概述:
本人在做图片预览的时候,希望能够根据预览的情况,实时删除操作。
微信小程序提供的api函数:wx.previewImage,官方说明:https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.previewImage.html,只有预览多个图片,识别码,供我们操作的地方非常有限。
本文描述的怎么自己实现预览,然后能自定义自己的操作按钮。
原理描述:
需要预览某图片,把这个图片和相应的按钮操作显示填满整个窗口,把窗口的其他元素全部隐藏;
预览完了,点击除按钮其他地方,预览窗口隐藏,窗口的其他元素如之前一样显示。
界面代码:
这是载入图片,预览并能删除功能,为了不引起困惑贴出了所有的代码如下:
<!--pages/metting/mettingaddedit.wxml-->
<view class="cl-item" style="display:{{fullShowIndex>=0 ? 'none' : 'flex'}};">
<text class="cl-view">标题:</text>
<input class="cl-input" bindinput="changeTitle" value="{{inputTitile}}" />
</view>
<view class="cl-item" style="display:{{fullShowIndex>=0 ? 'none' : 'flex'}};">
<text class="cl-view">会议室:</text>
<picker mode="selector" range="{{roomarray}}" range-key="name" value="{{roomarrayindex}}" bindchange="bindPickerRoomChange">
<view>{{roomarray[roomarrayindex].name}}</view>
</picker>
</view>
<view class="cl-item" style="display:{{fullShowIndex>=0 ? 'none' : 'flex'}};">
<text class="cl-view">描述:</text>
<textarea class="cl-input" style="border: 1px solid #c5bbbb;max-height: 160rpx;overflow-y:scroll;" maxlength="-1" bindinput="changeDesc" value="{{inputDesc}}" />
</view>
<view class="cl-item" style="flex-direction: row;display:{{fullShowIndex>=0 ? 'none' : 'flex'}};align-items: center;">
<text class="cl-view">时间:</text>
<picker mode="date" value="{{date}}" start="2010-09-01" end="2030-09-01" bindchange="bindDateChange">
<view class="cl-datetime">
{{date}}
</view>
</picker>
<picker mode="time" value="{{time}}" start="08:00" end="23:59" bindchange="bindTimeChange">
<view class="cl-datetime">
{{time}}
</view>
</picker>
</view>
<view style="padding: 8rpx;flex-direction: row;display:{{fullShowIndex>=0 ? 'none' : 'flex'}};gap: 50rpx;" >
<button class="btn-sub" bindtap="onclickSubmit">{{showSubmitBtnStr}}</button>
<button class="btn-sub" bindtap="onclickReturn">返回</button>
</view>
<scroll-view scroll-x enable-flex style="padding: 8rpx;flex-direction: row;display: flex;gap: 10rpx;">
<view class="image-view" style="display:{{fullShowIndex>=0 ? 'none' : 'flex'}}">
<view class="image-item">
<image class="image-in" src="{{imageData}}" bindtap="onclickToPreView"></image>
<text>测试</text>
</view>
<view class="image-item">
<image class="image-in" src="{{picShowAdd}}" bindtap="onclickUpPic"></image>
