【开启征程】
打开微信web开发者工具,点击小程序项目:
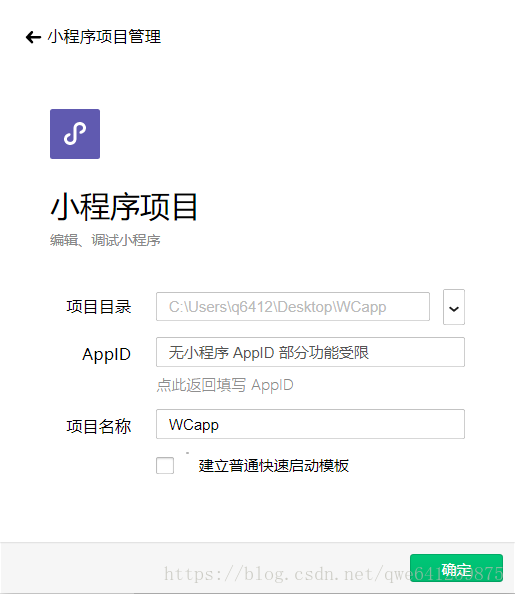
点击右下角的“+”号,将建立快速模板前面的勾去掉
然后选择体验小程序,目录随意,
点击确定,即可创建一个全空的小程序项目啦。
【创建最基本的目录结构和文件】
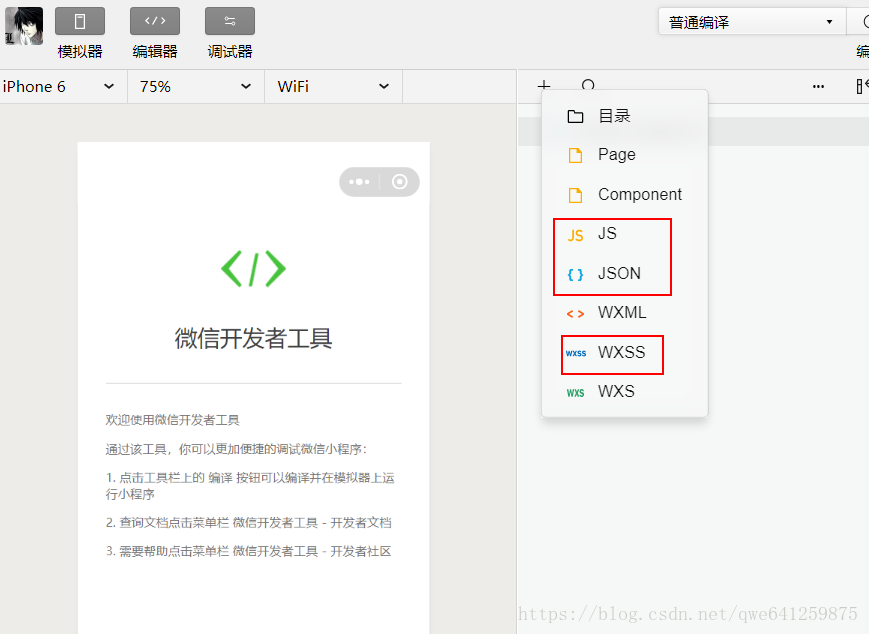
在开始创建之前,我们有必要了解一下最基本的东西:
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。
WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果。
JavaScript是小程序的主要开发语言,开发者使用 JavaScript 来开发业务逻辑以及调用小程序的 API 来完成业务需求。
值得一提的是,wxml与html相类似、wxss与css相类似,如果是没有html、css基础的同学也没有关系,大概了解一下这四个东西是什么即可,我们将在后面的学习中慢慢深入了解。
好了,不管对上面的内容理解程度有多少,我们直接开始吧:
首先,我们需要创建全局app所需的三个文件:app.js、app.json、app.wxss
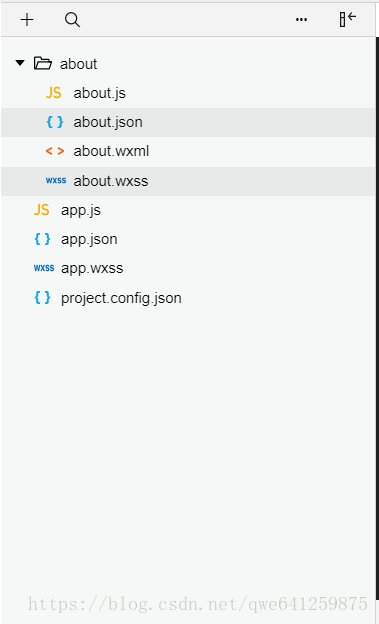
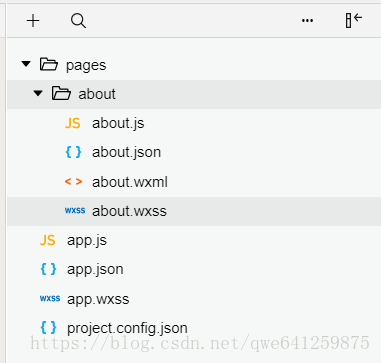
