windows服务器实用——IIS部署网站
如果把windows服务器作为web服务器使用,那么在这个服务器上部署网站是必须要做的事。在windows服务器上,我们一般使用IIS部署。
假设此时前端给你一个已经完成的网站让你部署在服务器上,别人可以在浏览器中访问它进行查看。
例如,前端给了我一个已经完成的网页(实现了图片的滑动查看),目录结构如下
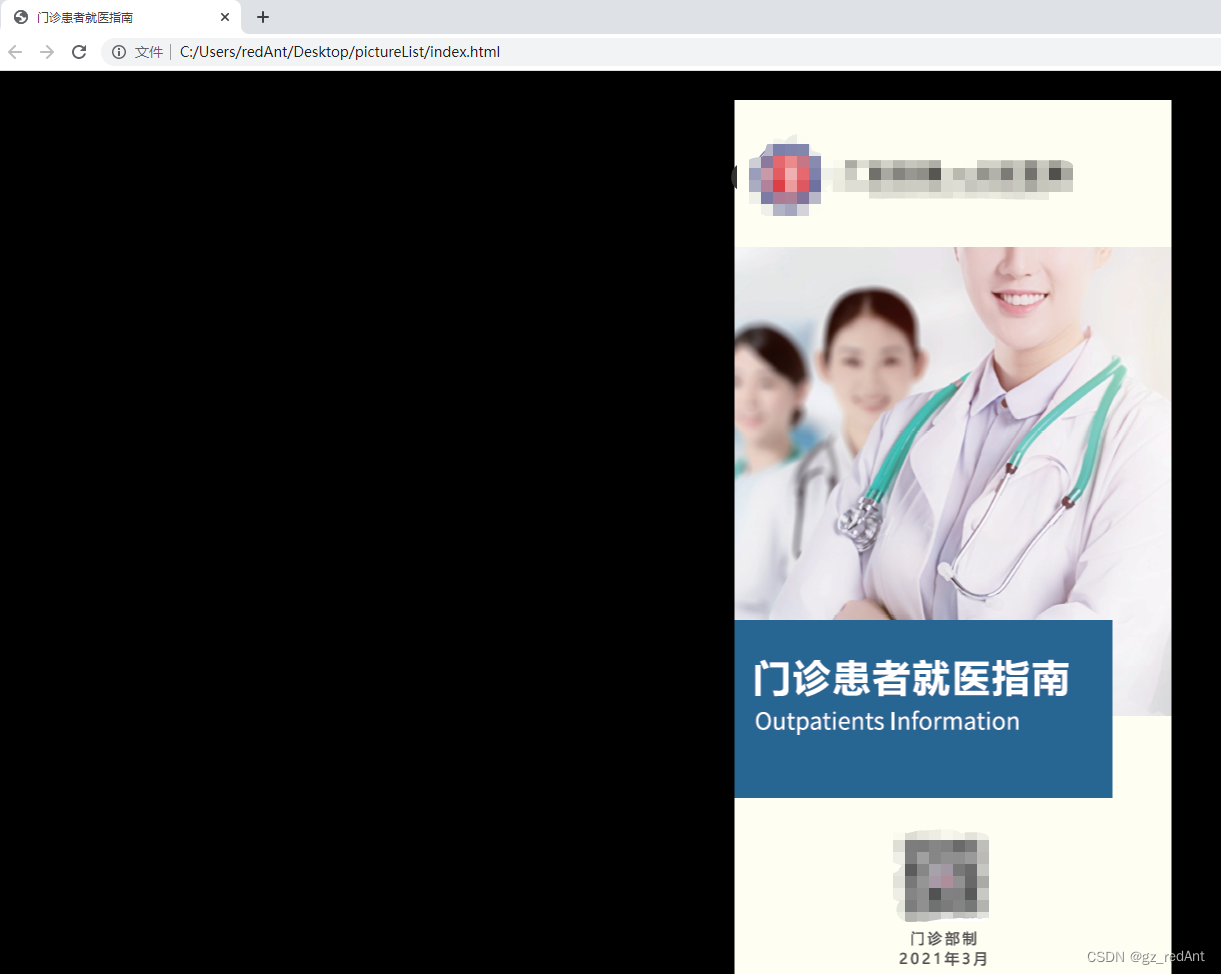
