text 定义文本
专有属性:
| 属性 | 描述 |
|---|---|
| x,y | 可选,文本起始位置坐标。 |
| dx | 可选,文本在水平方向上的偏移量。 |
| dy | 可选,文本在垂直方向上的偏移量。 |
| text-anchor | 可选,设置文本对齐方向。可能值是start(默认),middle,end。 |
| textLength | 可选,设置文本总长度。 |
| lengthAdjust | 可选,设置文本拉伸或压缩。可能值是 spacing(默认)和spacingAndGlyphs。 |
| rotate | 可选,设置旋转角度(单个字符旋转)。 |
<svg style="border:1px solid #aaa;">
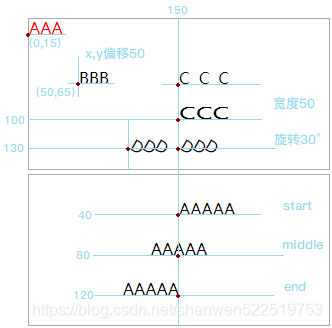
<text x="0" y="15" fill="red">AAA</text>
<text x="0" y="15" dx="50" dy="50">BBB</text>
<text x="150" y="65" textLength="50">CCC</text>
<text x="150" y="100" textLength="50"
lengthAdjust="spacingAndGlyphs">CCC</text>
<text x="100" y="130" rotate="30">DDD</text>
<text x="150" y="130" rotate="30deg">DDD</text>
</svg>
<svg style="border:1px solid #aaa;">
<text x="150" y="40" text-anchor="start">AAAAA</text>
<text x="150" y="80" text-anchor="middle">AAAAA</text>
<text x="150" y="120" text-anchor="end">AAAAA</text>
</svg>
绘制文本颜色:
<style>
text{
font-weight:bold;font-size:30px;stroke:red;stroke-width:1;
}
</style>
<svg style="border:1px solid #aaa">
<text x="10" y="35" fill="none">ABCDEFG字母</text>
<text x="10" y="70" fill="pink">ABCDEFG字母</text>
<defs>
<linearGradient id="aaa">
<stop offset="0%" stop-color="blue"/>
<stop offset="100%" stop-color="gold"/>
</linearGradient>
<radialGradient id="bbb">
<stop offset="0%" stop-color="blue"/>
<stop offset="100%" stop-color="gold"/>
</radialGradient>
</defs>
<text x="10" y="110" fill="url(#aaa)">ABCDEFG字母</text>
<text x="10" y="145" fill="url(#bbb)">ABCDEFG字母</text>
</svg>
tspan 定义分组文本
在 <text>元素中,利用内含的 tspan 元素,可以调整文本和字体的属性以及当前文本的位置、绝对或相对坐标值。
专有属性:
| 属性 | 描述 |
|---|---|
| x,y | 可选,文本起始位置坐标。 |
| dx | 可选,文本在水平方向上的偏移量。 |
| dy | 可选,文本在垂直方向上的偏移量。 |
| text-anchor | 可选,设置文本对齐方向。可能值是start(默认),middle,end。 |
| textLength | 可选,设置文本总长度。 |
| lengthAdjust | 可选,设置文本拉伸或压缩。可能值是 spacing(默认)和spacingAndGlyphs。 |
| rotate | 可选,设置旋转角度(单个字符旋转)。 |
<svg style="border:1px solid #aaa;">
<text x="0" y="15">AAAAA
<tspan x="30" y="40" fill="green">BBBBB</tspan>
<tspan x="30" y="40" dx="30" dy="30">CCCCC</tspan>
<tspan x="150" y="80" textLength="100">DDDDD</tspan>
<tspan x="150" y="100" textLength="100"
lengthAdjust="spacingAndGlyphs">DDDDD</tspan>
<tspan x="150" y="120" text-anchor="middle">EEEEE</tspan>
<tspan x="30" y="120" rotate="30">FFFFF</tspan>
</text>
</svg>
textPath 定义文本路径
除了笔直地绘制一行文字以外, SVG 也可以根据 <path> 元素的形状来放置文字。 只要在 textPath 元素内部放置文本,并通过其xlink:href属性值引用<path>元素,我们就可以让文字块呈现在<path>元素给定的路径上了。
专有属性:
| 属性 | 描述 |
|---|---|
| xlink:href | 定义到资源的链接作为引用URL。最新规范已经被href属性取代了。 |
| startOffset | 距离起始位置的偏移量。 |
| method | |
| spacing |
<style>
path{ fill:none; stroke:black; stroke-width:2; }
</style>
<svg style="border:1px solid #aaa;">
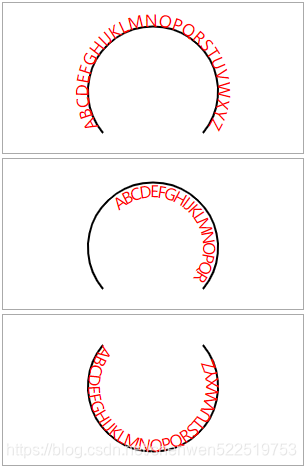
<path id="path1" d="M100 130 A65 65 0 1 1 200 130"/>
<text x="8" style="fill:red;">
<textPath xlink:href="#path1">ABCDEFGHIJKLMNOPQRSTUVWXYZ</textPath>
</text>
</svg>
<svg style="border:1px solid #aaa;">
<path id="path2" d="M100 130 A65 65 0 1 1 200 130"/>
<text x="100" dy="15" style="fill:red;">
<!-- 新版SVG本直接使用 href -->
<textPath href="#path2">ABCDEFGHIJKLMNOPQRSTUVWXYZ</textPath>
</text>
</svg>
<svg style="border:1px solid #aaa;">
<path id="path3" d="M100 30 A65 65 0 1 0 200 30"/>
<text style="fill:red;">
<textPath href="#path3">ABCDEFGHIJKLMNOPQRSTUVWXYZ</textPath>
</text>
</svg>
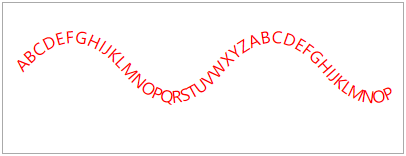
例:文本破浪排列
<svg width="400" style="border:1px solid #aaa;">
<defs>
<path id="my" d="M20 70 q50 -60 100 0 t100 0 100 0 100 0"/>
</defs>
<text style="fill:red;">
<textPath href="#my">ABCDEFGHIJKLMNOPQRSTUVWXYZABCDEFGHIJKLMNOP</textPath>
</text>
</svg>