一.XML概述
XML(可扩展标记语言,eXtensible Markup Language)是一种用于存储和传输数据的标记语言。它是由万维网联盟(W3C)于1998年发布的,旨在提供一种简单、可扩展且自描述的数据格式。
XML的基本特征:
-
可扩展性:XML允许用户定义自己的标记(标签),因此可以根据需要灵活地表示各种数据类型,而不是依赖于预定义的标记。
-
自描述性:XML文档本身包含了数据及其结构的信息,使得人类和机器都能理解数据的含义。
-
结构化:XML文档通过层级结构(树结构)来组织数据,具有父子关系,便于表示复杂的数据结构。
-
跨平台:XML是一种文本格式,可以在不同的系统和应用程序之间轻松传输和共享数据。
-
可兼容性:XML与许多其他技术兼容,包括HTML、XSLT、JSON等,广泛应用于Web服务、数据交换等领域。
二.XML的基本语法:
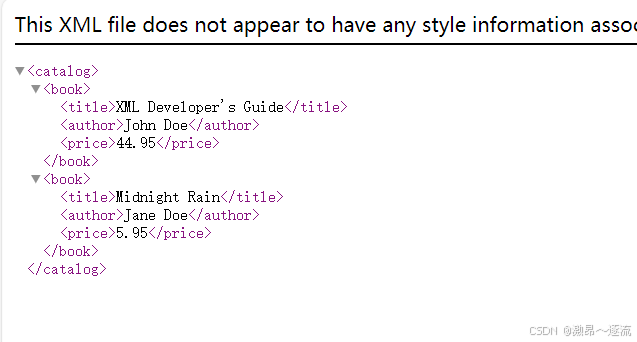
一个简单的XML文档示例如下:
<?xml version="1.0" encoding="UTF-8"?>
<catalog>
<book>
<title>XML Developer's Guide</title>
<author>John Doe</author>
<price>44.95</price>
</book>
<book>
<title>Midnight Rain</title>
<author>Jane Doe</author>
<price>5.95</price>
</book>
</catalog>
- 头声明
<?xml version="1.0" encoding="UTF-8"?>语法上可有可无,当时建议添加,能更明确的指明编码方式。 - XML必须是成对的标签,标签名大小写敏感
- 标签不能够交叉编写,例如:
<a>内容1<b>内容2</a></b>,这种编写方式是错的。 - 注释方法
<?xml version="1.0" encoding="UTF-8"?>
<root>
<first>内容1</first>
<second>内容2</second>
<!--这是注释的方法-->
<!--<third>错误信息</third>-->
</root>
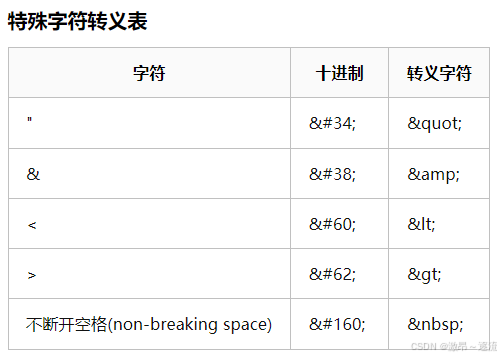
- 特殊字符要用实体转义
<?xml version="1.0" encoding="UTF-8"?>
<root>
<first>内容1</first>
<second>内容2</second>
<!--<msg>判断3<4成立吗</msg>直接这么写<是无法显示的-->
<msg>判断3 < 4成立吗</msg>
</root>
- 浏览器中打开能正确显示就说明格式正确
XML的基本组成部分:
- 根元素:每个XML文档必须有一个根元素,上述示例中的
<catalog>就是根元素。 - 子元素:根元素可以包含多个子元素,表示数据的不同部分,比如
<book>。 - 属性:元素可以有属性,用于提供额外的信息,如
<book genre="fiction">。 - 文本内容:元素中可以包含文本内容,如
<title>XML Developer's Guide</title>。 - XML声明:XML文档通常以XML声明开始,指定版本和编码格式。
应用场景:
- 数据交换:在不同系统和应用之间传输数据。
- Web服务:作为SOAP协议的基础,XML在Web服务中被广泛使用。
- 配置文件:许多应用程序使用XML格式保存配置设置,比如Eclipse、Apache等。
- 文档格式:某些文档格式(如SVG、XHTML)也是基于XML的。
总之,XML因其灵活性和可读性,在数据存储和传输上发挥了重要作用。
XML和HTML有哪些不一样
XML(可扩展标记语言)和HTML(超文本标记语言)是两种用于标记文本的语言,但它们有一些重要的不同之处:
- 用途:
- HTML:主要用于在网页中展示内容,其结构是为了让浏览器能够解析并显示信息。HTML关注的是内容的呈现和布局。
- XML:主要用于存储和传输数据。XML 关注的是数据的结构和语义,通常用于数据的交换、存储和描述。
- 标签:
- HTML:使用固定的标签,标签数量有限,且标签有特定的语义,例如
<div>、<span>、<h1>等。 - XML:用户可以自定义标签,标签没有固定的列表,用户可以根据需要定义标签的名称。
- 结构:
- HTML:允许某些标签不闭合(如 ),结构上有所松散。
- XML:要求所有标签必须正确闭合,结构是严格的,需遵循树形结构。
- 可扩展性:
- HTML:虽然支持某种程度的扩展,但主要的定义是由标准化组织确定的。
- XML:高度可扩展,允许用户定义自己的标签和结构。
- 数据类型:
- HTML:主要处理文本和图像,重点在于呈现。
- XML:能够描述复杂的数据结构,支持多种数据类型。
- 解析:
- HTML:浏览器采用宽容解析,即使存在一些错误,也能尝试解析并显示内容。
