我使用的UI原型设计工具是即时设计,所以我选择该工具来讲解
1.登录即时设计后创建一个文件
显示:
2.画板
在画板这栏的右侧你可以选择相应的设备类型,用于适应相应设备的宽高
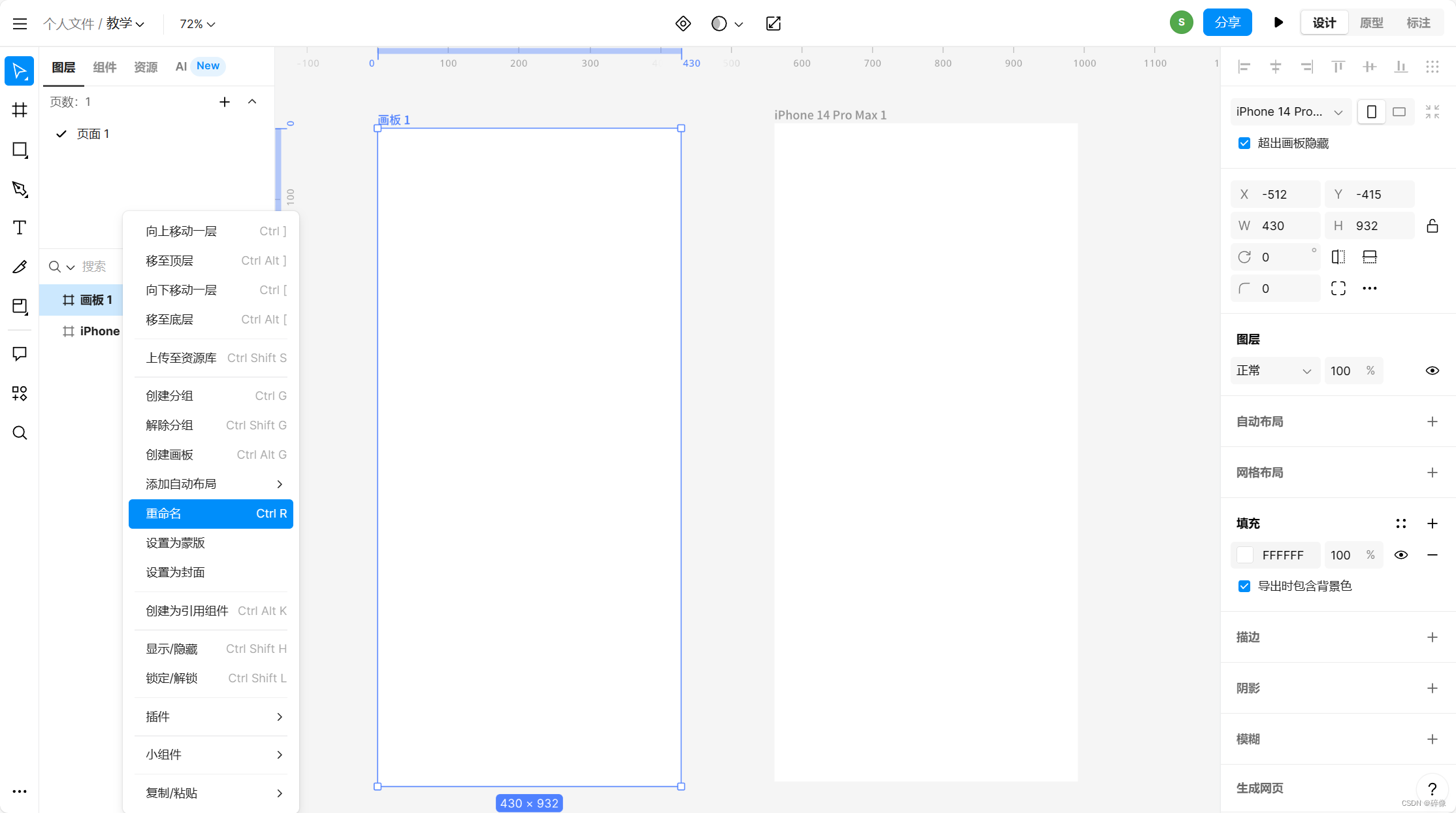
选择相应的设备后就会自动生成一个画板,或者自己通过左键滑动创建一个画板,我个人比较推荐选择设备生产画板的方式 ,如果你没有看见可以选择设备,可以通过滑动的方式创建一个画板,然后点击右侧的画板,这里可以选择相应的设备,这样它就会将该画板设置为相应设备的宽高了。
创建画板后通过左键移动画板,同时可以在右侧修改画板的属性

3. 给画板设计页面
在左则的矩形的小三角这里可以选择多种图案用于修饰画板
在左则还可以选择铅笔和钢笔来设计,不过这个比较少用
左则可以选择文本,用于显示文字
既然我们是快速入门教学,那么上面的工具就足够我们设计出精美的UI界面了,剩下的由大家探索了。
4.开始UI设计
4.1修改画板名字
UI设计当然要给画板设置名字,这样当画板多的时候可以通过搜索的方式快速找到画板。
这里我设置画板的名为登录界面和首页,也同时表示我想要设计这两个页面,首先在登录界面上进行登录后进入首页
 4.2登录界面的设计
4.2登录界面的设计
左侧显示构成登录界面的元素,因为是教学所以我做的比较简略,帮助大家快速入门
4.3首页界面的设计
左侧显示构成首页界面的元素
4.4实现画板的交互
(1)登录画板跳转首页画板
既然已经完成了登录界面和首页界面的画板,实现交互只需要在所需要触发交互效果的地方设置就行,比如我们想通过点击登录按钮跳转首页界面,那么只需要点击登录界面的登录,然后点击右侧的原型添加交互,然后选择触发的类型,行为。我这里就选择最常用的跳转画板为例,只需要给向右指向的箭头中选择所跳转的画板即可,设置好的效果如下图所示。
(2)首页画板跳转登录画板
既然已经知道了登录画板跳转首页画板,那么首页画板跳转登录画板的方法也是一样的,我们希望点击返回按钮跳转登录界面,设置的效果如下:
5.预览
UI设计完成后,可以点击右上角的预览按钮,测试一下效果有没有预期
6.预览设置边框
有一个常见的问题,那就是在设计的时候往往会忽略相应机型的边框,我们加上边框后发现登录界面的标题被遮挡住了,那么这时候就要返回修改,这也是适配机型时常常要考虑的问题
7.导出文件
导出来的文件可以使用即时设计打开
 8.链接分享UI原型
8.链接分享UI原型
默认链接为可查看,那么通过该链接只能查看原型界面,无法实现原型的交互效果。所以建议打开可下载的方式,这样别人就可以通过链接查看原型界面,同时体验原型的交互效果
9.即时设计移动端
在这个网址下可以下载移动端安装包,使用手机安装后,可以通过手机的方式登录即时设计查看原型,这也是测试原型效果适配机型的最佳方式
下载 - 即时设计 (js.design)