登陆Unicloud后台 uniCloud控制台
购买阿里云服务空间(腾讯云也支持)
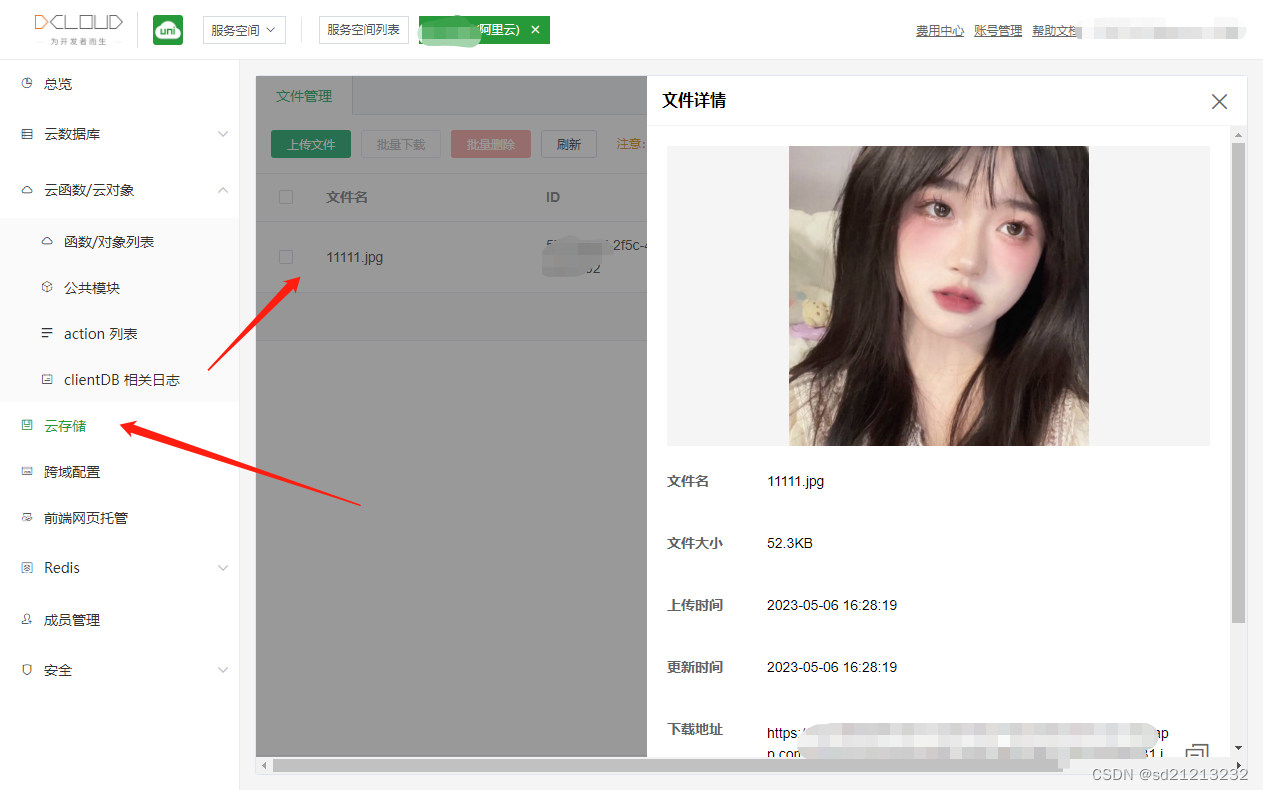
实现的功能如下,支持外链直接下载:
开始操作:
安装 HBuilder (略)
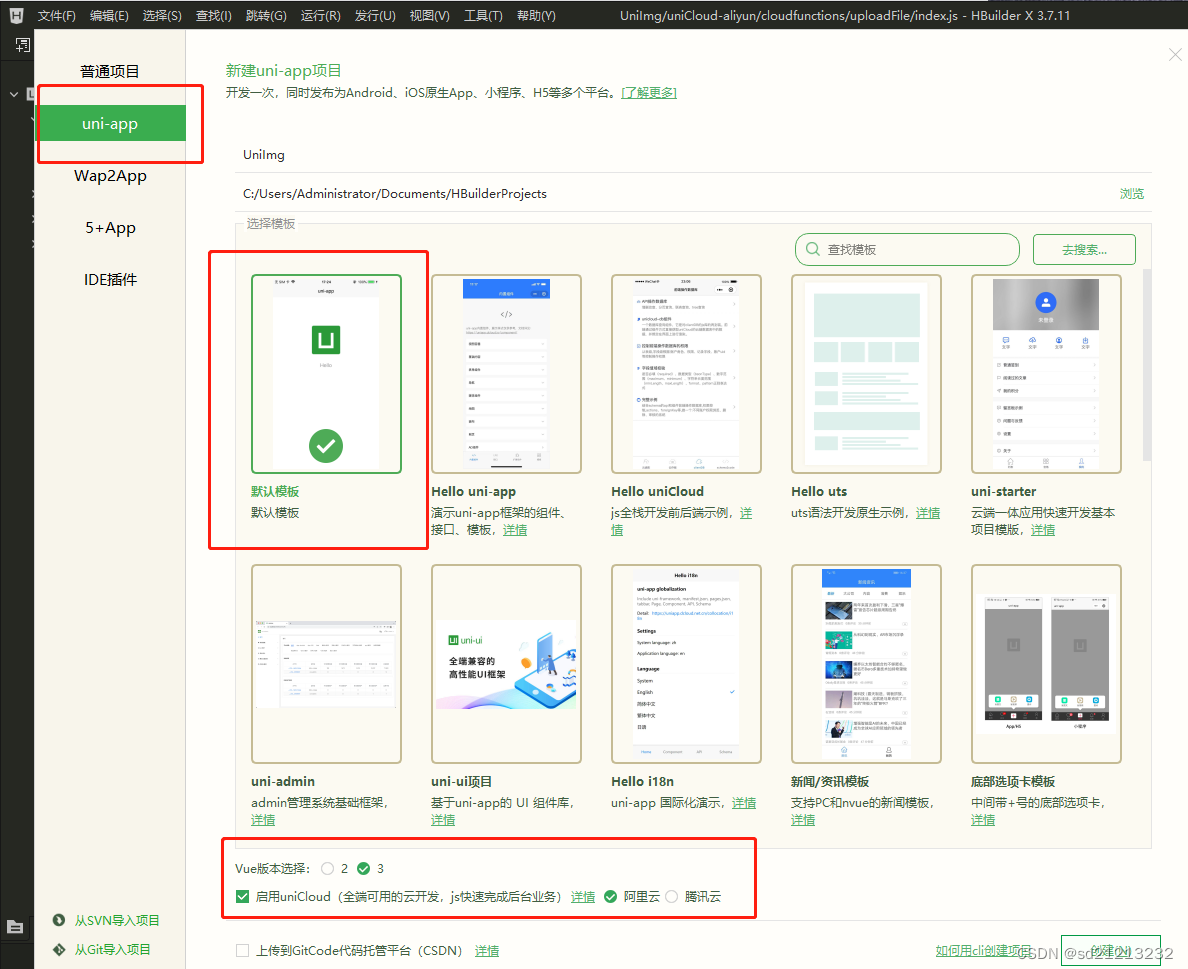
文件-新建-项目-uni-app,按图上设置创建
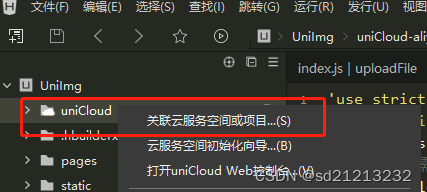
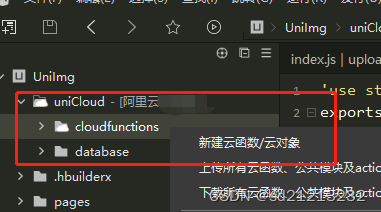
在 uniCloud上面右键,关联云服务空间或项目,关联你的 阿里云服务空间