<text style="color: blue;">上传图片</text>
</view>
</view>
</scroll-view>
<view style="display: {{fullShowIndex>=0 ? 'fixed' : 'none'}};width: 100%;height: 100%;flex-direction: column;position:absolute;bottom: 0;top: 0;right: 0;left: 0;" bindtap="onclickPreViewReturn">
<image style="width: 100%;" mode="widthFix" src="{{imageData}}"></image>
<button style="width: fit-content;height: min-content;border: 1px solid #90e6f5;" catch:tap="onclickDelPic">删除</button>
</view>
注意上面核心部分预览的代码
<view style="display: {{fullShowIndex>=0 ? 'fixed' : 'none'}};width: 100%;height: 100%;flex-direction: column;position:absolute;bottom: 0;top: 0;right: 0;left: 0;" bindtap="onclickPreViewReturn">
<image style="width: 100%;" mode="widthFix" src="{{imageData}}"></image>
<button style="width: fit-content;height: min-content;border: 1px solid #90e6f5;" catch:tap="onclickDelPic">删除</button>
</view>
js代码:
代码太多,列出相关功能的代码
// pages/metting/mettingaddedit.js
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
picShowAdd:'',
imageData:null,
fullShowIndex:-1
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
onclickUpPic(e) {
var that = this;
console.log("onclickUpPic");
wx.chooseMedia({
count: 9,
mediaType: ['image','video'],
sourceType: ['album', 'camera'],
maxDuration: 30,
camera: 'back',
success(res) {
console.log(res.tempFiles[0].tempFilePath);
console.log(res.tempFiles[0].size);
//that.upPicServer(res.tempFiles[0].tempFilePath);
that.setData({
imageData:res.tempFiles[0].tempFilePath
});
}
});
},
onclickToPreView(e) {
this.setData({
fullShowIndex:0
});
},
onclickPreViewReturn(e) {
this.setData({
fullShowIndex:-1
});
},
onclickDelPic(e) {
console.log("onclickDelPic");
//这里你们实现功能,就不贴代码了
},
})
关键点说明:
1、通过变量来控制显示隐藏,预览的时候,预览部分显示其他部分隐藏,反之亦然;
如代码块,关键变量fullShowIndex:
2、核心部分代码,预览的view,要设置成全屏显示,如stype里面:position:absolute;bottom: 0;top: 0;right: 0;left: 0;
3、图片显示,希望尽量显示大又要按照原来比例,< image style=“width: 100%;” mode=“widthFix” src=“{{imageData}}”>,注意width: 100%,mode=“widthFix”。
4、在预览view,加上按钮响应,用来恢复成之前状态,即点击除按钮其他地方,都要退出预览模式, ,中的bindtap="onclickPreViewReturn
5、预览界面删除按钮响应要设置成非冒泡事件,即点了删除不能让父窗口再响应按钮事件,代码:删除中的catch:tap=“onclickDelPic”
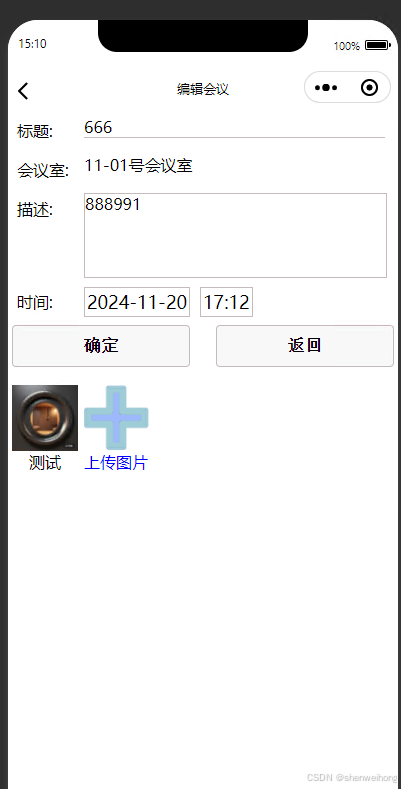
预览前效果:
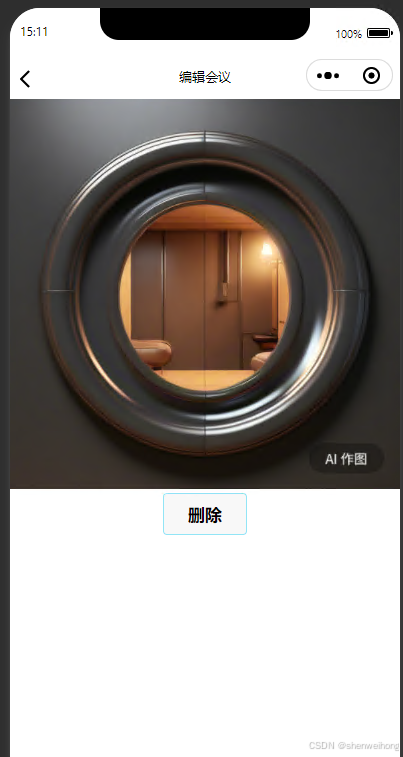
预览时效果:
小结:
本代码实现了一张图片预览,带自定义的删除(删除功能代码没提供)操作,一点繁琐但本人觉得效果可以。提供了关键的部分,没有提供完整的,不能完全运行,但是你们可以复制关键点到代码运行。