计算机毕业设计Springboot基于spring的短视频网站650aaorn (配套有源码 程序 mysql数据库 论文)本套源码可以先看具体功能演示视频领取,文末有联xi 可分享
随着移动互联网的普及和短视频内容的爆发式增长,短视频平台已成为人们获取信息、娱乐和社交的重要渠道。本项目旨在开发一个基于Spring Boot框架的短视频网站,通过高效的技术架构和丰富的功能设计,为用户提供流畅的观看体验和便捷的内容创作环境。系统采用Spring Boot框架结合MySQL数据库进行开发,前端采用Vue.js技术栈,以实现高效的数据交互和动态页面渲染。
系统功能概述
本系统主要分为用户模块和管理员模块,涵盖以下功能:
-
用户管理:支持用户注册、登录、个人信息管理及密码修改。
-
视频管理:用户可上传、查看、点赞、评论和收藏视频。
-
视频分类管理:管理员可对视频分类进行添加、修改和删除。
-
标签管理:支持视频标签的创建、编辑和删除,便于内容分类。
-
粉丝管理:用户可关注其他用户,查看粉丝列表。
-
意见反馈:用户可提交反馈,管理员可查看、回复和管理反馈信息。
-
系统管理:管理员可对系统配置进行管理,包括参数设置和权限管理。
-
个人中心:用户可查看自己的视频发布记录、收藏列表和互动信息。
系统架构设计
系统采用MVC设计模式,结合Spring Boot框架实现高效的数据处理和业务逻辑管理。前端使用Vue.js框架,结合Element UI组件库,实现简洁、直观的用户界面。后端通过Spring Boot框架与MySQL数据库进行交互,确保数据的安全性和一致性。此外,系统还引入了基于用户行为的推荐算法,为用户提供个性化的内容推荐。
功能总结
本系统通过用户模块和管理员模块的协同设计,实现了从内容创作到管理的全流程覆盖。用户可以轻松上传、浏览和互动,而管理员则可以高效管理平台内容和用户反馈。通过技术与功能的结合,本系统旨在为用户提供一个高效、便捷且富有个性化的短视频体验平台。
