一、Vue项目创建和启动
1.1 Vue项目-创建:
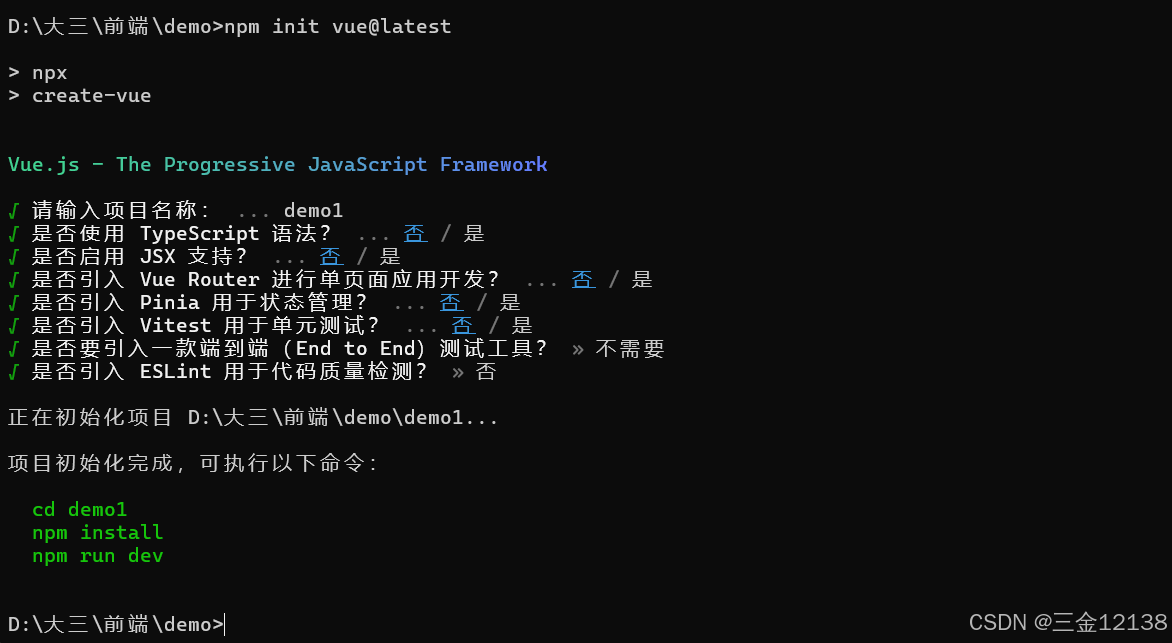
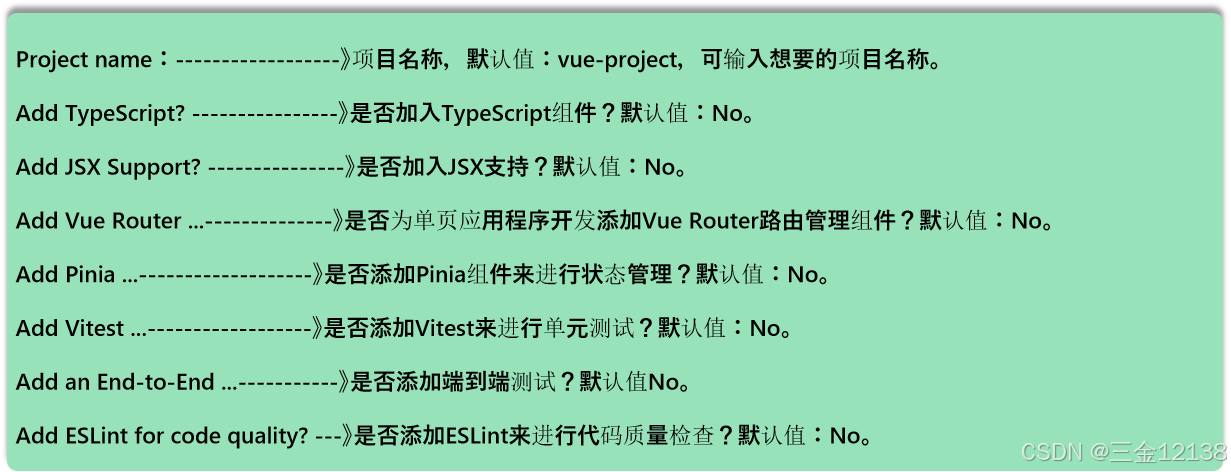
创建一个工程化的Vue项目,执行命令:npm init vue@latest

我这个全部选择的NO,做的一个简单VUE项目
注:执行上述指令,将会安装并执行 create-vue ,他是Vue官方的项目脚手架工具
1.2 Vue项目-安装依赖-安装依赖:
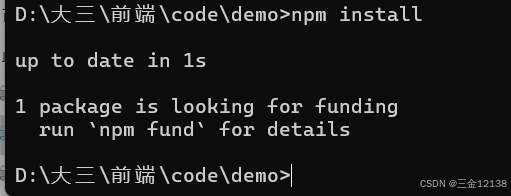
进入项目目录,执行命令安装当前项目的依赖:npm install
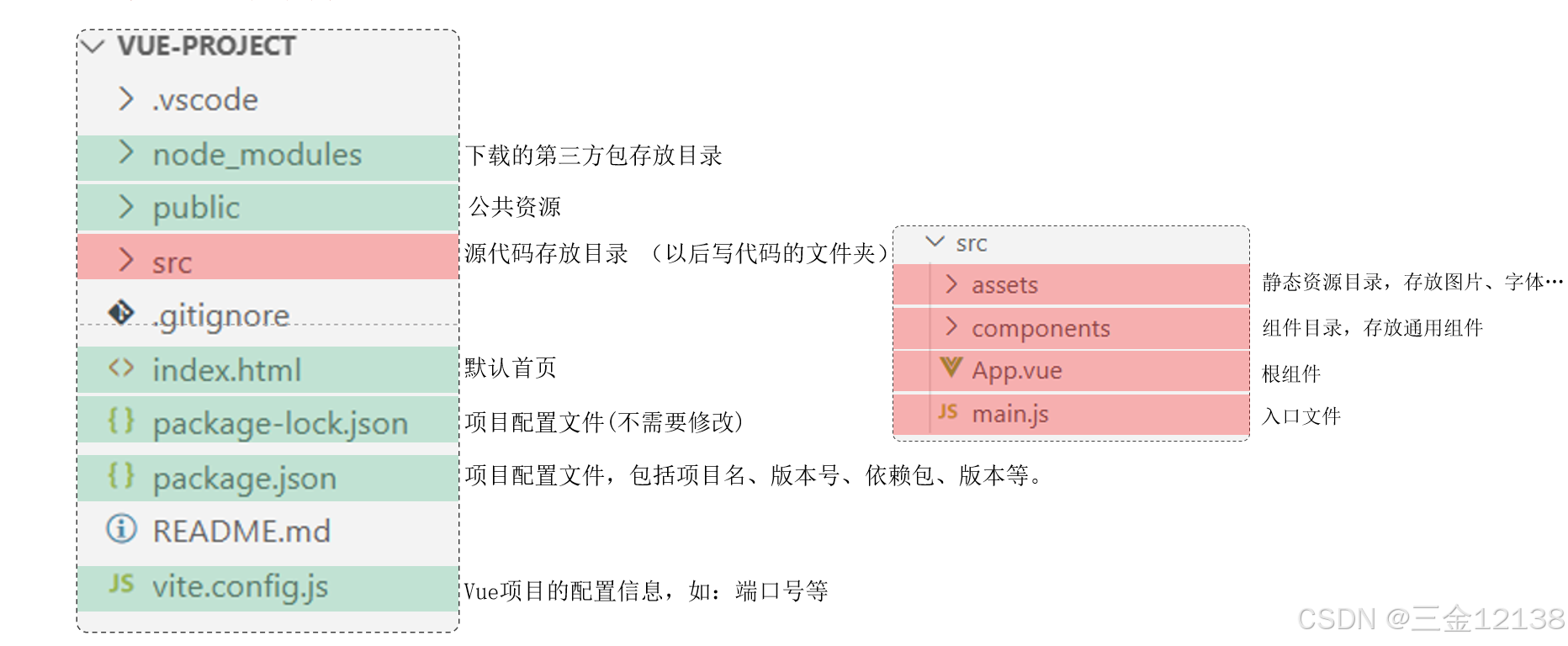
1.3 Vue项目-目录结构
(我是用我之前已经创建好的项目作为演示,都是一样的,就是名字不同)
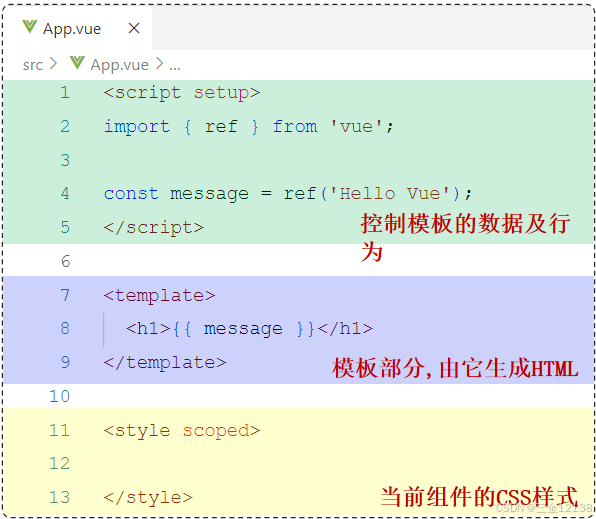
二、Vue单文件
三、API风格
Vue的组件有俩种不同的风格:组合式API 和 选项式API
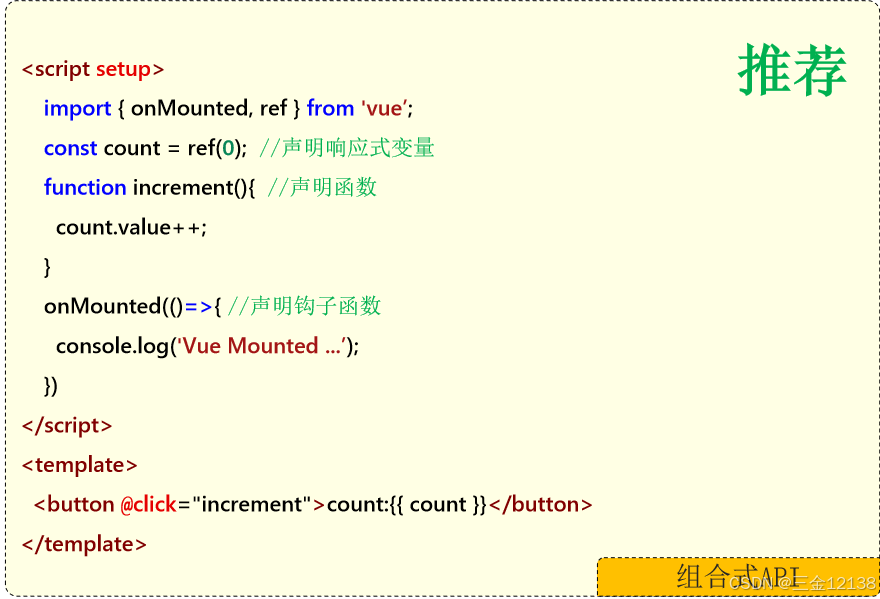
组合式API