一般前端给出的页面都有一个index页面。我们尝试本地打开这个页面:
发现我们浏览器打开的地址是本地的物理地址,而别人是无法访问的。接下来跟着我的步伐,把这个网站部署起来。
IIS网站部署教程
- 将整个项目复制到服务器中的某个磁盘下(假设为F盘)
-
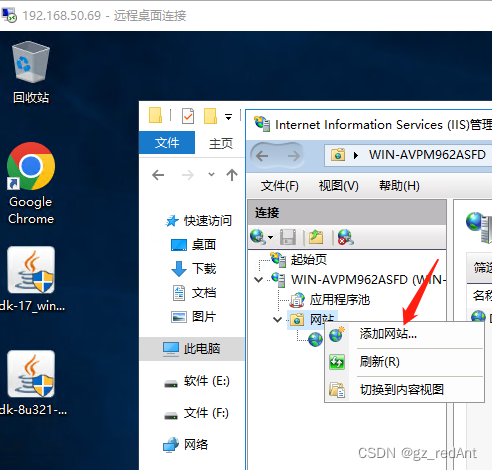
打开iis,点击网站,然后右键添加网站:
-
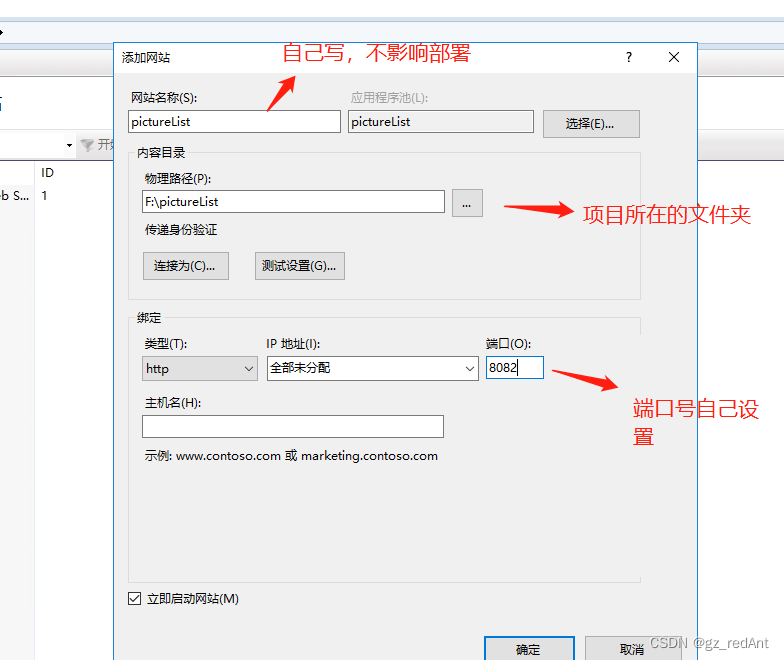
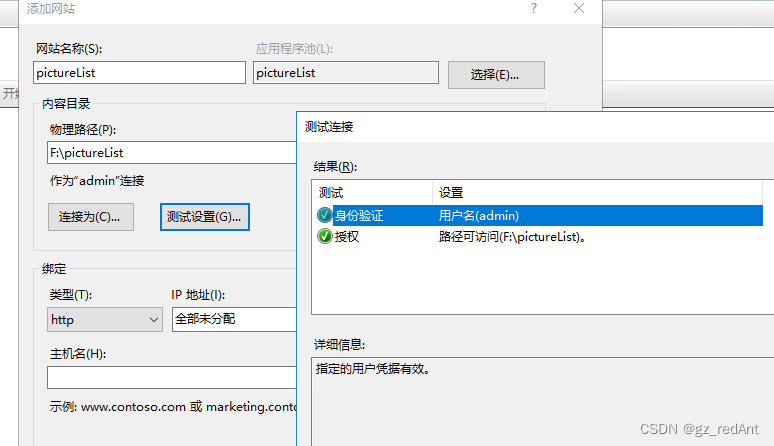
填写信息后,添加网站(这里我端口号写的8082)
-
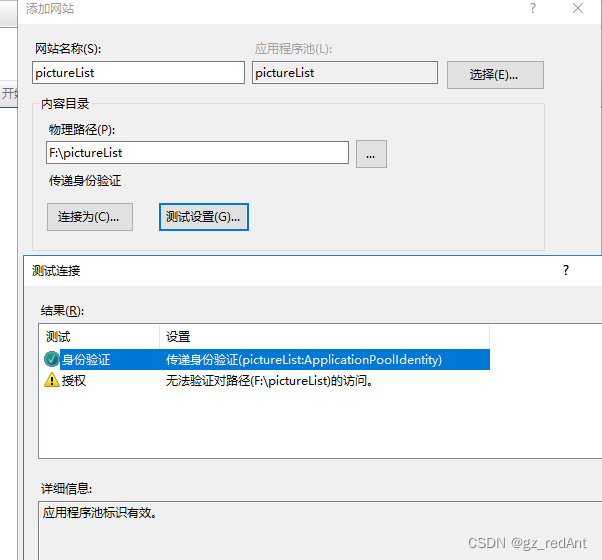
点击“测试设置”,发现文件夹无法访问(无法验证对路径的访问):
-