注:完成的毕业设计程序以下面的的环境软件、功能图和界面为准。
系统所需要的环境软件:idea、eclipse+mysql5.7、8.0+Navicat+JDK1.8+tomcat7.0
系统开发流程
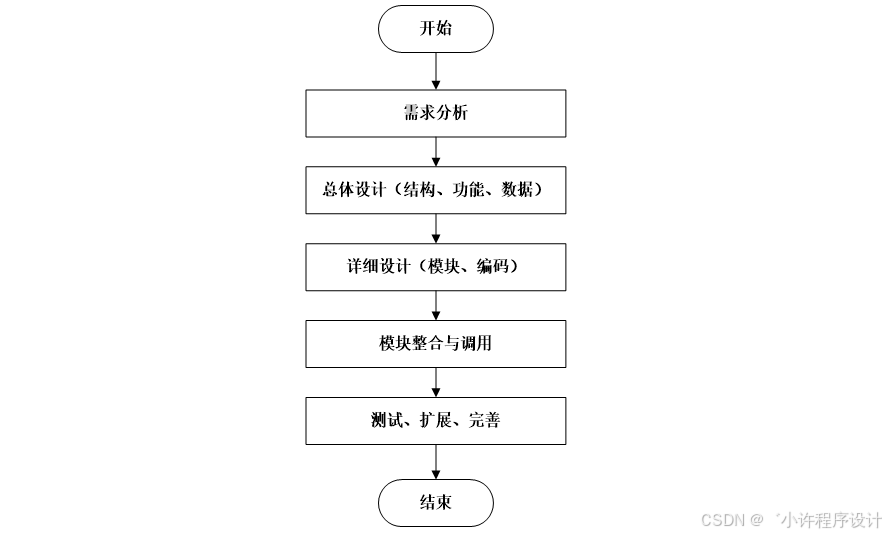
短视频网站的设计和开发,首先要对用户的实际使用需求和具体情况进行细致的分析,分析出系统要完成的全部功能,然后再针对整个系统的工作流程和功能进行设计,力求每个模块都能够达到用户的要求,最后通过测试来解决问题,保证系统的稳定和正常的运转,本系统的开发流程如图3-1所示。
图3-1系统开发流程图
3.2.2 用户登录流程
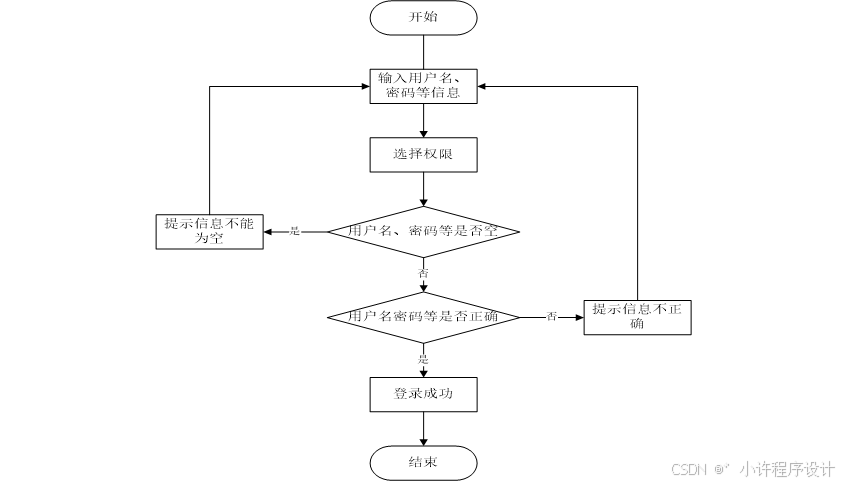
登录流程实现了管理员和其他用户的登录,在登录页面需要用户填写自己的信息,前端页面会将信息传递给后端接口,然后查询数据库确定该身份有效后登录成功,否则此用户登录失败,需要重新填写信息,进行再次验证,如图3-2所示。
图3-2登录流程图
3.2.3 系统操作流程
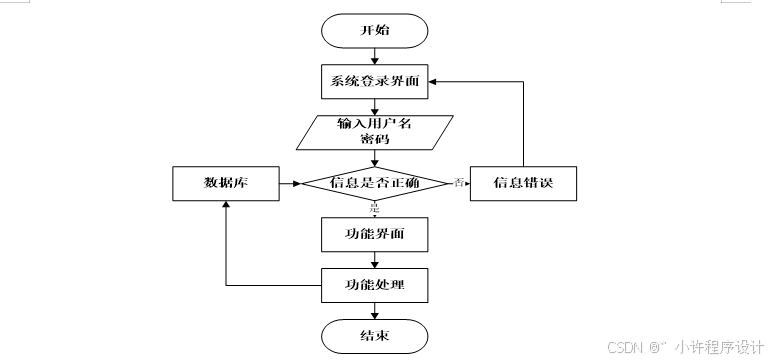
系统操作流程分析是软件开发过程中的一个关键环节,它是整个系统整体的运行过程,必须保证其中的每一个步骤都是确定的,这样一个规范的流程图可以使开发者易于理解,快速的投入到接口开发中,从而提升系统开发效率。
同时,流程图还能减少开发者对系统操作流程产生歧义和降低沟通的成本,系统操作流程如图3-3所示。
图3-3系统操作流程图
3.2.4 添加信息流程
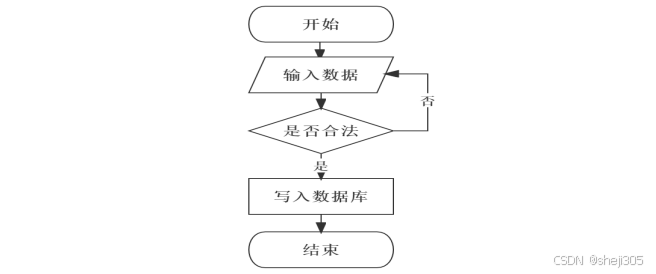