setup:是一个标识,告诉Vue需要进行一些处理,让我们可以更加简洁的使用组合式API。
ref():接受一个内部值,返回一个响应式的ref对象,此对象只有一个只想内部值的属性value。
onMounted():在组合式API中的钩子方法中,注册一个回调函数,在组件挂载完成后执行。
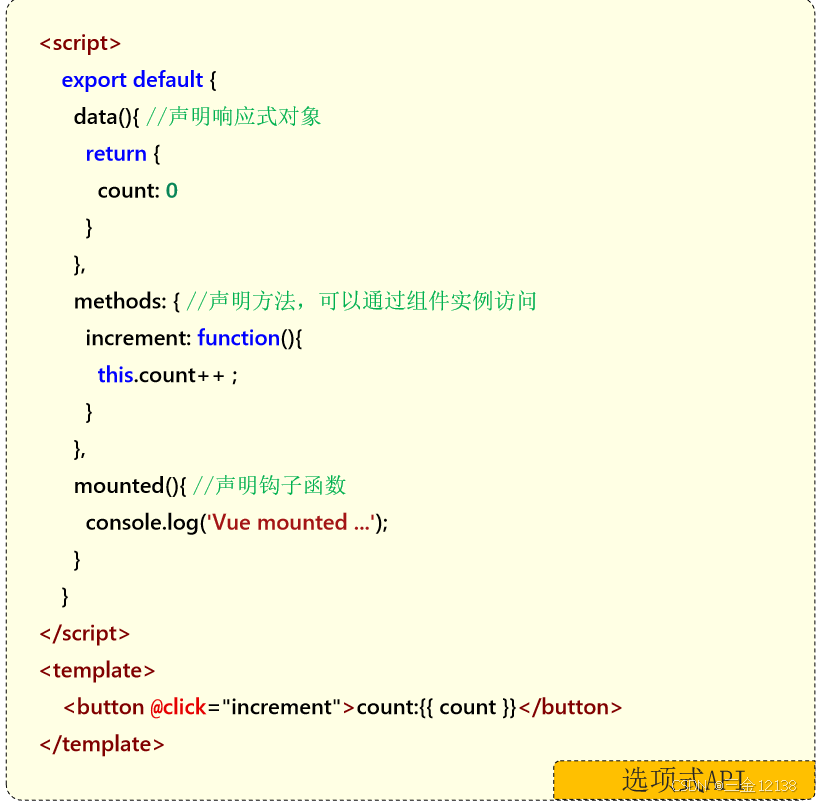
选项式API,可以用包含多个选项的对象来描述组件的逻辑,如:data,methods,mounted等

上述俩种API,推荐使用组合式API风格
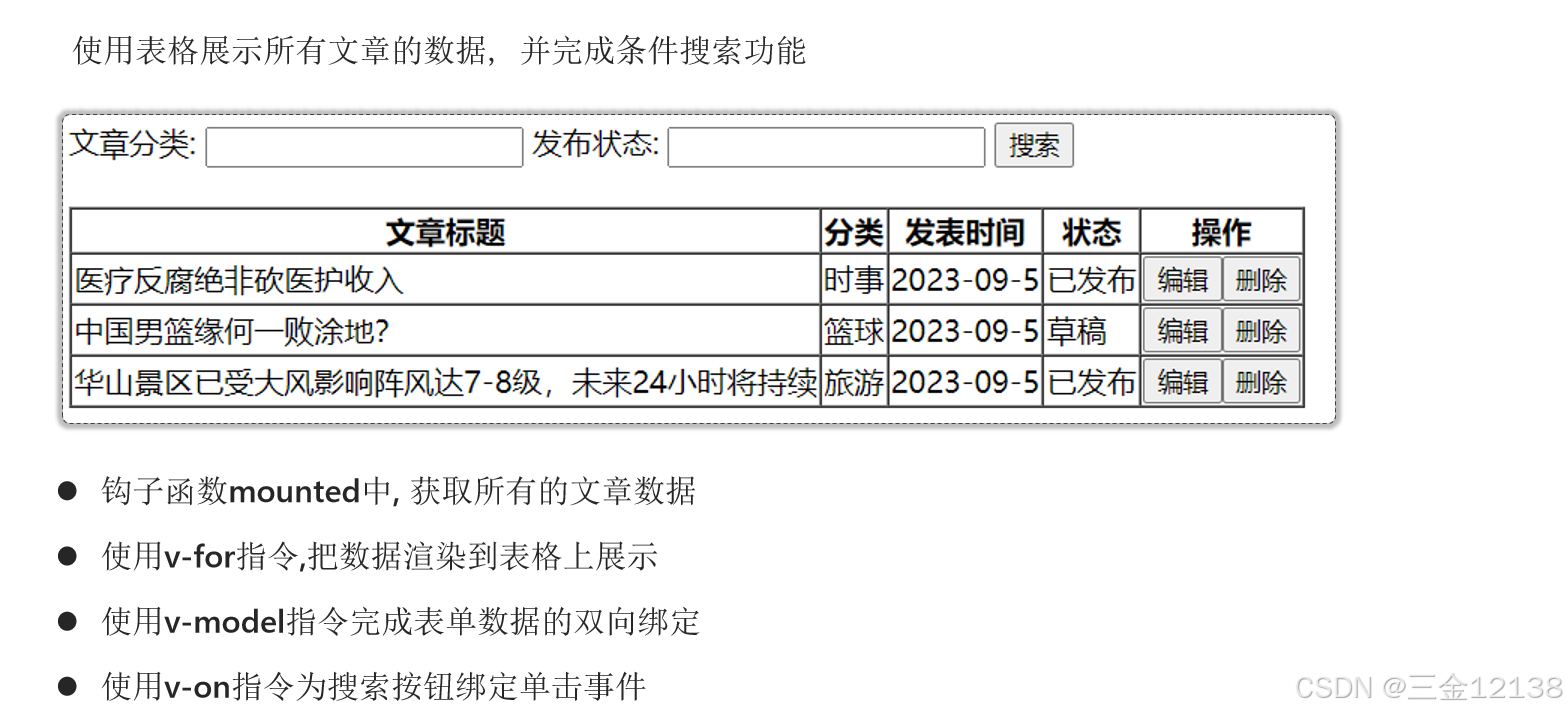
四、案例
后端的代码在前面那一篇文章里面,没有变化,主要式前端写的方式变了
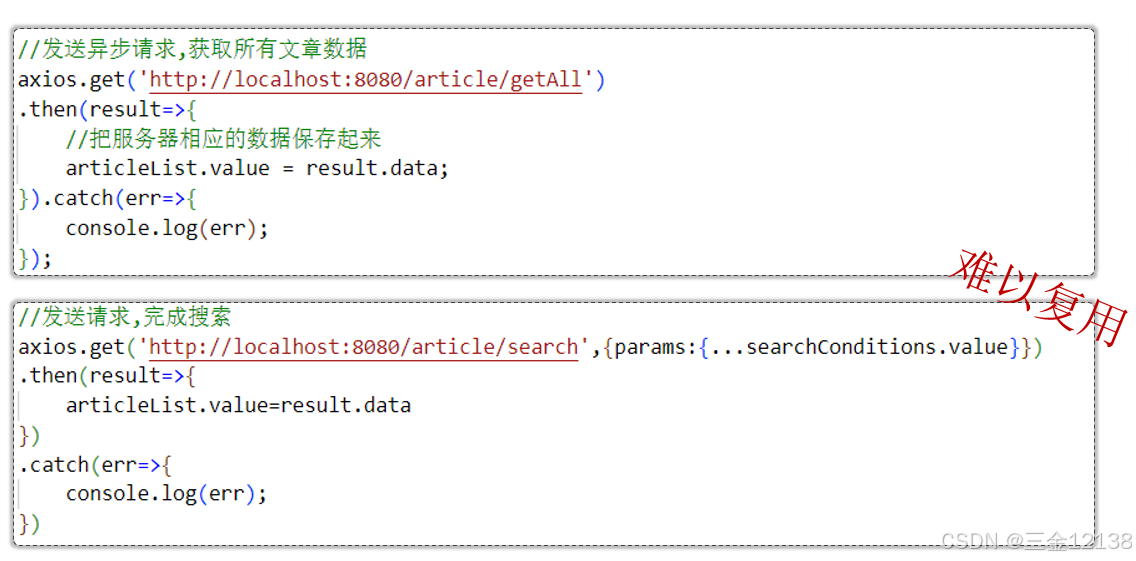
(前端代码最后写出来)
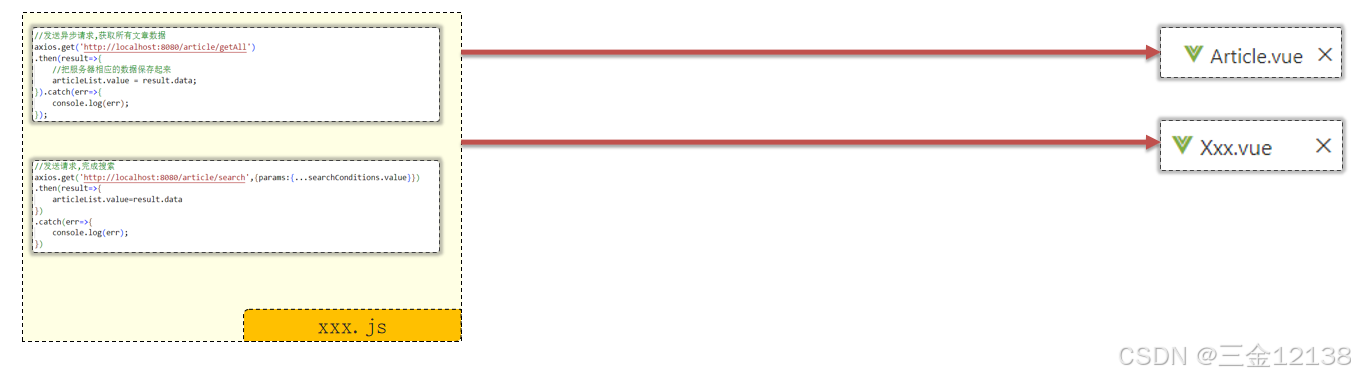
之间js中的代码只能在单个文件中使用,后面如果还有其他的文件要进行相同的操作,就必须重新写一次,所以为了代码的复用性,我们把js代码封装到一个js文件中,并且以函数的形式暴露给外部;
