目录
一、引言
开发 Vue 的两种方式:
1. 核心包传统开发模式:基于html/css/js文件,直接引入核心包,开发Vue。
我们前面几个章节涉及到的就是传统的开发模式。
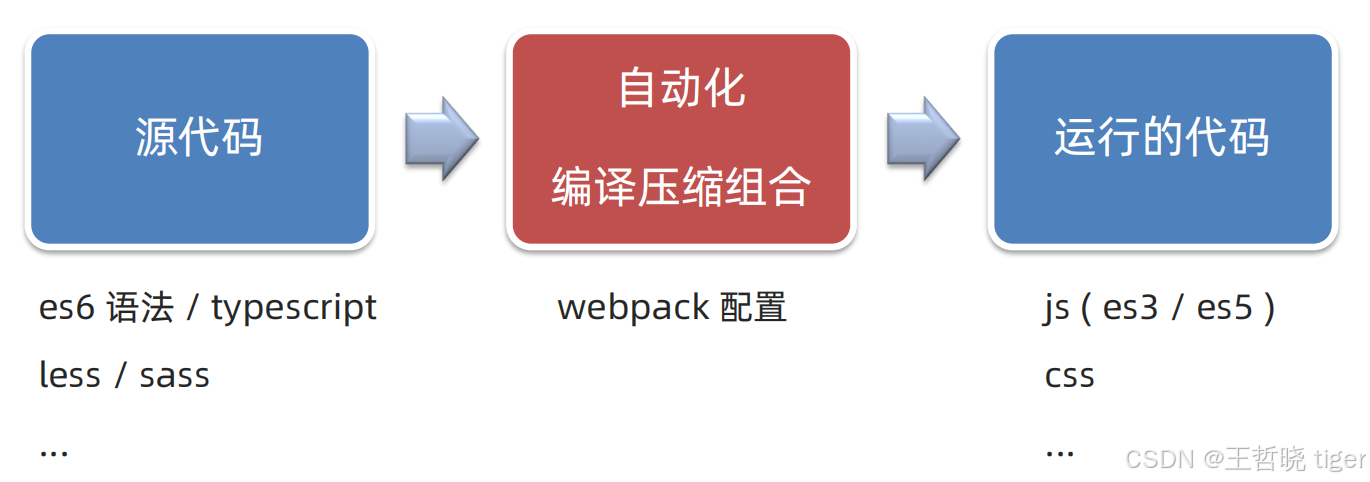
2. 工程化开发模式:基于构建工具(例如:webpack ) 的环境中开发Vue。
工程化开发模式问题:
① webpack 配置不简单
② 雷同的基础配置