系统的正常运行离不开数据的支撑,因此,在本系统中添加了数据插入功能,数据库中数据的缺失,会直接影响到数据的查询结果,查询结果错误又会导致逻辑处理出现偏差,最终导致系统性错误或故障,所以在对系统进行数据添加操作时,必须要对数据进行合法性校验,确定此条数据是否有惟一的主关键字和字段是否允许为空等等,若数据库表中不允许某字段为空,而程序没有进行该字段非空逻辑校验,那么就会出现数据存储失败,可能因此造成严重系统后果。添加信息流程如图3-4所示。
图3-4添加信息流程图
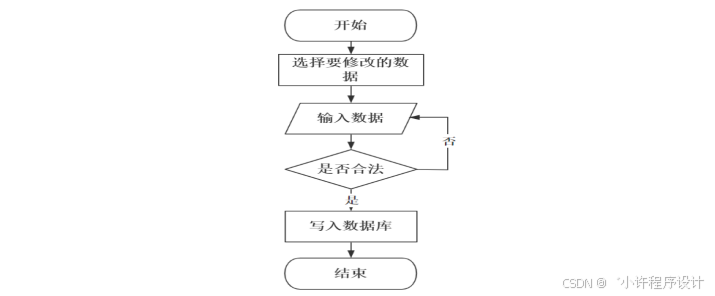
3.2.5 修改信息流程
因为使系统的使用者是人,所以难免会有疏忽,从而造成系统输入的信息有误。或者由于其他原因导致数据发生改变,使得必须对系统内的数据进行相应的调整,所以在程序运行中,数据的修改操作是不可缺少的重要环节。
在进行数据更新时,必须要有一个惟一的主关键字,以便数据库能够查询到相应的数据;另外,还必须遵守数据插入过程的操作规范,以确保数据的正确性。修改信息流程图如图3-5所示。
图3-5修改信息流程图
3.2.6 删除信息流程
删除操作在系统中并非是必须的,可根据用户及系统的需要来决定是否添加删除功能,删除操作就是使用delete语句将数据库中的某一匹配数据删除,因为此操作会导致用户数据丢失,所以为了避免使用者误按删除键,应在用户点击删除按钮时添加一个提示确认弹窗,当用户确定要删除时,再进行数据库的操作,并且在删除操作完成后要对用户进行反馈。删除信息流程图如图3-6所示。
图3-6 删除信息流程图
3.3系统用例分析
3.3.1 用户用例图
用户登录短视频网站就可以实现修改密码、视频信息、粉丝、我的收藏等功能。用户用例如图3-7所示。
图3-7用户用例图
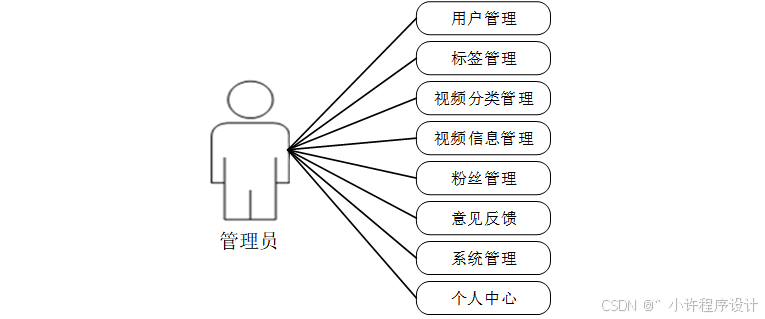
3.3.2 管理员用例图
短视频网站的最大权限用户是管理员,通过管理员菜单中的用户管理、标签管理、视频分类管理、视频信息管理、粉丝管理、意见反馈、系统管理、个人中心等信息管理选项来对系统后台信息进行管理。管理员用例如图3-8所示。
图3-8管理员用例图
4 系统设计
4.1 系统概述
