1.下载包(版本要对应 2的版本8可以 vue3要用到9 )
npm install vue-i18n@8 -S2.创建i18n.js文件
import Vue from 'vue'
import Element from 'element-ui'
import VueI18n from 'vue-i18n'
// import Cookie from 'js-cookie' // 引入cookie包
import enLocale from 'element-ui/lib/locale/lang/en'
import zhLocale from 'element-ui/lib/locale/lang/zh-CN'
//导入自己的语言包
import chinese from './chinese'
import english from './english'
Vue.use(VueI18n)
//准备语言
const messages = {
//1. 英文
en: {
...english,
//导入element-ui里面的国际化语法
...enLocale,
},
//2. 中文
zh: {
...chinese,
...zhLocale
}
}
//2. 通过选项创建 VueI18n 实例
const i18n = new VueI18n({
// locale: Cookie.get('language') || 'zh', // 从cookie中获取语言类型 获取不到就是中文
locale: 'zh',//选中的语言
messages,//语言环境
})
//兼容写法
// Vue.use(Element, {
// i18n: (key, value) => i18n.t(key, value)
// })
//3. 导出i18n
export default i18n3.创建中文包 zh.js
export default {
menu: {
home: '数据统计',
goods: '商品管理',
params: '规格参数',
advert:'广告分类',
order:'订单管理',
orderlist:'订单列表',
orderback:'退货管理'
},
home:{
},
news:{
}
}4.创建英文对应包
export default {
//页面的英文内容
menu: {
