文章目录
1.前言
结果一段时间HTML和CSS的学习,我们已经具有了一定的制作页面的能力,接下来博主将带来一个网页制作的小练习—博文尚美首页的制作
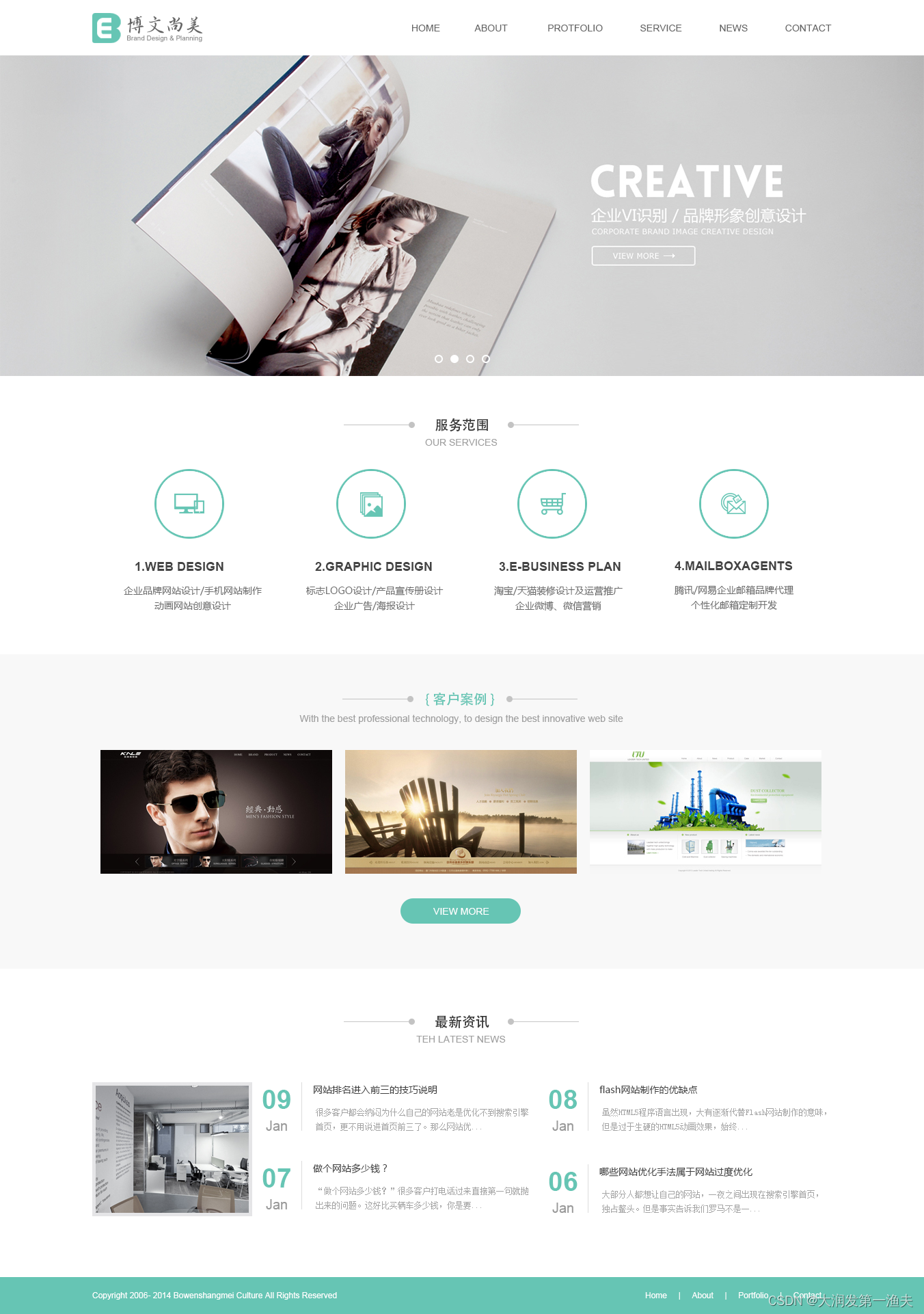
2.页面整体效果
3.前期准备
3.1素材
3.2CSS样式
/* 清除默认样式 */
* {margin: 0;padding: 0;}
ul,ol {list-style: none;}
image {display: block;}
/* 设置默认样式 */
a {text-decoration: none;color: #646464;}
h1,h2,h3 {font-size: 16px;}
body {font-family: Arial;}
/* 添加及清除浮动 */
.l {float: left;}
.r {float: right;}
.clear::after {content: "";display: block;clear: both;}
/* 通栏和版心 */
.container {width: 1080px;position: relative;margin: 0 auto;}
.container-fluid {width: 100%;}
/* 页面顶部 */
#head {height: 81px;}
#head .head_logo {width: 162px;height: 44px;margin-top: 19px;}
#head .head_menu {font-size: 14px;line-height: 81px;}
#head .head_menu li {float: left;margin-left: 58px;}
/* 主体容器 */
.area_title {margin-top: 60px;text-align: center;}
/* 主体标题 */
.area_title h2 {height: 20px;line-height: 14px;font-size: 20px;color: #363636;background: url(../images/title_bg.png) no-repeat center 2px;font-weight: normal;}
/* 主题副标题 */
.area_title p {color: #9f9f9f;font-size: 14px;line-height: 10px;}
4.各部分代码
4.1顶部导航
<body>
<!-- 顶部导航 -->
<div id="head" class="container">
<div class="head_logo l">
<a href="#">
<img src="./images/博文尚美首页_03.jpg" alt="博文尚美" alt="博文尚美">
</a>
</div>
<ul class="head_menu r">
<li>
<a href="#">HOME</a>
</li>
<li>
<a href="#">ABOUT</a>
</li>
<li>
<a href="#">PROTFOLIO</a>
</li>
<li>
<a href="#">SERVICE</a>
</li>
<li>
<a href="#">NEWS</a>
</li>
<li>
<a href="#">CONTACT</a>
</li>
</ul>
</div>
</body>
4.2主页大照片
<style>
/* 整块容器 */
#banner {position: relative;}
/* 图片容器 */
#banner .banner_list {width: 100%;height: 469px;position: relative;}
/* 图片个体 */
#banner .banner_list li {width: 100%;height: 100%;background: center 0 no-repeat;position: absolute;opacity: 0;z-index: 1;left: 0;top: 0;}
/* 选中的图片 */
#banner .banner_list li.active {opacity: 1;z-index: 10;}
/* 图片链接 */
#banner .banner_list a {display: block;width: 100%;height: 100%;}
/* 点容器 */
#banner .banner_btn {width: 100%;position: absolute;bottom: 19px;z-index: 20;font-size: 0;text-align: center;}
/* 点个体 */
#banner .banner_btn li {display: inline-block;width: 12px;height: 12px;border: 2px white solid;border-radius: 50%;box-sizing: border-box;margin: 0 6px;cursor: pointer;}
/* 选中的点 */
#banner .banner_btn li.active {background: white;}
</style>
<body>
<!-- 主页大图片 -->
<div id="banner" class="container-fluid">
<ul class="banner_list">
<li class="active" style="background-image:url(./images/博文尚美首页_06.jpg)">
<a href="#"></a>
</li>
<li style="background-image:url(./images/博文尚美首页_06.jpg)">
<a href="#"></a>
</li>