- XML:解析器对格式非常严格,任何小错误都会导致解析失败。
- 技术支持:
- HTML:专门为Web设计,紧密结合CSS和JavaScript,用于创建动态和富媒体的网页。
- XML:与多种技术和协议兼容,如SOAP、SVG、RSS等,在数据交换和存储方面应用广泛。
总结来说,HTML侧重于网页内容的呈现,而XML则专注于数据的存储和交换。两者在设计目的和应用场景上都有显著的不同。
三.XML属性介绍
XML(可扩展标记语言)是一种用于存储和传输数据的文本格式,它允许用户自定义标签和结构。XML的一个重要特性是属性(Attributes),它们用于提供更多的信息或描述关于元素的特征。以下是对XML属性的详细介绍:
属性的基本概念
- 定义:
属性是元素的附加信息,通过键值对的形式存在。属性会被定义在开始标签内部。
<书籍 作者="鲁迅" 年份="1921">呐喊</书籍> `
在上面的例子中,“作者”和“年份”就是属性,分别对应于其值“鲁迅”和“1921”。
- 书写形式:
属性写在元素的开始标签中,格式为 属性名=“属性值”。多个属性间用空格分开。
<元素 名称="示例" 类型="示范" 版本="1.0" />
- 属性值的规则:
- 属性值必须用引号包围,可以使用单引号或双引号。
- 属性值可以包含字母、数字、标点和空格,但不能有多个连续的空格。
属性的特点
-
顺序无关:
属性的顺序在XML文档中是无关紧要的,这与元素子节点的顺序不同。 -
不可重复:
在同一个元素内,属性名必须唯一。例如如下写法是错误的:
<元素 属性="值1" 属性="值2" /> <!-- 错误:属性名重复 -->
- 格式灵活:
属性值可以是任何类型的字符串,包括文本、数字等。虽然一般上都是使用字符串形式,但可以对其进行解析和转换。
属性的使用场景
- 提供额外信息:
属性常用于描述元素的特征或属性值,例如提供ID、类名等。
<用户 id="123" 名字="张三" />
- 控制信息:
可以用于控制元素的行为或展示方式,例如在XHTML中使用 class 和 id 属性。
<div class="container" id="main-content"></div>
- 简化结构:
在某些情况下,使用属性可以使XML文档结构更简洁,减少元素的嵌套。
属性的限制
-
复杂数据存储:
属性不适合存储复杂的数据结构。例如,如果需要存储数组或对象,应考虑使用子元素。 -
缺少层次结构:
属性是扁平的,不支持层次结构。如果数据需要表达父子关系,使用子元素是更好的选择。 -
小结
XML属性在数据的管理和表示中起到了重要作用,可以有效地扩展元素的信息。然而,在使用属性时也应当考虑其局限性,合理使用属性和元素的组合,以达到最佳的数据组织效果。
四.XML CDATA
CDATA(字符数据)是XML和HTML中用于包含不需解析的文本的方法。这在处理特殊字符(如尖括号 <、> 和&)时特别重要,因为这些字符在XML中有特殊含义。
CDATA基本概念:
- 定义:
CDATA部分允许在XML中包含未解析的字符数据,用 <![CDATA[ 和 ]]> 包围的文本被视为字符数据,且XML解析器不会解析它。
<内容><![CDATA[一些包含特殊字符的文本,如 <、> 和 & 的引用。]]></内容>
- 结构:
CDATA块可包含任何字符,唯独 ]]> 组合不可包含,以免影响关闭。特殊字符无需转义。
使用场景:
- 包含特殊字符:
如文本中有XML保留字符(如 <、> 和 &),使用CDATA可以避免解析错误。
<说明><![CDATA[这是一个包含特殊字符的文档,例如 <和>。]]></说明>
- 嵌入脚本和样式:
CDATA常用于嵌入JavaScript或CSS代码,这些代码可能含特殊字符。
<script><![CDATA[
function example() {
alert("这是一个包含<和>的示例");
}
]]></script>
- 混合内容:
在XML中混合文本和代码(如SQL查询)时,使用CDATA使文档更清晰。
<查询><![CDATA[
SELECT * FROM users WHERE name = 'O''Reilly';
]]></查询>
CDATA的限制:
- 不支持嵌套:
CDATA不能嵌套,如需再次使用CDATA,必须结束前一个CDATA部分。
<内容><![CDATA[这是CDATA部分<内容><![CDATA[内嵌CDATA]]></内容>]]></内容> <!-- 这是错误的 -->
- 不可用于XML语法:
CDATA不能用于XML结构定义,如元素或属性名称。
- 对数据处理不便:
若文本需处理(如搜索、替换),使用CDATA会增加复杂性,因为开发者需记住在解析时这些数据不会被处理。
- 总结:
CDATA方便在XML中包含非解析文本,尤其是特殊字符。尽管可以避免解析错误,使用时需注意其限制以确保XML的有效性和规范性。现代开发者往往更倾向于使用适当的转义字符,而非CDATA,因为转义方式在某些情况下更利于数据处理和可读性。