home: 'Data Statistics',
goods: 'Goods Manage',
params: 'Specification',
advert:'Classification of advertising',
order:'The order management',
orderlist:'The order list',
orderback:'Returns management'
},
home:{
},
news:{
}
}5.把封装的i18n.js文件引入到main.JS中
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import './plugins/element.js'
import "./assets/css/index.css"
import "./assets/css/iconfont/iconfont.css"
import * as echarts from 'echarts';
import i18n from './lang/index'
// import VueI18n from 'vue-i18n'
// import i18n from '@/lang'
//注册elementUI的组件,并设置element为当前的语言
// Vue.use(ElementUI, {
// i18n: (key, value) => i18n.t(key, value) //当切换 locale 的时候,t()函数会根据传入的key值去locale指定的语言包中找响应的值
// })
// Vue.use(VueI18n)
Vue.prototype.$echarts =echarts;
Vue.config.productionTip = false
// 在main.js文件中创建一个Vue实例 bus,然后将其挂载到Vue的原型对象中
const bus = new Vue()
Vue.prototype.$bus = bus
new Vue({
router,
store,
i18n,// 挂载
render: h => h(App)
}).$mount('#app')
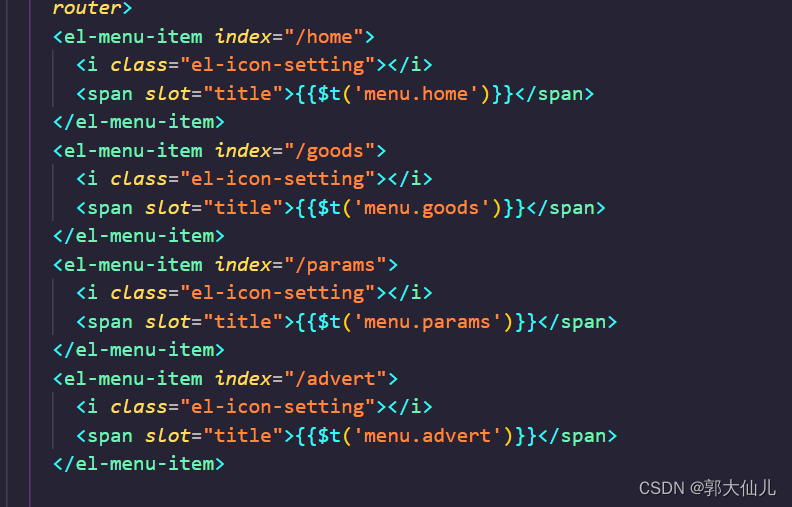
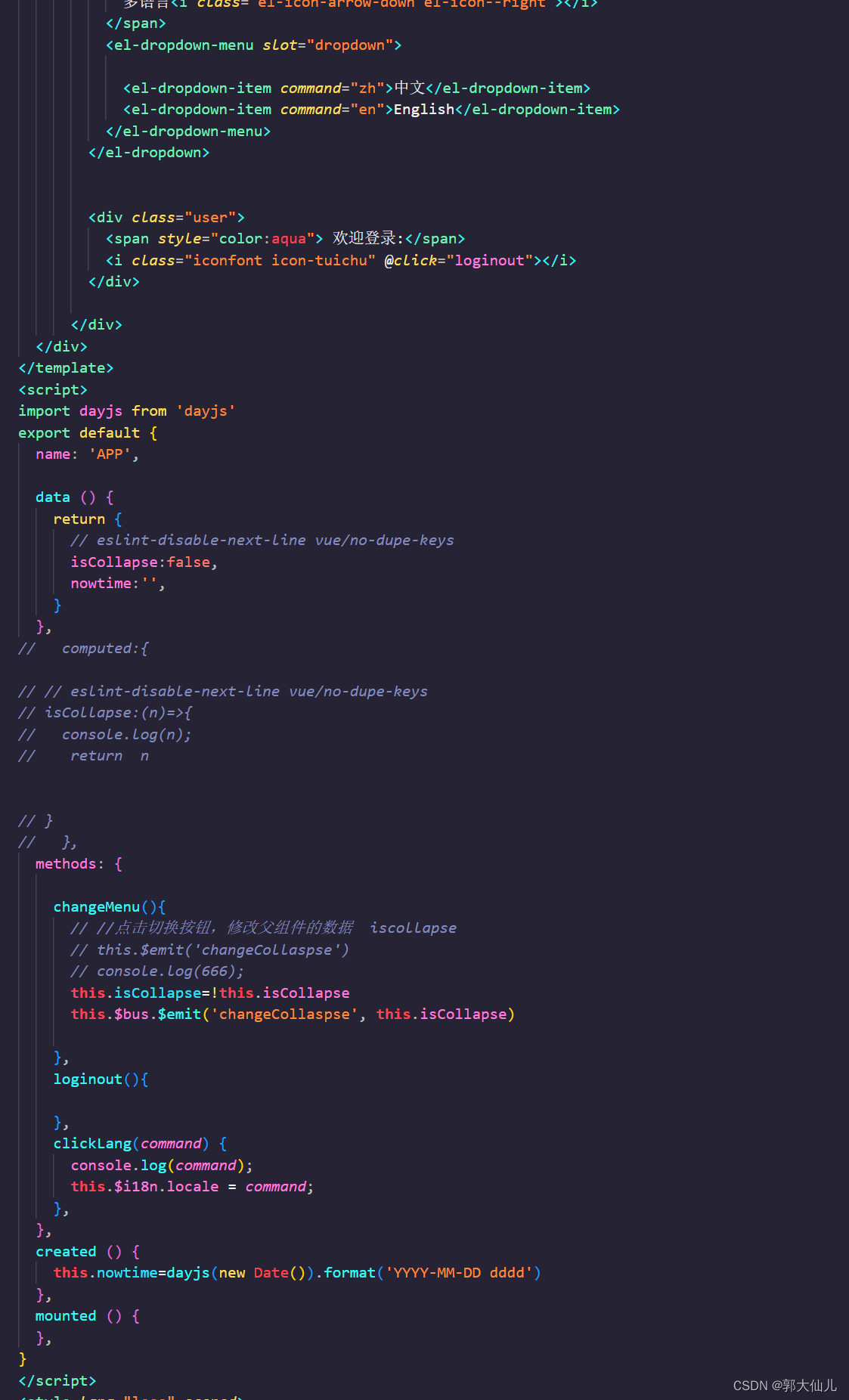
6.页面操作