<li style="background-image:url(./images/博文尚美首页_06.jpg)">
<a href="#"></a>
</li>
<li style="background-image:url(./images/博文尚美首页_06.jpg)">
<a href="#"></a>
</li>
</ul>
<ol class="banner_btn">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
</body>
4.3服务范围面板
<style>
/* 服务范围容器 */
#service {overflow: hidden;min-height: 407px;}
/* 服务范围主体 */
#service .service_list {text-align: center;margin-top: 34px;}
/* 四个区 */
#service .service_list li {float: left;width: 250px;margin: 0 10px;}
/* 照片容器 */
#service .service_list div {width: 102px;height: 102px;margin: 0 auto;}
/* 四个照片 */
#service .service_list :nth-of-type(1) div {background: url(./images/博文尚美首页_09.jpg);}
#service .service_list :nth-of-type(2) div {background: url(./images/博文尚美首页_11.jpg);}
#service .service_list :nth-of-type(3) div {background: url(./images/博文尚美首页_13.jpg);}
#service .service_list :nth-of-type(4) div {background: url(./images/博文尚美首页_15.jpg);}
/* 文本标题 */
#service .service_list h3 {font-size: 18px;color: #434343;line-height: 36px;margin-top: 25px;}
/* 文本内容 */
#service .service_list p {font-size: 14px;color: #6d6d6d;line-height: 22px;}
</style>
<body>
<!-- 服务范围面板 -->
<div id="service" class="container">
<div class="area_title">
<h2>服务范围</h2>
<p>OUR SERVICES</p>
</div>
<ul class="service_list">
<li>
<div></div>
<h3>1.WEB DESIGN</h3>
<p>
企业品牌网站设计/手机网站制作
<br>
动画网站创意设计
</p>
</li>
<li>
<div></div>
<h3>2.GRAPHIC DESIGN</h3>
<p>
标志logo设计/产品宣传册设计
<br>
企业广告/海报设计
</p>
</li>
<li>
<div></div>
<h3>3.E-BUSINESS PLAN</h3>
<p>
淘宝/天猫装修设计及运营推广
<br>
企业微博、微信营销
</p>
</li>
<li>
<div></div>
<h3>4.MAILBOXAGENTS</h3>
<p>
腾讯/网易企业邮箱品牌代理
<br>
个性化邮箱定制开发
</p>
</li>
</ul>
</div>
</body>
4.4客户案例面板
<style>
/* 用户案例 */
#case{background: #f8f8f8;}
#case .container{min-height: 460px;overflow: hidden;}
/* 标题 */
#case .area_title{margin-top: 55px;}
#case .srea_title h2{color: #66c5b4;}
/* 图片 */
#case .case_list{margin-top: 28px;}
#case .case_list li{float: left;width: 340px;margin: 0 10px;}
/* 按钮 */
#case .case_btn{width: 176px;height: 37px;background:#66c5b4;margin: 0 auto;border-radius: 25px;line-height: 37px;text-align: center;font-size: 14px;}
#case .case_btn a{display: block;height: 100%;width: 100%;color: white;margin-top: 36px;}
</style>
<body>
<!-- 客户案例面板 -->
<div id="case" class="container-fluid">
<div class="container">
<div class="area_title">
<h2>{ 客户案例 }</h2>
<p>With the best professional technology, to design the best innovative web site</p>
</div>
<ul class="case_list clear">
<li>
<a href="#"><img src="./images/博文尚美首页_22.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="./images/博文尚美首页_24.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="./images/博文尚美首页_26.jpg" alt=""></a>
