文章目录
Cesium加载GeoServer的WMTS关键代码
Cesium之加载GeoServer或geowebcache的WMTS服务关键代码如下,以4326地理坐标的为例。
var url2="http://localhost:8090/geowebcache/service/wmts/rest/arcgis_com/{style}/{TileMatrixSet}/{TileMatrixSet}:{TileMatrix}/{TileRow}/{TileCol}?format=image/jpeg"
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
url: url2,
format:'image/jpeg',
style:'default',
layer:'arcgis_com',
tileMatrixSetID : 'EPSG:4326_arcgis_com',//查询对应的tileMatrixSet参数填入
maximumLevel:4,
tilingScheme: new Cesium.GeographicTilingScheme()
}));
WMTS服务地址获取核心参数获取
通过如下结构地址获取相关参数
http://localhost:8090/geowebcache/service/wmts?&version=1.0.0&request=GetCapabilities
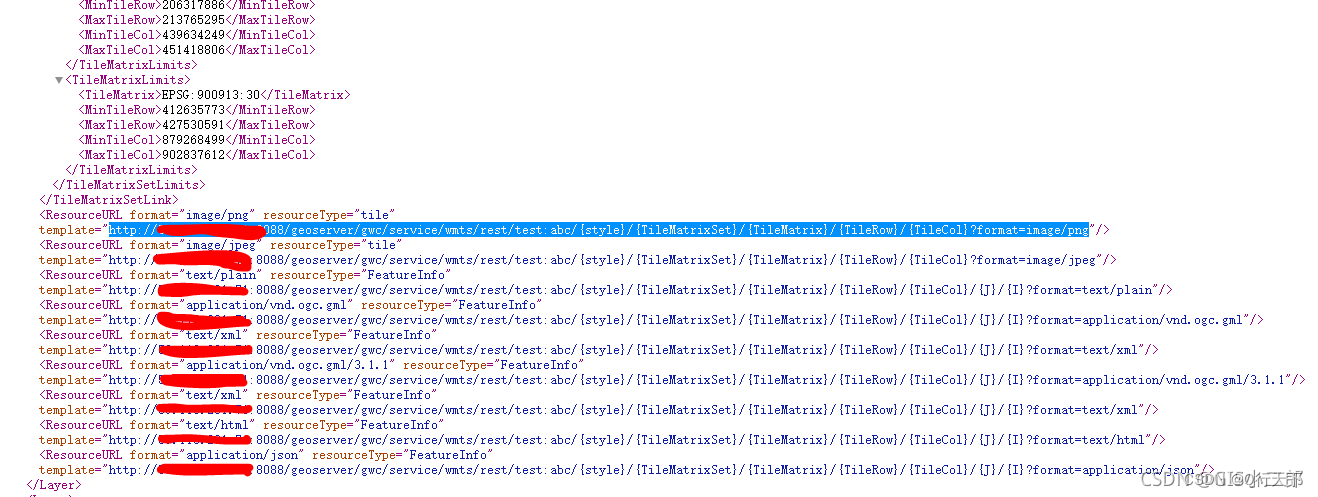
搜索到我们需要发布的图层,找到如下链接rest地址并复制。
重要的的事情说3遍:
- 复制的链接并不是直接拿来用而是将其中的{TileMatrix}改为
{TileMatrixSet}:{TileMatrix} - 复制的链接并不是直接拿来用而是将其中的{TileMatrix}改为
{TileMatrixSet}:{TileMatrix} - 复制的链接并不是直接拿来用而是将其中的{TileMatrix}改为
{TileMatrixSet}:{TileMatrix} - layer/style/format这3个参数都可以在对应wmts服务的Layer标签里找到
- tileMatrixSetID参数即为对应的tileMatrixSet参数。
- 如果是地理坐标的WMTS服务必须添加tilingScheme参数。
Cesium加载GeoServer的WMTS详细代码
4326地理坐标WMTS加载
var url2="http://192.168.2.148:8080/geoserver/gwc/service/wmts/rest/KM_YX202212_GCS2000/{style}/{TileMatrixSet}/{TileMatrixSet}:{TileMatrix}/{TileRow}/{TileCol}?format=image/jpeg"
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
url: url2,
format: 'image/jpeg',
style: 'default',
layer: 'KM_YX202212_GCS2000',
tileMatrixSetID: 'EPSG:4490_KM_YX202212_GCS2000',//查询对应的tileMatrixSet参数填入
tilingScheme: new Cesium.GeographicTilingScheme({//地理坐标的横纵比为2:1
numberOfLevelZeroTilesX : 2,
numberOfLevelZeroTilesY : 1,
ellipsoid:Cesium.Ellipsoid.CGCS2000,//椭球信息设置
}),
tileWidth: 256,
tileHeight: 256,
minimumLevel: 1,
maximumLevel: 19,
}));
3857 坐标WMTS加载
var url2="http://192.168.2.148:8080/geoserver/gwc/service/wmts/rest/KM_YX202212_GCS2000/{style}/{TileMatrixSet}/{TileMatrixSet}:{TileMatrix}/{TileRow}/{TileCol}?format=image/jpeg"
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