在cloudfunctions上面右键,新建云函数/云对象
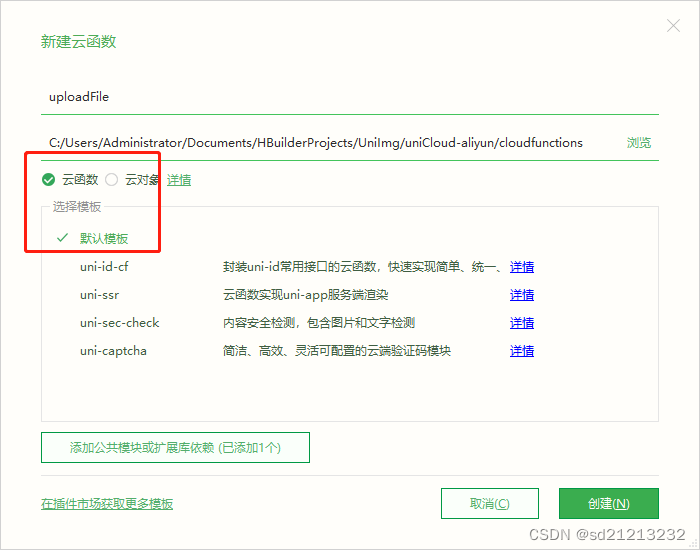
选择云函数,默认模板即可,此时如果需要安装扩展或模块会有提示,按提示操作即可
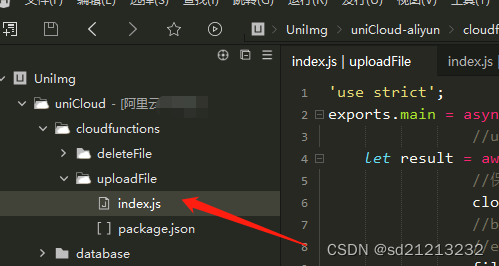
然后进入云函数目录 index.js 编写代码
云函数官方文档 概述 | uni-app官网
示例代码:
'use strict';
exports.main = async (event,context) => {
//unicloud的上传文件的云函数