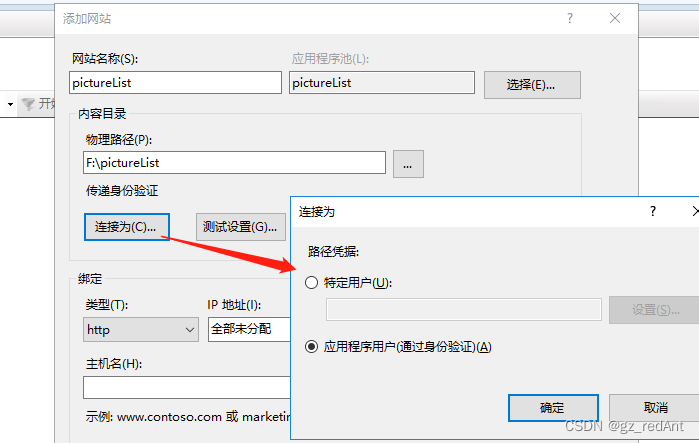
点击“连接为”,选择特定用户:
-
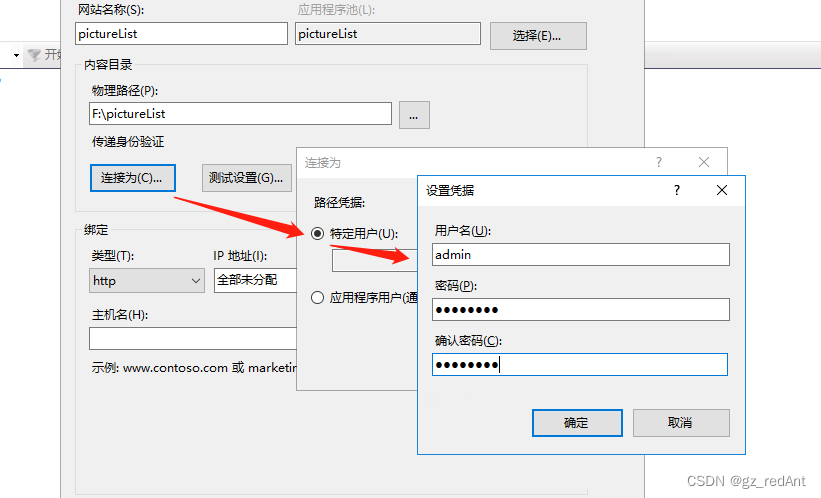
设置凭据时,用户名密码填写服务器的登录用户名跟密码
-
再次测试设置,访问通过:
-
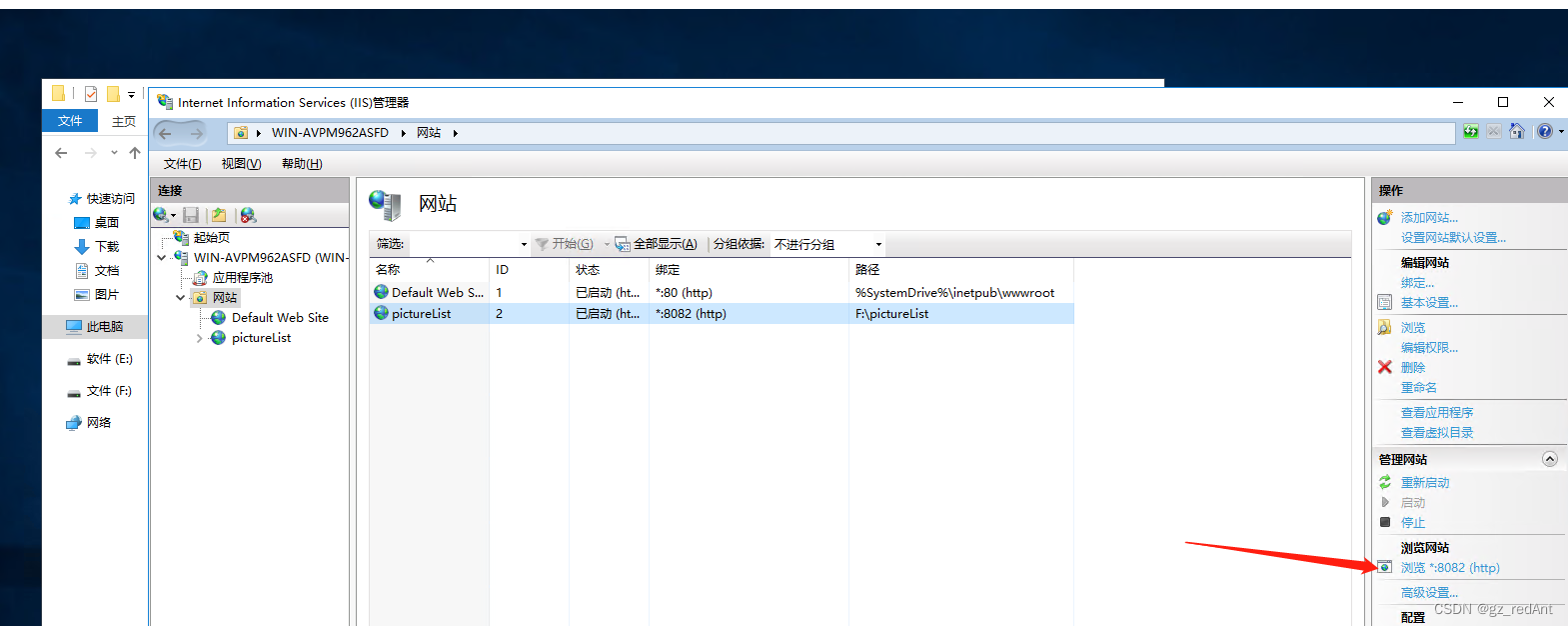
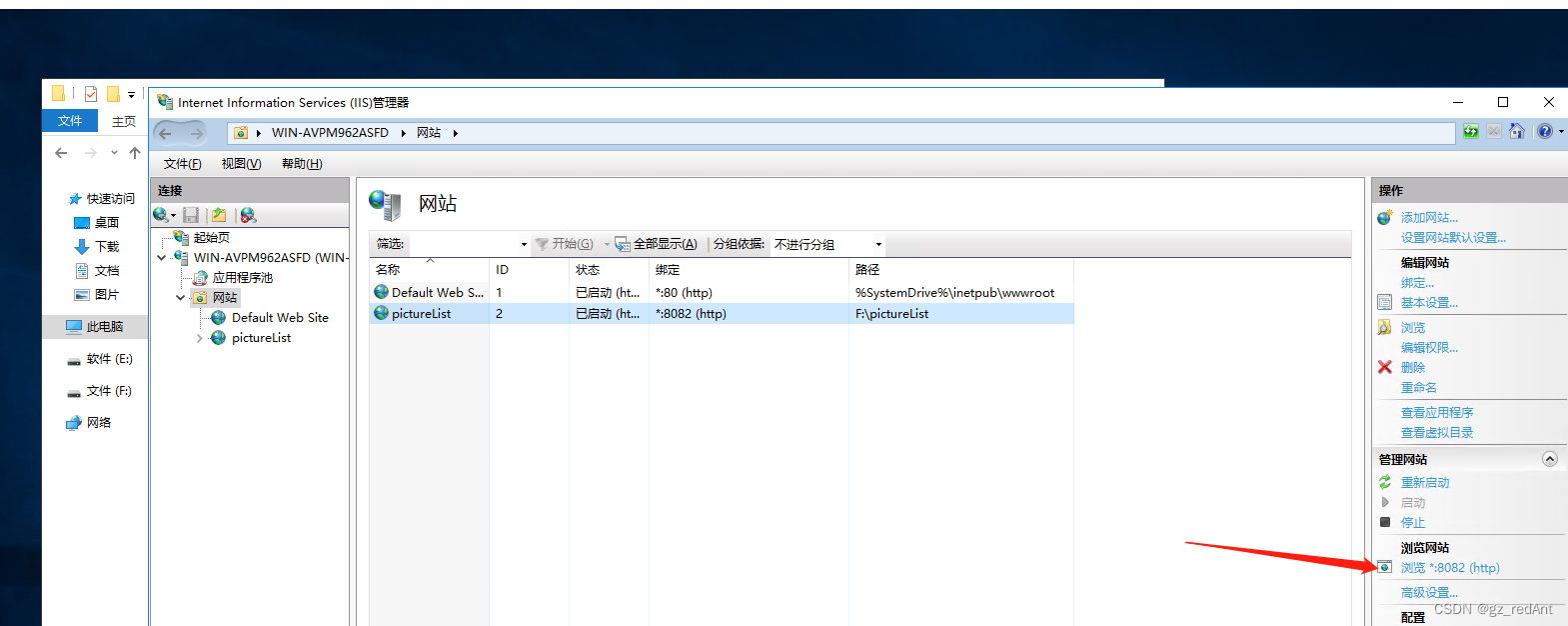
