中间对齐
- align-items-end 垂直方向底部对齐
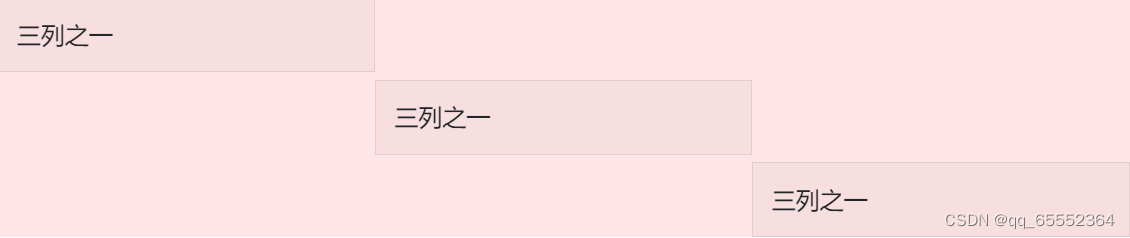
-
水平对齐
- align-self-start 水平方向左侧对齐
- align-self-center 水平方向中间对齐
- align-self-end 水平方向右侧对齐