let result = await uniCloud.uploadFile({
//保存到云端的文件名
cloudPath: Date.now() + ".jpg",
//base64转buffer(阿里云支持buffer和绝对路径)
//event为请求传入的base64数据(不包含文件类型标识)
fileContent: Buffer.from(event.body,'base64'),
success(res){
//阿里云直接返回文件ID就是下载地址
return result.fileID
},
fail(err) {
reject(new Error(err.errMsg))
}
});
return result;//返回上传文件云函数的返回值
let fileID = result.fileID; //result为json,直接取值
//unicloud的获取文件信息的云函数(此API仅支持阿里云)
let urlResult = await uniCloud.getFileInfo({
fileList: [fileID]
});
return{
urlResult,
fileID
}
};
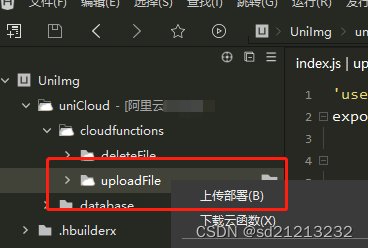
代码编写完成后,在你的云函数目录上面右键,上传部署
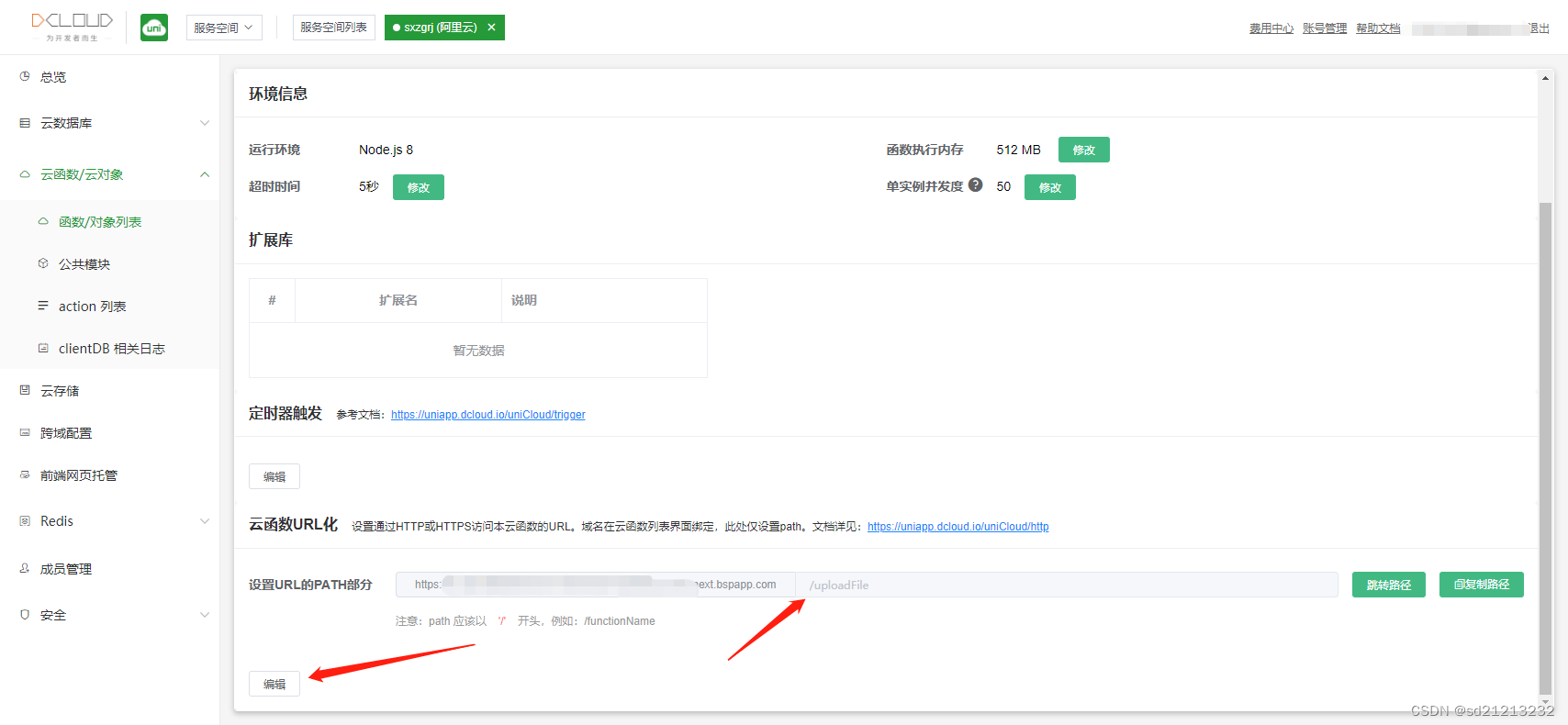
上传完成后,在后台云函数位置可以看到你上传的云函数,点击详情可以配置外网url,我们就是通过请求这个url实现上传文件的
点击云函数URL化下面的编辑按钮。在默认域名后面加上你指定的path,注意以 “/”开头
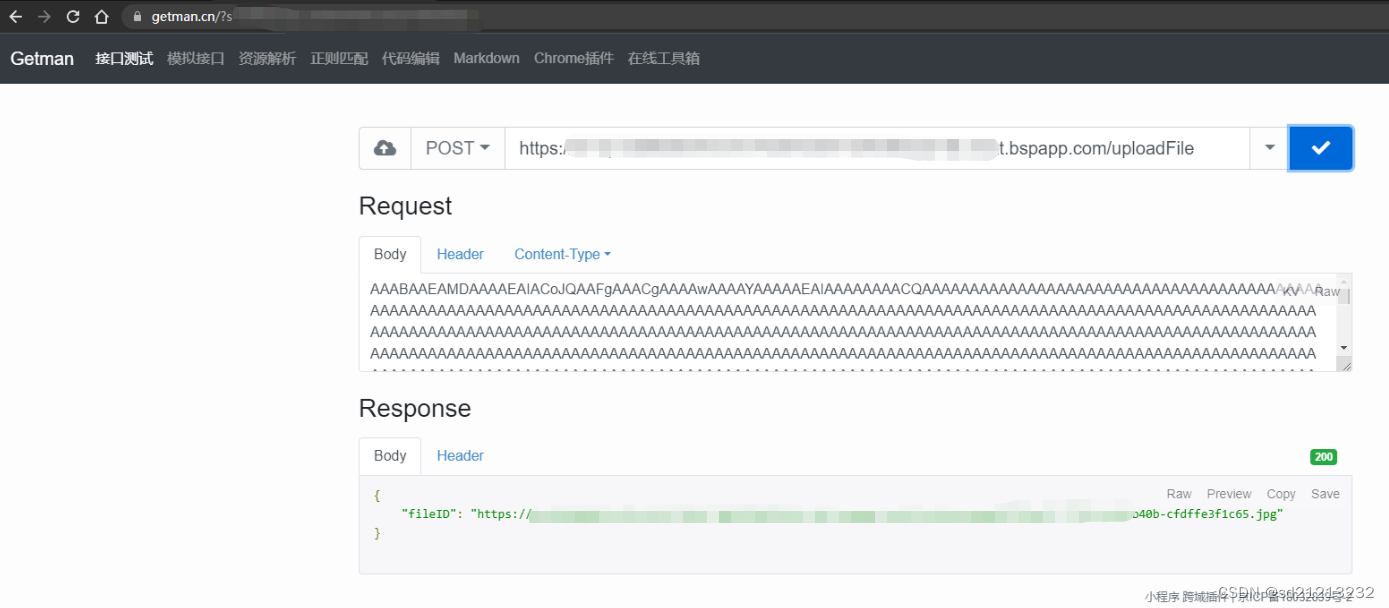
保存完毕后, 我们就可以通过请求这个URL并传入对应参数上传文件到阿里云了
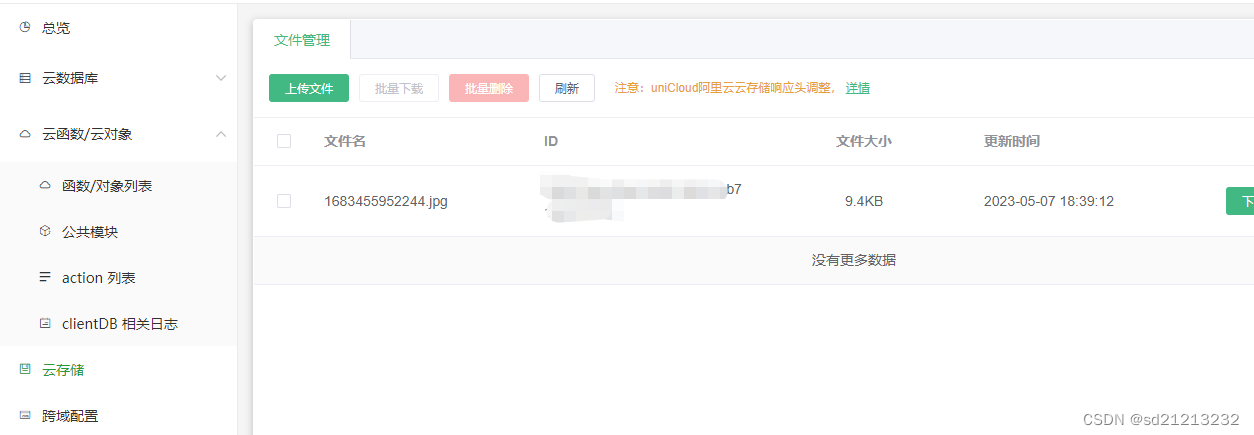
打开图片链接和后台均已成功
这样我们就搭建好了一个支持API的简易文件上传系统。其他API不再赘述。