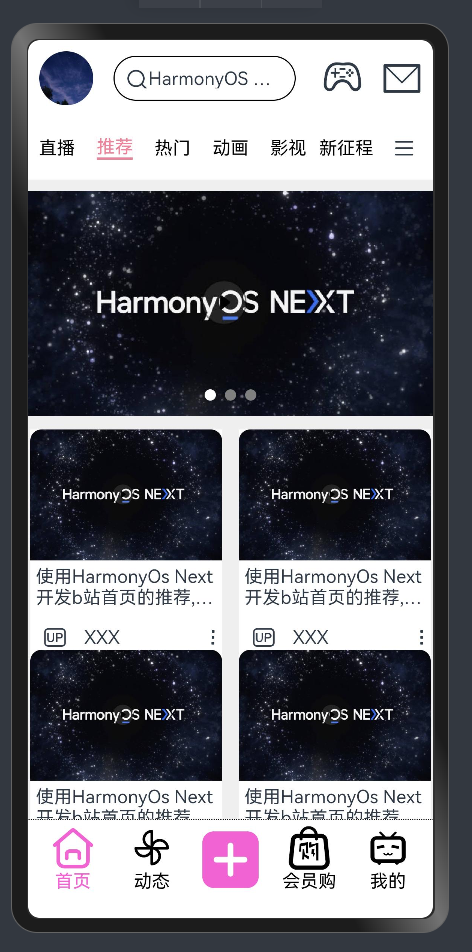
1.实现效果展示:
2.图标准备
我使用的是iconfont图标,下面为项目中所使用到的图标
3. 代码
(1)Index.ets:
import {InfoTop} from '../component/InfoTop'
import {InfoCenter} from '../component/InfoCenter'
import {InfoBottom} from '../component/InfoBottom'
@Entry
@Component
struct Index {
@State currentPage:number = 0
build(){
Column() {
InfoTop()
InfoCenter()
InfoBottom({selectCurrent:this.currentPage})
}
.width('100%')
.height('100%')
}
}(2)InfoTop 组件:
import font from '@ohos.font';
@Component
export struct InfoTop {
aboutToAppear():void{
font.registerFont({
familyName:'infoTop',
familySrc:'/fonts/iconfont.ttf'
})
}
build(){
Column(){
Row(){
Image($r('app.media.avatar'))
.height(48)
.width(48)
.borderRadius(24)
.margin({right:18})
//搜索框
Row(){
Text('\ue7d2')
.fontFamily('infoTop')
.fontSize(20)
Text('HarmonyOS Next')
.textOverflow({overflow:TextOverflow.Ellipsis})
.maxLines(1)
.layoutWeight(1)
}.border({
width:1
})
.height(40)
.layoutWeight(1)
.padding(10)
.borderRadius(20)
Text('\ue613')
.fontFamily('infoTop')
.fontSize(35)
.margin({left:24,right:18})
Text('\ue673')
.fontFamily('infoTop')
.fontSize(35)
}
.width('100%')
}.padding(10)
.width('100%')
}
}(3)InfoCenter组件:
import font from '@ohos.font';
import {HomeRecommend} from './HomeRecommend'
@Component
export struct InfoCenter {
aboutToAppear():void{
font.registerFont({
familyName:'infoCenter',
familySrc:'/fonts/iconfont.ttf'
})
}
@State navTop:string[] = ['直播','推荐','热门','动画','影视','新征程']
@State selectCurrent:number = 1 //默认为推荐页面
@State swiperImg:Resource[] = [
$r('app.media.swiper_phone_01'),
$r('app.media.swiper_phone_03'),
$r('app.media.swiper_phone_00')]
@Builder
tabNavBuilder(index:number){
Text(this.navTop[index])
.border({
width:{bottom:this.selectCurrent==index?2:0},
color:this.selectCurrent==index?'#ffec839a':Color.Black
})
.fontColor(this.selectCurrent==index ?'#ffec839a':Color.Black)
.textOverflow({overflow:TextOverflow.Clip})
.maxLines(1)
}
@Builder
moreBuilder(){
Column(){
Text('\ue643')
.fontFamily('infoCenter')
.fontSize(20)
.backgroundColor(Color.White)
}
}
build(){
Column() {
Tabs({barPosition:BarPosition.Start}){
ForEach(this.navTop,(item:string,index)=>{
TabContent(){
//内容
HomeRecommend()
}.tabBar(this.tabNavBuilder(index))
if(index == this.navTop.length-1){
TabContent(){
}.tabBar(this.moreBuilder())
}
})
}
.onChange((index:number)=>{
if(index == this.navTop.length){
console.log('跳转页面')
return;
}
this.selectCurrent = index
})
}
.height('80%')
.width('100%')
}
}InfoCenter中的HomeRecommend组件
import font from '@ohos.font';
interface recommendData{
img:Resource
title:string
username:string
}
@Component
export struct HomeRecommend{
aboutToAppear():void{
font.registerFont({
familyName:'recommendChannel',
familySrc:'/fonts/iconfont.ttf'
})
}
@State recommendList:recommendData[] = [
{img:$r('app.media.harmonyOs'),title:'使用HarmonyOs Next开发b站首页的推荐,喜欢本期视频的观众朋友,可以关注一下up主',username:'XXX'},
{img:$r('app.media.harmonyOs'),title:'使用HarmonyOs Next开发b站首页的推荐,喜欢本期视频的观众朋友,可以关注一下up主',username:'XXX'},
{img:$r('app.media.harmonyOs'),title:'使用HarmonyOs Next开发b站首页的推荐,喜欢本期视频的观众朋友,可以关注一下up主',username:'XXX'},