点击确认后,网站列表已经有了我们设置的网站
-
点击浏览,即可查看网页
-
在另外一台内网电脑,使用ip地址代替图中的localhost,即可访问此网站。
踩坑记
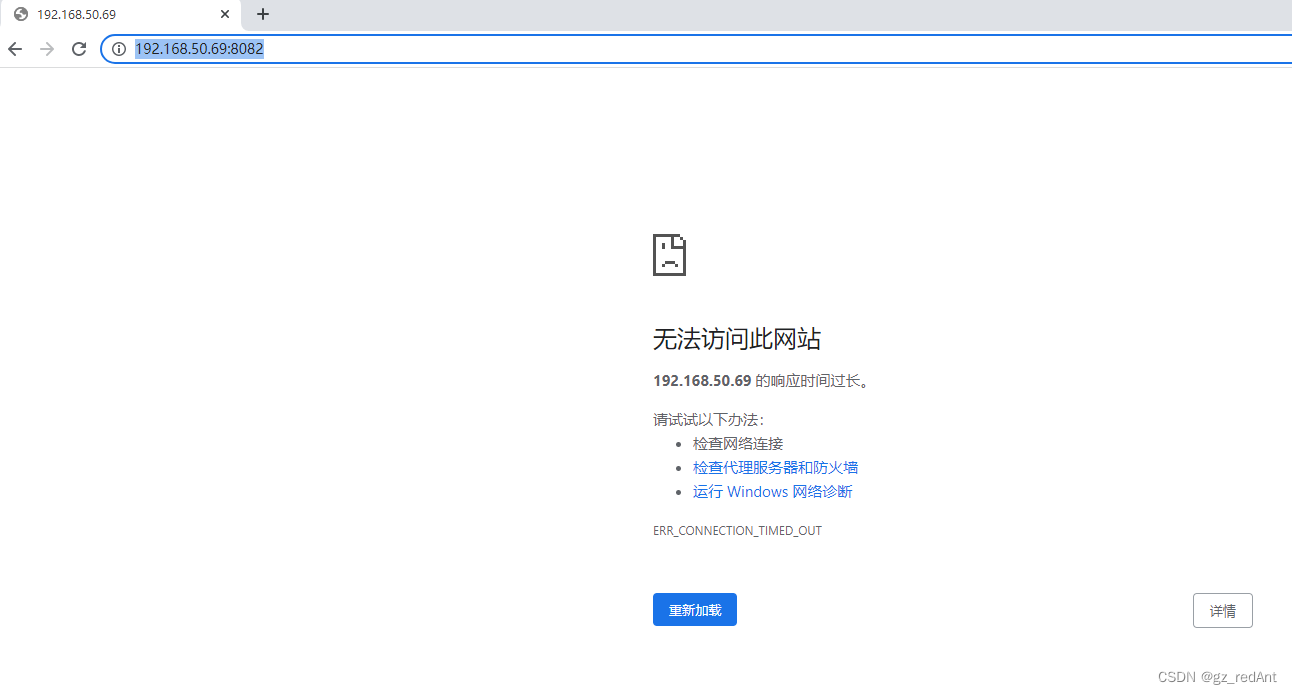
坑1:无法访问部署的网页地址
如图所示:
大概率是防火墙端口没有开启。解决方案如下(如果是云服务器,需要去管理界面开启,本机开启无效,参考文章