</li>
</ul>
<div class="case_btn">
<a href="#">VIEW MORE</a>
</div>
</div>
</div>
</body>
4.5最新资讯面板
<style>
/* 最新资讯 */
#news{min-height: 450px;overflow: hidden;}
/* 标题 */
#news .area_title{margin-top: 65px;}
/* 内部样式为表格嵌套列表 */
/* 表格 */
#news dl{margin-top: 48px;}
#news dt{width: 234px;}
#news dd{width: 846px;}
/* 列表 */
#news .news_list{width: 100%;}
#news .news_list li{width: 50%;float: left;margin-bottom: 48px;}
/* 日期 */
#news .news_date{width: 71px;height:70px;border-right: 1px solid #dcdcdc;text-align: center;}
#news .news_date i{color:#66c5b4;font-size: 39px;display:block;font-weight:bold;}
#news .news_date span{color:#999999;font-size: 20px;line-height: 36px;}
/* 文本 */
#news .news_text {width: 310px;margin-left: 20px;}
#news .news_text h3{font-size: 14px;}
#news .news_text h3 a{color: #3f3f3f;}
#news .news_text p{color: #a4a4a4;font-size: 12px;line-height: 21px;margin-top: 17px;}
</style>
<body>
<!-- 最新资讯面板 -->
<div id="news" class="container">
<div class="area_title">
<h2>最新资讯</h2>
<p>TEH LATEST NEWS</p>
</div>
<dl>
<dt class="l">
<img src="./images/博文尚美首页_32.jpg" alt="">
</dt>
<dd class="l">
<ul class="news_list">
<li>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网站优...</p>
</div>
</li>
<li>
<div class="news_date l">
<i>08</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">flash网站制作的优缺点</a></h3>
<p>虽然HTML5程序语言出现,大有逐渐代替Flash网站制作的意味,但是过于生硬的HTML5动画效果,始终..</p>
</div>
</li>
<li>
<div class="news_date l">
<i>07</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">做个网站多少钱?</a></h3>
<p>“做个网站多少钱?”很多客户打电话过来直接第一句就抛出来的问题。这好比买辆车多少钱,你是要...</p>
</div>
</li>
<li>
<div class="news_date l">
<i>06</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">哪些网站优化手法属于网站过度优化</a></h3>
<p>大部分人都想让自己的网站,一夜之间出现在搜索引擎首页,独占鳌头。但是事实告诉我们罗马不是一...</p>
</div>
</li>
</ul>
</dd>
</dl>
</div>
</body>
4.6网页页脚
<style>
/* 页脚 */
#foot{background:#66c5b4;}
#foot .container{height: 54px;line-height: 54px;font-size: 12px;color: white;}
#foot div a{color: white;margin: 0 10px;}
</style>
<body>
<!-- 页脚 -->
<div id="foot" class="container-fluid">
<div class="container">
<p class="l">Copyright 2006- 2014 Bowenshangmei Culture All Rights Reserved</p>
<div class="r">
<a href="#">Home</a>|<a href="#">About</a>|<a href="#">Portfolio</a>|<a href="#">Contact</a>
</div>
</div>
</div>
</body>
5.结语感悟
跟着千峰教育的老师写的这个网页,起初很痛苦,看起来一个小小的细节要好几行代码实现,数不清的细节,摸不着头脑的嵌套,不断的折磨着我.但是沉下心来,仔细推敲每一个语句,发现其实并没那么难,只要能够理清楚逻辑了,写网页就和拼图一样.越写到后面越得心应手,也逐渐能够一眼判断出为什么这么写,为什么不那么些,能不能用别的写法等等…总之,通过这个网页的练习,博主对于CSS和HTML有了全新的认知,也希望每个初学者能够沉下心来,多写,多练,相信大家都能学好.