在使用golang画一些柱状图,折线图,饼状图等图表的时候,go-echarts应该是个很不错的选择,它直接集成了 Apache ECharts,因此使用起来非常方便,但是它都是生成一个html文件,你还得在浏览器打开,略显麻烦,无写了个程序来直接展示页面,无需浏览器,代码很简单,直接粘贴,目前只支持windows系统。
package main
import (
"encoding/base64"
"log"
webview2 "github.com/jchv/go-webview2"
"math/rand"
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/opts"
)
/*
go get -u github.com/go-echarts/go-echarts/v2/...
https://echarts.apache.org/examples/zh/index.html#chart-type-line
*/
func main() {
echarts()
}
// generate random data for bar chart
func generateBarItems() []opts.BarData {
items := make([]opts.BarData, 0)
for i := 0; i < 7; i++ {
items = append(items, opts.BarData{Value: rand.Intn(300)})
}
return items
}
func echarts() {
// create a new bar instance
bar := charts.NewBar()
// set some global options like Title/Legend/ToolTip or anything else
bar.SetGlobalOptions(charts.WithTitleOpts(opts.Title{
Title: "My first bar chart generated by go-echarts",
Subtitle: "It's extremely easy to use, right?",
}))
// Put data into instance
bar.SetXAxis([]string{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"}).
AddSeries("Category A", generateBarItems()).
AddSeries("Category B", generateBarItems())
// Where the magic happens
// f, _ := os.Create("bar.html")
// bar.Render(f)
show(bar.RenderContent())
}
func show(content []byte) {
w := webview2.NewWithOptions(webview2.WebViewOptions{
Debug: true,
AutoFocus: true,
WindowOptions: webview2.WindowOptions{
Title: "Minimal webview example",
Width: 800,
Height: 600,
IconId: 2,
Center: true,
},
})
if w == nil {
log.Fatalln("Failed to load webview.")
}
defer w.Destroy()
w.Navigate(`data:text/html;base64,`+base64.StdEncoding.EncodeToString(content))
w.Run()
}
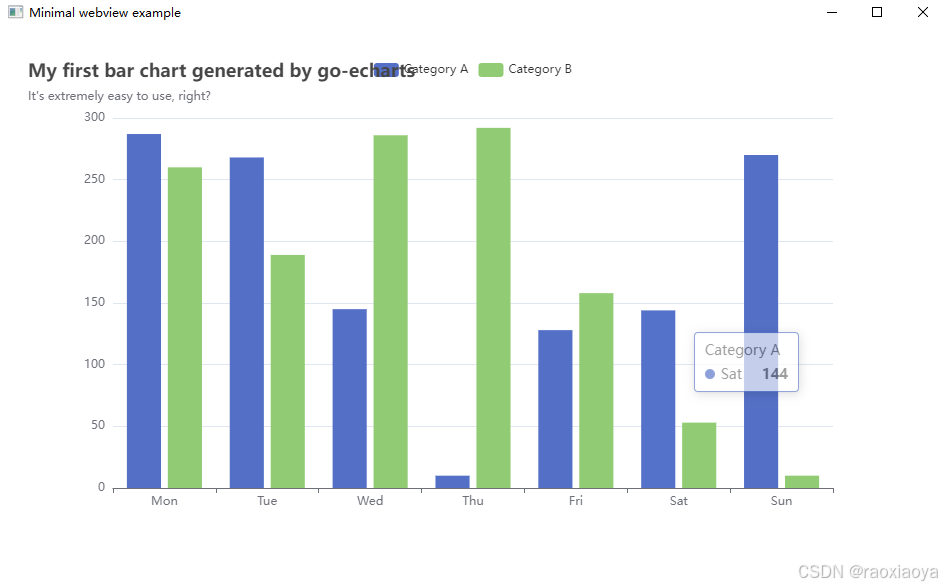
运行后