:https://blog.csdn.net/redRnt/article/details/88698155):
-
打开防火墙,进入设置界面。
-
点击高级设置
-
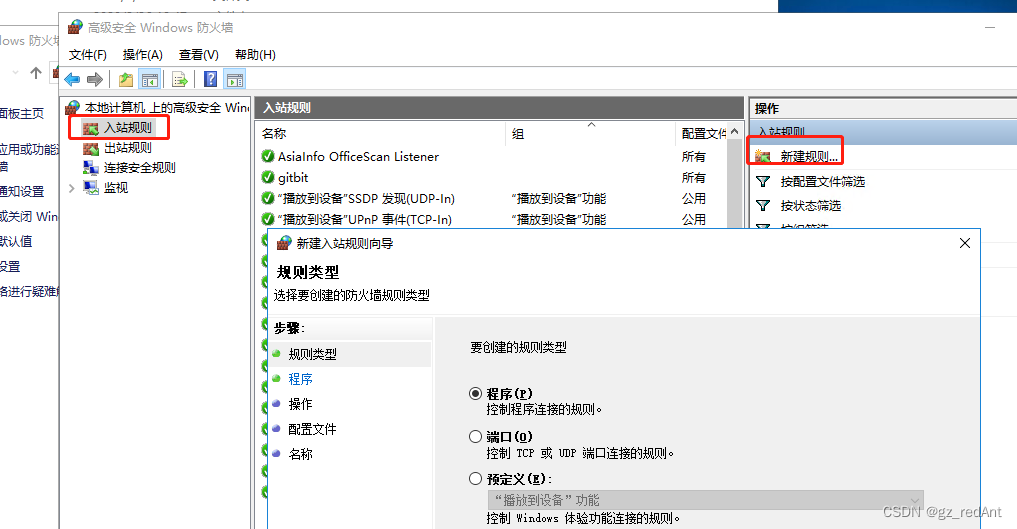
点击入站规则,然后新建一个入站规则:
-
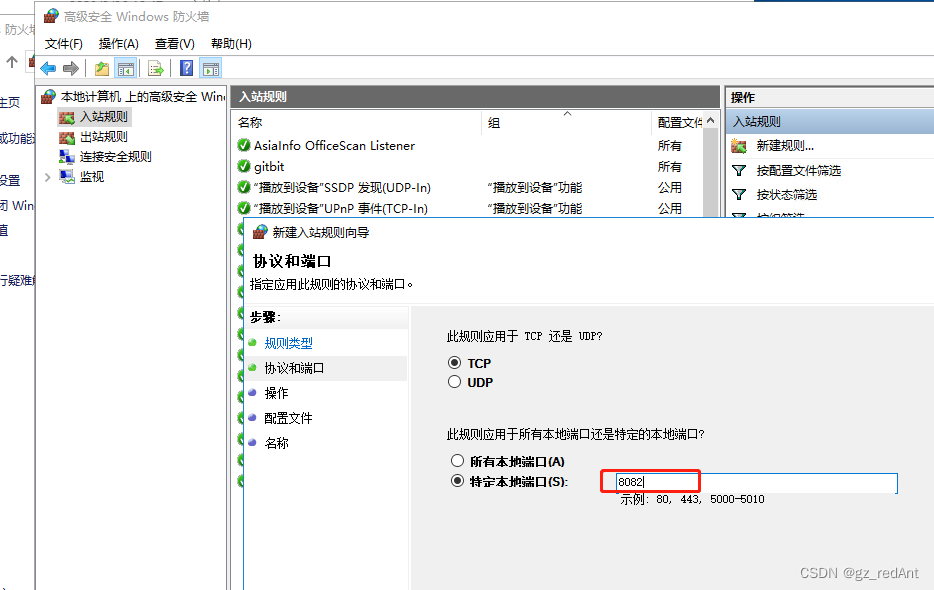
选择端口,然后填写我们部署网站时候选择的端口。