③ 缺乏统一标准
二、Vue CLI 基本介绍
Vue CLI 是 Vue 官方提供的一个全局命令工具,它解决了以往工程化开发模式的主要问题,生成标准化的配置,可以帮助我们快速创建一个开发 Vue 项目的标准化基础架子。【集成了 webpack 配置】
1. 开箱即用,零配置
2. 内置 babel 等工具
3. 标准化
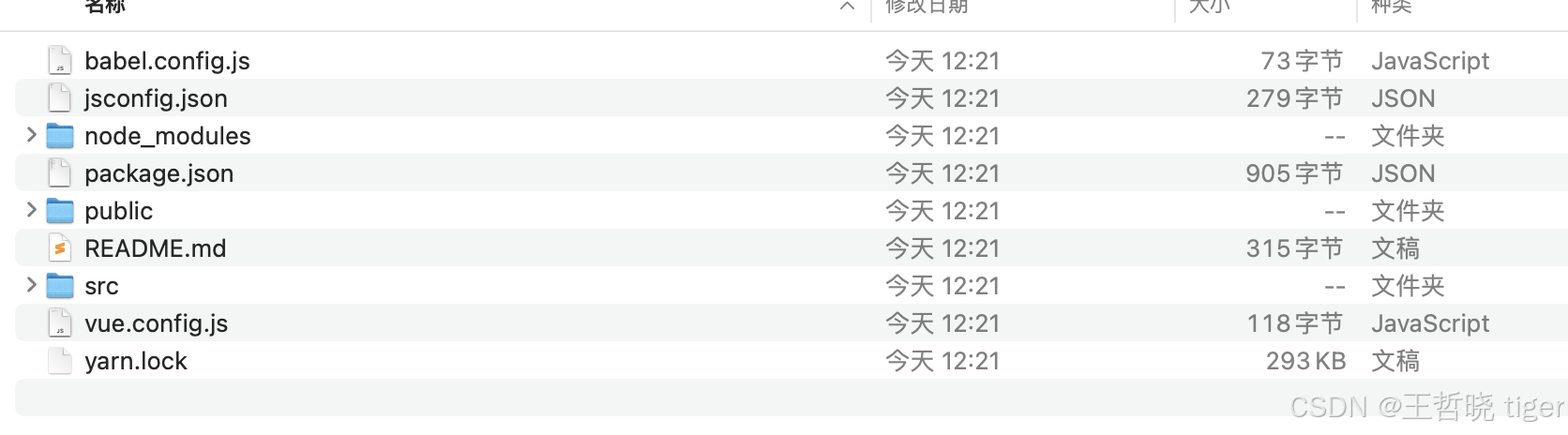
