EMQX服务器
硬件设备通过 mqtt:tcp port:1883 与服务器建立连接
网页/小程序 —websocket—mqtt:ws port:8083 mqtt:wss(wxs) prot:8084与服务器连接
小程序规定只能用8084端口
HTTP 协议有一个缺陷:通信只能由客户端发起,websocket是一种新的协议,所有浏览器都支持。
WebSocket是一种在单个TCP连接上进行全双工通信的协议。
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
微信小程序开发环境
微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
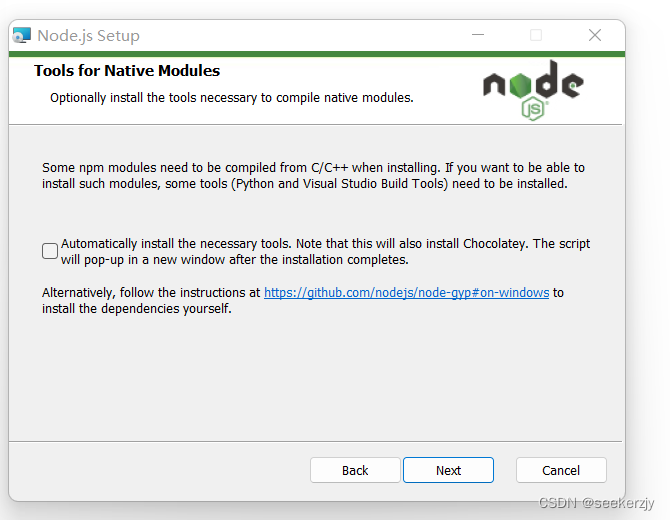
nodejs环境安装,不安装工具
http://nodejs.cn/
uniapp
可视化开发工具HBuilderX
HBuilderX内置相关环境,开箱即用,无需配置nodejs,通用的前端开发工具,但为uni-app做了特别强化。
官方IDE HBuilderX下载地址:
https://www.dcloud.io/hbuilderx.html
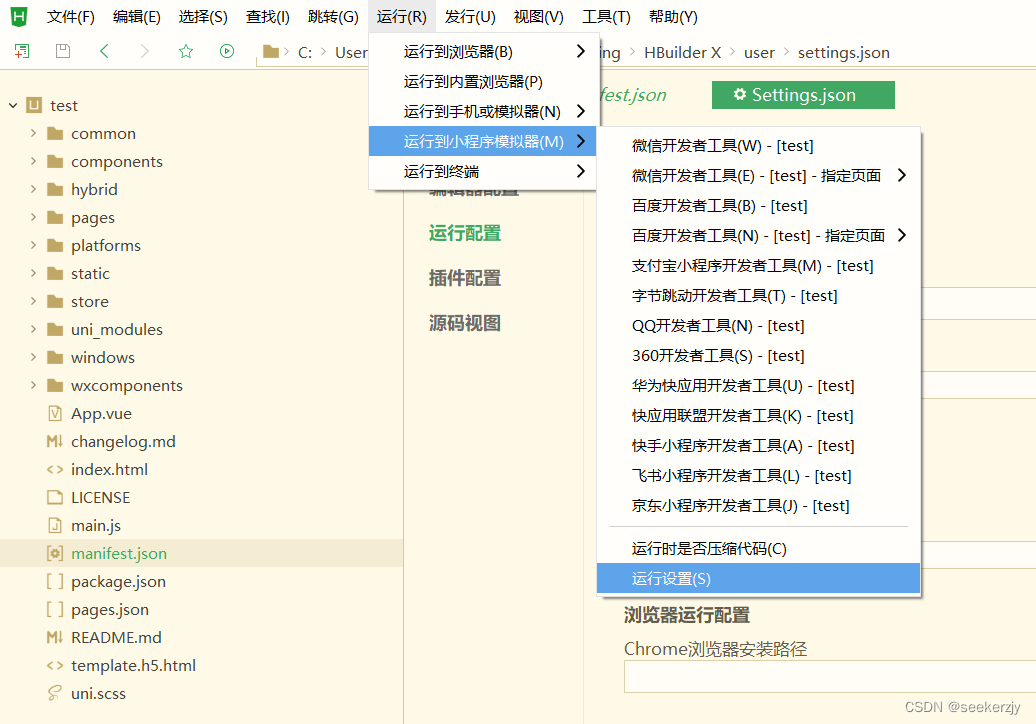
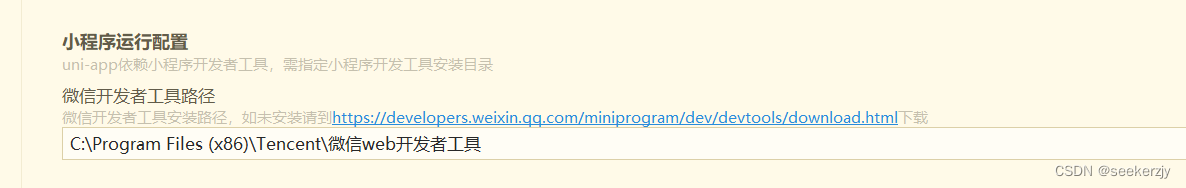
运行设置里配置微信小程序路径
uniapp开发规范
https://uniapp.dcloud.net.cn/tutorial/
阿里巴巴的矢量图标库
https://www.iconfont.cn/
添加第三方库uView