-
勾选允许连接。
-
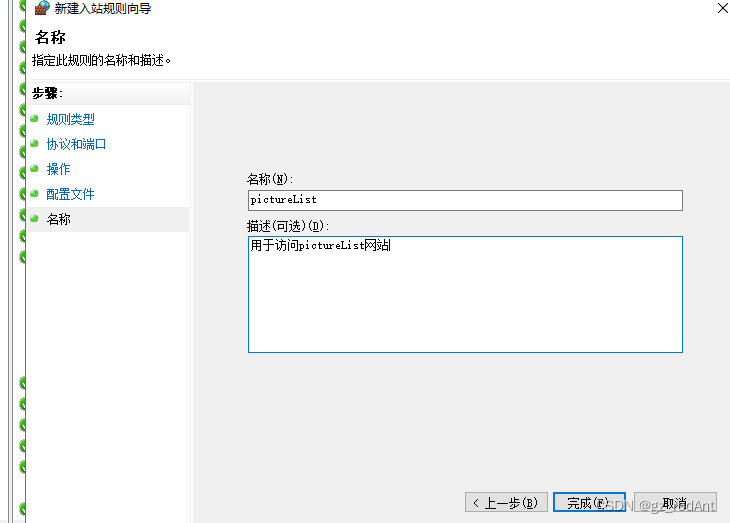
然后设置名称:
-
完成即可。
-
同样的操作,设置出站规则。
-
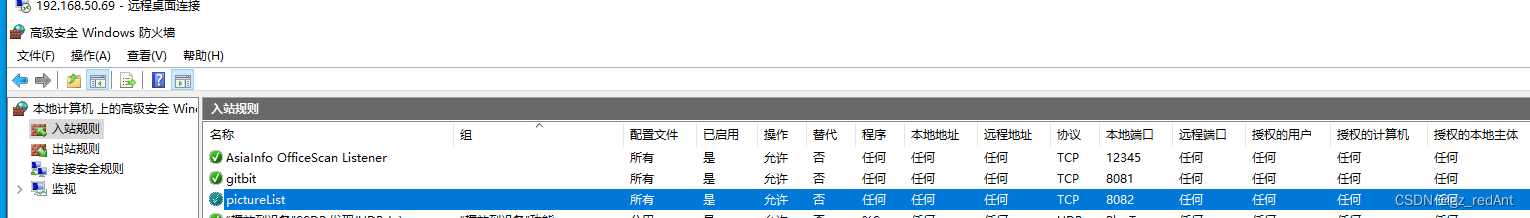
刷新界面即可。
拓展分析
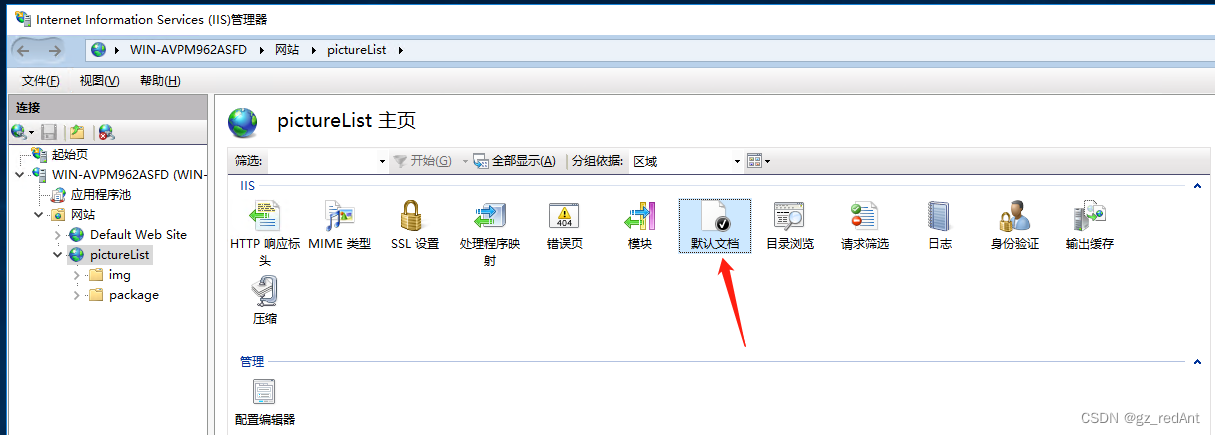