但是我们的操作是异步请求,可以使用asnyc...await同步接受网络请求的结果
同时,在js文件中也有重复的操作就是端口号重复了,在后期想要求改就必须全部修改,也可以把这种重复的部分再次提取出来。
但是这并不是最优的,在每一次放送请求的时候都需要.then() .catch() 为了优化我们通常会使用拦截器来实现,并放在request.js文件中
在请求和响应被 then 或 catch 处理前拦截他们
request.js代码:
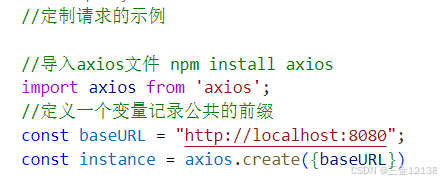
//定制请求的示例
//导入axios文件 npm install axios
import axios from 'axios';
//定义一个变量记录公共的前缀
const baseURL = "http://localhost:8080";
const instance = axios.create({baseURL})
//添加相应拦截器
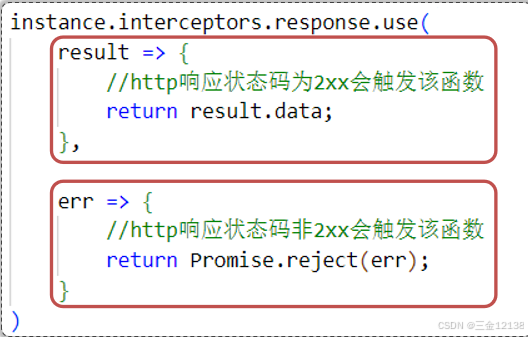
instance.interceptors.response.use(
result => {
return result.data;