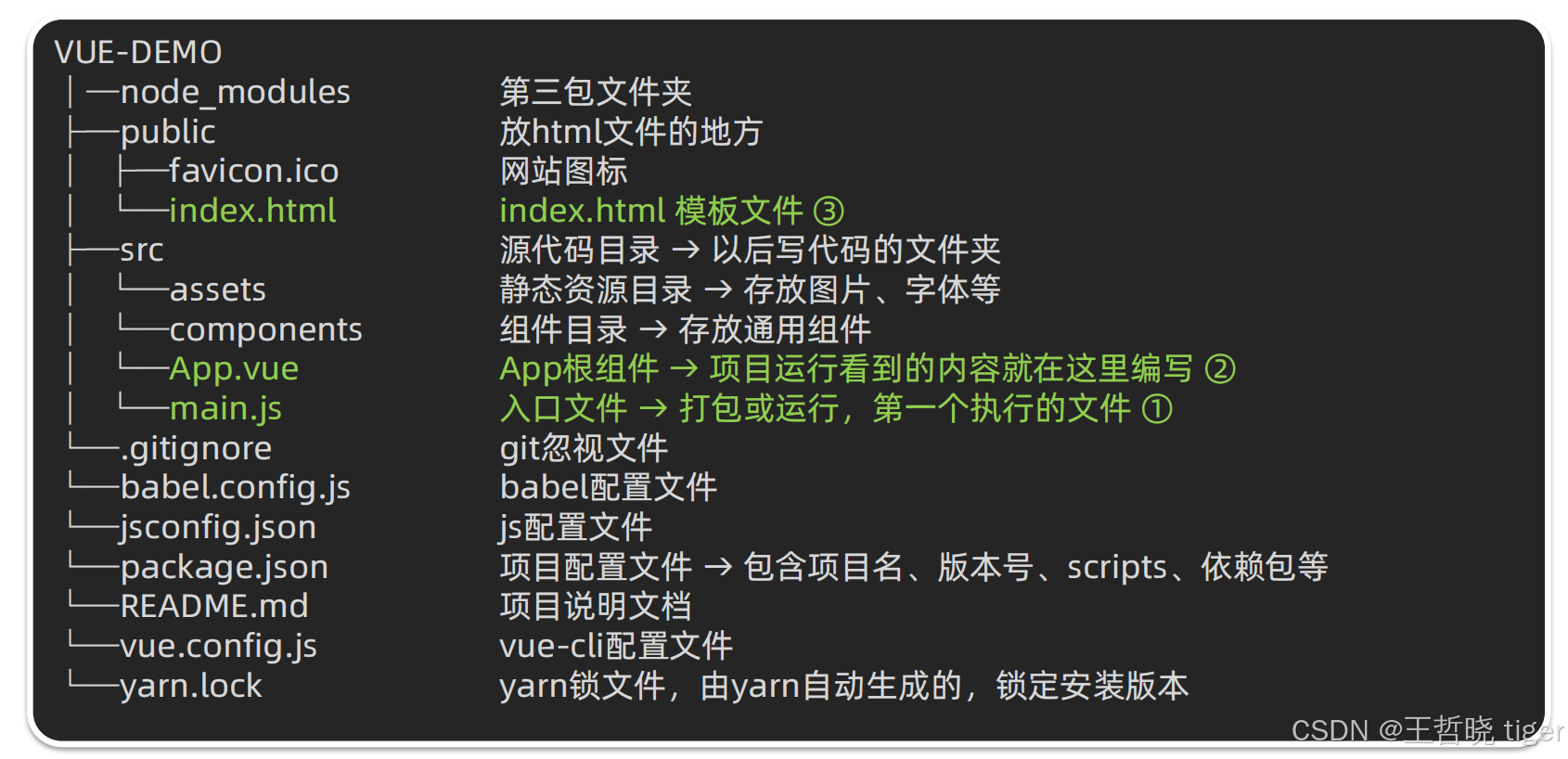
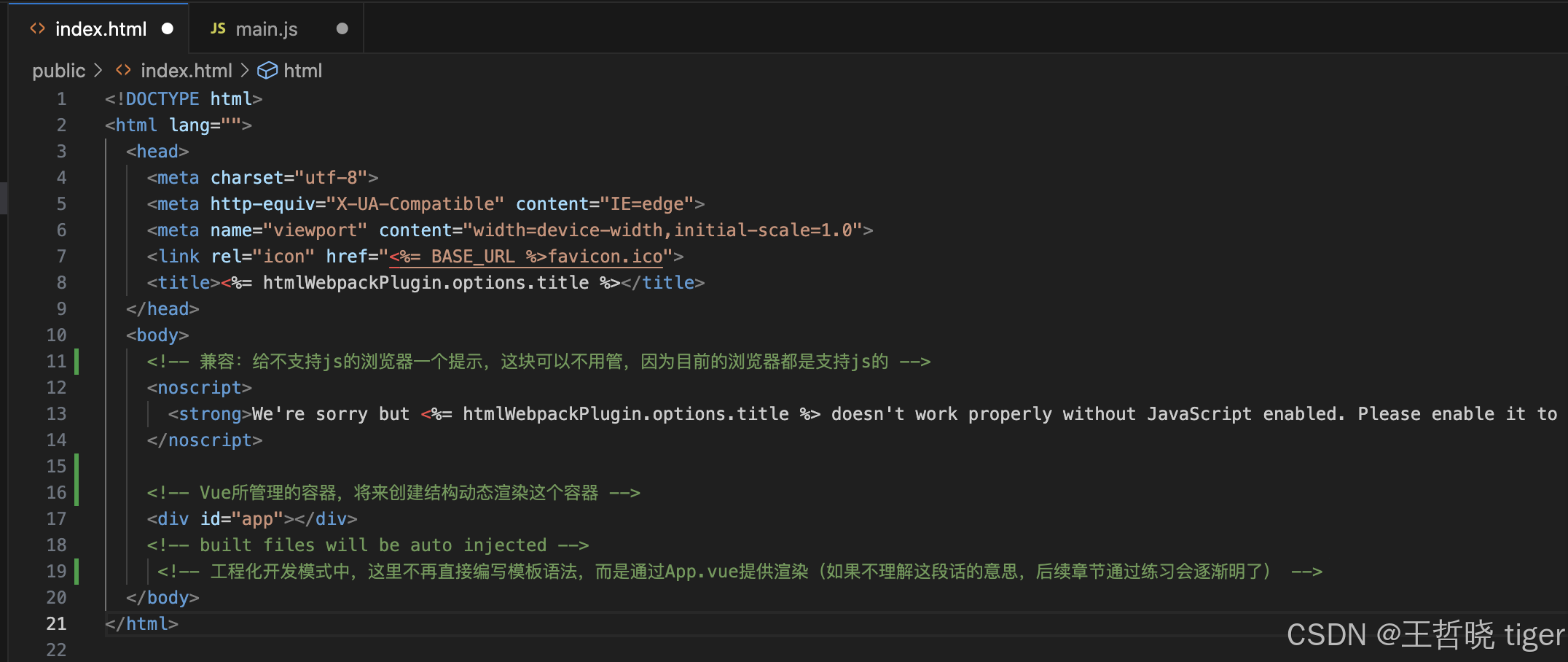
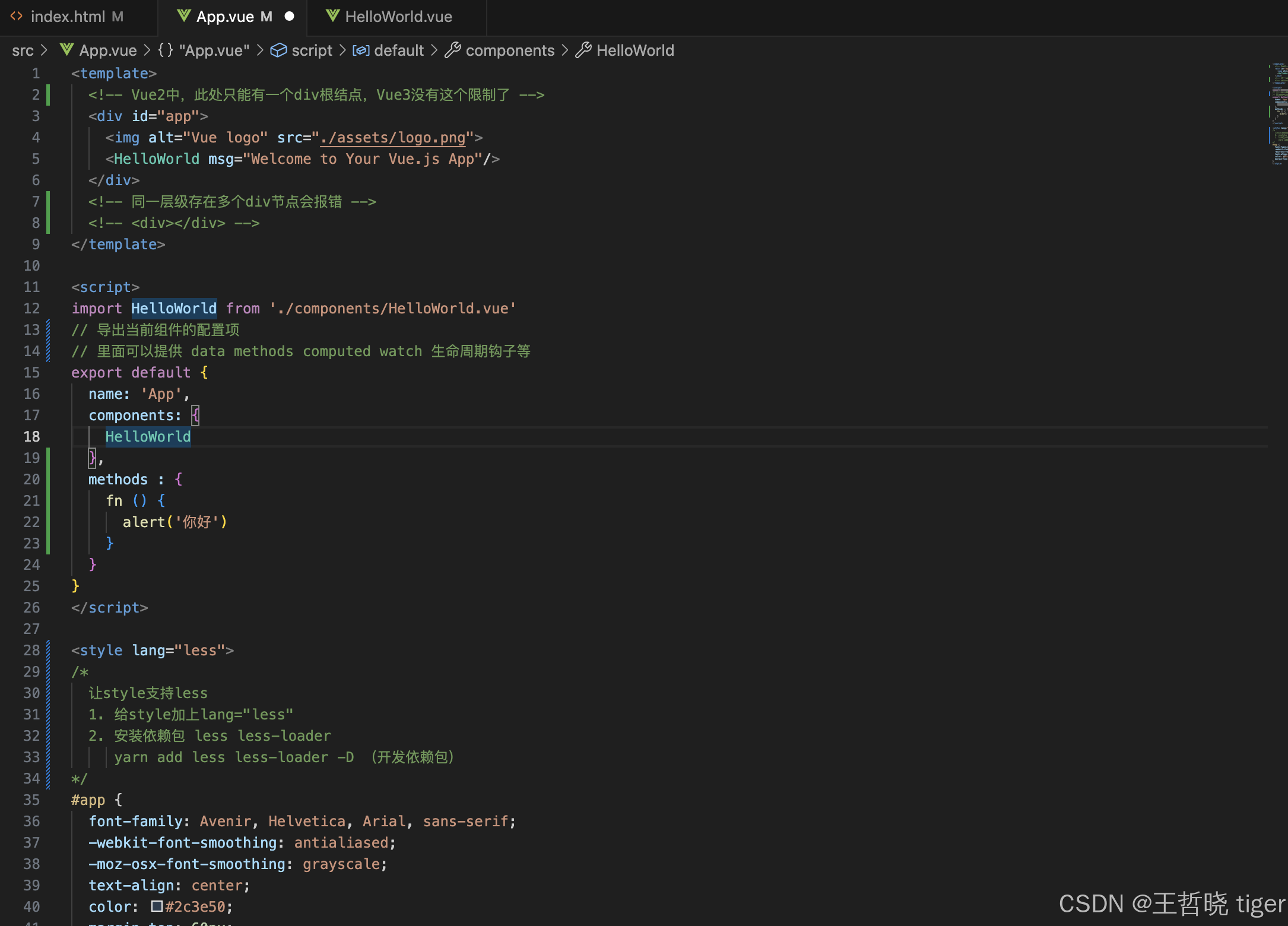
Vue CLI脚手架创建出来的工程结构如下:
三、安装Vue CLI
3.1. 安装npm和yarn
我本地是mac 安装方式如下(Windows系统可百度AI,这里不做赘述)