url: url2,
format: 'image/jpeg',
style: 'default',
layer: 'KM_YX202212_GCS2000',
tileMatrixSetID: 'EPSG:4490_KM_YX202212_GCS2000',//查询对应的tileMatrixSet参数填入
tilingScheme: new Cesium.GeographicTilingScheme({//web墨卡托坐标的横纵比为1:1
numberOfLevelZeroTilesX : 1,
numberOfLevelZeroTilesY : 1,
}),
tileWidth: 256,
tileHeight: 256,
minimumLevel: 1,
maximumLevel: 19,
}));
Rectangle参数
设置地图请求范围,超出范围的不请求,可优化性能。
https://cesium.com/learn/cesiumjs/ref-doc/Rectangle.html
http://cesium.xin/cesium/cn/Documentation1.62/Rectangle.html
// rectangle:new Cesium.Rectangle(west,south,east,north),
rectangle:new Cesium.Rectangle.fromDegrees(-180,-90,180,90),
tileMatrixLabels参数
设置tileMatrixLabels后url地址可省略简写,如下。
var url2 = "http://192.168.2.148:8080/geoserver/gwc/service/wmts"
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
url: url2,
format: 'image/jpeg',
style: 'default',
layer: 'KM_YX202212_GCS2000',
tileMatrixSetID: 'EPSG:4490_KM_YX202212_GCS2000',//查询对应的tileMatrixSet参数填入
tilingScheme: new Cesium.GeographicTilingScheme({
numberOfLevelZeroTilesX : 2,
numberOfLevelZeroTilesY : 1,
}),
tileMatrixLabels: [
"EPSG:4490_KM_YX202212_GCS2000:0",
"EPSG:4490_KM_YX202212_GCS2000:1",
"EPSG:4490_KM_YX202212_GCS2000:2",
"EPSG:4490_KM_YX202212_GCS2000:3",
"EPSG:4490_KM_YX202212_GCS2000:4",
"EPSG:4490_KM_YX202212_GCS2000:5",
"EPSG:4490_KM_YX202212_GCS2000:6",
"EPSG:4490_KM_YX202212_GCS2000:7",
"EPSG:4490_KM_YX202212_GCS2000:8",
"EPSG:4490_KM_YX202212_GCS2000:9",
"EPSG:4490_KM_YX202212_GCS2000:10",
"EPSG:4490_KM_YX202212_GCS2000:11",
"EPSG:4490_KM_YX202212_GCS2000:12",
"EPSG:4490_KM_YX202212_GCS2000:13",
"EPSG:4490_KM_YX202212_GCS2000:14",
"EPSG:4490_KM_YX202212_GCS2000:15",
"EPSG:4490_KM_YX202212_GCS2000:16",
"EPSG:4490_KM_YX202212_GCS2000:17",
"EPSG:4490_KM_YX202212_GCS2000:18",
"EPSG:4490_KM_YX202212_GCS2000:19"
],
tileWidth: 256,
tileHeight: 256,
minimumLevel: 1,
maximumLevel: 19,
}));
本文参照了https://blog.csdn.net/weixin_43816509/article/details/121052900