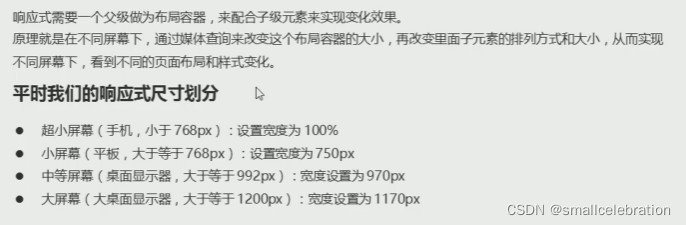
1.响应式开发原理:利用媒体查询,针对不同的设备进行布局和样式的设置,从而适配不同的设备目的
2. 响应式布局容器:
<style>
.container{
height: 150px;
background-color: pink;
margin: 0 auto;
}
/* 1. 超小屏幕 小于768 布局容器的宽度为100% */
@media screen and (max-width:767px){
.container{
width: 100%;
}
}
/* 2. 小屏幕下 大于等于768 布局容器改为750px */
@media screen and (min-width:768px) {
.container{
width: 750px;
}
}
/* 3. 中等屏幕下 992px 布局容器修改为970px */
@media screen and (min-width:992px) {
.contianer{
width: 970px;
}
}
/* 4. 大屏幕下 大于等于1200px 布局容器修改为1170 */
@media screen and (min-width:1200px) {
.container{
width: 1170px;
}
}
</style>
</head>
<body>
<!-- 响应式开发里面,首先需要一个布局容器 -->
<div class="container"></div>
</body>可以在媒体查询中修改父容器和子元素的布局样式
3.Bootstrap框架
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网Bootstrap 自带了大量可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
题外话: <meta http-equiv="X-UA-Compatible" content="IE=edge">(要求当前网页使用ie浏览器最高版本内核来渲染)
bootstrap提前写好了一个布局容器.container
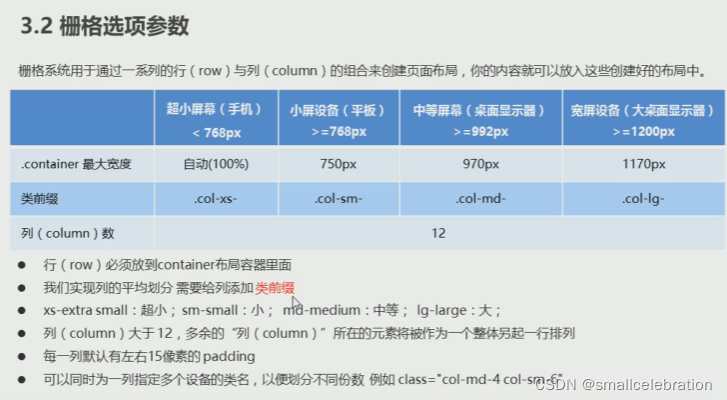
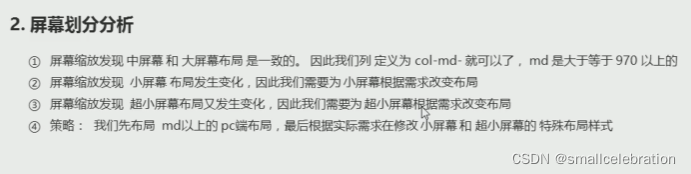
4.Bootstrap栅格系统
bootstrap里面将container划分成12等宽的列
官网--点击css--默认引入过normalize.css--栅格系统
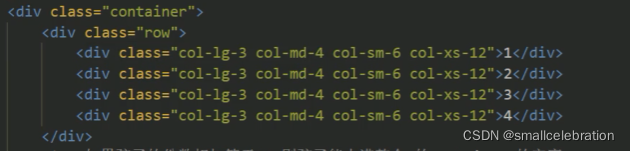
这样四个子盒子,在不同的屏幕宽度下,一行可以排列的盒子个数就可以控制了
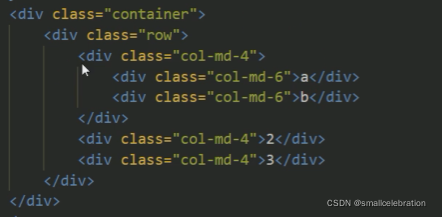
列嵌套:在划分的小盒子内,记得再加一个row(下面忘记加了)再以划分12份,就可以再细分了
注意:如果想要一行之间的盒子有空隙,可以在盒子里面嵌套盒子,再给margin值
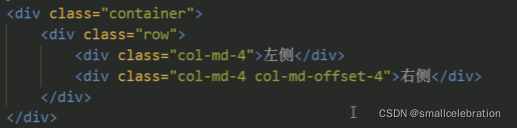
列偏移:使用.col-md-offset-*类,可以将列向右偏移多少份
以上例子,两个盒子,各占四份,第二个盒子向右偏移4份
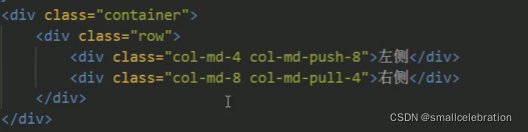
列排序:通过使用.col-md-push-*和.col-md-pull-*类,就可以很容易改变列的顺序
左侧4份,右侧8份,要实现顺序改变,左侧推8份,右侧拉4份
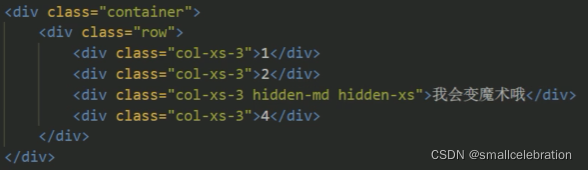
响应式工具:针对不同设备,展示或隐藏页面内容
如果需要多种屏幕下隐藏,就可以,多写类名就可以了
注意:而使用visible-lg则只有当屏幕是大屏的时候才会显示
阿里百秀案例做法
1.创建基本文件结构,引入资源
2.修改container最大宽度:默认为1170px,但是设计稿为1280px,设置超出1280px时的宽度默认为1280px
@media sceen and (min-width:1280px){
.container{
width:1280px!important;
}
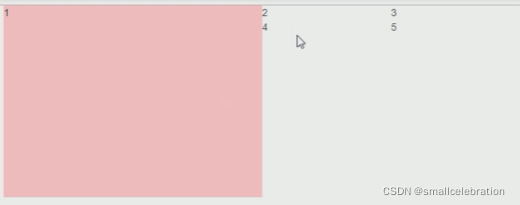
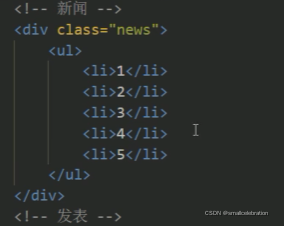
}这种一个大盒子内5个盒子的效果:首先ul里面5个li
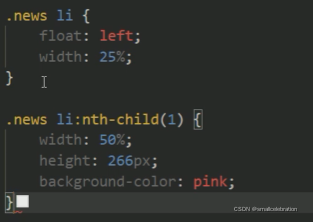
li浮动,设置后面4个li宽度为父盒子的25%,第一个盒子宽度为50%,并且设置高度
因为浮动用的百分比,想要盒子之间有缝隙,不能用外边距,只能用padding