3.2. 安装Vue CLI
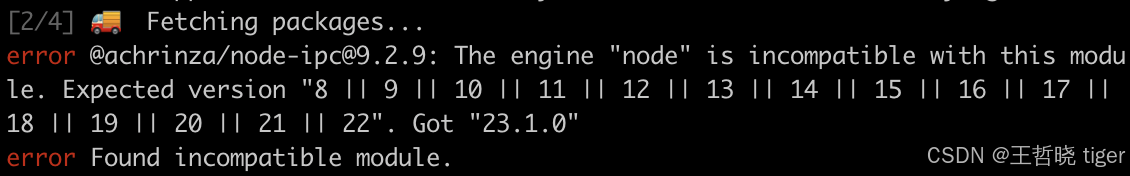
全局安装 (一次) :yarn global add @vue/cli 或 npm i @vue/cli -g
报下列错误,解决方式如下:
自动补充兼容 的命令
yarn config set ignore-engines true 3.3. 查看 Vue 版本
vue --version
四、创建启动工程
4.1. 创建项目架子
到自己指定的路径下创建Vue CLI脚手架的工程
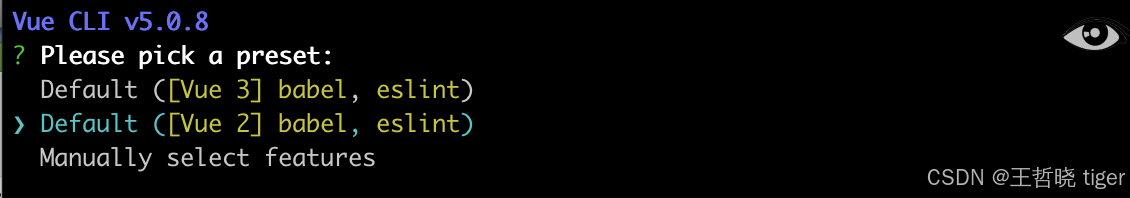
vue create project-name(项目名-不能用中文)
Vue版本根据自身情况选择,这几章节学习主要讲解Vue2,所以我这里选择了Vue2:
创建好的工程结构图:
4.2. 启动工程
进入到我们创建好的工程目录中