创建好后如下图:
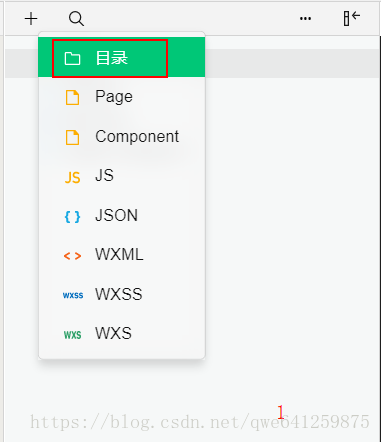
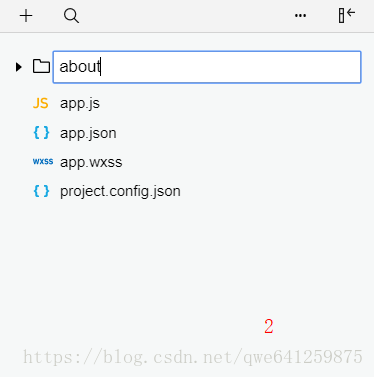
接下来,我们要创建单页面about所需的文件夹:【通常一个页面的四个文件我们把它们放在一个目录中】
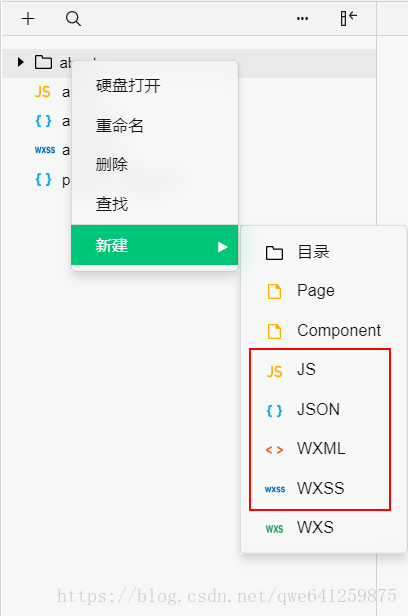
然后在about文件夹内添加四个文件:about.js、about.json、about.wxml、about.wxss:

创建完成之后,我们就可以进入下一步啦~
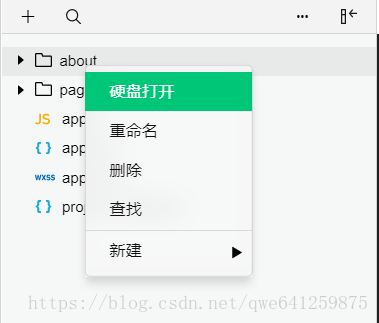
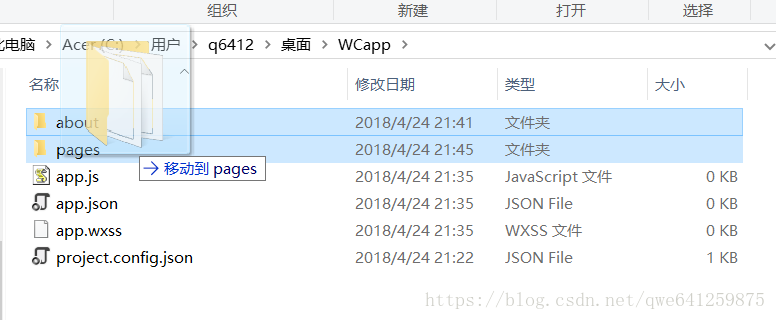
【ps:】通常我们用一个目录管理一个页面,而一个小程序往往有多个页面,这时我们就需要把这些页面的目录放在同一个目录中以方便管理,所以我们再新建一个pages的页面,然后把about目录移至pages目录下:
注意:此处我们通过硬盘打开进入目录,然后直接在这里将about文件夹移入pages文件夹中,即可:
完成后即如上图所示。
【根据错误提示,编写小程序所需的最简单的代码】
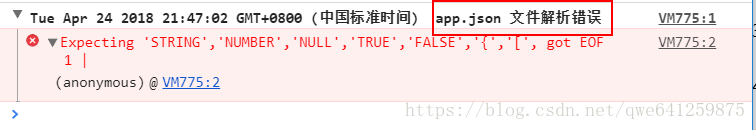
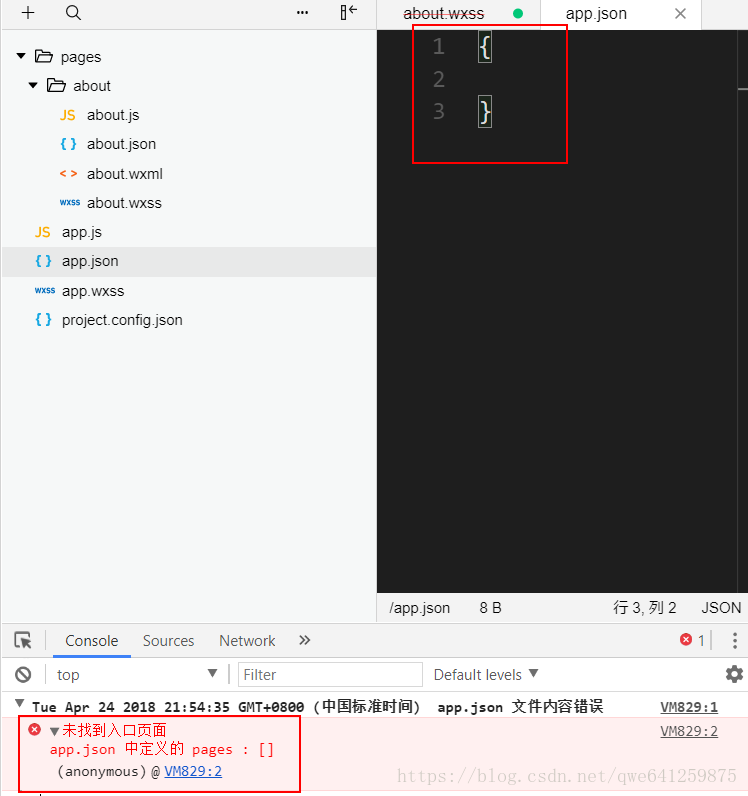