},
err => {
alert("服务异常");
return Promise.reject(err);//异步的状态转化成失败的状态
}
)
export default instance;article.js代码:
import request from "@/util/request.js";
//获取所有文章数据的函数
export function articleGetAllSearch() {
//发送异步请求,获取所有文章数据
//需要同步等待服务器相应的结果,并返回,async,await
return request.get("/article/getAll");
}
//根据文章分类和发布状态搜索的函数
export function articleSearchService(conditions) {
//发送请求,完成搜索
return request.get('/article/search', { params: conditions });Article.vue代码:
<script setup>
import { articleGetAllSearch, articleSearchService } from '@/api/article.js';
import { ref } from 'vue';
//定义响应式数据
const articleList = ref([]);
//获取所有文章数据
//同步获取/articleGetAllService的返回结果 async await
const getAllArticle = async function () {
let data = await articleGetAllSearch();
articleList.value = data;
}
getAllArticle();
//定义响应式数据
const searchConditions = ref({
category: '',
state: ''
});
//文章搜索
const search = async function () {
let data = await articleSearchService({ ...searchConditions.value });
articleList.value = data;
}
</script>
<template>
<!-- html页面 -->
<div>
文章分类: <input type="text" v-model="searchConditions.category">
发布状态: <input type="text" v-model="searchConditions.state">
<button v-on:click="search">搜索</button>
<br />
<br />
<table border="1 solid" colspa="0" cellspacing="0">
<tr>
<th>文章标题</th>
<th>分类</th>
<th>发表时间</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr v-for="(article, index) in articleList">
<td>{{ article.title }}</td>
<td>{{ article.category }}</td>
<td>{{ article.time }}</td>
<td>{{ article.state }}</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</table>
</div>
</template>