https://www.uviewui.com/
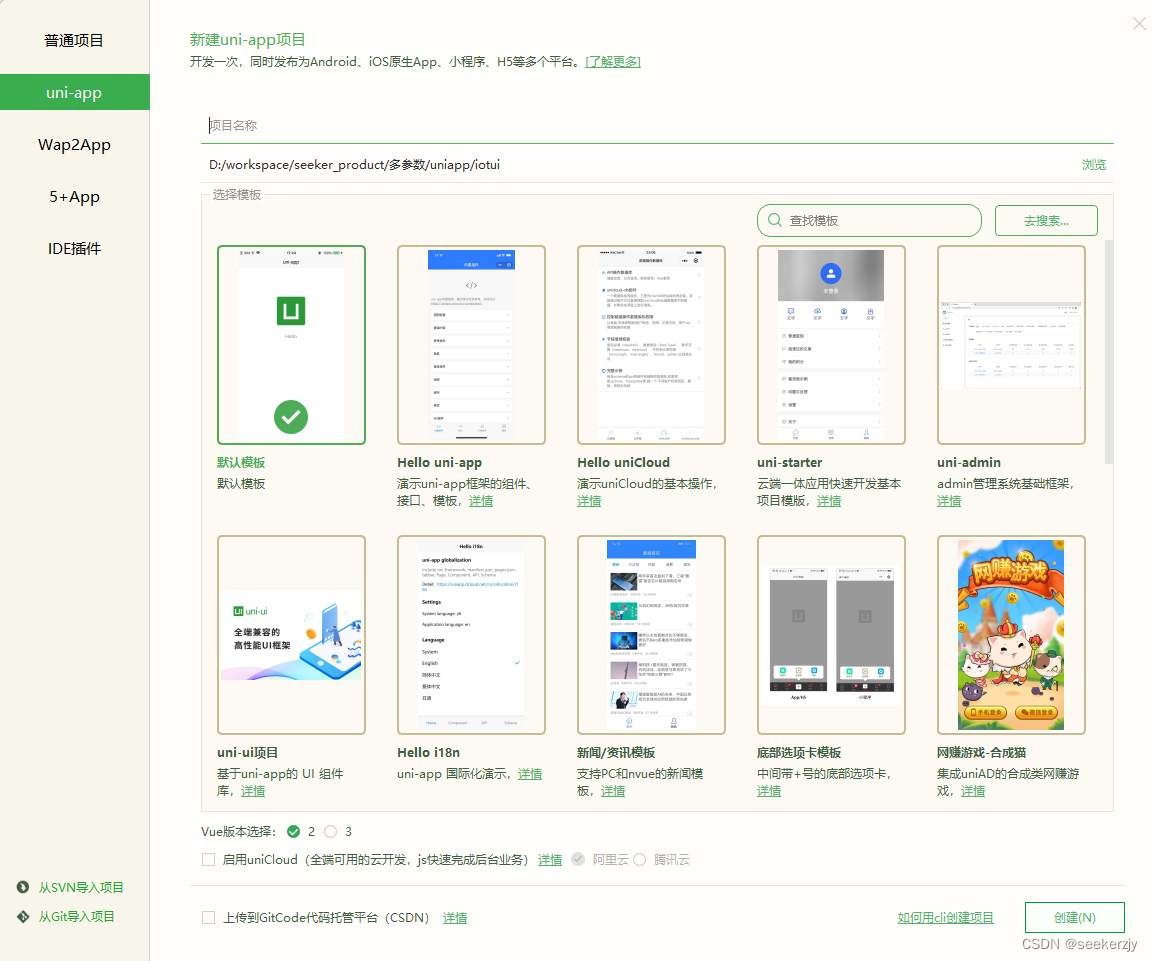
创建uniapp项目
在HBuilder IDE中新建一个项目,选择文件-新建-项目,选择uni-app,选择模板为默认模板。
pages.json全局配置
文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
pages属性
设置页面路径及窗口表现。
通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象,其属性值如下:
属性类型默认值描述pathString配置页面路径styleObject配置页面窗口表现,配置项参考下方 pageStyle
Tips:
pages节点的第一项为应用入口页(即首页)
应用中新增/减少页面,都需要对 pages 数组进行修改
文件名不需要写后缀,框架会自动寻找路径下的页面资源
代码示例:
开发目录为:
┌─pages
│ ├─index
│ │ └─index.vue
│ └─login
│ └─login.vue
├─static
├─main.js
├─app.vue
├─manifest.json
└─pages.json
则需要在 pages.json 中填写
{
"pages": [
{
"path": "pages/index/index",
"style": { ... }
}, {
"path": "pages/login/login",
"style": { ... }
}
]
}
globalStyle属性
用于设置应用的状态栏、导航条、标题、窗口背景色等。