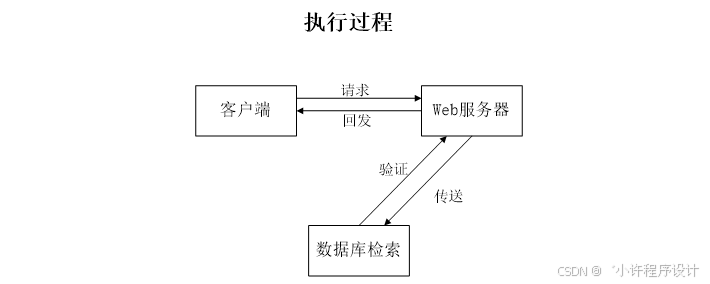
短视频网站的设计与开发是指对该系统的各个功能模块进行详细设计,力求每个模块都能够满足用户的要求,系统开发完成后还需对系统进行单元测试和系统测试,发现系统中存在的问题并解决,确保系统正常稳定的运行。短视频网站工作原理图如图4-1所示:
图4-1 系统工作原理图
4.2 系统结构设计
系统结构设计必须要满足用户的业务需求,系统结构设计完成后要形成系统结构设计文档,开发人员就可根据模块接口说明进行接口开发,接口开发完需进行功能测试,目的是发现并解决系统漏洞,同时还得保证系统的可扩展性和稳定性,满足用户对系统的要求。系统设计需满足以下要求:
- 安全性
- 易用性
- 柔软性
- 柔软性
- 扩展性
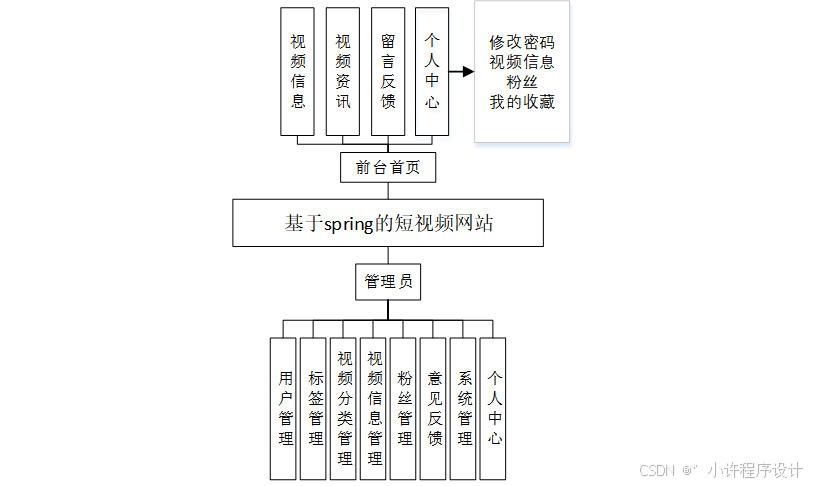
短视频网站的整体结构设计主要分为两大部分:管理员和用户。管理员的职责是管理用户信息及设置权限等其他基础功能的管理;用户负责修改密码、视频信息、粉丝、我的收藏等管理功能。整体结构设计如图4-2所示。
图4-2 系统结构图
4.3 数据库设计
本系统依赖于MySQL数据库来储存信息,系统完成后,所有需要的数据都要从数据库中读取,这也意味着无论是插入、更新还是删除操作,只要对数据有改动的操作都需要与数据库交互,因此,系统的全部数据都要储存在数据库,必须保证数据库在未经授权情况下不得进行删除表结构等危险操作,而且要保证表中字段的准确性。
4.3.1 数据库设计原则
- 从上而下
- 从下至上
- 逐渐扩大
- 结合方法
4.3.2 数据库实体
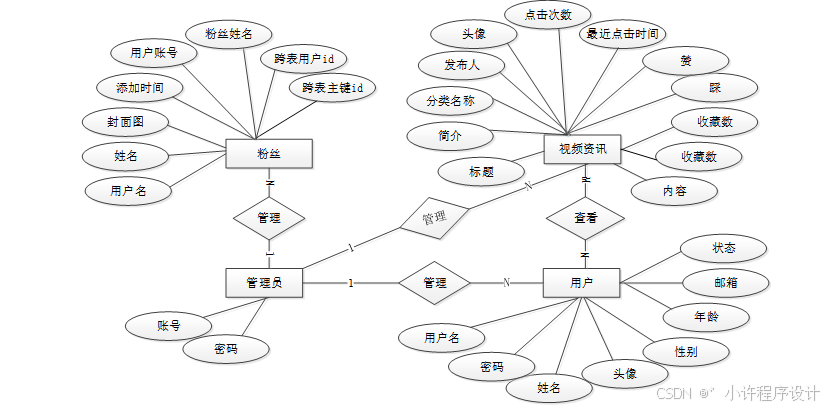
E-R图,即实体-联系图,它是一种通过对实例进行抽象,以可视化的方式来描述现实世界的概念模型。根据需求分析绘制出数据库的E-R图,能够直观地映射出各个表之间的关系。它们的局部E-R图,如图4-3所示:
图4-3局部E-R图
界面设计与功能实现
5.1前台模块实现
5.1.1系统首页页面
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到系统的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图5-1所示:
图5-1 系统首页界面
系统注册:在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。系统注册页面如图5-2所示:
图5-2系统注册页面
视频资讯:在视频资讯页面的输入栏中输入标题进行查询,可以查看到视频资讯详细信息,并进行点赞或收藏操作;视频资讯介绍页面如图5-3所示:
图5-3视频资讯详细页面
5.1.2个人中心
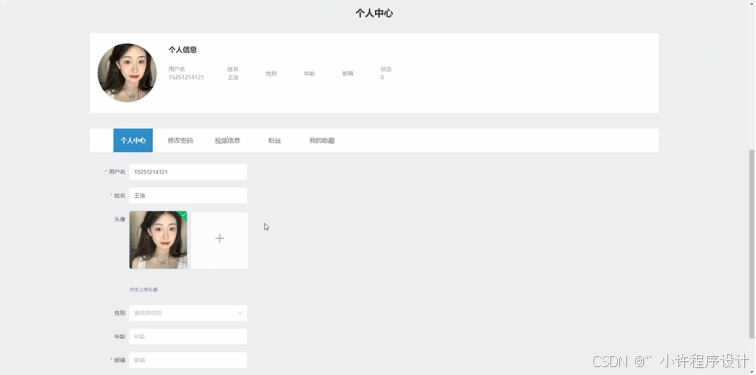
个人中心:在个人中心页面通过填写个人详细信息进行信息更新;要功能包括对修改密码、视频信息、粉丝、我的收藏进行操作。如图5-4所示:
图5-4个人中心界面
5.2管理员模块实现
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端会返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。如图5-5所示。
图5-5 登录界面
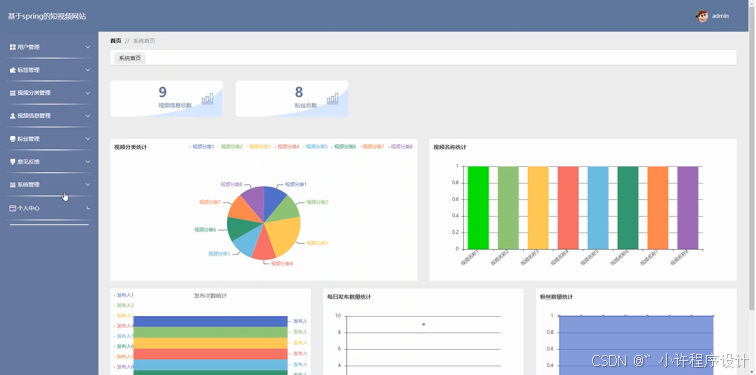
管理员进入主页面,主要功能包括对用户管理、标签管理、视频分类管理、视频信息管理、粉丝管理、意见反馈、系统管理、个人中心等进行操作。管理员主页面如图5-6所示:
图5-6管理员主界面
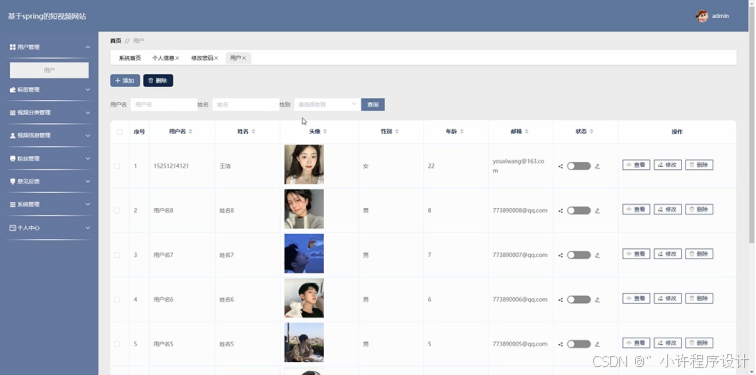