- app.json文件解析错误
json对象格式文本不能是空白,至少是一个空的对象,所以我们要对app.json添加一个空的对象:
添加了空的对象后,我们编译一下,发现又有一个新错误:未找到入口页面。
我们需要在这里配置这个小程序可能访问到的每个页面(Talk is cheap, show you the code:)
app.json:(注意,json文件内是不能写注释的)
{
"pages":["pages/about/about"]
}此处[]内的意思是"pages目录下的/about目录下的/about文件"
此处用的是相对路径,如果用绝对路径"/pages/about/about"就会报错。
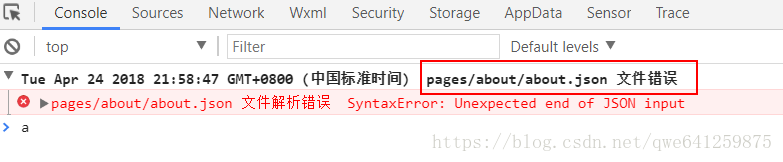
- about.json文件错误
此时再看错误信息:
发现app.json文件已经不报错了,但是about.json文件报错了,这也很好理解,因为json文件里面是不能为空的。
这里与app.json一开始类似,我们只需对about.json添加一个空对象即可:
about.json:
{
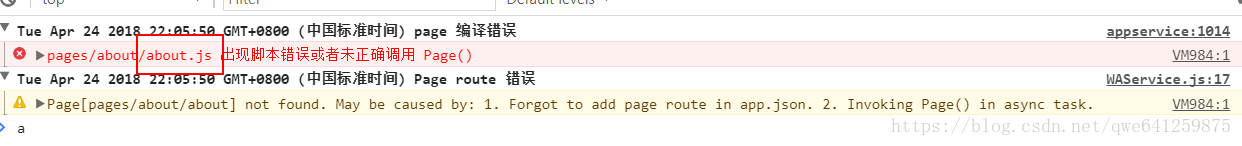
}- about.js脚本错误
然后编译,发现about.js出现脚本错误,这也说明了about.js文件不能为空
因此,我们需要在这里用page函数给about页面注册一个页面对象:
about.js:(此处从简单考虑,注册了一个空对象)
Page({})这时我们再编译,发现已经没有错误了。
好,回归经典,我们也来输出一个hello,world:
about.wxml:(text用于输出文本)
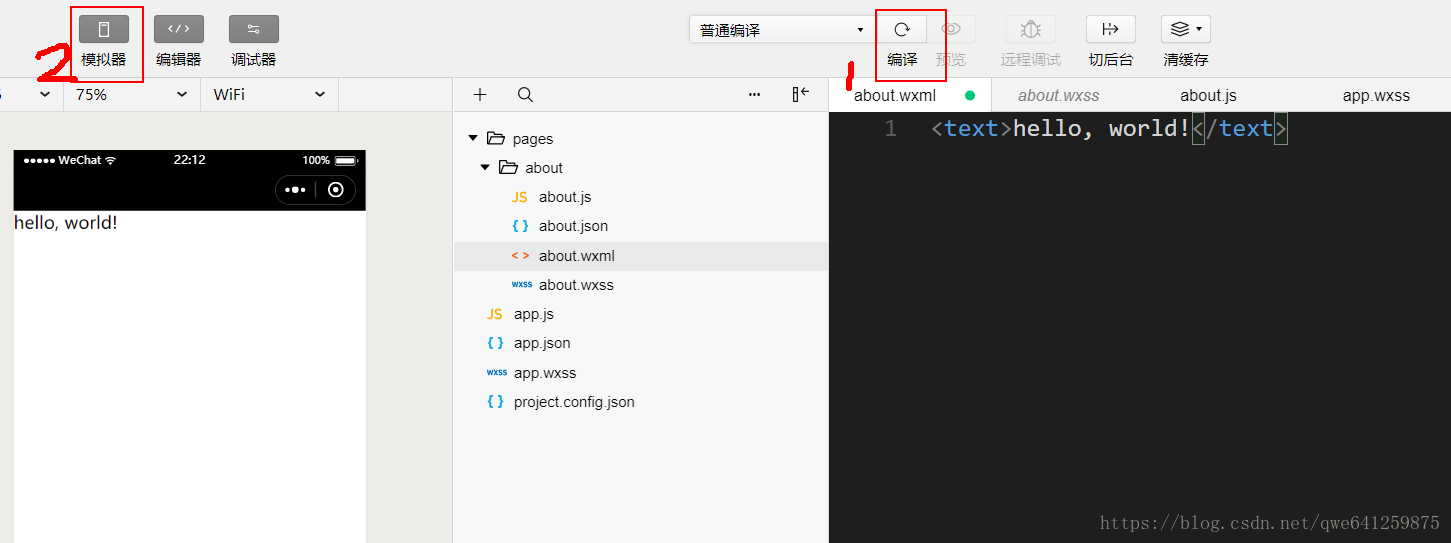
<text>hello,world!</text>我们来看看效果:
首先编译,然后在左上角有一个模拟器,点击即可查看效果。
虽然这个排版很丑,但是我们总算完成了第一个微信小程序,这是值得高兴的一小步。
【回顾】
我们来回顾下本节所学内容,从创建最基本的结构目录和文件,到对app.json、about.json、about.js文件的修改,我们知道了一个小程序要运行最最基本需要的文件,以及用text输出文本。
【强化部分】
这个hello,world太小了,能不能改变它的样式呢?
方法1:
about.wxml:
<text style="font-weight:bold;font-size:55px;">hello, world!</text>效果:
方法2:
about.wxml:
<text class="info">hello, world!</text>about.wxss:(用类选择器定义的样式规则)(tips:info可改变名称)
.info{
font-weight:bold;
font-size:55px;
}效果同方法1。