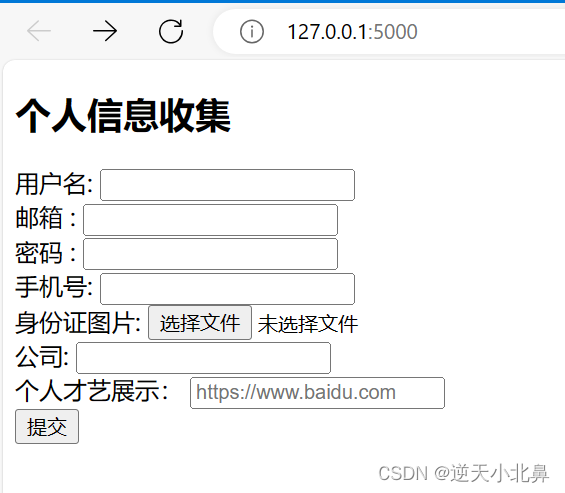
今天是python入门day2,先看一下本案例demo的样子吧~
一个简单得html页面,个人信息收集界面。
案例介绍常用得input 元素 文本框,密码,邮箱。文件上传等实现。
资源下载:python案例demo个人信息收集页面实现资源-CSDN文库
实现上述界面需要python+html实现,需通过在Web浏览器的地址栏中输入 http://127.0.0.1:5000/打开界面,127.0.0.1: 这是本地回环地址,也称为localhost。它是一个特殊的网络接口,用于指向计算机自身,即本机,5000: 这是Flask开发服务器默认监听的端口号。
python代码解读:这段代码是使用Python的Flask框架编写Web应用程序的一部分。
Flask是一个轻量级的Web应用框架,它提供了必要的工具来创建Web服务器、处理HTTP请求和响应、以及渲染模板等,从Flask包中导入了Flask类。Flask类是创建Flask应用实例的基础,render_template函数,这个函数用于渲染HTML模板。它将模板文件填充进变量中,生成HTML内容,然后可以发送给用户的Web浏览器。
request是一个全局对象,包含了与HTTP请求相关的所有数据,如用户输入的数据、HTTP头部信息等。
redirect函数,这个函数用于将客户端重定向到另一个URL。这通常用于在表单提交后将用户带到另一个页面。
url_for函数,这个函数用于生成URL,通常与Flask的路由系统配合使用。它可以根据指定的函数名称生成相应的URL路径
from flask import Flask, render_template, request, redirect, url_for
app = Flask(__name__)
#浏览器访问http://127.0.0.1:5000 Flask会处理这个请求。 如果配置/app 需访问:http://127.0.0.1:5000/etrading
@app.route('/')
#当用户在Web浏览器中输入 http://127.0.0.1:5000/ 并按下回车键时,home 函数将被触发。
#render_template('register.html') 是一个Flask函数,它用于渲染位于 templates 文件夹中的 register.html 模板文件。渲染过程会将模板文件转换成HTML内容,然后返回给客户端
def home():
return render_template('register.html')
#当用户填写完表单并点击“提交”按钮后,浏览器会将表单数据通过POST方法发送到 /register 路径,触发Flask应用中的 register 视图函数。
#注意:需确保你的HTML模板中有一个表单,其 action 属性设置为 /register,并且 method 属性为 POST,才会触发这个路由
@app.route('/register', methods=['POST'])
def register(address=None):
username = request.form.get('username')
email = request.form.get('email')
password = request.form.get('password')
phone = request.form.get('phone')
pic = request.form.get('pic')
website = request.form.get('website')
company = request.form.get('company')
talentshow = request.form.get('talentshow')
# 这里应该添加存储用户数据到数据库的逻辑
# 为了简单起见,这里我们只是打印出来
print(f"Username: {username}")
print(f"Email: {email}")
print(f"Password: {password}")
print(f"phone: {phone}")
print(f"address:{address}")
print(f"address:{company}")
# 重定向到一个成功页面或者其他页面
#使用重定向的好处是,它可以防止表单的重复提交,并且在用户完成某个动作后,提供一个清晰的视觉反馈
return redirect(url_for('success'))
@app.route('/success')
def success():
return "注册成功!"
if __name__ == '__main__':
app.run(debug=True)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人信息收集</title>
</head>
<body>
<h2>个人信息收集</h2>
<form action="{{ url_for('register') }}" method="post">
用户名: <input type="text" name="username" required><br>
邮箱 : <input type="email" name="email" required><br>
密码 : <input type="password" name="password" required><br>
手机号: <input type="tel" name="phone" pattern="[0-9]{11}" required><br>
身份证图片: <input type="file" name="pic" required><br>
公司: <input type="text" name="company" required><br>
个人才艺展示: <input type="url" name="talentshow" required placeholder="https://www.baidu.com"><br>
<input type="submit" value="提交">
</form>
</body>
</html>python案例demo个人信息收集页面实现资源-CSDN文库
html的部分,分享常见的<input> 元素,type 属性指定了输入控件的类型,决定了如何显示输入字段以及一些特殊控制
-
text - 文本输入字段,允许输入较短的文本字符串。
-
password - 密码字段,输入的内容会被掩码(通常显示为星号或圆点)。
-
radio - 单选按钮,一组中只能选择一个选项。
-
checkbox - 复选框,可以选中或不选中。
-
submit - 提交按钮,用于将表单数据提交到服务器。
-
reset - 重置按钮,用于重置表单中的所有字段到默认值。
-
button - 普通按钮,可用于各种目的,如通过JavaScript执行自定义操作。
-
file - 文件上传控件,允许用户从本地计算机选择文件。
-
hidden - 隐藏输入字段,对用户不可见,但会随表单提交。
-
image - 图像按钮,提交表单时可以发送图像的坐标。
-
color - 颜色选择器,允许用户选择一个颜色。
-
date - 日期选择器,允许用户选择一个日期。
-
datetime-local - 日期和时间选择器,允许用户选择一个日期和时间组合。
-
email - 电子邮件地址输入字段,通常包括验证输入是否为有效的电子邮件地址。
-
month - 月份选择器,允许用户选择一个月份和年份。
-
number - 数字输入字段,允许输入数字。
-
range - 滑动条,允许用户在一个范围内选择一个值。
-
search - 搜索字段,用于搜索框。
-
tel - 电话输入字段,用于电话号码输入。
-
time - 时间输入字段,允许用户选择一个时间。
-
url - URL 输入字段,用于输入网址,通常包括验证输入是否为有效的URL。
-
week - 周选择器,允许用户选择一个周和年份。