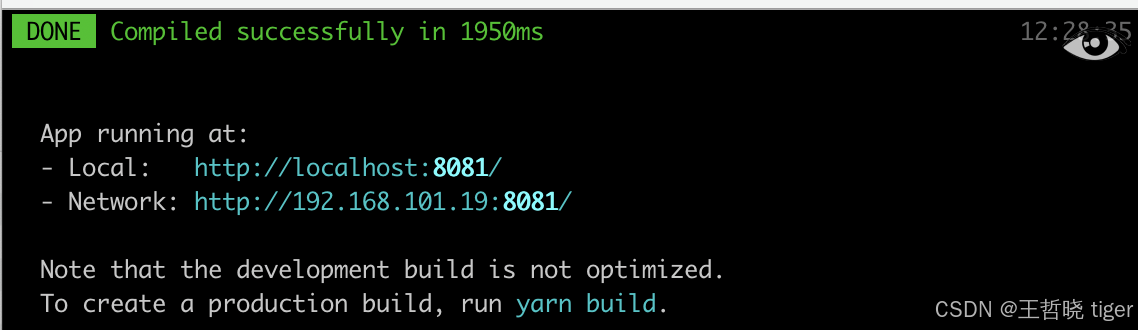
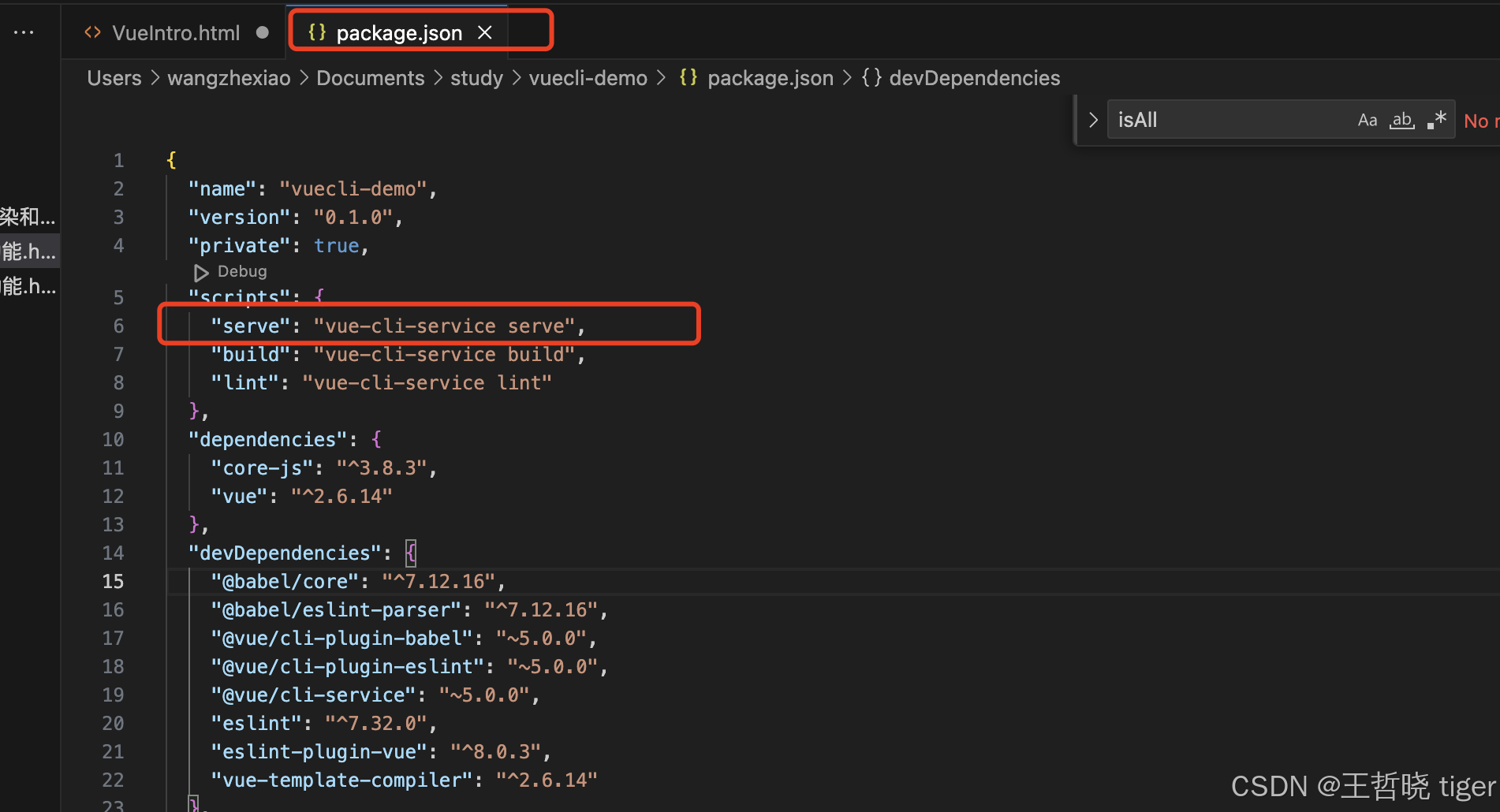
yarn serve 或 npm run serve(这两个命令会找package.json中的serve命令来启动,停止工程Ctrl+C)
注:如果我们日后将serve改为dev,那么启动时就要用yarn serve,我们改成什么值,后续启动就要用这个值。