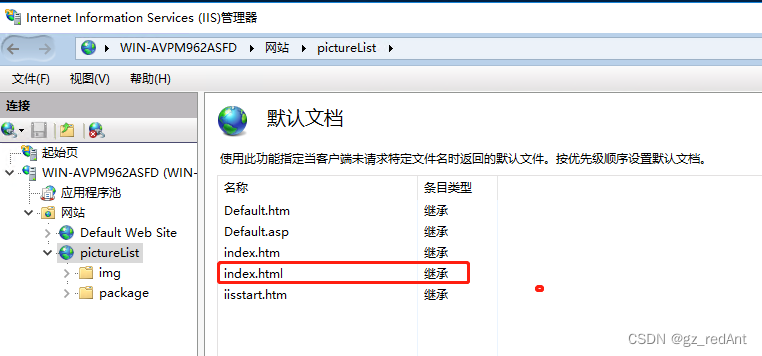
为什么iis就可以找到这个index页面,而不是其他页面呢?其实iis已经有了答案,我们打开iis的界面:
点击默认文档:
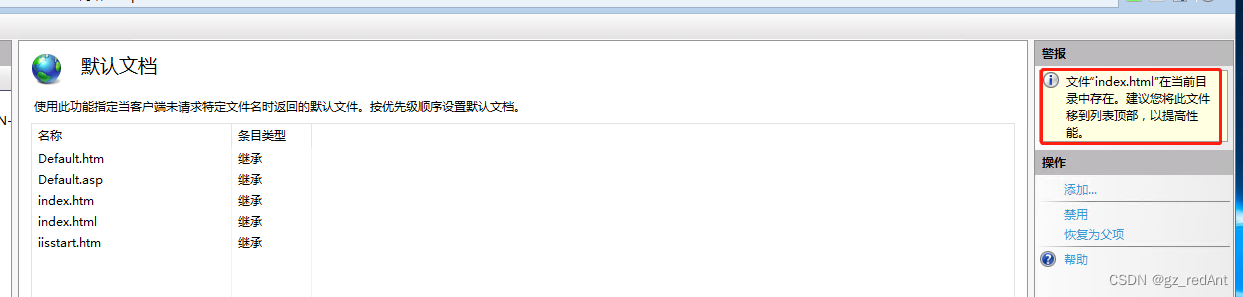
可以看到,iis会优先去找这个目录下的这个名称的页面作为入口,而且,如果多个都存在,则会按顺序读取,我们可以把index页面上移提高性能。