目录
addPermisionInterceptor 添加 uniApi 调用拦截
removePermisionInterceptor 移除 uniApi 调用拦截
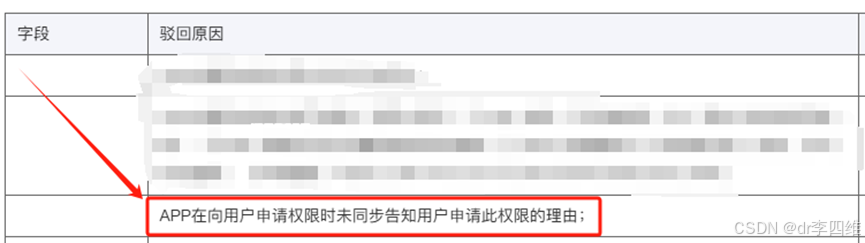
在uniapp上线应用商店时,遇到了一个被驳回的问题,上面显示的是:APP在向用户申请权限时未同步告知用户申请此权限的理由。下面记录一下我解决的方法。
问题分析
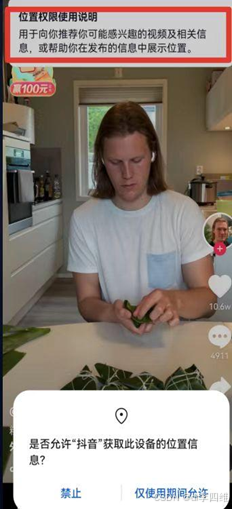
应用商店驳回的理由,其实说白了就是你应用获取权限的时候需要再加一个弹窗,用来同步提示用户获取权限的目的,如下图所示:
解决方法
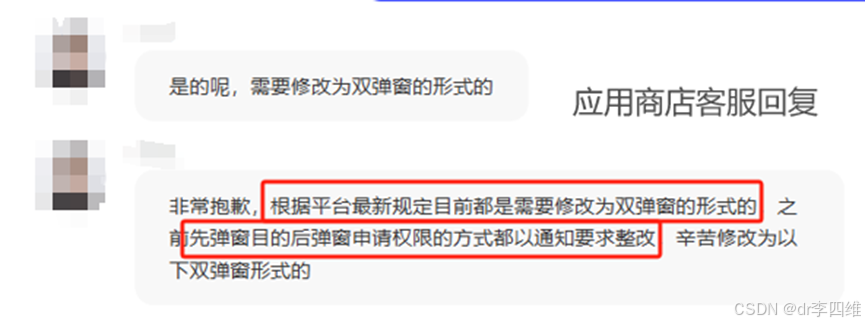
根据客服说的双弹窗形式的整改方式,我们可以使用插件进行优化
下载插件包:x-perm-apply-instr
下载文章顶部的插件压缩包,并完成解压。
将插件包导入进你项目中的uni_modules文件夹
导入uni_modules规范插件需要使用 3.1.0 以上版本的 HBuilderX
在项目中的main.js文件中添加以下代码
import { addPermisionInterceptor, removePermisionInterceptor } from '@/uni_modules/x-perm-apply-instr/js_sdk/index.js'
addPermisionInterceptor('chooseImage', '为了修改个人头像和发布信息图片视频等, 我们需要申请您设备的相机和存储权限')
addPermisionInterceptor('chooseVideo', '为了发布信息图片视频等, 我们需要申请您设备的相机和存储权限')
addPermisionInterceptor('saveImageToPhotosAlbum', '为了保存推广海报到手机相册, 我们需要申请您设备的存储权限')
addPermisionInterceptor('getLocation', '为了根据您的位置展示信息, 我们需要申请您设备的位置权限')
addPermisionInterceptor('makePhoneCall', '为了联系客服/用户/咨询等, 我们需要申请您设备的拨打电话权限')
addPermisionInterceptor('getRecorderManager', '为了使用语言消息功能等, 我们需要申请您设备的麦克风权限')
addPermisionInterceptor('startLocationUpdate', '为了根据您的位置展示信息, 我们需要申请您设备的位置权限')
addPermisionInterceptor('scanCode', '为了识别二维码信息, 我们需要申请您设备的相机权限')完成
至此,你的项目已经解决了这个问题,你可以在Hbuilder中使用真机测试,或者使用打包下载测试的方法进行测试
其它注意事项
addPermisionInterceptor 添加 uniApi 调用拦截
| 位置 | 类型 | 描述 | 可选值 |
| 0 | String | 要拦截的 uniApi 名称 | scanCode、chooseImage、chooseVideo、saveImageToPhotosAlbum、saveVideoToPhotosAlbum、getLocation、startLocationUpdate、makePhoneCall、getRecorderManager |
| 1 | String | 申请权限说明信息 | 自定义文本 |
| 2 | Boolean | 只询问一次, 用户不同意申请或拒绝权限将无法使用 uniApi, 如果要继续使用 Api 先用 removePermisionInterceptor 函数移除拦截再调用 Api | true, false |
removePermisionInterceptor 移除 uniApi 调用拦截
| 位置 | 类型 | 描述 | 可选值 |
| 0 | String | 要移除拦截的 uniApi 名称 | 同上 |
注意, 如果需要拦截 getRecorderManager , 在使用时不要直接在 script 下初始化, 会导致拦截失败, 请在 onLoad 或 onReady 中调用
<script>
// 错误写法
const recorderManager = uni.getRecorderManager();
// 正确写法
let recorderManager = null
export default {
onLoad() {
recorderManager = uni.getRecorderManager();
}
}
</script>手动控制权限说明弹窗(在不能触发拦截的情况下使用)
import { popup } from '@/uni_modules/x-perm-apply-instr/js_sdk/native_popup.js'
// 显示
popup.show({
title: '权限申请说明',
content: '为了xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
})
// 关闭
popup.close()如果您想了解更多,请您进入DCLOUD插件官网进行浏览:DCloud 插件市场
注,本文插件地址来源于:权限申请说明、权限申请的使用目的、华为上架、小米上架(无需改动代码、全局拦截) - DCloud 插件市场
如果文章对您有帮助,还请您点赞支持
感谢您的阅读,欢迎您在评论区留言指正分享