{img:$r('app.media.harmonyOs'),title:'使用HarmonyOs Next开发b站首页的推荐,喜欢本期视频的观众朋友,可以关注一下up主',username:'XXX'},
{img:$r('app.media.harmonyOs'),title:'使用HarmonyOs Next开发b站首页的推荐,喜欢本期视频的观众朋友,可以关注一下up主',username:'XXX'},
{img:$r('app.media.harmonyOs'),title:'使用HarmonyOs Next开发b站首页的推荐,喜欢本期视频的观众朋友,可以关注一下up主',username:'XXX'},
{img:$r('app.media.harmonyOs'),title:'使用HarmonyOs Next开发b站首页的推荐,喜欢本期视频的观众朋友,可以关注一下up主',username:'XXX'},
{img:$r('app.media.harmonyOs'),title:'使用HarmonyOs Next开发b站首页的推荐,喜欢本期视频的观众朋友,可以关注一下up主',username:'XXX'}]
build(){
Column(){
Swiper(){
Image($r('app.media.harmonyOs'))
Image($r('app.media.harmonyOs'))
Image($r('app.media.harmonyOs'))
}.width('100%')
.height(200)
.autoPlay(true)
.interval(2000)
.margin(10)
.indicator(
Indicator.dot()
.itemWidth(10)
.itemHeight(10)
.color(Color.Gray)
.selectedItemWidth(10)
.selectedItemHeight(10)
.selectedColor(Color.White)
)
List(){
ForEach(this.recommendList,(item:recommendData,index)=>{
ListItem(){
Column(){
Image(item.img)
.width('100%')
.borderRadius({topRight:10,topLeft:10})
Text(item.title)
.textOverflow({overflow:TextOverflow.Ellipsis})
.maxLines(2)
.width('100%')
.padding(5)
Row(){
Row({space:15}){
Text('\ue665')
.fontFamily('recommendChannel')
.margin({left:11})
.fontSize(22)
Text(item.username)
}
Text('\ue75f')
.fontFamily('recommendChannel')
}
.margin({top:10})
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
}
.backgroundColor(Color.White)
.width('100%')
}
})
}
.padding(2)
.lanes(2,15)
}.backgroundColor('#ffefefef')
.height('100%')
.width('100%')
}
}(4)InfoBottom组件:
import font from '@ohos.font';
interface IBottomNav{
title:string
font:string
}
@Component
export struct InfoBottom{
aboutToAppear():void{
font.registerFont({
familyName:'infoBottom',
familySrc:'/fonts/iconfont.ttf'
})
}
@Link selectCurrent:number
@State bottomNav:IBottomNav[] = [
{ title:'首页',font:'\ue61f' },
{ title:'动态',font:'\ue625' },
{ title:'会员购',font:'\ue601' },
{ title:'我的',font:'\ue600' }]
@State offsetNav:number = 0
@Builder
bottomNavBuilder(item:IBottomNav,index:number){
Column(){
Text(item.font)
.fontFamily('infoBottom')
.fontSize(40)
//感觉图标1和图标2都有点细小,进行加粗
.fontWeight(index == 0 || index == 1 ? FontWeight.Bold:FontWeight.Normal)
.fontColor(this.selectCurrent == index ? '#fff162d2':Color.Black)
Text(item.title)
.fontColor(this.selectCurrent == index ? '#fff162d2':Color.Black)
}
}
@Builder
addBuilder(){
Text('\ue696;')
.fontFamily('infoBottom')
.fontSize(60)
.fontColor('#fff162d2')
}
build(){
Column(){
Tabs({barPosition:BarPosition.Start}){
ForEach(this.bottomNav,(item:IBottomNav,index)=>{
TabContent(){
}
.tabBar(this.bottomNavBuilder(item,index))
//放在中间-1之后的第一位位置
if(this.bottomNav.length/2 == index + 1){
TabContent(){
}
.tabBar( this.addBuilder())
}
})
}
.animationDuration(0)
.onChange((index:number)=>{
if(index == this.bottomNav.length/2 ){
//跳转上传页面
return;
}
if(index > this.bottomNav.length/2 ){
this.selectCurrent = index - 1
}else{
this.selectCurrent = index
}
})
}.border({
width:{top:1},
style:BorderStyle.Dotted
})
.padding(5)
.height(80)
.width('100%')
}
}