用户管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写用户信息表单。这些用户信息表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改或删除用户信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便用户管理功能可以看到最新的信息或相应的操作反馈。如图5-7所示:
图5-7用户管理界面
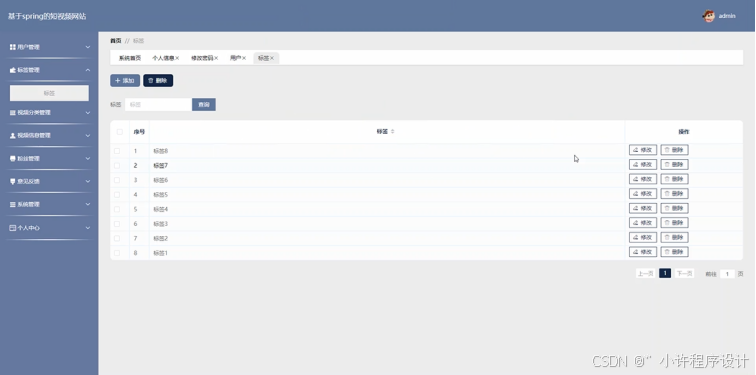
标签管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写标签信息表单。这些标签信息表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如修改或删除标签信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便标签功能可以看到最新的信息或相应的操作反馈。如图5-8所示:
图5-8标签管理界面
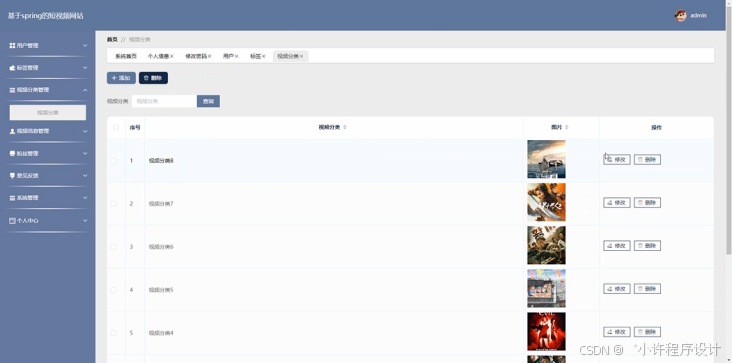
管理员点击视频分类管理。进入视频分类页面输入视频分类可以查询、添加或删除视频分类详细信息。并进行修改或删除操作。如图5-9所示:
图5-9视频分类管理界面
管理员点击视频信息管理。进入视频信息页面输入视频名称、标签或选择是否通过可以查询、添加或删除视频详细信息。并进行查看、查看评论或删除操作。如图5-10所示:
图5-10视频信息管理界面
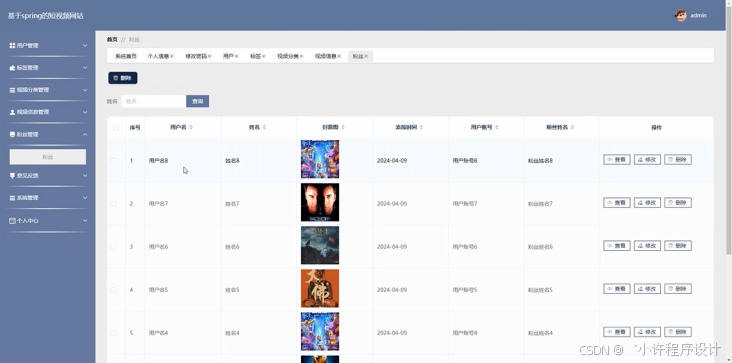
管理员点击粉丝管理。进入粉丝页面输入姓名可以查询或删除粉丝详细信息。并进行查看、修改或删除操作。如图5-11所示:
图5-11粉丝管理界面
管理员点击意见反馈。进入意见反馈页面输入用户名可以查询或删除意见反馈详细信息。并进行查看、回复或删除操作。如图5-12所示:
图5-12意见反馈管理界面
源码无偿分享,文未领取